浅析响应式框架中,table表头自动换行的快速解决方法_HTML/Xhtml_网页制作
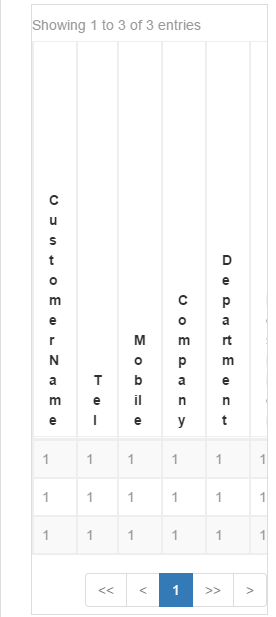
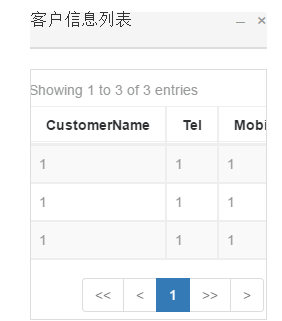
最近在用bootstrap开发网站,在处理一张table的时候发现,通过PC端查看样式正常,在手机上查看时,因为屏幕小,表格被压缩的厉害,表头和数据变形如下图

后来网上找了一下,发现一个好用的CSS属性,加上就可以解决该问题

在此记录一下。
以上这篇浅析响应式框架中,table表头自动换行的快速解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment évaluer la rentabilité du support commercial des frameworks Java
Jun 05, 2024 pm 05:25 PM
Comment évaluer la rentabilité du support commercial des frameworks Java
Jun 05, 2024 pm 05:25 PM
L'évaluation du rapport coût/performance du support commercial pour un framework Java implique les étapes suivantes : Déterminer le niveau d'assurance requis et les garanties de l'accord de niveau de service (SLA). L’expérience et l’expertise de l’équipe d’appui à la recherche. Envisagez des services supplémentaires tels que les mises à niveau, le dépannage et l'optimisation des performances. Évaluez les coûts de support commercial par rapport à l’atténuation des risques et à une efficacité accrue.
 Comment les options légères des frameworks PHP affectent-elles les performances des applications ?
Jun 06, 2024 am 10:53 AM
Comment les options légères des frameworks PHP affectent-elles les performances des applications ?
Jun 06, 2024 am 10:53 AM
Le framework PHP léger améliore les performances des applications grâce à une petite taille et une faible consommation de ressources. Ses fonctionnalités incluent : une petite taille, un démarrage rapide, une faible utilisation de la mémoire, une vitesse de réponse et un débit améliorés et une consommation de ressources réduite. Cas pratique : SlimFramework crée une API REST, seulement 500 Ko, une réactivité élevée et un débit élevé.
 Comment la courbe d'apprentissage des frameworks PHP se compare-t-elle à celle d'autres frameworks de langage ?
Jun 06, 2024 pm 12:41 PM
Comment la courbe d'apprentissage des frameworks PHP se compare-t-elle à celle d'autres frameworks de langage ?
Jun 06, 2024 pm 12:41 PM
La courbe d'apprentissage d'un framework PHP dépend de la maîtrise du langage, de la complexité du framework, de la qualité de la documentation et du support de la communauté. La courbe d'apprentissage des frameworks PHP est plus élevée par rapport aux frameworks Python et inférieure par rapport aux frameworks Ruby. Par rapport aux frameworks Java, les frameworks PHP ont une courbe d'apprentissage modérée mais un temps de démarrage plus court.
 Bonnes pratiques en matière de documentation du framework Golang
Jun 04, 2024 pm 05:00 PM
Bonnes pratiques en matière de documentation du framework Golang
Jun 04, 2024 pm 05:00 PM
La rédaction d'une documentation claire et complète est cruciale pour le framework Golang. Les meilleures pratiques incluent le respect d'un style de documentation établi, tel que le Go Coding Style Guide de Google. Utilisez une structure organisationnelle claire, comprenant des titres, des sous-titres et des listes, et fournissez la navigation. Fournit des informations complètes et précises, notamment des guides de démarrage, des références API et des concepts. Utilisez des exemples de code pour illustrer les concepts et l'utilisation. Maintenez la documentation à jour, suivez les modifications et documentez les nouvelles fonctionnalités. Fournir une assistance et des ressources communautaires telles que des problèmes et des forums GitHub. Créez des exemples pratiques, tels que la documentation API.
 Comparaison des performances des frameworks Java
Jun 04, 2024 pm 03:56 PM
Comparaison des performances des frameworks Java
Jun 04, 2024 pm 03:56 PM
Selon les benchmarks, pour les petites applications hautes performances, Quarkus (démarrage rapide, mémoire faible) ou Micronaut (TechEmpower excellent) sont des choix idéaux. SpringBoot convient aux grandes applications full-stack, mais a des temps de démarrage et une utilisation de la mémoire légèrement plus lents.
 Comment choisir le meilleur framework Golang pour différents scénarios d'application
Jun 05, 2024 pm 04:05 PM
Comment choisir le meilleur framework Golang pour différents scénarios d'application
Jun 05, 2024 pm 04:05 PM
Choisissez le meilleur framework Go en fonction des scénarios d'application : tenez compte du type d'application, des fonctionnalités du langage, des exigences de performances et de l'écosystème. Frameworks Go courants : Gin (application Web), Echo (service Web), Fibre (haut débit), gorm (ORM), fasthttp (vitesse). Cas pratique : construction de l'API REST (Fiber) et interaction avec la base de données (gorm). Choisissez un framework : choisissez fasthttp pour les performances clés, Gin/Echo pour les applications Web flexibles et gorm pour l'interaction avec la base de données.
 Explication pratique détaillée du développement du framework Golang : questions et réponses
Jun 06, 2024 am 10:57 AM
Explication pratique détaillée du développement du framework Golang : questions et réponses
Jun 06, 2024 am 10:57 AM
Dans le développement du framework Go, les défis courants et leurs solutions sont les suivants : Gestion des erreurs : utilisez le package d'erreurs pour la gestion et utilisez un middleware pour gérer les erreurs de manière centralisée. Authentification et autorisation : intégrez des bibliothèques tierces et créez un middleware personnalisé pour vérifier les informations d'identification. Traitement simultané : utilisez des goroutines, des mutex et des canaux pour contrôler l'accès aux ressources. Tests unitaires : utilisez les packages, les simulations et les stubs gotest pour l'isolation, ainsi que les outils de couverture de code pour garantir la suffisance. Déploiement et surveillance : utilisez les conteneurs Docker pour regrouper les déploiements, configurer les sauvegardes de données et suivre les performances et les erreurs avec des outils de journalisation et de surveillance.
 Comparaison des performances du framework Golang : mesures pour faire des choix judicieux
Jun 05, 2024 pm 10:02 PM
Comparaison des performances du framework Golang : mesures pour faire des choix judicieux
Jun 05, 2024 pm 10:02 PM
Lors du choix d'un framework Go, les indicateurs de performance clés (KPI) incluent : le temps de réponse, le débit, la simultanéité et l'utilisation des ressources. En évaluant et en comparant les KPI des frameworks, les développeurs peuvent faire des choix éclairés en fonction des besoins des applications, en tenant compte de la charge attendue, des sections critiques en termes de performances et des contraintes de ressources.




