 Tutoriel logiciel
Tutoriel logiciel
 application mobile
application mobile
 Comment ajuster la taille de la bordure sur Meitu Xiuxiu_Comment changer la taille de la bordure sur Meitu Xiuxiu
Comment ajuster la taille de la bordure sur Meitu Xiuxiu_Comment changer la taille de la bordure sur Meitu Xiuxiu
Comment ajuster la taille de la bordure sur Meitu Xiuxiu_Comment changer la taille de la bordure sur Meitu Xiuxiu
L'éditeur PHP Yuzi vous amènera à discuter de la façon d'ajuster la taille de la bordure de Meitu Xiuxiu. Meitu Xiuxiu est un puissant outil de traitement d'image. L'ajustement de la taille de la bordure peut donner à l'image différents effets et augmenter sa beauté. Ce qui suit présentera en détail comment ajuster facilement la taille de la bordure dans Meitu XiuXiu pour rendre vos images plus vives et plus accrocheuses.
1. Nous cliquons d’abord sur Puzzle dans la barre de menu.

2. Cliquez ensuite vers le bas pour assembler les images.

3. A ce moment, nous pouvons voir que la taille de la bordure est de 0 sur le côté droit.

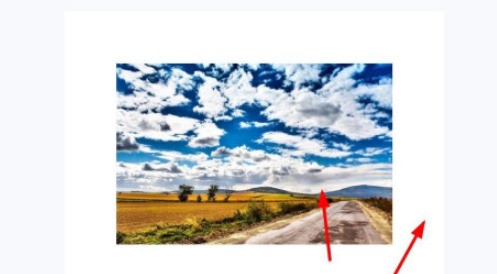
4. À ce moment, nous voyons l'effet de la frontière 0 comme suit.

5. Ensuite, nous fixons la frontière à 100.

6. Enfin, nous pouvons voir l'effet d'une bordure de 100 comme indiqué ci-dessous.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Désinstaller complètement Xiaomi Game Center: pas de restes!
Mar 18, 2025 pm 06:00 PM
Désinstaller complètement Xiaomi Game Center: pas de restes!
Mar 18, 2025 pm 06:00 PM
L'article détaille les étapes pour désinstaller complètement Xiaomi Game Center, supprimer les fichiers résiduels, empêcher la réinstallation automatique et vérifier la suppression de l'application d'un appareil.
 Comment prendre des photos sur Android sans toutes les ordures post-traitement
Mar 13, 2025 pm 01:09 PM
Comment prendre des photos sur Android sans toutes les ordures post-traitement
Mar 13, 2025 pm 01:09 PM
L'appareil photo de votre téléphone fait tellement de filtrage, de traitement et de réglages en IA, il peut vous faire remettre en question la réalité elle-même. Dans un monde où Google peut vous mettre sur les photos que vous prenez, qu'est-ce qui est même réel? Si vous préférez éviter de laisser votre téléphone décider
 Le moyen le plus rapide de désinstaller le Xiaomi Game Center (2025)
Mar 18, 2025 pm 06:03 PM
Le moyen le plus rapide de désinstaller le Xiaomi Game Center (2025)
Mar 18, 2025 pm 06:03 PM
L'article traite du moyen le plus rapide de désinstaller le Xiaomi Game Center en 2025 en utilisant des paramètres intégrés, avec des outils tiers en option pour l'efficacité.Conde de charge: 159
 Comment désinstaller le centre de jeu Xiaomi
Mar 18, 2025 pm 06:01 PM
Comment désinstaller le centre de jeu Xiaomi
Mar 18, 2025 pm 06:01 PM
L'article fournit un guide détaillé sur la désinstallation du Xiaomi Game Center, la discussion des méthodes standard et alternatives et des améliorations potentielles des performances après un stallation.
 Comment supprimer le Centre de jeu Xiaomi: Compléter la désinstallation Guide
Mar 18, 2025 pm 05:58 PM
Comment supprimer le Centre de jeu Xiaomi: Compléter la désinstallation Guide
Mar 18, 2025 pm 05:58 PM
Détails de l'article Étapes pour désinstaller complètement le centre de jeu Xiaomi des appareils Xiaomi, discutant des avantages et des risques de performance impliqués dans le processus. Compte de charge: 159
 Xiaomi Game Center est resté? Voici comment le désinstaller!
Mar 18, 2025 pm 06:01 PM
Xiaomi Game Center est resté? Voici comment le désinstaller!
Mar 18, 2025 pm 06:01 PM
L'article discute de la désinstallation du Centre de jeu Xiaomi, de dépanner et d'explorer des alternatives de jeu. Le principal problème est le dysfonctionnement et la suppression de l'application.
 Xiaomi Game Center Désinstaller: augmenter la vitesse du téléphone en quelques minutes!
Mar 18, 2025 pm 06:04 PM
Xiaomi Game Center Désinstaller: augmenter la vitesse du téléphone en quelques minutes!
Mar 18, 2025 pm 06:04 PM
L'article fournit un guide détaillé sur la suppression complètement de Xiaomi Game Center des appareils Xiaomi, y compris les étapes de désinstallation, l'intégration du système de désactivation, la compensation des données résiduelles et le redémarrage. Il discute également de l'optimisation des performances après
 `` Liketones '' est un accordeur de guitare sans publicité ni vense ascendante
Mar 22, 2025 am 10:16 AM
`` Liketones '' est un accordeur de guitare sans publicité ni vense ascendante
Mar 22, 2025 am 10:16 AM
J'ai essayé de revenir à jouer de la guitare et j'ai remarqué une chose: l'App Store et Google Play sont remplis d'applications de guitare qui sont pleines de ventes ou de publicités. N'y a-t-il aucune application qui vous aide à vous régler



