

Bonjour à tous, je m'appelle Xu Xiaoxi. Récemment, j'ai découvert un framework très intéressant sur Github - js-pytorch. Il permet au front-end d'utiliser facilement JavaScript pour exécuter des frameworks d'apprentissage en profondeur. En tant qu'acteur senior de la technologie front-end, j'aimerais partager ce cadre avec vous aujourd'hui.
Dans le domaine actuel de l'intelligence artificielle, la technologie d'apprentissage profond est devenue une technologie qui a beaucoup retenu l'attention. PyTorch est l'un des frameworks d'apprentissage en profondeur qui a beaucoup retenu l'attention. Ce framework a un taux de développement important dans le domaine du deep learning. js-pytorch exploite la technologie JavaScript pour introduire la puissance de PyTorch, lui permettant d'être utilisé et développé dans le monde JavaScript.
Un projet combinant JavaScript et PyTorch, capable de convertir des modèles PyTorch au format JavaScript et de les exécuter dans le navigateur. Cela signifie que vous pouvez exécuter des modèles PyTorch directement sur le Web, sans prise en charge côté serveur. Ceci est très utile dans de nombreux scénarios, tels que l'inférence de modèle d'apprentissage profond côté client. Actuellement, le projet est très mature et compte une large base d’utilisateurs.
Adresse Github : https://github.com/eduardoleao052/js-pytorch
Si vous avez des questions ou si vous disposez d'un meilleur cadre d'apprentissage en profondeur basé sur javascript, n'hésitez pas à le partager dans la zone de commentaires.
js-pytorch offre une commodité pour l'inférence en temps réel et le déploiement de modèles sur des pages Web. Voici quelques scénarios d'utilisation que j'ai résumés :
Technologie de reconnaissance d'images dans les pages Web : nous pouvons utiliser des modèles de classification d'images pré-entraînés pour permettre aux utilisateurs de télécharger des images et d'obtenir des résultats de prédiction en temps réel dans le navigateur. Cela permet aux utilisateurs d’effectuer facilement une reconnaissance d’image sans données supplémentaires ni formation de modèle.

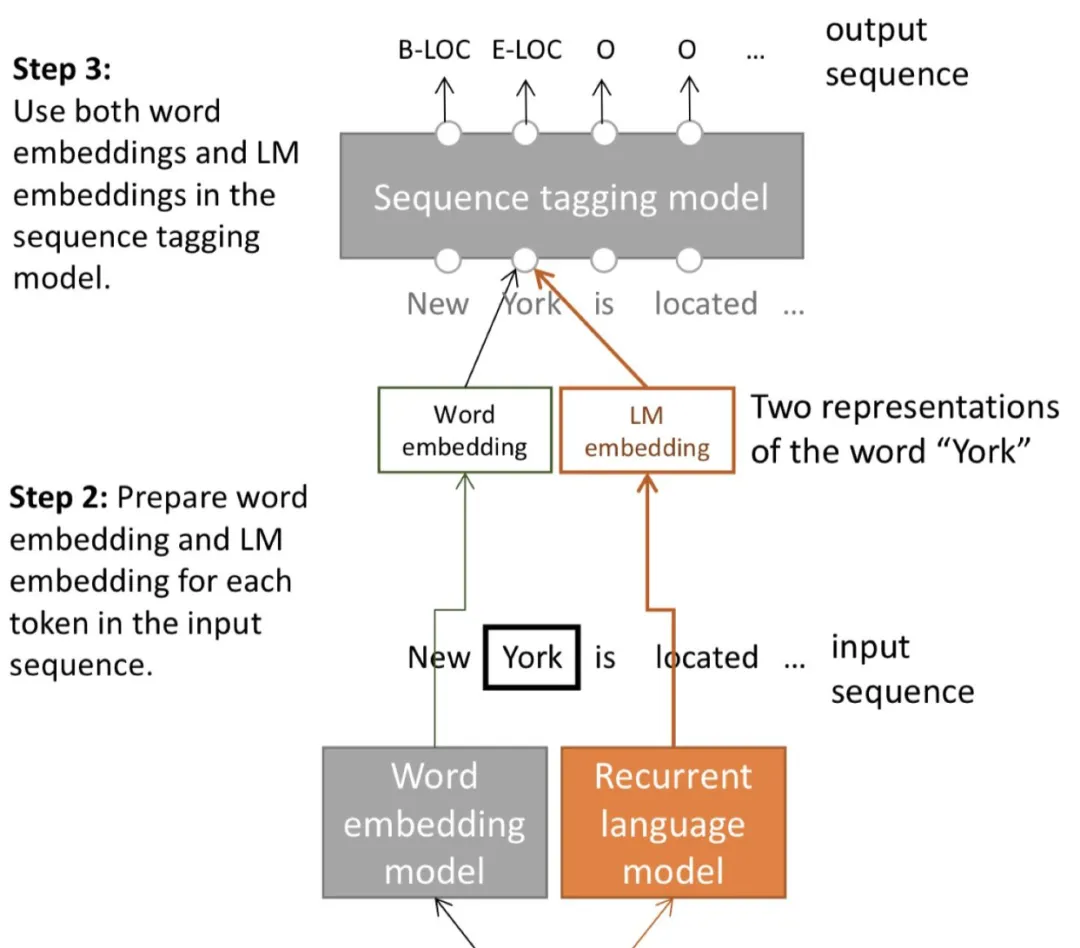
Traitement du langage naturel : intégrez des modèles de langage dans des pages Web pour obtenir une génération de texte en temps réel, des systèmes de questions et réponses, etc.

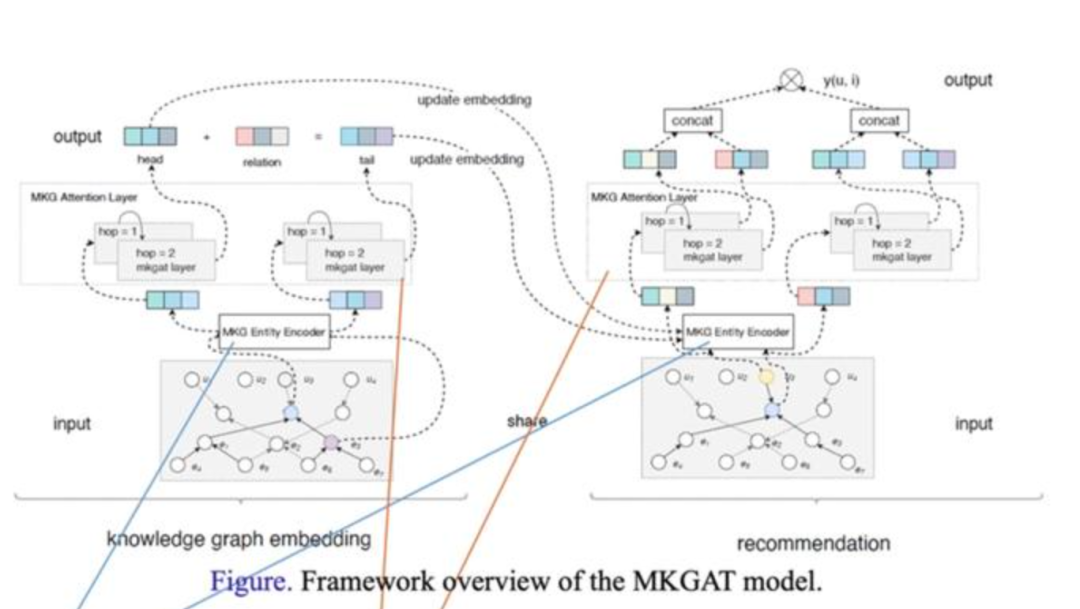
Système de prédiction et de recommandation en ligne : faites des recommandations personnalisées en temps réel basées sur le comportement et les données des utilisateurs.
Voici quelques cas d'application utilisant js-pytorch :

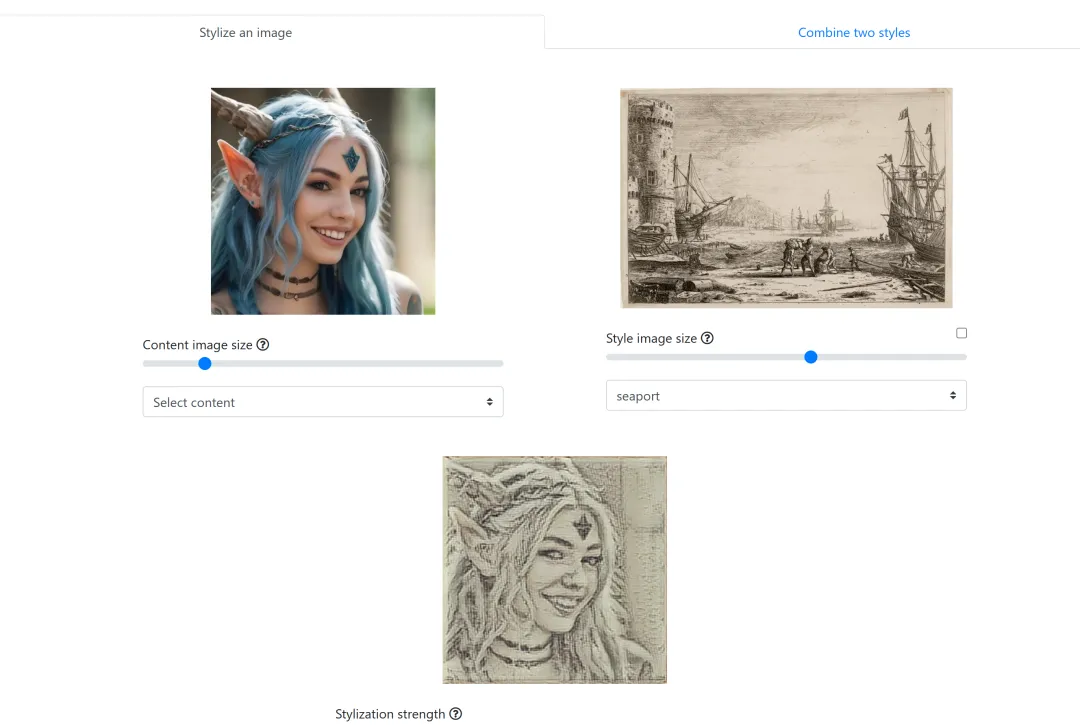
Ce projet montre comment effectuer une migration de style en temps réel dans le navigateur.
2. Détection d'objets en temps réel avec YOLO v5 :

Il démontre l'utilisation de YOLO v5 pour la détection d'objets en temps réel dans le navigateur.
Selon le didacticiel de documentation, les étapes pour installer et utiliser js-pytorch dans un projet JavaScript sont les suivantes :
Installation : Vous pouvez utiliser l'outil de ligne de commande npm pour installer js-pytorch, exécutez la commande suivante :
npm install js-pytorch
Utilisation : Une fois l'installation terminée, vous pouvez introduire la bibliothèque js-pytorch dans le code JavaScript et utiliser les fonctions et classes qu'elle contient. Voici un exemple simple :
const { torch } = require("js-pytorch");// 创建一个随机张量let x = torch.randn([8, 4, 5]);// 创建一个全连接层let fc = new torch.nn.Linear(5, 4);// 前向传播let y = fc.forward(x);console.log(y);Dans cet exemple, nous avons d'abord présenté la bibliothèque js-pytorch et utilisé torch pour créer un tenseur aléatoire x et une couche fc entièrement connectée. Nous utilisons ensuite la méthode forward de fc pour effectuer une propagation vers l’avant et stocker le résultat dans y . Enfin, nous imprimons la valeur de y.
Veuillez noter que la bibliothèque js-pytorch doit être utilisée avec l'environnement Node.js. Si vous n'avez pas encore installé Node.js, vous pouvez le télécharger et l'installer depuis le site officiel de Node.js.
torch.randn([8, 4, 5]) est un appel de fonction utilisé pour générer des tenseurs aléatoires dans le framework d'apprentissage en profondeur PyTorch. Son explication spécifique est la suivante :
Pour résumer, torch.randn([8, 4, 5]) générera un tenseur aléatoire de forme [8, 4, 5], où chaque élément obéit à une distribution normale et a une valeur moyenne de 0 , le l'écart type est de 1. Ce tenseur aléatoire peut être utilisé pour des opérations telles que l'initialisation de modèles d'apprentissage profond et la génération de poids aléatoires. Chaque appel à cette fonction entraînera un nouveau tenseur aléatoire.

Grâce à js-pytorch, nous pouvons mettre la puissance de l'apprentissage profond au bout des doigts des utilisateurs et offrir aux utilisateurs une expérience plus intelligente et plus interactive.
Si vous êtes intéressé par le deep learning et le développement front-end, je vous recommande fortement d'explorer le projet js-pytorch. Cela ouvre une nouvelle porte aux développeurs pour créer des applications plus intelligentes et plus puissantes sur le Web.
Adresse Github : https://github.com/eduardoleao052/js-pytorch
J'espère que cet article pourra aider tout le monde à comprendre le charme de js-pytorch.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Construisez votre propre serveur git
Construisez votre propre serveur git
 La différence entre git et svn
La différence entre git et svn
 git annuler le commit soumis
git annuler le commit soumis
 Comment annuler l'erreur de commit git
Comment annuler l'erreur de commit git
 Comment comparer le contenu des fichiers de deux versions dans git
Comment comparer le contenu des fichiers de deux versions dans git
 Comment activer le mode sans échec de Word
Comment activer le mode sans échec de Word
 que signifie l'élément
que signifie l'élément
 Le lot de script BAT modifie les noms de fichiers
Le lot de script BAT modifie les noms de fichiers
 barre de jeu
barre de jeu