 Tutoriel logiciel
Tutoriel logiciel
 Logiciel de bureau
Logiciel de bureau
 Comment créer une animation de soulignement lorsque la souris clique sur du texte en PPT
Comment créer une animation de soulignement lorsque la souris clique sur du texte en PPT
Comment créer une animation de soulignement lorsque la souris clique sur du texte en PPT
L'éditeur PHP Xinyi vous présentera comment créer une animation de soulignement pour le texte cliqué avec la souris en PPT. L'ajout d'effets d'animation au PPT peut augmenter l'attractivité et l'interactivité des diapositives, rendant la présentation plus vivante et intéressante. Ce qui suit est une introduction détaillée sur la façon de le réaliser afin que vous puissiez facilement maîtriser cette technique. Tout d'abord, ouvrez votre document PPT, sélectionnez le texte auquel vous souhaitez ajouter une animation soulignée, puis entrez dans l'onglet "Animation", sélectionnez "Ajouter une animation" et sélectionnez l'effet d'animation "Souligné" dans le menu contextuel. De cette façon, vous pouvez animer le texte pour qu'il apparaisse souligné lorsque vous cliquez dessus.
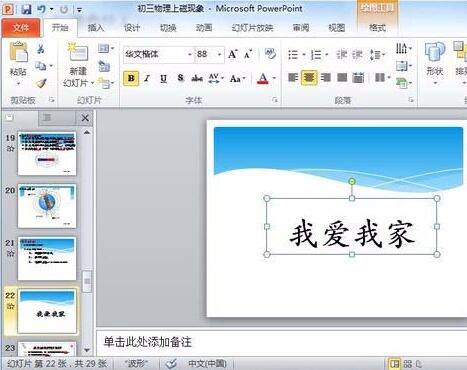
1. Saisissez le texte.

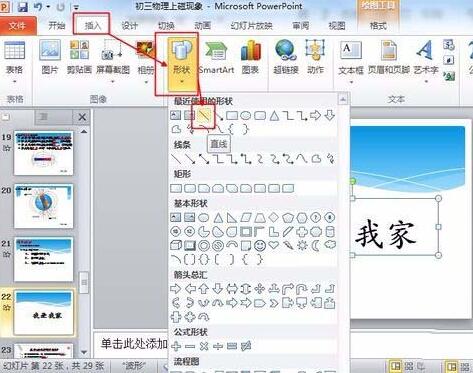
2. Sélectionnez la forme sous Insérer et sélectionnez la ligne droite à l'intérieur.

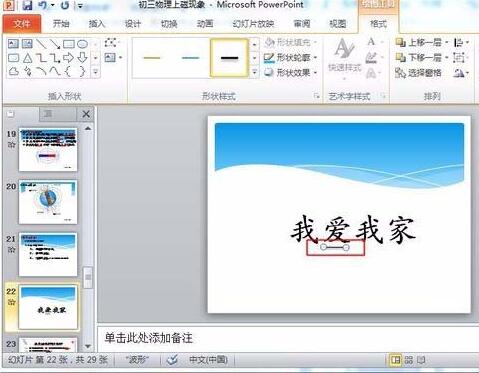
3. Tracez une ligne droite sous le mot amour.

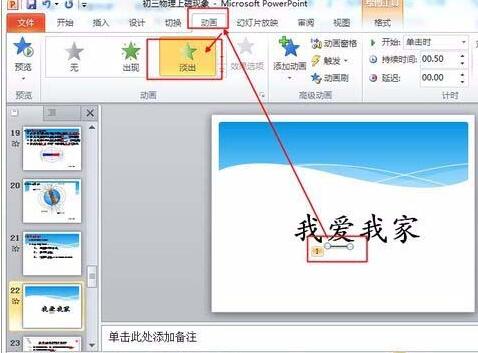
4. Sélectionnez la ligne droite, puis sélectionnez le menu d'animation et choisissez un effet d'animation.

5. Jouez l'animation Pour le moment, il n'y a pas de lignes horizontales sous le texte.

6. Cliquez sur la souris et une ligne horizontale apparaîtra sous le texte.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Étapes pour ajuster le format des images insérées dans les tableaux PPT
Mar 26, 2024 pm 04:16 PM
Étapes pour ajuster le format des images insérées dans les tableaux PPT
Mar 26, 2024 pm 04:16 PM
1. Créez un nouveau fichier PPT et nommez-le [Conseils PPT] à titre d'exemple. 2. Double-cliquez sur [Conseils PPT] pour ouvrir le fichier PPT. 3. Insérez un tableau avec deux lignes et deux colonnes à titre d'exemple. 4. Double-cliquez sur la bordure du tableau et l'option [Conception] apparaîtra dans la barre d'outils supérieure. 5. Cliquez sur l'option [Ombrage] et cliquez sur [Image]. 6. Cliquez sur [Image] pour faire apparaître la boîte de dialogue des options de remplissage avec l'image comme arrière-plan. 7. Recherchez le bac que vous souhaitez insérer dans le répertoire et cliquez sur OK pour insérer l'image. 8. Cliquez avec le bouton droit sur la zone de tableau pour afficher la boîte de dialogue des paramètres. 9. Cliquez sur [Formater les cellules] et cochez [Carreler les images en ombrage]. 10. Définissez [Centre], [Miroir] et les autres fonctions dont vous avez besoin, puis cliquez sur OK. Remarque : Par défaut, les images doivent être remplies dans le tableau.
 Introduction à la méthode de création d'une icône humaine en PPT
Mar 26, 2024 pm 04:21 PM
Introduction à la méthode de création d'une icône humaine en PPT
Mar 26, 2024 pm 04:21 PM
1. Créez une nouvelle page PPT, insérez un cercle, un rectangle arrondi du même côté (1 dans l'image ci-dessous) et un rectangle dans le graphique, puis combinez-le pour créer un effet graphique en forme humaine. Notez que le cercle (tête) et le rectangle (jambes) ont la même largeur, le rectangle arrondi étant légèrement plus large du même côté. Faites attention aux proportions entre les figures humaines. 2. Ensuite, sélectionnez les trois formes, supprimez leurs contours, changez la couleur en gris et utilisez la fonction de forme [join] (2 dans l'image ci-dessous) pour transformer les trois formes en une forme humanoïde. 3. Après un zoom arrière, vous pouvez utiliser la méthode de copie rapide Ctrl+D pour une copie efficace. 4. Colorez la partie méchante. S'il n'y a aucun contenu technique pour les colorer tous, changez simplement la couleur du méchant en vert. 2. Colorez l'icône humaine 1. Copiez une petite personne séparément. Insérez ensuite un [
 Comment insérer des icônes Excel dans les diapositives PPT
Mar 26, 2024 pm 05:40 PM
Comment insérer des icônes Excel dans les diapositives PPT
Mar 26, 2024 pm 05:40 PM
1. Ouvrez le PPT et tournez la page jusqu'à la page où vous devez insérer l'icône Excel. Cliquez sur l'onglet Insérer. 2. Cliquez sur [Objet]. 3. La boîte de dialogue suivante apparaîtra. 4. Cliquez sur [Créer à partir d'un fichier], puis cliquez sur [Parcourir]. 5. Sélectionnez le tableau Excel à insérer. 6. Cliquez sur OK et la page suivante apparaîtra. 7. Cochez [Afficher sous forme d'icône]. 8. Cliquez sur OK.
 Comment supprimer la date qui apparaît automatiquement lors de l'impression à partir de documents PPT
Mar 26, 2024 pm 08:16 PM
Comment supprimer la date qui apparaît automatiquement lors de l'impression à partir de documents PPT
Mar 26, 2024 pm 08:16 PM
1. Laissez-moi d'abord parler de la méthode que j'ai utilisée au début, peut-être que tout le monde l'utilise aussi. Tout d’abord, ouvrez [Affichage]——]Modèle de remarques[. 2. Un endroit où vous pouvez réellement voir la date après l'avoir ouverte. 3. Sélectionnez-le d'abord et supprimez-le. 4. Après la suppression, cliquez sur [Fermer la vue principale]. 5. Ouvrez à nouveau l'aperçu avant impression et constatez que la date est toujours là. 6. En fait, cette date n’a pas été supprimée ici. Cela devrait être dans le [Document principal]. Regardez l'image ci-dessous. 7. Supprimez la date après l'avoir trouvée. 8. Désormais, lorsque vous ouvrez l'aperçu et y jetez un œil, la date n'est plus là. Remarque : En fait, cette méthode est également très facile à retenir, car les documents imprimés sont des documents, vous devez donc rechercher le [Handout Master].
 Méthode détaillée d'insertion d'un organigramme des effets de formule dans PPT
Mar 26, 2024 pm 04:36 PM
Méthode détaillée d'insertion d'un organigramme des effets de formule dans PPT
Mar 26, 2024 pm 04:36 PM
1. Ouvrez PPT, cliquez sur l'onglet [Insérer] et cliquez sur le bouton [smartArt] dans le groupe [Illustrations]. 2. Cliquez sur [Processus] dans la boîte de dialogue [Sélectionner les graphiques SmartArt] qui s'ouvre. 3. Sélectionnez l'organigramme [Formule] dans le volet [Processus] qui s'ouvre. 4. Cliquez sur [OK] et l'organigramme [Formule] sera inséré dans le volet coulissant. 5. Cliquez sur [Texte] dans la colonne [Tapez le texte ici] ou cliquez sur [Texte] sur le graphique pour saisir le contenu. 6. Sélectionnez la forme dans le graphique, cliquez sur l'onglet [Conception] de [Outils SmartArt], puis cliquez sur le bouton [Ajouter une forme] dans le groupe [Créer des graphiques] pour ajouter une forme. 7. Les formes dans les graphiques peuvent également être sélectionnées et supprimées. Bien entendu, vous pouvez également les supprimer dans smar si nécessaire.
 Contenu de l'opération PPT pour dessiner l'animation d'un oiseau survolant
Mar 26, 2024 pm 05:06 PM
Contenu de l'opération PPT pour dessiner l'animation d'un oiseau survolant
Mar 26, 2024 pm 05:06 PM
1. Ouvrez le logiciel PPT, créez une nouvelle diapositive et insérez un arc depuis la barre de menu. 2. Copiez l'arc qui a été défini, puis déplacez l'arc pour former la forme de la surface de la mer. 3. Insérez une image d'un oiseau depuis [Insérer], [Image] dans la barre de menu. Ensuite, agrandissez la taille de l'image. 4. Cliquez sur [Animation] dans la barre de menu, sélectionnez l'image, définissez l'animation sur un chemin personnalisé et sélectionnez à gauche. 5. Copiez une image et définissez le chemin d'animation personnalisé sur un arc vers le bas. 6. Sélectionnez la première image, définissez la durée de l'animation de l'image sur un point plus long, puis étendez le chemin de l'animation de l'image jusqu'à l'extrémité gauche de la diapositive.
 Introduction à la méthode d'insertion d'heptagones dans les diapositives PPT
Mar 26, 2024 pm 07:46 PM
Introduction à la méthode d'insertion d'heptagones dans les diapositives PPT
Mar 26, 2024 pm 07:46 PM
1. Ouvrez le document de diapositive PPT et dans la colonne [Contour, Diapositive] sur le côté gauche du PPT, cliquez pour sélectionner la diapositive dans laquelle vous souhaitez insérer la [forme] de base. 2. Après la sélection, sélectionnez le menu [Insérer] dans la barre de menu des fonctions au-dessus du PPT et cliquez. 3. Après avoir cliqué sur le menu [Insérer], la barre de sous-menu [Insérer] apparaît sous la barre de menu des fonctions. Sélectionnez le menu [Forme] dans la barre de sous-menu [Insérer]. 4. Cliquez sur le menu [Forme] pour faire apparaître la page de sélection du type de forme prédéfinie. 5. Dans la page de sélection du type de forme, sélectionnez la forme [Heptagone] et cliquez. 6. Après avoir cliqué, déplacez la souris vers l'interface d'édition de diapositives, appuyez sur la souris pour dessiner et relâchez la souris une fois le dessin terminé. Terminez l'insertion de la forme [heptagone].
 Comment gérer les blancs lors de la lecture de diapositives PPT
Mar 26, 2024 pm 07:51 PM
Comment gérer les blancs lors de la lecture de diapositives PPT
Mar 26, 2024 pm 07:51 PM
1. Ouvrez le fichier PPT que vous avez créé et sélectionnez la deuxième diapositive. 2. Sur la deuxième diapositive, sélectionnez l'une des images, puis sélectionnez [Animation] pour ajouter un effet d'animation. 3. Dans la colonne de démarrage de la barre d'animation, remplacez [Pendant l'autonomie] par [Après l'animation précédente] et vous verrez que l'étiquette d'animation d'image [1] deviendra [0]. Faites de même pour les diapositives suivantes et vous pourrez voir l’effet en lisant la diapositive à la fin.





