 tutoriels informatiques
tutoriels informatiques
 Navigateur
Navigateur
 Comment définir le format d'image dans QQ Browser_QQ Browser Setting Picture Format Didacticiel
Comment définir le format d'image dans QQ Browser_QQ Browser Setting Picture Format Didacticiel
Comment définir le format d'image dans QQ Browser_QQ Browser Setting Picture Format Didacticiel
L'éditeur PHP Xiaoxin vous propose un tutoriel sur la façon de définir le format d'image dans le navigateur QQ. Lors d'une utilisation quotidienne, nous devrons peut-être ajuster le format d'image du navigateur pour obtenir une meilleure expérience de navigation. Avec ce didacticiel, vous apprendrez à formater facilement des images dans le navigateur QQ en fonction de vos besoins et préférences. Maîtrisons ensemble ces compétences pratiques pour améliorer le confort et l’efficacité de la navigation dans les images !
1. Tout d'abord, double-cliquez sur l'icône du bureau pour ouvrir le navigateur QQ, comme indiqué sur l'image :

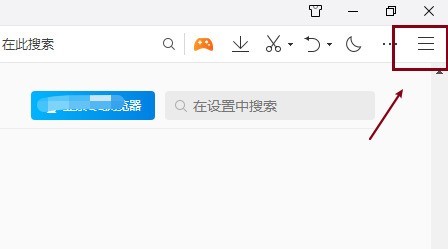
2 Cliquez ensuite sur le bouton du menu Outils dans le coin supérieur droit après l'avoir ouvert, comme indiqué sur l'image. :

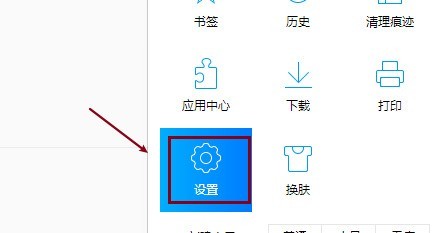
3. Dans le menu des outils ouvert, cliquez sur l'option Paramètres, comme indiqué sur l'image :

4. Ensuite, sur la page des paramètres, cliquez sur Paramètres généraux, comme indiqué sur l'image :

. 5. Enfin, dans la position du format d'image à droite, sélectionnez-la selon vos besoins, comme indiqué sur l'image :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que faire si le fichier xlsx ne peut pas être ouvert sur un téléphone mobile
Apr 25, 2024 am 08:28 AM
Que faire si le fichier xlsx ne peut pas être ouvert sur un téléphone mobile
Apr 25, 2024 am 08:28 AM
Pourquoi les documents WPS et Excel ne peuvent-ils pas être ouverts sur le téléphone mobile d'Apple ? Cela indique que le fichier ne peut pas être prévisualisé. 1. La raison pour laquelle les documents WPS et Excel ne peuvent pas être prévisualisés sur le téléphone mobile d'Apple est qu'aucune application ne prend en charge ces fichiers. formats installés sur le téléphone mobile. La solution consiste à installer une application prenant en charge le format de document Application pour convertir des documents au format PDF et envoyer des documents à des ordinateurs ou à d'autres appareils pour les ouvrir. 2. Vérifiez d'abord quel est le suffixe du fichier. S'il s'agit d'un fichier Excel mais qu'il ne peut pas être ouvert, cela signifie que le type de fichier n'est pas enregistré dans les options du dossier de l'ordinateur. 3. Tout d'abord, ouvrez le navigateur QQ sur votre téléphone mobile ; cliquez sur le bouton au milieu ci-dessous ; cliquez sur « Télécharger le fichier » ; cliquez sur « Document » pour sélectionner le fichier Excel que vous souhaitez ouvrir. Résumé Ouvrir la navigation QQ
 Comment définir le moteur de recherche Baidu par défaut du navigateur QQ
Apr 11, 2024 pm 02:22 PM
Comment définir le moteur de recherche Baidu par défaut du navigateur QQ
Apr 11, 2024 pm 02:22 PM
Comment définir le navigateur QQ comme moteur de recherche Baidu par défaut ? QQ Browser est un outil de navigation Web très adapté au bureau ou aux études. Ce navigateur a une interface simple. Le moteur de recherche par défaut est Search Dog. Cependant, de nombreux utilisateurs sont plus habitués à utiliser la recherche Baidu. Lors de la recherche sur Baidu, de nombreux amis ne savent toujours pas exactement comment fonctionner. Ensuite, l'éditeur vous proposera un guide pour définir Baidu comme moteur de recherche par défaut pour le navigateur QQ. Les amis intéressés ne doivent pas le manquer. Conseils pour définir Baidu comme moteur de recherche par défaut dans le navigateur QQ 1. Activez le navigateur QQ et cliquez sur l'icône [trois] qui apparaît dans le coin supérieur droit (comme indiqué sur l'image). 2. À ce moment, une fenêtre de fonction apparaîtra ci-dessous. Dans cette fenêtre, cliquez pour accéder à l'option [Paramètres].
 Comment ouvrir un fichier zip sur un téléphone mobile
Apr 21, 2024 am 10:01 AM
Comment ouvrir un fichier zip sur un téléphone mobile
Apr 21, 2024 am 10:01 AM
Comment ouvrir des fichiers zip sur les téléphones mobiles 1. Ouvrez la gestion des fichiers et recherchez le fichier au format Zip ; cliquez sur le fichier à ouvrir et sélectionnez la décompression ; sélectionnez l'emplacement où le fichier décompressé sera stocké ; est réussi, et un fichier au format Zip sera décompressé comme indiqué sur la figure. Vous pouvez maintenant l'ouvrir et le visualiser directement ; 2. Recherchez la boutique de logiciels sur le bureau du téléphone mobile. Ouvrez la boutique de logiciels et tapez compression dans la barre de recherche. Après avoir entré la compression, cliquez sur Almighty Compression et cliquez sur Installer. Ouvrez l'application Almighty Compression téléchargée. Cliquez sur le signe plus et sélectionnez le fichier compressé que vous souhaitez ouvrir sur votre téléphone pour le décompresser. 3. La méthode pour ouvrir un fichier zip sur un téléphone mobile est la suivante : ouvrez d'abord « Mes fichiers » sur le téléphone mobile et recherchez le fichier au format zip compressé. Sélectionnez un fichier au format zip compressé,
 Comment récupérer des fichiers supprimés dans 'QQ Browser'
Mar 20, 2024 am 11:37 AM
Comment récupérer des fichiers supprimés dans 'QQ Browser'
Mar 20, 2024 am 11:37 AM
Comment récupérer des fichiers supprimés dans le navigateur QQ ? Je crois que de nombreux amis utilisent QQ Browser. En tant que logiciel de navigation, QQ Browser est très facile à utiliser, puissant et fluide. Cependant, de nombreux amis suppriment accidentellement certains fichiers lorsqu'ils l'utilisent. Je ne sais pas comment les récupérer. jetez un œil à la stratégie détaillée aujourd’hui. Tutoriel de récupération de fichiers supprimés du navigateur QQ 1. Si vous cochez « Déplacer vers la corbeille » lors de la suppression d'un fichier, vous pouvez récupérer vos fichiers via la corbeille des fichiers du navigateur QQ. 2. Ouvrez le navigateur QQ sur votre téléphone mobile et cliquez pour accéder à la page « Fichier ». 3. Puis dans le fichier, cliquez sur […] dans le coin supérieur droit. Sélectionnez Corbeille pour afficher la corbeille des fichiers. 4. Dans la Corbeille, cliquez sur le fichier à restaurer. 5. Enfin, cliquez en bas à gauche
 Comment télécharger des vidéos Toutiao et les enregistrer dans l'album photo de votre téléphone Comment enregistrer des vidéos Toutiao sur votre téléphone
Mar 17, 2024 am 11:40 AM
Comment télécharger des vidéos Toutiao et les enregistrer dans l'album photo de votre téléphone Comment enregistrer des vidéos Toutiao sur votre téléphone
Mar 17, 2024 am 11:40 AM
Toutiao peut vous apporter un contenu riche et diversifié. Vous pouvez consulter toutes ces informations gratuitement pour vous aider à vous soulager et passer le temps. Vous pouvez ouvrir le logiciel à tout moment et consulter ici un grand nombre d'informations pour mieux vous aider. comprendre divers événements. Bien sûr, vous voyez parfois du contenu vidéo passionnant ici et souhaitez le sauvegarder. Bien sûr, cela peut vous aider à terminer cette opération. La méthode spécifique est qu'ils ont tous été triés. enregistrez les vidéos que vous souhaitez regarder à tout moment. 1. Cliquez d'abord sur la vidéo sur Toutiao et partagez la vidéo sur QQ ou WeChat. En prenant QQ comme exemple, partagez la vidéo sur QQ. 2. Choisissez ensuite d'envoyer à QQ mon ordinateur
 Comment reconnaître le texte dans les captures d'écran du navigateur mobile QQ
Apr 09, 2024 pm 02:01 PM
Comment reconnaître le texte dans les captures d'écran du navigateur mobile QQ
Apr 09, 2024 pm 02:01 PM
Comment reconnaître le texte dans les captures d'écran du navigateur mobile QQ ? De nos jours, de nombreuses personnes aiment utiliser le navigateur qq. Ce navigateur est très riche en fonctions. Il peut non seulement parcourir diverses pages Web, mais également traiter facilement divers types de fichiers, améliorant ainsi l'efficacité du travail. De nombreux utilisateurs aiment utiliser le navigateur qq pour identifier du texte. dans les captures d'écran. , cette opération peut rapidement nous aider à copier le contenu du texte dans l'image, alors comment l'utiliser spécifiquement. Laissez l'éditeur vous présenter le processus de fonctionnement de la reconnaissance de texte dans les captures d'écran du navigateur QQ du téléphone mobile. Ne le manquez pas. Introduction au processus opérationnel de reconnaissance de texte dans les captures d'écran du navigateur QQ 1. Première étape : ouvrez le navigateur QQ et cliquez sur l'entrée Scan King (comme indiqué sur l'image). 2. Étape 2 : Recherchez la page d'extraction de texte, visez le texte et tirez (comme indiqué sur l'image). 3. Troisième
 Comment changer les polices dans le navigateur mobile QQ
Apr 07, 2024 pm 06:43 PM
Comment changer les polices dans le navigateur mobile QQ
Apr 07, 2024 pm 06:43 PM
Comment changer la police dans le navigateur mobile QQ ? De nombreuses personnes aiment utiliser le navigateur QQ sur les téléphones mobiles. Ce navigateur peut non seulement parcourir rapidement les pages Web, mais également traiter divers types de données de fichiers. De plus, ce navigateur dispose également de paramètres personnalisés. propres préférences. , de nombreux utilisateurs novices ne savent toujours pas comment modifier les polices de ce navigateur. Cet article vous donnera un aperçu des étapes pour modifier les polices dans le navigateur mobile QQ, dans l'espoir de vous aider à résoudre le problème. Liste des étapes pour modifier les polices dans le navigateur QQ mobile 1. Allumez le téléphone, puis cliquez pour ouvrir « Navigateur QQ » (comme indiqué sur l'image). 2. Sur la page « Mon » du navigateur QQ, cliquez sur le logo « Paramètres » dans le coin supérieur droit (comme indiqué sur l'image). 3. Dans les paramètres, cliquez pour entrer « Paramètres de police » (comme indiqué sur la figure)
 Logiciel de décompression de fichiers mobiles
Apr 19, 2024 am 10:52 AM
Logiciel de décompression de fichiers mobiles
Apr 19, 2024 am 10:52 AM
Quel logiciel de compression pour téléphone mobile est le meilleur ? WinZipWinZip est un utilitaire de compression puissant et facile à utiliser qui prend en charge les fichiers ZIP, CAB, TAR, GZIP, MIME et d'autres fichiers compressés. Il offre une intégration étroite par glisser-déposer avec l'Explorateur Windows, éliminant ainsi le besoin de laisser l'Explorateur ouvert pour la compression et la décompression. Les types suivants de logiciels de décompression mobiles utiles sont disponibles : "ZArchiver Decompression Tool" est un très bon outil de décompression, avec des modules d'importation rapide, de décompression de fidélité, de décompression d'aperçu et de gestion de catégories, vous n'avez donc plus à vous soucier de la décompression des fichiers. « Expert en décompression » vous propose des services de décompression professionnels. Décompression rar Téléchargement de l'application de décompression rar, un logiciel de décompression de fichiers très pratique, vous pouvez





