
L'éditeur PHP Apple vous présentera aujourd'hui comment prendre des captures d'écran défilantes dans le navigateur Chrome. En utilisant les plug-ins appropriés ou les touches de raccourci du navigateur Chrome, vous pouvez facilement prendre des captures d'écran défilantes sur la page Web, ce qui facilite l'enregistrement et le partage du contenu d'une longue page. Ensuite, nous présenterons en détail plusieurs méthodes pratiques afin que vous puissiez facilement maîtriser la technique du défilement des captures d'écran dans le navigateur Chrome.
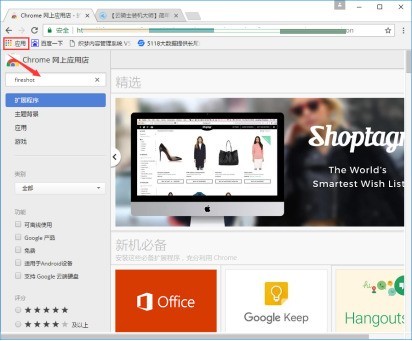
1. Ouvrez le navigateur Google Chrome et cliquez sur l'icône Afficher l'application sur la gauche pour ouvrir l'App Store.

2. Entrez Fireshot dans la zone de recherche, recherchez et sélectionnez Ajouter à Chrome, cliquez sur Ajouter une extension dans la fenêtre contextuelle
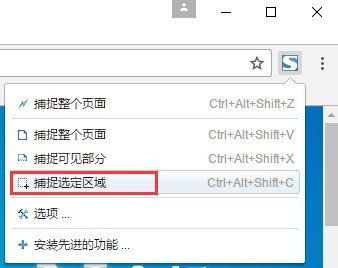
3. Recherchez ensuite le programme ajouté, cliquez dessus et sélectionnez Capturer la sélection dans la zone de menu. , vous pouvez prendre des captures d'écran défilantes.

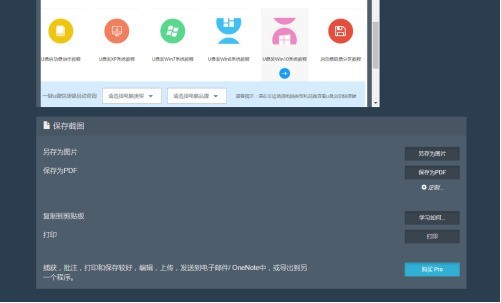
4. Enregistrez la capture d'écran sous, puis enregistrez et confirmez.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 centos7 fermer le pare-feu
centos7 fermer le pare-feu
 Windows change le type de fichier
Windows change le type de fichier
 Comment utiliser la fonction de filtre
Comment utiliser la fonction de filtre
 Encyclopédie ChatGPT nationale gratuite
Encyclopédie ChatGPT nationale gratuite
 Comment acheter et vendre du Bitcoin sur Huobi.com
Comment acheter et vendre du Bitcoin sur Huobi.com
 Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
 Utilisation de la fonction sqrt en Java
Utilisation de la fonction sqrt en Java
 Comment utiliser la fonction de classement
Comment utiliser la fonction de classement