Comment créer et télécharger de petites icônes dans Photoshop
Photoshop est un logiciel de traitement d'image populaire doté de nombreux outils et fonctions qui peuvent être utilisés pour divers besoins de traitement d'image. Lors de l'utilisation de Photoshop pour créer des œuvres de conception, il est inévitable d'ajouter de petites icônes ou des éléments graphiques. L'éditeur PHP Xinyi a compilé les étapes de téléchargement de petites icônes dans Photoshop, afin que chacun puisse facilement réaliser cette exigence. Ce tutoriel présentera en détail comment télécharger de petites icônes et créer des éléments graphiques répondant à vos besoins dans Photoshop.
1. Démarrez le logiciel Photoshop et créez un nouveau fichier. Créez-en un nouveau dans la barre de menu du fichier, puis entrez la taille de fichier souhaitée
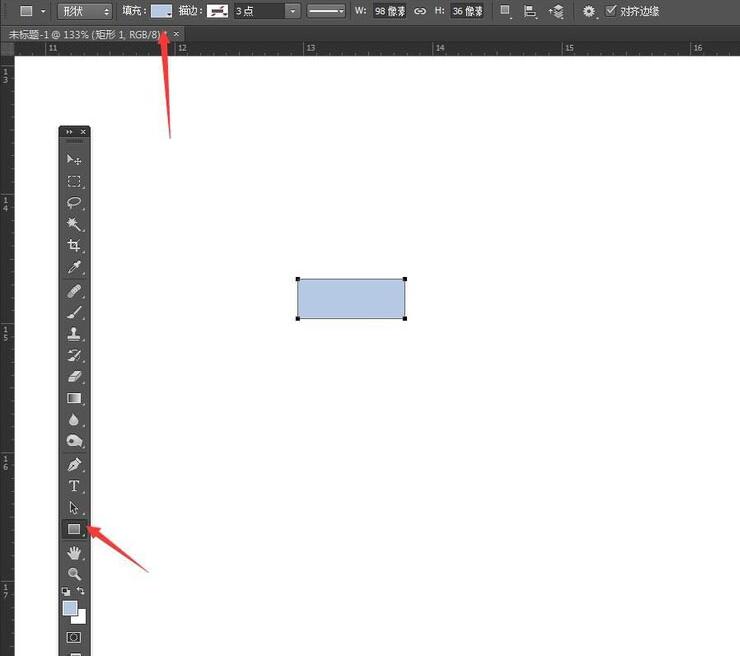
2. Dessinez un rectangle. Sélectionnez l'outil rectangle dans la barre d'outils et faites-le glisser sur le canevas pour dessiner un rectangle.

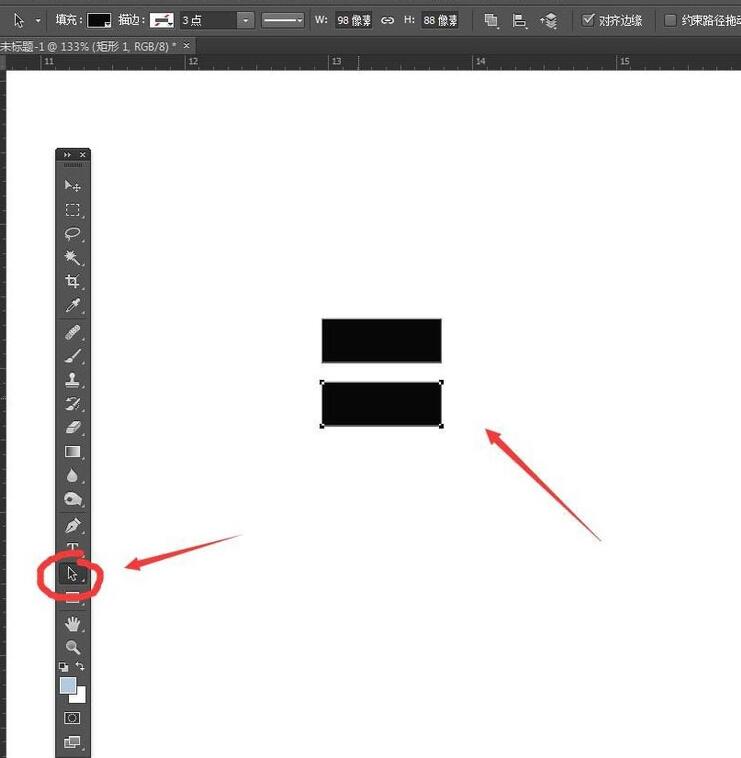
3. Outil de sélection de chemin, copie. Sélectionnez l'outil de sélection de chemin dans la barre d'outils pour sélectionner l'objet, maintenez la touche ATL enfoncée et faites glisser vers le bas pour copier un rectangle.

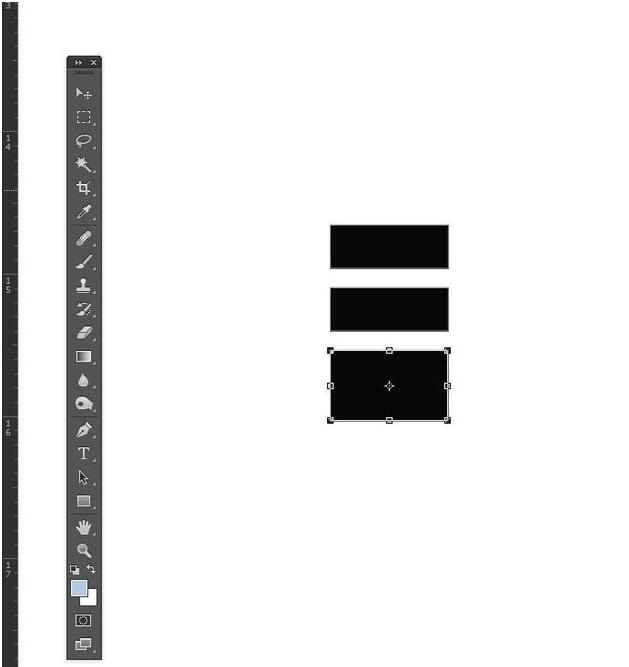
4. Copiez et ajustez à nouveau. Faites la même chose et copiez à nouveau un rectangle vers le bas, puis effectuez une transformation libre pour tirer le rectangle un peu plus haut.

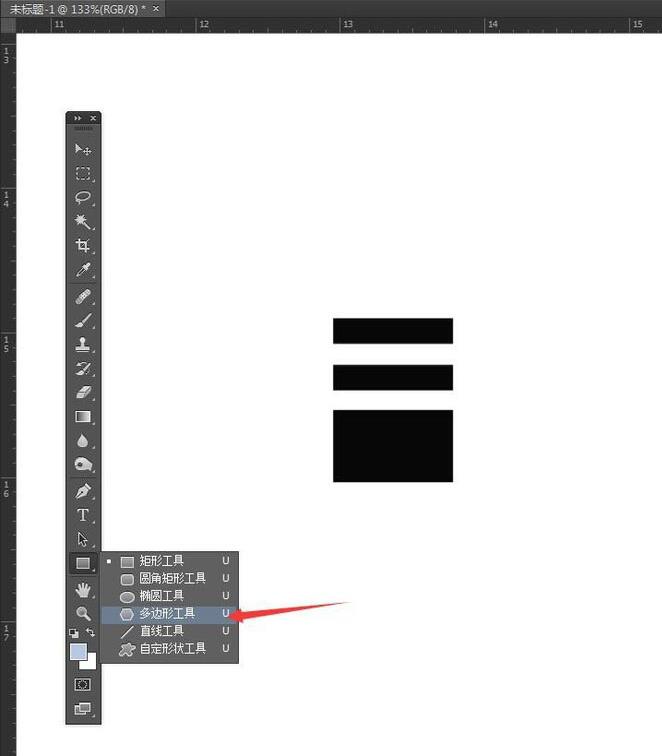
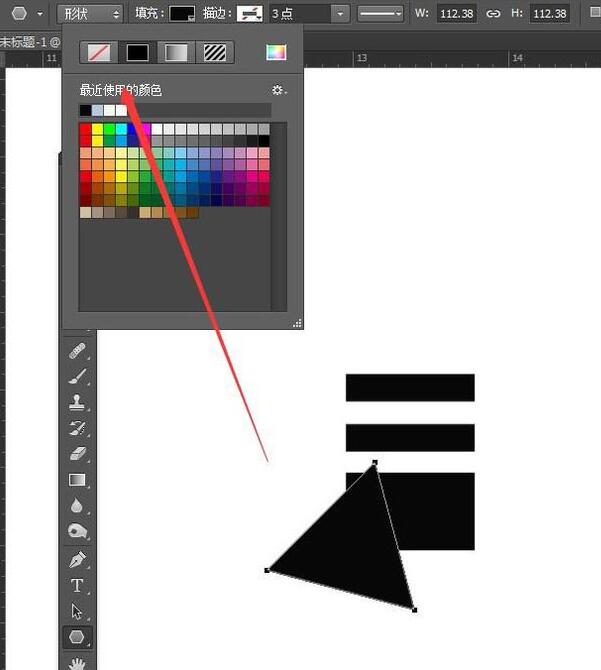
5. Outil Polygone. Appuyez et maintenez l'outil rectangle dans la barre d'outils, et un ensemble de groupes d'outils apparaîtra. Sélectionnez l'outil polygone parmi eux.

6 Réglez le nombre de côtés sur 3. Définissez le nombre de côtés du polygone sur 3 dans la barre de propriétés, puis faites glisser pour dessiner un triangle.

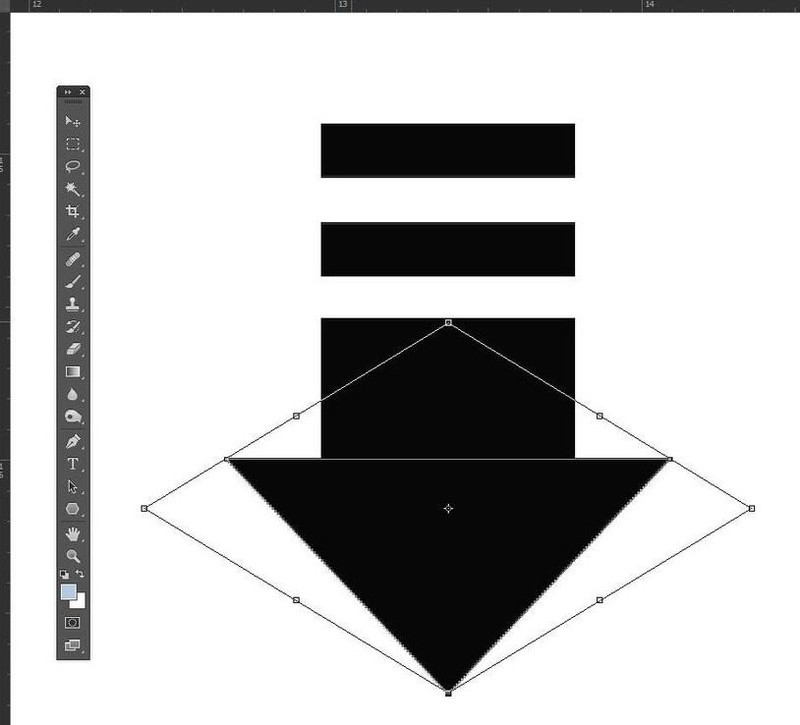
7. Transformation et ajustement de taille gratuits. Sélectionnez ce triangle et effectuez une transformation libre. Vous pouvez faire pivoter, redimensionner, relever le bord inférieur et l'élargir pour l'adapter au rectangle.

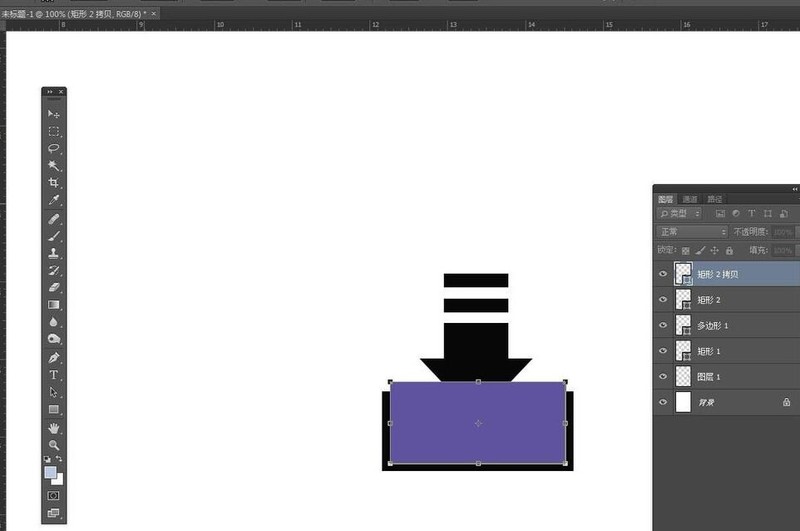
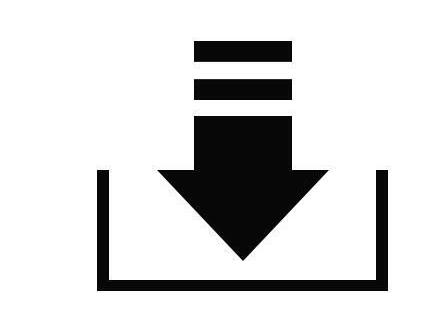
8. Dessinez deux rectangles et effectuez le découpage. Dessinez deux rectangles ci-dessous, puis soustrayez la couche supérieure pour obtenir une figure en forme de support ci-dessous, ajustez la position, alignez-la verticalement et au centre et terminez la production.


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment centrer les images dans les pages Web HTML
Apr 05, 2024 pm 12:18 PM
Comment centrer les images dans les pages Web HTML
Apr 05, 2024 pm 12:18 PM
En HTML, il existe deux manières d'aligner une image au centre : utilisez CSS: margin: 0 auto; pour centrer l'image horizontalement, et display: block; Utilisez l'élément HTML: <center> pour centrer l'image horizontalement, mais il est moins flexible et n'est pas conforme aux derniers standards du Web.
 Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
L'ajustement de la position du texte dans Dreamweaver peut être effectué en suivant les étapes suivantes : Sélectionnez le texte et utilisez l'outil de réglage de la position du texte pour effectuer des ajustements horizontaux : alignement à gauche, alignement à droite, alignement au centre. 2. Effectuez des ajustements verticaux : alignement en haut, alignement en bas, alignement vertical ; centre ; 3. Appuyez sur la touche Maj et utilisez les touches fléchées pour affiner la position. 4. Utilisez les touches de raccourci pour aligner rapidement : alignement à gauche (Ctrl/Cmd + L), alignement à droite (Ctrl/Cmd + R), alignement au centre. (Ctrl/Cmd + C).
 Comment centrer la zone de texte en HTML
Apr 22, 2024 am 10:33 AM
Comment centrer la zone de texte en HTML
Apr 22, 2024 am 10:33 AM
Il existe de nombreuses façons de centrer la zone de texte HTML : zone de saisie de texte : utilisez le code CSS input[type="text"] { text-align: center; } text area : utilisez le code CSS textarea { text-align: center; } centrage horizontal : utilisez le style text-align: center sur l'élément parent de la zone de texte pour le centrer verticalement : utilisez l'attribut vertical-align input[type="text"] { vertical-align: middle }Flexbox : utilisez display :
 Comment centrer le contenu ul en CSS
Apr 26, 2024 pm 12:24 PM
Comment centrer le contenu ul en CSS
Apr 26, 2024 pm 12:24 PM
Centrer le contenu UL en CSS : utilisez la propriété text-align : définissez l'alignement du texte, y compris le contenu des éléments de la liste. Utilisez l'attribut margin : définissez les marges gauche et droite de l'élément et utilisez margin: auto pour obtenir un centrage horizontal. Utilisez l'attribut display : définissez l'élément sur inline-block, puis centrez-le verticalement à l'aide de text-align: center. Utilisez les propriétés flexbox : centrage horizontal et vertical via justifier-content : centre et align-items : centre.
 Comment centrer le cadre en HTML
Apr 22, 2024 am 10:45 AM
Comment centrer le cadre en HTML
Apr 22, 2024 am 10:45 AM
Il existe quatre manières de centrer le cadre HTML : margin: 0 auto; : centre le cadre horizontalement. text-align: center; : centre le contenu du cadre horizontalement. display: flex; align-items: center;: Centre le cadre verticalement. position : absolue ; haut : 50 % ; gauche : 50 % ; transform : traduire (-50 %, -50 %); : utilise les transformations CSS pour positionner le cadre au centre du conteneur du cadre de taille fixe.
 Analyse et solutions aux causes d'une typographie mal alignée dans WordPress
Mar 05, 2024 am 11:45 AM
Analyse et solutions aux causes d'une typographie mal alignée dans WordPress
Mar 05, 2024 am 11:45 AM
Analyse des causes et solutions à une typographie mal alignée dans WordPress Lors de la création d'un site Web à l'aide de WordPress, vous pouvez rencontrer une typographie mal alignée, ce qui affectera la beauté globale et l'expérience utilisateur du site Web. Il existe de nombreuses raisons pour lesquelles le mauvais alignement de la typographie peut être dû à des problèmes de compatibilité de thème, des conflits de plug-ins, des conflits de style CSS, etc. Cet article analysera les causes courantes d’une typographie mal alignée dans WordPress et fournira des solutions, y compris des exemples de code spécifiques. 1. Problèmes de compatibilité des thèmes d'analyse de raison : certains WordPress
 Comment centrer la police en sublime
Apr 03, 2024 am 10:21 AM
Comment centrer la police en sublime
Apr 03, 2024 am 10:21 AM
Les méthodes pour aligner le texte dans Sublime Text incluent : l'utilisation des touches de raccourci (paragraphe : Ctrl + Alt + C, une seule ligne : Ctrl + Alt + E), l'utilisation de l'option « Aligner » dans la barre de menu et l'installation de plug-ins d'alignement (tels que comme AlignTab, Alignment Plugin ), ou alignement manuel (centré : remplit les espaces, justifié : crée des bordures).
 Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre les pages Web WordPress mal alignées Dans le développement de sites Web WordPress, nous rencontrons parfois des éléments de page Web mal alignés. Cela peut être dû à des tailles d'écran sur différents appareils, à la compatibilité du navigateur ou à des paramètres de style CSS inappropriés. Pour résoudre ce désalignement, nous devons analyser soigneusement le problème, trouver les causes possibles, puis le déboguer et le réparer étape par étape. Cet article partagera certains problèmes courants de désalignement des pages Web WordPress et les solutions correspondantes, et fournira des exemples de code spécifiques pour aider à développer






