 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Optimisé pour le référencement : la solution ultime pour la compression de fichiers HTML vers ZIP
Optimisé pour le référencement : la solution ultime pour la compression de fichiers HTML vers ZIP
Optimisé pour le référencement : la solution ultime pour la compression de fichiers HTML vers ZIP
La meilleure solution pour compresser des fichiers HTML au format ZIP est d'utiliser la bibliothèque JS-Zip ou Node.js : Utiliser la bibliothèque JS-Zip : installez les dépendances, utilisez le code JavaScript pour compresser les fichiers HTML et générez des fichiers ZIP. Utilisation de Node.js : utilisez la bibliothèque JSZip, créez une instance JS-Zip, ajoutez des fichiers HTML et générez des fichiers ZIP. Application pratique : la compression de fichiers HTML peut optimiser la vitesse du site Web, réduire la taille des fichiers et le temps de chargement.

La solution ultime pour la compression de fichiers HTML au format ZIP
La compression de fichiers HTML au format ZIP est essentielle pour optimiser la vitesse du site Web et économiser la bande passante. Cet article vous expliquera comment y parvenir facilement à l'aide des bibliothèques JavaScript et de Node.js.
Étape 1 : Installer les dépendances
npm install --save js-zip
Étape 2 : Utiliser la bibliothèque JS-Zip
Le code JavaScript suivant utilise la bibliothèque JS-Zip pour compresser un fichier HTML contenant des données dans un fichier ZIP :
// 获得 HTML 内容
const htmlContent = document.querySelector('body').innerHTML;
// 创建 JS-Zip 实例
const zip = new JSZip();
// 添加 HTML 文件到 ZIP 文件中
zip.file('index.html', htmlContent);
// 压缩 ZIP 文件(可选,但推荐)
zip.generateAsync({
type: 'blob'
})
.then(function(content) {
// 保存 ZIP 文件
saveAs(content, 'compressed.zip');
});Étape 3 : Utilisation de Node.js
Le code Node.js suivant utilise la bibliothèque JSZip pour compresser plusieurs fichiers HTML en fichiers ZIP :
const JSZip = require('jszip');
// 创建 JS-Zip 实例
const zip = new JSZip();
// 添加 HTML 文件到 ZIP 文件中
zip.file('file1.html', '<h1>文件 1</h1>');
zip.file('file2.html', '<h1>文件 2</h1>');
// 压缩并生成 ZIP 文件
zip.generateNodeStream()
.pipe(fs.createWriteStream('compressed.zip'))
.on('finish', () => {
// 压缩完成后执行
});Cas pratique : Optimiser la vitesse du site Web
En compressant les fichiers HTML au format ZIP, Vous pouvez réduire considérablement la taille des fichiers, améliorant ainsi le temps de chargement de votre site Web. Cela est particulièrement vrai pour les sites Web contenant beaucoup de contenu, d’images ou de vidéos.
Conclusion :
En utilisant la bibliothèque JS-Zip ou Node.js, vous pouvez facilement compresser des fichiers HTML au format ZIP, économisant ainsi la bande passante et optimisant la vitesse du site Web.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Compétences en développement Vue3+TS+Vite : comment optimiser le référencement
Sep 10, 2023 pm 07:33 PM
Compétences en développement Vue3+TS+Vite : comment optimiser le référencement
Sep 10, 2023 pm 07:33 PM
Compétences en développement Vue3+TS+Vite : Comment effectuer l'optimisation du référencement Le référencement (SearchEngineOptimization) fait référence à l'optimisation de la structure, du contenu et des mots-clés du site Web pour le classer plus haut dans les moteurs de recherche, augmentant ainsi le trafic et l'exposition du site Web. Dans le développement de technologies front-end modernes telles que Vue3+TS+Vite, la manière d’optimiser le référencement est une question très importante. Cet article présentera quelques techniques et méthodes de développement Vue3+TS+Vite pour vous aider
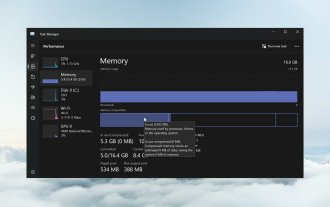
 Comment activer ou désactiver la compression de la mémoire sur Windows 11
Sep 19, 2023 pm 11:33 PM
Comment activer ou désactiver la compression de la mémoire sur Windows 11
Sep 19, 2023 pm 11:33 PM
Avec la compression de la mémoire sous Windows 11, votre appareil s'étouffera même avec une quantité limitée de RAM. Dans cet article, nous allons vous montrer comment activer ou désactiver la compression de la mémoire sous Windows 11. Qu’est-ce que la compression de la mémoire ? La compression de la mémoire est une fonctionnalité qui compresse les données avant de les écrire dans la RAM, fournissant ainsi plus d'espace de stockage. Bien entendu, davantage de données stockées dans la mémoire physique se traduisent par un fonctionnement plus rapide du système et de meilleures performances globales. Cette fonctionnalité est activée par défaut dans Windows 11, mais si elle n'est pas active, vous pouvez la désactiver ou la réactiver. Comment activer la compression de la mémoire dans Windows 11 ? Cliquez sur la barre de recherche, tapez PowerShell et cliquez sur
 Paramètres du taux de compression maximum de 7-zip, comment compresser 7zip au minimum
Jun 18, 2024 pm 06:12 PM
Paramètres du taux de compression maximum de 7-zip, comment compresser 7zip au minimum
Jun 18, 2024 pm 06:12 PM
J'ai découvert que le package compressé téléchargé à partir d'un certain site Web de téléchargement sera plus volumineux que le package compressé d'origine après décompression. La différence est de plusieurs dizaines de Ko et de dizaines de Mo. S'il est téléchargé sur un disque cloud ou un espace payant, cela n'a pas d'importance. si le fichier est petit, s'il y a beaucoup de fichiers, le coût de stockage sera considérablement augmenté. J'ai fait quelques recherches à ce sujet et je peux en tirer des leçons si nécessaire. Niveau de compression : compression 9 extrême Taille du dictionnaire : 256 ou 384, plus le dictionnaire est compressé, plus il est lent. La différence de taux de compression est plus grande avant 256 Mo, et il n'y a aucune différence de taux de compression après 384 Mo. Taille du mot : maximum 273. Paramètres : f=BCJ2, le taux de compression des paramètres de test et d'ajout sera plus élevé
 Comment utiliser Nginx pour la compression et la décompression des requêtes HTTP
Aug 02, 2023 am 10:09 AM
Comment utiliser Nginx pour la compression et la décompression des requêtes HTTP
Aug 02, 2023 am 10:09 AM
Comment utiliser Nginx pour compresser et décompresser les requêtes HTTP Nginx est un serveur Web hautes performances et un serveur proxy inverse puissant et flexible. Lors du traitement des requêtes HTTP, vous pouvez utiliser les modules gzip et gunzip fournis par Nginx pour compresser et décompresser les requêtes afin de réduire la quantité de transmission de données et d'améliorer la vitesse de réponse aux requêtes. Cet article présentera les étapes spécifiques d'utilisation de Nginx pour compresser et décompresser les requêtes HTTP, et fournira des exemples de code correspondants. Configurer le module gzip
 Conseils pour réduire la taille du fichier d'enregistrement d'écran Win10
Jan 04, 2024 pm 12:05 PM
Conseils pour réduire la taille du fichier d'enregistrement d'écran Win10
Jan 04, 2024 pm 12:05 PM
De nombreux amis ont besoin d'enregistrer des écrans pour le travail de bureau ou de transférer des fichiers, mais parfois le problème des fichiers trop volumineux pose beaucoup de problèmes. Ce qui suit est une solution au problème des fichiers trop volumineux, jetons-y un coup d'œil. Que faire si le fichier d'enregistrement d'écran Win10 est trop volumineux : 1. Téléchargez le logiciel Format Factory pour compresser le fichier. Adresse de téléchargement >> 2. Entrez dans la page principale et cliquez sur l'option "Vidéo-MP4". 3. Cliquez sur « Ajouter un fichier » sur la page du format de conversion et sélectionnez le fichier MP4 à compresser. 4. Cliquez sur « Configuration de sortie » sur la page pour compresser le fichier en fonction de la qualité de sortie. 5. Sélectionnez « Faible qualité et taille » dans la liste de configuration déroulante et cliquez sur « OK ». 6. Cliquez sur "OK" pour terminer l'importation des fichiers vidéo. 7. Cliquez sur "Démarrer" pour démarrer la conversion. 8. Une fois terminé, vous pouvez
 La méthode de Golang pour obtenir une compression de qualité d'image
Aug 17, 2023 pm 10:28 PM
La méthode de Golang pour obtenir une compression de qualité d'image
Aug 17, 2023 pm 10:28 PM
Méthode de Golang pour obtenir une compression de qualité d'image. Avec le développement rapide d'Internet, les images sont devenues l'un des médias importants permettant aux gens de communiquer et de transmettre des informations en ligne. Cependant, les images haute résolution occupent non seulement beaucoup d'espace de stockage, mais augmentent également le temps de chargement lors de la transmission réseau, ce qui a un certain impact sur l'expérience utilisateur. Par conséquent, dans les applications pratiques, la compression d’images constitue une tâche très importante. Cet article explique comment utiliser Golang pour compresser la qualité de l'image. Tout d'abord, nous devons importer Gola
 Pratique d'application de la technologie SSR dans Vue 3 pour améliorer l'effet SEO de l'application
Sep 08, 2023 pm 12:15 PM
Pratique d'application de la technologie SSR dans Vue 3 pour améliorer l'effet SEO de l'application
Sep 08, 2023 pm 12:15 PM
Pratique d'application de la technologie SSR dans Vue3 pour améliorer l'effet SEO des applications Avec le développement rapide du développement front-end, SPA (Single Page Application) est devenu courant. Les avantages du SPA sont évidents et peuvent offrir une expérience utilisateur fluide, mais il existe certains défis en termes de référencement (optimisation des moteurs de recherche). Étant donné que SPA ne renvoie qu'un modèle HTML lors de l'étape de rendu frontal, la plupart du contenu est chargé dynamiquement via JavaScript, ce qui entraîne des difficultés pour les moteurs de recherche lors de l'exploration, de l'indexation et du classement. Pour résoudre ce problème,
 Résumé de l'expérience de développement de Vue : pratique pour résoudre le référencement et l'optimisation des moteurs de recherche
Nov 22, 2023 am 08:44 AM
Résumé de l'expérience de développement de Vue : pratique pour résoudre le référencement et l'optimisation des moteurs de recherche
Nov 22, 2023 am 08:44 AM
Résumé de l'expérience de développement de Vue : Pratique pour résoudre le référencement et l'optimisation des moteurs de recherche Dans l'ère actuelle de développement rapide de l'Internet mobile et de la technologie Web, les moteurs de recherche restent l'un des moyens les plus importants d'obtenir des informations sur Internet. Pour les sites Web qui doivent gagner en visibilité dans les moteurs de recherche, le référencement (SearchEngineOptimization) est une tâche essentielle. Alors, pour les projets de développement web utilisant la technologie Vue, comment réaliser le référencement et l'optimisation des moteurs de recherche ? Vue





