Maison
 interface Web
interface Web
 js tutoriel
js tutoriel
 Javascript obtient les coordonnées du document et les compétences viewport coordinates_javascript
Javascript obtient les coordonnées du document et les compétences viewport coordinates_javascript
 interface Web
interface Web
 js tutoriel
js tutoriel
 Javascript obtient les coordonnées du document et les compétences viewport coordinates_javascript
Javascript obtient les coordonnées du document et les compétences viewport coordinates_javascript
Javascript obtient les coordonnées du document et les compétences viewport coordinates_javascript
javascript
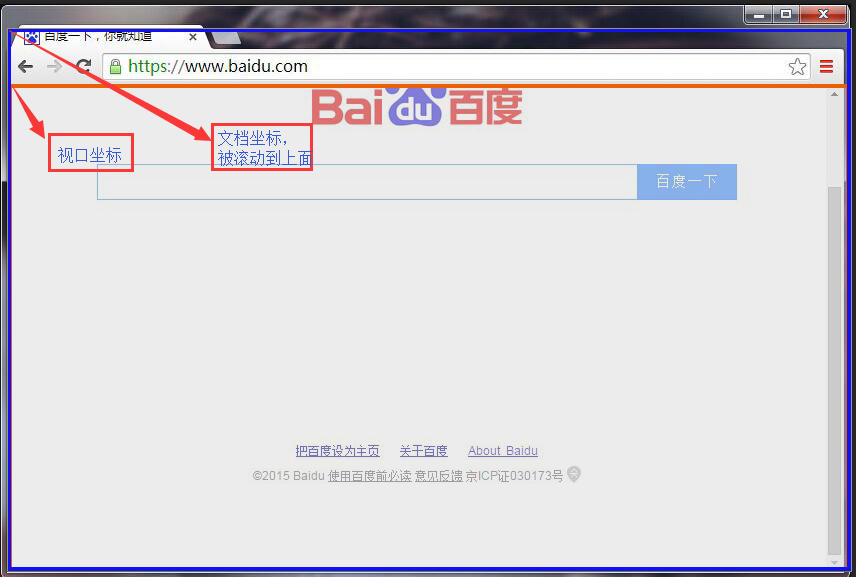
La position d'un élément est mesurée en pixels, la coordonnée X augmentant vers la droite et la coordonnée Y augmentant vers le bas, cependant, il y a deux points différents comme origine du système de coordonnées : les coordonnées X et Y de un élément peut être relatif au coin supérieur gauche du document ou relatif au coin supérieur gauche de la fenêtre dans laquelle le document est affiché.
Dans les fenêtres et onglets classés, la « fenêtre » est uniquement la partie du navigateur qui affiche réellement le contenu du document : elle n'inclut pas le « shell » du navigateur (tel que les menus, les barres d'outils et les onglets).

Pour le document affiché dans le cadre, l'élément

