L'ère de l'IA de JS est arrivée !
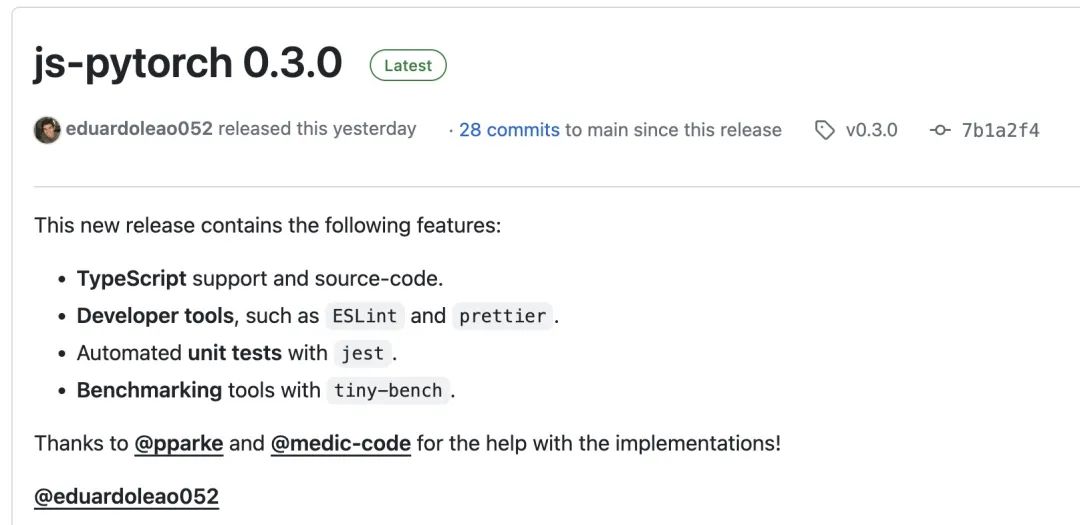
Introduction à JS-Torch
JS-Torch est une bibliothèque JavaScript d'apprentissage en profondeur dont la syntaxe est très similaire à celle de PyTorch. Il contient un objet tenseur entièrement fonctionnel (peut être utilisé avec des dégradés suivis), des couches et des fonctions d'apprentissage en profondeur et un moteur de différenciation automatique. JS-Torch convient à la recherche sur l'apprentissage profond en JavaScript et fournit de nombreux outils et fonctions pratiques pour accélérer le développement de l'apprentissage profond.
 Pictures
Pictures
PyTorch est un framework d'apprentissage profond open source développé et maintenu par l'équipe de recherche de Meta. Il fournit un riche ensemble d'outils et de bibliothèques pour créer et former des modèles de réseaux neuronaux. Le concept de conception de PyTorch est la simplicité, la flexibilité et la facilité d'utilisation. Sa fonction de graphique de calcul dynamique rend la construction de modèles plus intuitive et flexible, tout en améliorant également l'efficacité de la construction et du débogage des modèles. La fonctionnalité de graphique de calcul dynamique de PyTorch rend également la construction de son modèle plus intuitive et facile à déboguer et à optimiser. De plus, PyTorch présente également une bonne évolutivité et une bonne efficacité opérationnelle, ce qui le rend populaire et appliqué dans le domaine de l'apprentissage profond.
Vous pouvez installer js-pytorch via npm ou pnpm:
npm install js-pytorchpnpm add js-pytorch
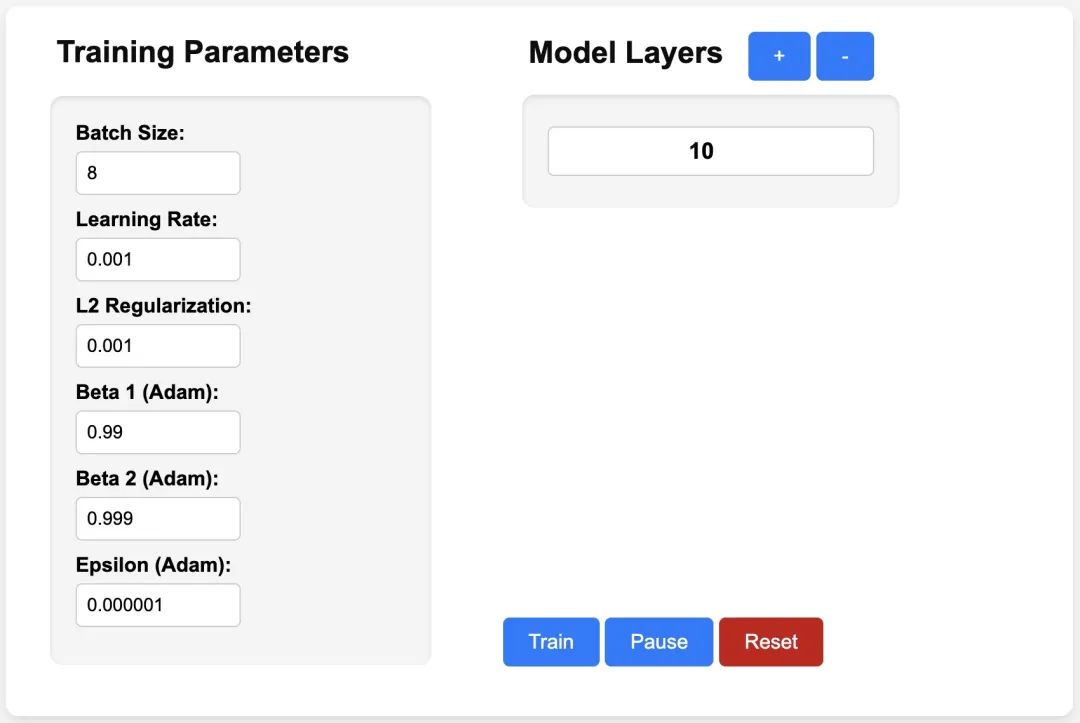
ou découvrir la démo[3] fournie par js-pytorch en ligne :
 pictures
pictures
https://eduardoleao052.github. io/js-torch/assets/demo/demo.html
Fonctions prises en charge par JS-Torch
Actuellement, JS-Torch prend déjà en charge les opérations tensorielles telles que Ajouter, Soustraire, Multiplier, Diviser, etc. Il prend également en charge Linéaire, MultiHeadSelfAttention, couches d'apprentissage en profondeur couramment utilisées telles que ReLU et LayerNorm. Opérations Tensorielles Somme
Moyenne
- Variance
- Transpose
- At
- MaskedFill
- Reshape
- Couches d'apprentissage profond
- nn.Linear
- nn.MultiHeadSelfAttention
- nn.FullyConnected
- nn.Block
- nn.Embedding
- nn. literie
- nn.ReLU
- nn .Softmax
- nn.Dropout
- nn.LayerNorm
nn.CrossEntropyLoss
- Exemple d'utilisation de JS-Torch
- Simple Autograd
import { torch } from "js-pytorch";// Instantiate Tensors:let x = torch.randn([8, 4, 5]);let w = torch.randn([8, 5, 4], (requires_grad = true));let b = torch.tensor([0.2, 0.5, 0.1, 0.0], (requires_grad = true));// Make calculations:let out = torch.matmul(x, w);out = torch.add(out, b);// Compute gradients on whole graph:out.backward();// Get gradients from specific Tensors:console.log(w.grad);console.log(b.grad);Copier après la connexion- Complex Autograd (Transformer)
-
import { torch } from "js-pytorch";const nn = torch.nn;class Transformer extends nn.Module {constructor(vocab_size, hidden_size, n_timesteps, n_heads, p) {super();// Instantiate Transformer's Layers:this.embed = new nn.Embedding(vocab_size, hidden_size);this.pos_embed = new nn.PositionalEmbedding(n_timesteps, hidden_size);this.b1 = new nn.Block(hidden_size,hidden_size,n_heads,n_timesteps,(dropout_p = p));this.b2 = new nn.Block(hidden_size,hidden_size,n_heads,n_timesteps,(dropout_p = p));this.ln = new nn.LayerNorm(hidden_size);this.linear = new nn.Linear(hidden_size, vocab_size);}forward(x) {let z;z = torch.add(this.embed.forward(x), this.pos_embed.forward(x));z = this.b1.forward(z);z = this.b2.forward(z);z = this.ln.forward(z);z = this.linear.forward(z);return z;}}// Instantiate your custom nn.Module:const model = new Transformer(vocab_size,hidden_size,n_timesteps,n_heads,dropout_p);// Define loss function and optimizer:const loss_func = new nn.CrossEntropyLoss();const optimizer = new optim.Adam(model.parameters(), (lr = 5e-3), (reg = 0));// Instantiate sample input and output:let x = torch.randint(0, vocab_size, [batch_size, n_timesteps, 1]);let y = torch.randint(0, vocab_size, [batch_size, n_timesteps]);let loss;// Training Loop:for (let i = 0; i < 40; i++) {// Forward pass through the Transformer:let z = model.forward(x);// Get loss:loss = loss_func.forward(z, y);// Backpropagate the loss using torch.tensor's backward() method:loss.backward();// Update the weights:optimizer.step();// Reset the gradients to zero after each training step:optimizer.zero_grad();}Copier après la connexion - Après avoir eu JS-Torch, le jour de l'exécution d'applications d'IA sur Node.js, Deno et d'autres JS Runtime se rapproche. Bien entendu, pour que JS-Torch soit popularisé, il doit également résoudre un problème très important, à savoir l’accélération GPU. Il existe déjà des discussions connexes. Si vous êtes intéressé, vous pouvez lire d'autres contenus connexes : Support GPU[4].
- Références
- [1]JS-Torch : https://github.com/eduardoleao052/js-torch
- [2]PyTorch : https://pytorch.org/
- [3]Démo : https : / /eduardoleao052.github.io/js-torch/assets/demo/demo.html
- [4]Support GPU : https://github.com/eduardoleao052/js-torch/issues/1
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 phpmyadmin crée un tableau de données
Apr 10, 2025 pm 11:00 PM
phpmyadmin crée un tableau de données
Apr 10, 2025 pm 11:00 PM
Pour créer un tableau de données à l'aide de PhpMyAdmin, les étapes suivantes sont essentielles: connectez-vous à la base de données et cliquez sur le nouvel onglet. Nommez le tableau et sélectionnez le moteur de stockage (InnODB recommandé). Ajouter les détails de la colonne en cliquant sur le bouton Ajouter une colonne, y compris le nom de la colonne, le type de données, s'il faut autoriser les valeurs nuls et d'autres propriétés. Sélectionnez une ou plusieurs colonnes comme clés principales. Cliquez sur le bouton Enregistrer pour créer des tables et des colonnes.
 Comment gérer la fragmentation de la mémoire redis?
Apr 10, 2025 pm 02:24 PM
Comment gérer la fragmentation de la mémoire redis?
Apr 10, 2025 pm 02:24 PM
La fragmentation de la mémoire redis fait référence à l'existence de petites zones libres dans la mémoire allouée qui ne peut pas être réaffectée. Les stratégies d'adaptation comprennent: Redémarrer Redis: effacer complètement la mémoire, mais le service d'interruption. Optimiser les structures de données: utilisez une structure plus adaptée à Redis pour réduire le nombre d'allocations et de versions de mémoire. Ajustez les paramètres de configuration: utilisez la stratégie pour éliminer les paires de valeurs clés les moins récemment utilisées. Utilisez le mécanisme de persistance: sauvegardez régulièrement les données et redémarrez Redis pour nettoyer les fragments. Surveillez l'utilisation de la mémoire: découvrez les problèmes en temps opportun et prenez des mesures.
 Comment créer une base de données Oracle Comment créer une base de données Oracle
Apr 11, 2025 pm 02:33 PM
Comment créer une base de données Oracle Comment créer une base de données Oracle
Apr 11, 2025 pm 02:33 PM
La création d'une base de données Oracle n'est pas facile, vous devez comprendre le mécanisme sous-jacent. 1. Vous devez comprendre les concepts de la base de données et des SGBD Oracle; 2. Master les concepts de base tels que SID, CDB (base de données de conteneurs), PDB (base de données enfichable); 3. Utilisez SQL * Plus pour créer CDB, puis créer PDB, vous devez spécifier des paramètres tels que la taille, le nombre de fichiers de données et les chemins; 4. Les applications avancées doivent ajuster le jeu de caractères, la mémoire et d'autres paramètres et effectuer un réglage des performances; 5. Faites attention à l'espace disque, aux autorisations et aux paramètres des paramètres, et surveillez et optimisez en continu les performances de la base de données. Ce n'est qu'en le maîtrisant habilement une pratique continue que vous pouvez vraiment comprendre la création et la gestion des bases de données Oracle.
 Comment créer une base de données Oracle Comment créer une base de données Oracle
Apr 11, 2025 pm 02:36 PM
Comment créer une base de données Oracle Comment créer une base de données Oracle
Apr 11, 2025 pm 02:36 PM
Pour créer une base de données Oracle, la méthode commune consiste à utiliser l'outil graphique DBCA. Les étapes sont les suivantes: 1. Utilisez l'outil DBCA pour définir le nom DBN pour spécifier le nom de la base de données; 2. Définissez Syspassword et SystemPassword sur des mots de passe forts; 3. Définir les caractères et NationalCharacterset à Al32Utf8; 4. Définissez la taille de mémoire et les espaces de table pour s'ajuster en fonction des besoins réels; 5. Spécifiez le chemin du fichier log. Les méthodes avancées sont créées manuellement à l'aide de commandes SQL, mais sont plus complexes et sujets aux erreurs. Faites attention à la force du mot de passe, à la sélection du jeu de caractères, à la taille et à la mémoire de l'espace de table
 Quels sont les paramètres de configuration de la mémoire redis?
Apr 10, 2025 pm 02:03 PM
Quels sont les paramètres de configuration de la mémoire redis?
Apr 10, 2025 pm 02:03 PM
** Le paramètre central de la configuration de la mémoire redis est MaxMemory, qui limite la quantité de mémoire que Redis peut utiliser. Lorsque cette limite est dépassée, Redis exécute une stratégie d'élimination selon maxmemory-policy, notamment: Noeviction (rejeter directement l'écriture), AllKeys-LRU / Volatile-LRU (éliminé par LRU), AllKeys-Random / Volatile-Random (éliminé par élimination aléatoire) et TTL volatile (temps d'expiration). D'autres paramètres connexes incluent des échantillons maxmemory (quantité d'échantillon LRU), compression RDB
 Comment rédiger des instructions de base de données Oracle
Apr 11, 2025 pm 02:42 PM
Comment rédiger des instructions de base de données Oracle
Apr 11, 2025 pm 02:42 PM
Le cœur des instructions Oracle SQL est sélectionné, insérer, mettre à jour et supprimer, ainsi que l'application flexible de diverses clauses. Il est crucial de comprendre le mécanisme d'exécution derrière l'instruction, tel que l'optimisation de l'indice. Les usages avancés comprennent des sous-requêtes, des requêtes de connexion, des fonctions d'analyse et PL / SQL. Les erreurs courantes incluent les erreurs de syntaxe, les problèmes de performances et les problèmes de cohérence des données. Les meilleures pratiques d'optimisation des performances impliquent d'utiliser des index appropriés, d'éviter la sélection *, d'optimiser les clauses et d'utiliser des variables liées. La maîtrise d'Oracle SQL nécessite de la pratique, y compris l'écriture de code, le débogage, la réflexion et la compréhension des mécanismes sous-jacents.
 Qu'est-ce que le mécanisme de gestion de la mémoire redis?
Apr 10, 2025 pm 01:39 PM
Qu'est-ce que le mécanisme de gestion de la mémoire redis?
Apr 10, 2025 pm 01:39 PM
Redis adopte un mécanisme de gestion granulaire de la mémoire, notamment: une structure de données conviviale bien conçue, un allocateur multi-mémoire qui optimise les stratégies d'allocation pour différentes tailles de blocs de mémoire, un mécanisme d'élimination de la mémoire qui sélectionne une stratégie d'élimination basée sur des besoins spécifiques et des outils pour surveiller l'utilisation de la mémoire. Le but de ce mécanisme est d'atteindre les performances ultimes, grâce à un contrôle fin et à une utilisation efficace de la mémoire, à minimiser la fragmentation de la mémoire et à améliorer l'efficacité d'accès, en veillant à ce que Redis fonctionne de manière stable et efficace dans divers scénarios.
 Comment ajouter, modifier et supprimer le guide de fonctionnement du champ de table de données MySQL
Apr 11, 2025 pm 05:42 PM
Comment ajouter, modifier et supprimer le guide de fonctionnement du champ de table de données MySQL
Apr 11, 2025 pm 05:42 PM
Guide de fonctionnement du champ dans MySQL: Ajouter, modifier et supprimer les champs. Ajouter un champ: alter table table_name Ajouter Column_name data_type [pas null] [Default default_value] [Clé primaire] [Auto_increment] Modifier le champ: alter table table_name modifie Column_name data_type [pas null] [default default_value] [clé primaire]






