 Tutoriel logiciel
Tutoriel logiciel
 Logiciel de bureau
Logiciel de bureau
 Tutoriel détaillé sur la création de graphiques statistiques intuitifs dans des tableaux Excel
Tutoriel détaillé sur la création de graphiques statistiques intuitifs dans des tableaux Excel
Tutoriel détaillé sur la création de graphiques statistiques intuitifs dans des tableaux Excel
L'éditeur PHP vous guidera à travers un tutoriel détaillé sur la création de graphiques statistiques intuitifs dans des tableaux Excel. La feuille de calcul Excel est un outil important dans les logiciels de bureau et ses puissantes fonctions de traitement de données facilitent l'analyse statistique. En apprenant à utiliser Excel pour générer rapidement des graphiques statistiques intuitifs, vous pouvez afficher plus clairement les modèles et les tendances derrière les données et améliorer l'efficacité et les performances du travail. Ayons une compréhension approfondie de la façon de créer des graphiques statistiques dans des tableaux Excel, d'améliorer nos capacités professionnelles et d'atteindre l'objectif d'analyse visuelle des données.
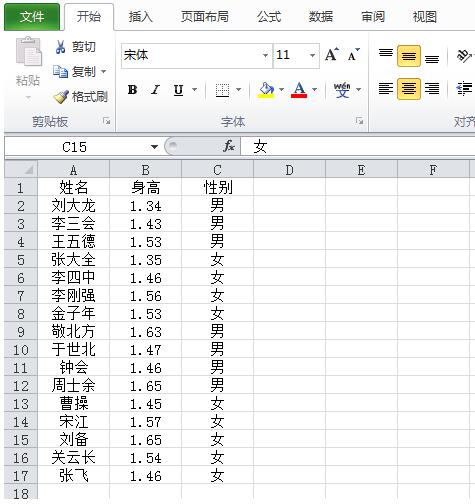
1. Tout d'abord, saisissez les données à compter dans Excel en lignes ou en colonnes.

2. Sélectionnez tout le contenu, cliquez sur la barre de menu et sur le bouton Insérer. Sélectionnez le rapport de tableau croisé dynamique.
3. La valeur par défaut est la nouvelle feuille de calcul, cliquez sur OK.

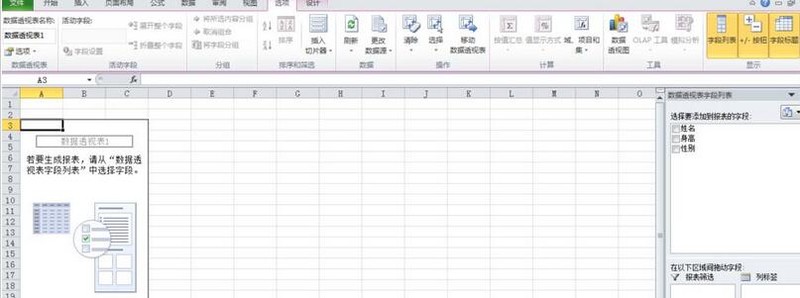
4. Sélectionnez les champs pour ajouter le tableau. Sélectionnez les trois champs ici. A ce moment, divers graphiques statistiques apparaissent dans la barre de menu, cliquez sur les graphiques souhaités.

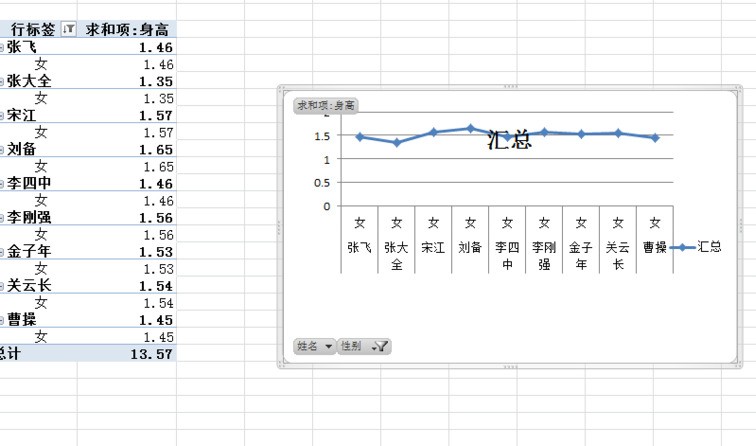
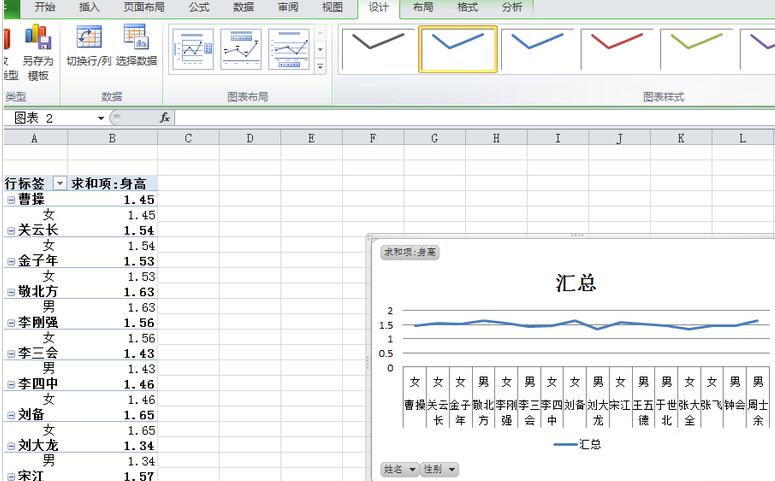
5. Cliquez pour insérer le graphique polyligne sous la barre de menu pour générer automatiquement un graphique polyligne.

6. Filtrez les données selon différentes finalités d'utilisation. Si vous souhaitez conserver uniquement le nombre de garçons, décochez la case devant les filles.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Comment implémenter des graphiques statistiques de données massives sous le framework Vue
Aug 25, 2023 pm 04:20 PM
Comment implémenter des graphiques statistiques de données massives sous le framework Vue
Aug 25, 2023 pm 04:20 PM
Comment mettre en œuvre des graphiques statistiques de données massives dans le cadre Vue Introduction : Ces dernières années, l'analyse et la visualisation des données ont joué un rôle de plus en plus important dans tous les domaines. Dans le développement front-end, les graphiques constituent l’un des moyens les plus courants et les plus intuitifs d’afficher des données. Le framework Vue est un framework JavaScript progressif pour la création d'interfaces utilisateur. Il fournit de nombreux outils et bibliothèques puissants qui peuvent nous aider à créer rapidement des graphiques et à afficher des données volumineuses. Cet article présentera comment implémenter des graphiques statistiques de données massives dans le framework Vue, et joindra
 Implémentation des fonctions de diagramme circulaire et de diagramme radar dans les graphiques statistiques Vue
Aug 18, 2023 pm 12:28 PM
Implémentation des fonctions de diagramme circulaire et de diagramme radar dans les graphiques statistiques Vue
Aug 18, 2023 pm 12:28 PM
Implémentation des fonctions de diagramme circulaire et de diagramme radar des graphiques statistiques Vue Introduction : Avec le développement d'Internet, la demande d'analyse de données et d'affichage de graphiques devient de plus en plus urgente. En tant que framework JavaScript populaire, Vue fournit une multitude de plug-ins et de composants de visualisation de données pour permettre aux développeurs de mettre en œuvre rapidement divers graphiques statistiques. Cet article expliquera comment utiliser Vue pour implémenter les fonctions de diagrammes circulaires et de graphiques radar, et fournira des exemples de code pertinents. Présentation des plug-ins de graphiques statistiques Dans le développement de Vue, nous pouvons utiliser d'excellents plug-ins de graphiques statistiques pour nous aider à implémenter
 Comment utiliser Vue pour implémenter des graphiques statistiques mis à jour en temps réel
Aug 18, 2023 pm 10:41 PM
Comment utiliser Vue pour implémenter des graphiques statistiques mis à jour en temps réel
Aug 18, 2023 pm 10:41 PM
Comment utiliser Vue pour mettre en œuvre des graphiques statistiques mis à jour en temps réel Introduction : Avec le développement rapide d'Internet et la croissance explosive des données, la visualisation des données est devenue un moyen de plus en plus important de transmettre des informations et d'analyser des données. Dans le développement front-end, le framework Vue, en tant que framework JavaScript populaire, peut nous aider à créer plus efficacement des graphiques interactifs de visualisation de données. Cet article expliquera comment utiliser Vue pour implémenter un graphique statistique mis à jour en temps réel, obtenir des données en temps réel et mettre à jour le graphique via WebSocket, et fournir des informations pertinentes en même temps.
 Implémentation de fonctions de classement et de comparaison des graphiques statistiques Vue
Aug 26, 2023 am 09:45 AM
Implémentation de fonctions de classement et de comparaison des graphiques statistiques Vue
Aug 26, 2023 am 09:45 AM
Les fonctions de classement et de comparaison des graphiques statistiques Vue sont implémentées dans le domaine de la visualisation des données. Les graphiques statistiques constituent un moyen intuitif et clair d'afficher les données. En tant que framework frontal populaire, Vue fournit une multitude d'outils et de composants pour implémenter divers graphiques. Cet article expliquera comment utiliser Vue pour implémenter les fonctions de classement et de comparaison des graphiques statistiques. Avant de commencer, nous devons installer Vue et les bibliothèques de graphiques associées. Nous utiliserons Chart.js comme bibliothèque de graphiques, qui fournit des types de graphiques riches et des fonctions interactives. C peut être installé via la commande suivante
 Implémentation des fonctions de graphique en aires et de diagramme de dispersion du graphique statistique Vue
Aug 20, 2023 am 11:58 AM
Implémentation des fonctions de graphique en aires et de diagramme de dispersion du graphique statistique Vue
Aug 20, 2023 am 11:58 AM
Les fonctions de graphique en aires et de nuage de points des graphiques statistiques Vue sont implémentées Avec le développement continu de la technologie de visualisation des données, les graphiques statistiques jouent un rôle important dans l'analyse et l'affichage des données. Dans le cadre du framework Vue, nous pouvons utiliser la bibliothèque de graphiques existante et la combiner avec les fonctionnalités de liaison de données bidirectionnelle et de composantisation de Vue pour implémenter facilement les fonctions de graphiques en aires et de nuages de points. Cet article expliquera comment utiliser Vue et les bibliothèques de graphiques couramment utilisées pour implémenter ces deux graphiques statistiques. Mise en œuvre de graphiques en aires Les graphiques en aires sont souvent utilisés pour montrer la tendance des changements de données au fil du temps. Dans Vue, nous pouvons utiliser v
 Guide technique ECharts et golang : conseils pratiques pour créer divers graphiques statistiques
Dec 17, 2023 pm 09:56 PM
Guide technique ECharts et golang : conseils pratiques pour créer divers graphiques statistiques
Dec 17, 2023 pm 09:56 PM
Guide technique ECharts et Golang : Conseils pratiques pour créer divers graphiques statistiques, des exemples de code spécifiques sont nécessaires Introduction : Dans le domaine de la visualisation de données moderne, les graphiques statistiques sont un outil important pour l'analyse et la visualisation des données. ECharts est une puissante bibliothèque de visualisation de données, tandis que Golang est un langage de programmation rapide, fiable et efficace. Cet article vous expliquera comment utiliser ECharts et Golang pour créer différents types de graphiques statistiques et fournira des exemples de code pour vous aider à maîtriser cette compétence. Préparation
 Optimisation de l'arborescence et du diagramme de topologie des graphiques statistiques Vue
Aug 19, 2023 pm 03:05 PM
Optimisation de l'arborescence et du diagramme de topologie des graphiques statistiques Vue
Aug 19, 2023 pm 03:05 PM
Optimisation de l'arborescence et du diagramme topologique des graphiques statistiques Vue Dans le développement Web, les graphiques statistiques sont l'une des fonctions les plus courantes. En tant que framework JavaScript populaire, Vue fournit également une multitude d'outils et de composants pour implémenter divers graphiques complexes. Dans cet article, nous nous concentrerons sur deux structures de graphiques statistiques courantes : la structure arborescente et le graphique topologique, et présenterons comment utiliser Vue pour l'optimisation. Structure arborescente Une structure arborescente est un moyen d'organiser les données selon des relations hiérarchiques. Dans les graphiques statistiques, les arborescences peuvent afficher clairement les données
 Optimisation des effets d'animation pour les graphiques statistiques Vue
Aug 26, 2023 pm 01:03 PM
Optimisation des effets d'animation pour les graphiques statistiques Vue
Aug 26, 2023 pm 01:03 PM
Optimiser l'effet d'animation des graphiques statistiques Vue Dans le développement Web, la visualisation des données est une direction importante. Les graphiques statistiques peuvent aider les utilisateurs à comprendre les données de manière plus intuitive, et les effets d'animation peuvent améliorer encore l'expérience utilisateur. En tant que framework frontal populaire, Vue fournit une multitude d'outils et de composants pour réaliser la visualisation des données. Cet article expliquera comment optimiser l'effet d'animation des graphiques statistiques Vue. Tout d’abord, nous devons choisir une bibliothèque de graphiques statistiques appropriée. Actuellement, certaines bibliothèques de graphiques populaires telles que Chart.js, ECharts et Ap



