 Tutoriel logiciel
Tutoriel logiciel
 Logiciel de bureau
Logiciel de bureau
 Comment utiliser la spatule de dessin animé dans la conception wps
Comment utiliser la spatule de dessin animé dans la conception wps
Comment utiliser la spatule de dessin animé dans la conception wps
L'éditeur PHP Xinyi vous propose un tutoriel sur la façon de concevoir une spatule de dessin animé à l'aide de WPS. Dans ce didacticiel, nous présenterons en détail comment utiliser le logiciel WPS pour concevoir une spatule de dessin animé, y compris des étapes telles que la sélection des matériaux, le dessin de motifs et l'ajustement des couleurs. Que vous soyez novice ou quelqu'un ayant une certaine expérience en conception, vous pouvez facilement maîtriser les compétences en conception grâce à ce didacticiel et créer un motif de spatule de dessin animé exquis. Commençons!
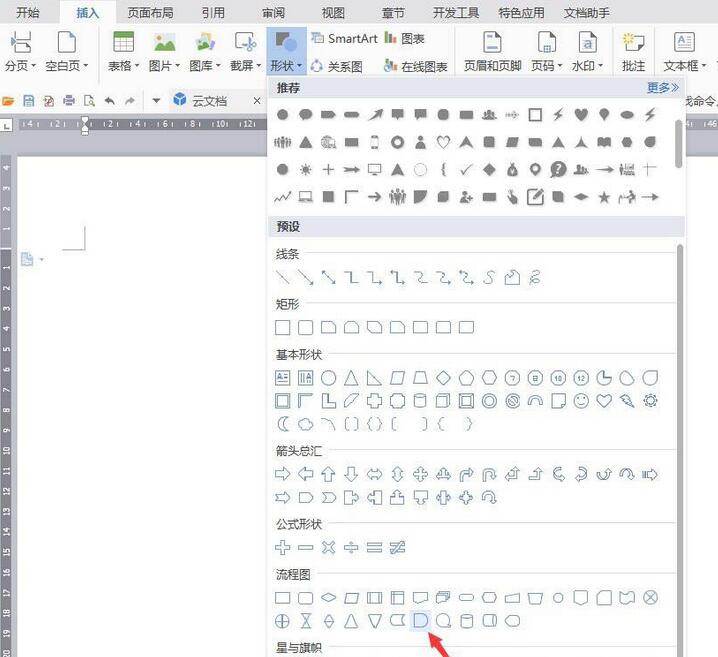
1. Ouvrez wps, créez un nouveau document vierge et cliquez sur [Insérer] [Forme] [Extension d'organigramme].

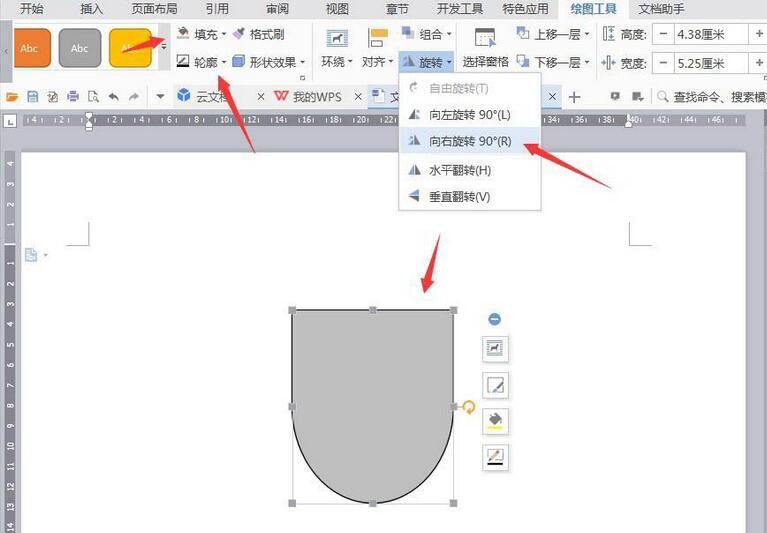
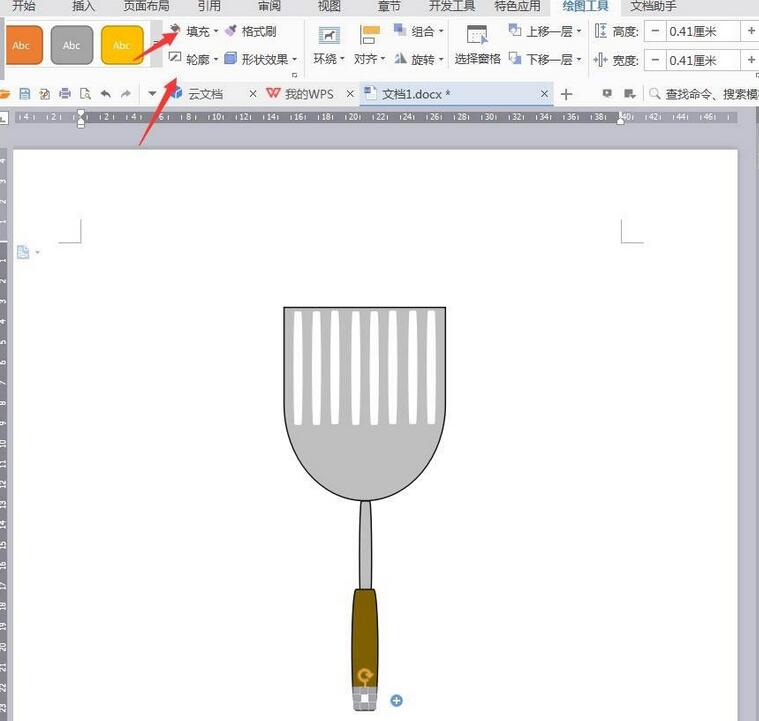
2. Dessinez le graphique, définissez [Remplir] sur gris, [Contour] sur noir et faites-le pivoter de 90 degrés vers la droite.

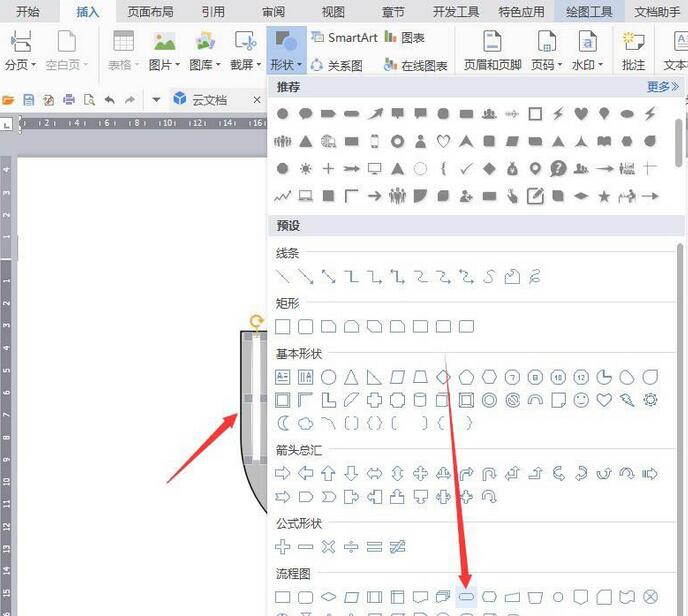
3. Cliquez sur [Insérer] [Forme] [Terminaison de l'organigramme].

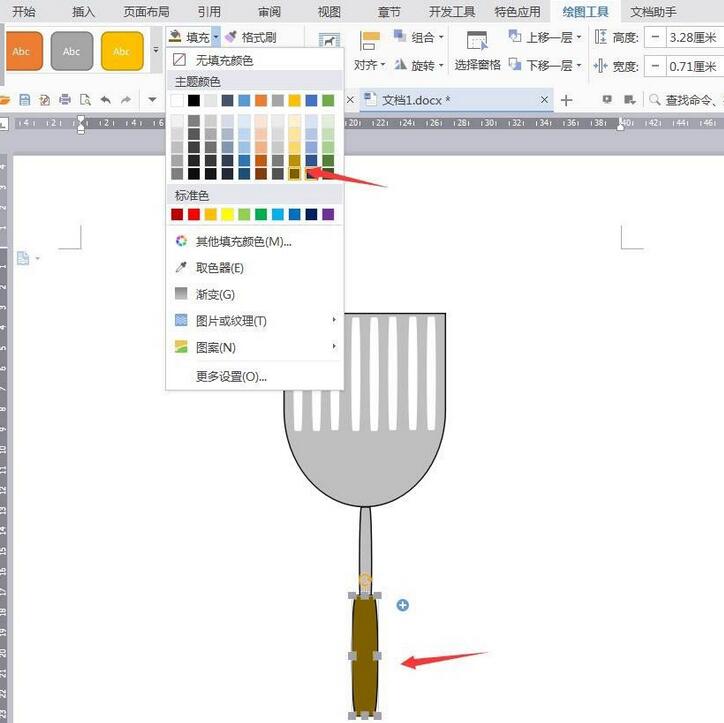
4. Remplissez la forme de blanc pour servir d'espace pour la spatule. Copiez deux autres formes comme poignées et remplissez-les de marron.

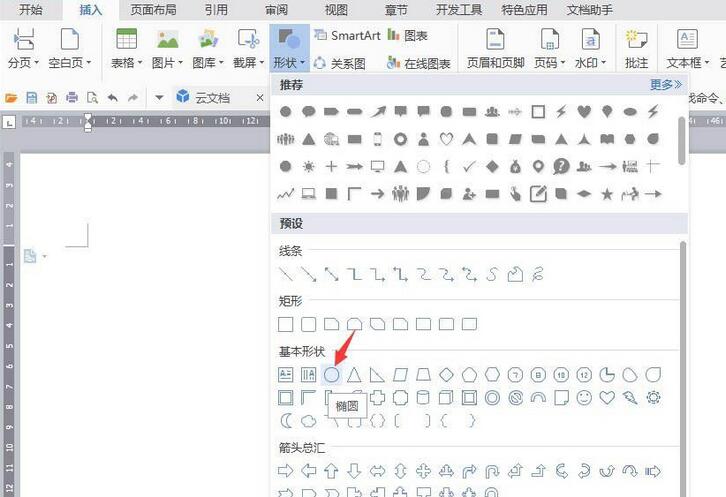
5. Cliquez sur [Insérer] [Forme] [Ellipse].

6. Dessinez une ellipse comme trou pour la main et réglez [Remplir] sur blanc.

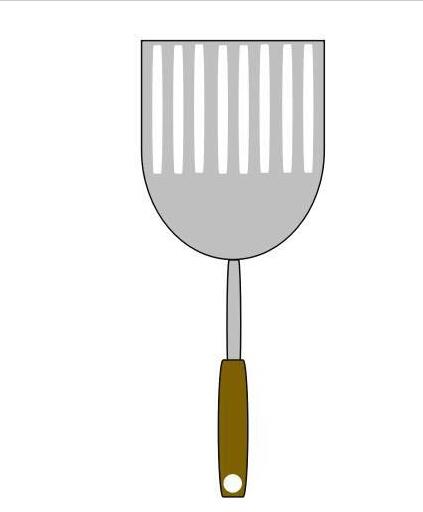
7. Enregistrez la capture d'écran sous forme d'image pour terminer l'opération.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 WPS et Office n'ont pas de polices chinoises et les noms de polices chinoises sont affichés en anglais.
Jun 19, 2024 am 06:56 AM
WPS et Office n'ont pas de polices chinoises et les noms de polices chinoises sont affichés en anglais.
Jun 19, 2024 am 06:56 AM
L'ordinateur de mon ami, toutes les polices chinoises telles que l'imitation Song, le style Kai, Xing Kai, Microsoft Yahei, etc. sont introuvables dans WPS et OFFICE. L'éditeur ci-dessous vous expliquera comment résoudre ce problème. Les polices du système sont normales, mais toutes les polices des options de police WPS ne sont pas disponibles, uniquement les polices cloud. OFFICE ne propose que des polices anglaises, pas de polices chinoises. Après avoir installé différentes versions de WPS, des polices anglaises sont disponibles, mais il n'y a pas non plus de police chinoise. Solution : Panneau de configuration → Catégories → Horloge, langue et région → Modifier la langue d'affichage → Gestion (région et langue) → (Langue pour les programmes non Unicode) Modifier les paramètres régionaux du système → Chinois (simplifié, Chine) → Redémarrer. Panneau de configuration, changez le mode d'affichage dans le coin supérieur droit en "Catégorie", Horloge, Langue et Région, changez
 Comment utiliser la fonction de traduction wps_Comment utiliser la fonction de traduction wps
Mar 27, 2024 pm 04:46 PM
Comment utiliser la fonction de traduction wps_Comment utiliser la fonction de traduction wps
Mar 27, 2024 pm 04:46 PM
1. Tout d’abord, nous ouvrons wpsoffice sur le téléphone mobile. 2. Cliquez ensuite sur Appliquer. 3. Cliquez sur l'image à traduire. Méthode 2 1. Tout d'abord, nous ouvrons wpsoffice sur le téléphone mobile. 2. Ouvrez le document à traduire et cliquez sur l'outil dans le coin inférieur gauche. 3. Cliquez sur Réviser et traduire.
 Comment créer un code QR avec wps
Mar 28, 2024 am 09:41 AM
Comment créer un code QR avec wps
Mar 28, 2024 am 09:41 AM
1. Ouvrez le logiciel et entrez dans l'interface d'opération de texte wps. 2. Recherchez l'option d'insertion dans cette interface. 3. Cliquez sur l'option Insérer et recherchez l'option Code QR dans sa zone d'outils d'édition. 4. Cliquez sur l'option Code QR pour faire apparaître la boîte de dialogue Code QR. 5. Sélectionnez l'option de texte à gauche et entrez nos informations dans la zone de texte. 6. Sur le côté droit, vous pouvez définir la forme du code QR et la couleur du code QR.
 Comment définir la valeur WPS pour changer automatiquement la couleur en fonction des conditions_Étapes pour définir la valeur du tableau WPS pour changer automatiquement la couleur en fonction des conditions
Mar 27, 2024 pm 07:30 PM
Comment définir la valeur WPS pour changer automatiquement la couleur en fonction des conditions_Étapes pour définir la valeur du tableau WPS pour changer automatiquement la couleur en fonction des conditions
Mar 27, 2024 pm 07:30 PM
1. Ouvrez la feuille de calcul et recherchez le bouton [Démarrer]-[Formatage conditionnel]. 2. Cliquez sur Sélection de colonne et sélectionnez la colonne à laquelle la mise en forme conditionnelle sera ajoutée. 3. Cliquez sur le bouton [Formatage conditionnel] pour afficher le menu d'options. 4. Sélectionnez [Mettre en surbrillance les règles conditionnelles]-[Entre]. 5. Remplissez les règles : 20, 24, texte vert foncé avec une couleur de remplissage sombre. 6. Après confirmation, les données de la colonne sélectionnée seront colorées avec les chiffres, le texte et les zones de cellules correspondants en fonction des paramètres. 7. Des règles conditionnelles sans conflits peuvent être ajoutées à plusieurs reprises, mais pour les règles conflictuelles, WPS remplacera les règles conditionnelles précédemment établies par la dernière règle ajoutée. 8. Ajoutez à plusieurs reprises les colonnes de cellules après les règles [Entre] 20 à 24 et [Moins de] 20. 9. Si vous devez modifier les règles, vous pouvez simplement les effacer, puis les réinitialiser.
 Introduction à la méthode d'édition de filigrane avec WPS
Mar 27, 2024 pm 02:06 PM
Introduction à la méthode d'édition de filigrane avec WPS
Mar 27, 2024 pm 02:06 PM
1. Nous utilisons WPS pour ouvrir un document. Il contient un filigrane. Comment le supprimer ? Baisser les yeux. 2. Recherchez l'onglet Insérer dans la barre de menu, sélectionnez les icônes d'en-tête et de pied de page sous cet onglet et cliquez dessus avec le bouton gauche de la souris. 3. À ce stade, le texte sur la page devient gris et ne peut pas être modifié, mais le filigrane au dos du texte peut être modifié à ce moment. 4. Cliquez sur le filigrane, vous pouvez voir qu'il s'agit d'un filigrane d'image, car il y a plusieurs petits carrés autour de l'image et l'image peut être modifiée à ce moment-là. 5. Utilisez la touche Suppr du clavier pour supprimer l'image et vous pourrez voir que le filigrane a disparu. 6. Double-cliquez avec la souris sur la page pour quitter le mode d'édition de l'en-tête et du pied de page. Le texte de la page reprend sa couleur normale et peut être modifié, mais à ce stade, le filigrane sur la page a disparu. 7.
 Le Wi-Fi portable ZTE 5G U50S est mis en vente au prix de 899 NT$ lors du premier lancement : vitesse maximale de 500 Mbps
Apr 26, 2024 pm 03:46 PM
Le Wi-Fi portable ZTE 5G U50S est mis en vente au prix de 899 NT$ lors du premier lancement : vitesse maximale de 500 Mbps
Apr 26, 2024 pm 03:46 PM
Selon les informations du 26 avril, le Wi-Fi portable 5G U50S de ZTE est désormais officiellement en vente, à partir de 899 yuans. En termes de conception d'apparence, le Wi-Fi portable ZTE U50S est simple et élégant, facile à tenir et à emballer. Sa taille est de 159/73/18 mm et est facile à transporter, vous permettant de profiter du réseau haut débit 5G à tout moment et en tout lieu, offrant ainsi une expérience de bureau mobile et de divertissement sans entrave. Le ZTE 5G portable Wi-Fi U50S prend en charge le protocole avancé Wi-Fi 6 avec un débit de pointe allant jusqu'à 1 800 Mbps. Il s'appuie sur la plate-forme 5G hautes performances Snapdragon X55 pour offrir aux utilisateurs une expérience réseau extrêmement rapide. Non seulement il prend en charge l'environnement réseau bimode 5G SA+NSA et la bande de fréquences inférieure à 6 GHz, mais la vitesse du réseau mesurée peut même atteindre un étonnant 500 Mbps, ce qui est facilement satisfaisant.
 Tendance rétro ! HMD et Heineken lancent conjointement un téléphone à clapet : une coque transparente
Apr 17, 2024 pm 06:50 PM
Tendance rétro ! HMD et Heineken lancent conjointement un téléphone à clapet : une coque transparente
Apr 17, 2024 pm 06:50 PM
Selon les informations du 17 avril, HMD s'est associé à la célèbre marque de bière Heineken et à la société créative Bodega pour lancer un téléphone à clapet unique : The Boring Phone. Ce téléphone est non seulement plein d'innovation dans le design, mais revient également à la nature en termes de fonctionnalité, dans le but de ramener les gens à de véritables interactions interpersonnelles et à profiter du pur moment de boire entre amis. Le téléphone mobile ennuyeux adopte un design à rabat transparent unique, montrant une esthétique simple mais élégante. Il est équipé d'un écran QVGA de 2,8 pouces à l'intérieur et d'un écran de 1,77 pouces à l'extérieur, offrant aux utilisateurs une expérience d'interaction visuelle de base. Côté photographie, bien qu'il ne soit équipé que d'un appareil photo de 30 mégapixels, celui-ci suffit pour gérer des tâches simples du quotidien.
 Honor Magic V3 lance la technologie de protection oculaire anti-focalisation AI : atténue efficacement le développement de la myopie
Jul 18, 2024 am 09:27 AM
Honor Magic V3 lance la technologie de protection oculaire anti-focalisation AI : atténue efficacement le développement de la myopie
Jul 18, 2024 am 09:27 AM
Selon les informations du 12 juillet, la série Honor Magic V3 a été officiellement lancée aujourd'hui, équipée du nouvel écran de protection oculaire Honor Vision Soothing Oasis. Bien que l'écran lui-même ait des spécifications élevées et une haute qualité, il a également été le pionnier de l'introduction de la protection oculaire active AI. technologie. Il est rapporté que les « lunettes de myopie » sont le moyen traditionnel de soulager la myopie. La puissance des lunettes de myopie est uniformément répartie pour garantir que la zone centrale de la vue est imagée sur la rétine, mais la zone périphérique est imagée derrière la rétine. La rétine sent que l'image est derrière, favorisant la direction de l'axe de l'œil plus tard, approfondissant ainsi le degré. À l'heure actuelle, l'un des principaux moyens d'atténuer le développement de la myopie est la « lentille de défocalisation ». La zone centrale a une puissance normale et la zone périphérique est ajustée au moyen de cloisons de conception optique, de sorte que l'image dans la zone périphérique tombe dans l'image. devant la rétine.





