 Tutoriel logiciel
Tutoriel logiciel
 Logiciel
Logiciel
 Comment définir un format de ligne supplémentaire dans VSCode_Comment définir un format de ligne supplémentaire dans VSCode
Comment définir un format de ligne supplémentaire dans VSCode_Comment définir un format de ligne supplémentaire dans VSCode
Comment définir un format de ligne supplémentaire dans VSCode_Comment définir un format de ligne supplémentaire dans VSCode
L'éditeur PHP Zimo vous présente aujourd'hui une introduction sur la façon de définir des formats de lignes supplémentaires dans VSCode. VSCode est actuellement l'un des éditeurs de code les plus populaires, avec de puissantes capacités d'édition de code et de débogage. La définition de formats de ligne supplémentaires est également une fonctionnalité importante de VSCode, qui peut améliorer la lisibilité et l'esthétique du code. Cet article explique comment définir des formats de lignes supplémentaires pour vous rendre plus à l'aise lors de l'utilisation de VSCode.
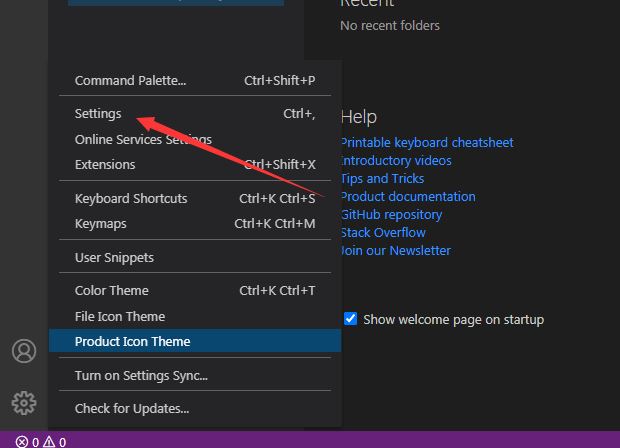
1. Tout d'abord, cliquez sur le menu Plus dans le menu, et le menu déroulant apparaîtra et sélectionnera l'option de paramètres (comme indiqué sur l'image).

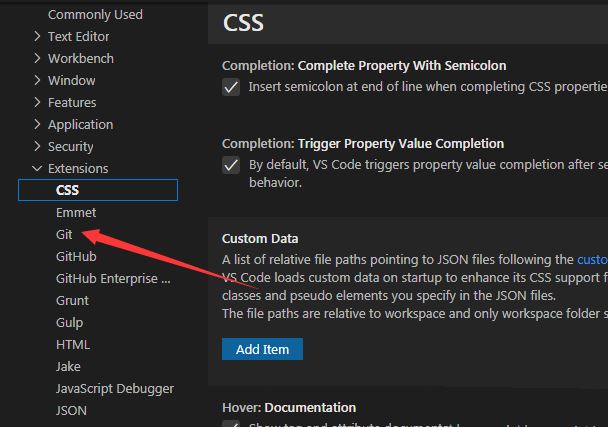
2. Cliquez sur l'option git à gauche (comme indiqué sur l'image).

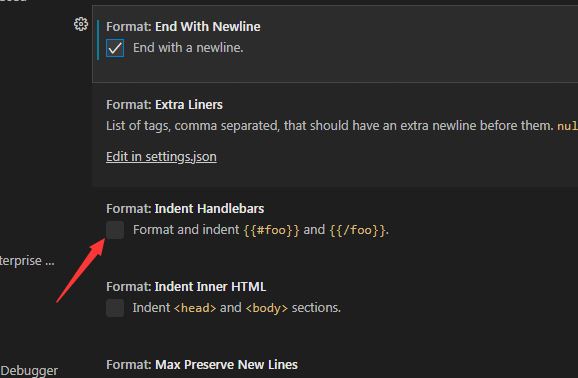
3. Cochez l'option de format d'indentation du guidon (comme indiqué sur l'image).

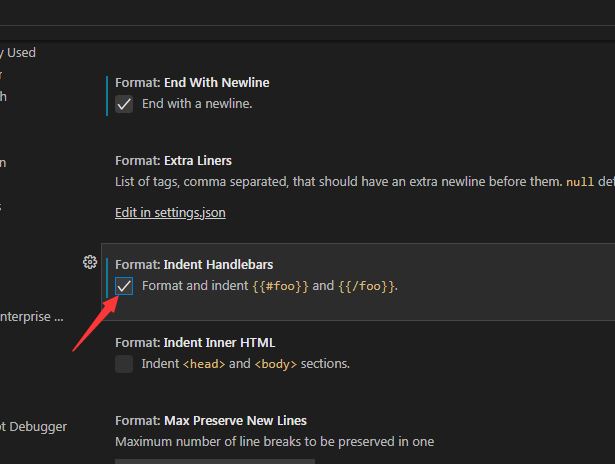
4. Après avoir coché l'option de formatage du guidon, les paramètres seront automatiquement enregistrés (comme indiqué sur l'image).

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment activer la validation intelligente dans vscode Étapes pour activer la validation intelligente dans vscode
May 09, 2024 am 10:40 AM
Comment activer la validation intelligente dans vscode Étapes pour activer la validation intelligente dans vscode
May 09, 2024 am 10:40 AM
Étape 1 : Après avoir ouvert l'interface du logiciel vscode, cliquez sur le bouton Paramètres dans le menu des paramètres ci-dessous. Étape 2 : Recherchez l'option Git sous la colonne Extensions. Étape 3 : Cliquez pour cocher le bouton activatesmartcommit.
 Comment exécuter du HTML avec vscode Comment exécuter du HTML avec vscode
May 09, 2024 pm 12:25 PM
Comment exécuter du HTML avec vscode Comment exécuter du HTML avec vscode
May 09, 2024 pm 12:25 PM
1. Tout d’abord, utilisez le logiciel vscode pour écrire un programme HTML. 2. Ensuite, cliquez sur le bouton de recherche et entrez openinbrowser. 3. Une fois l'installation terminée, vous devez redémarrer le logiciel, puis cliquer avec le bouton droit sur le document HTML et sélectionner openindefaultbrowser dans le menu déroulant. 4. Enfin, le logiciel s'ouvrira avec le navigateur par défaut.
 Comment fermer le dossier du projet dans vscode_Comment fermer le dossier du projet dans vscode
May 09, 2024 pm 02:13 PM
Comment fermer le dossier du projet dans vscode_Comment fermer le dossier du projet dans vscode
May 09, 2024 pm 02:13 PM
1. Après avoir ouvert l'interface, cliquez sur la souris pour sélectionner un élément qui doit être supprimé 2. Recherchez l'option Fermer le dossier dans le menu Fichier dans le coin supérieur gauche. document et cliquez avec le bouton droit pour le supprimer.
 Comment définir la valeur de sensibilité du défilement vertical dans Vscode. Comment définir la valeur de sensibilité du défilement vertical.
May 09, 2024 pm 02:40 PM
Comment définir la valeur de sensibilité du défilement vertical dans Vscode. Comment définir la valeur de sensibilité du défilement vertical.
May 09, 2024 pm 02:40 PM
1. Tout d'abord, après avoir ouvert l'interface Vscode, cliquez sur l'option Paramètres dans le menu Git 2. Ensuite, cliquez sur le bouton Avancé dans la colonne de l'éditeur de texte 3. Enfin, faites défiler la page avec la souris et recherchez la sensibilité de défilement vertical. option dans la section sensibilité du défilement, modifiez simplement les paramètres.
 Comment définir les conditions de recherche dans vscode Tutoriel de configuration des conditions de recherche vscode
May 09, 2024 pm 01:28 PM
Comment définir les conditions de recherche dans vscode Tutoriel de configuration des conditions de recherche vscode
May 09, 2024 pm 01:28 PM
1. Après avoir ouvert l'interface, cliquez sur l'icône de recherche à gauche. 2. Entrez le contenu du mot-clé que vous devez rechercher dans la boîte de dialogue 3. Appuyez sur la touche Entrée pour afficher tous les éléments correspondants. 5. Cliquez avec le bouton droit de la souris et sélectionnez le bouton FindinFolder. 6. Vous pouvez limiter la portée de la recherche à ce répertoire. Après avoir appuyé à nouveau sur Entrée pour interroger, nous pouvons voir que les éléments recherchés ont été considérablement réduits.
 Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Visual Studio Code, également connu sous le nom de VS Code, est un éditeur de code source gratuit – ou environnement de développement intégré (IDE) – disponible pour tous les principaux systèmes d'exploitation. Avec une large collection d'extensions pour de nombreux langages de programmation, VS Code peut être c
 Une nouvelle ère de développement front-end VSCode : 12 assistants de code IA hautement recommandés
Jun 11, 2024 pm 07:47 PM
Une nouvelle ère de développement front-end VSCode : 12 assistants de code IA hautement recommandés
Jun 11, 2024 pm 07:47 PM
Dans le monde du développement front-end, VSCode est devenu l'outil de choix pour d'innombrables développeurs grâce à ses fonctions puissantes et son riche écosystème de plug-ins. Ces dernières années, avec le développement rapide de la technologie de l'intelligence artificielle, des assistants de code IA sur VSCode ont vu le jour, améliorant considérablement l'efficacité du codage des développeurs. Les assistants de code IA sur VSCode ont poussé comme des champignons après la pluie, améliorant considérablement l'efficacité du codage des développeurs. Il utilise la technologie de l'intelligence artificielle pour analyser intelligemment le code et fournir une complétion précise du code, une correction automatique des erreurs, une vérification grammaticale et d'autres fonctions, ce qui réduit considérablement les erreurs des développeurs et le travail manuel fastidieux pendant le processus de codage. Aujourd'hui, je recommanderai 12 assistants de code d'IA de développement frontal VSCode pour vous aider dans votre parcours de programmation.
 Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
1. Tout d'abord, ouvrez l'icône des paramètres dans le coin inférieur gauche et cliquez sur l'option des paramètres. 2. Ensuite, recherchez la colonne CSS dans la fenêtre sautée. 3. Enfin, remplacez l'option déroulante dans le menu Propriétés inconnues par le bouton d'erreur. .





