 Tutoriel logiciel
Tutoriel logiciel
 Logiciel
Logiciel
 Étapes détaillées pour tracer des lignes de quadrillage avec MathType
Étapes détaillées pour tracer des lignes de quadrillage avec MathType
Étapes détaillées pour tracer des lignes de quadrillage avec MathType
Éditeur PHP Apple vous présente un guide détaillé, étape par étape, pour dessiner des lignes de quadrillage à l'aide de MathType. MathType est un puissant logiciel d'édition de formules mathématiques qui peut aider les utilisateurs à composer des formules mathématiques avec plus de précision en définissant des lignes de grille. En suivant nos conseils, vous maîtriserez facilement comment tracer des lignes de quadrillage dans MathType, rendant ainsi vos formules mathématiques plus professionnelles et standardisées.
Placez des lignes de séparation dans le modèle de matrice MathType afin de pouvoir simuler un plan à angle droit ; dans le modèle de matrice sans lignes de séparation, vous pouvez créer des pictogrammes et des graphiques statistiques,

Créer un plan concret avec des angles droits. Opération :
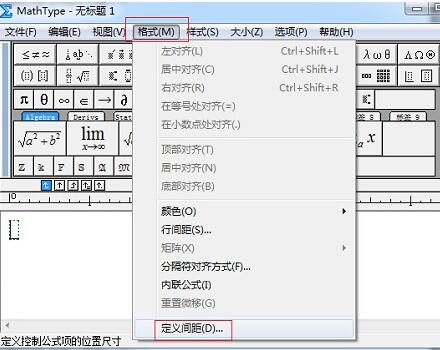
1. Ouvrez la fenêtre d'édition de formule MathType et sélectionnez [Définir l'espacement] dans le menu Format MathType.

2. Réglez l'espacement des lignes à 100 % et l'espacement des opérateurs à 1 %. Cliquez sur OK].
Remarque : N'oubliez pas de réinitialiser ces valeurs après avoir terminé le travail en cours, sinon le format sera erroné lorsque les équations saisies dans le futur seront affichées. Une meilleure méthode consiste à enregistrer ce format MathType en tant que fichier de paramètres. Si vous n'êtes pas familier avec les fichiers de paramètres, vous pouvez vous référer à la documentation MathType appropriée.
3. Entrez y et appuyez sur la touche Entrée pour insérer une nouvelle ligne dans MathType.
4. Sélectionnez Alignement central dans le menu du format MathType.
5. Sélectionnez la flèche vers le haut dans le modèle de flèche MathType et appuyez sur Entrée. Entrez [-x].
6. Insérez une flèche pointant vers la gauche à partir du modèle de flèche MathType.
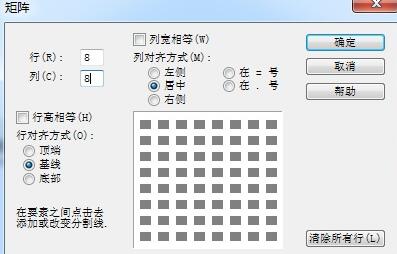
7. Sélectionnez [Taille variable de la matrice ou du graphique] dans le modèle de matrice MathType :
Déterminez la taille de la grille souhaitée, vous pouvez créer une grille 32×32. Dans les exemples de cet article, une grille 8×8 est créée.
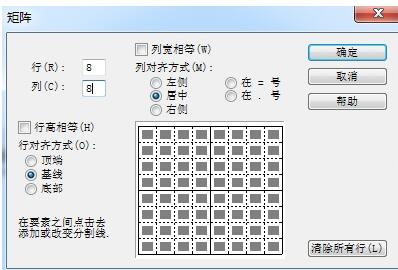
8. Dans la boîte de dialogue de matrice, définissez les lignes et les colonnes sur 8 respectivement, la boîte de dialogue de matrice sera la suivante :

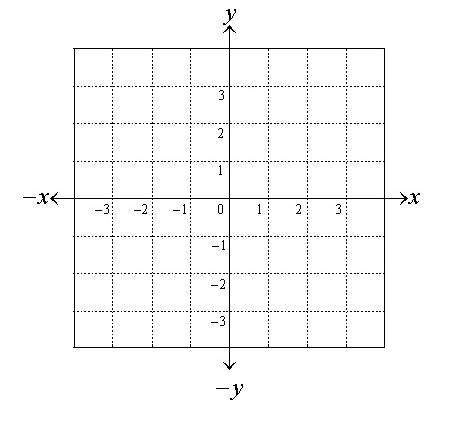
9. Après avoir défini la matrice, commencez à remplir les lignes de séparation. Vous avez le choix entre quatre lignes de séparation : aucune ligne, ligne continue, ligne pointillée et ligne pointillée. Des lignes peuvent être insérées en cliquant avec la souris entre les cellules grises de la grille. Continuez à cliquer pour parcourir ces quatre lignes. Dans l'exemple suivant, nous utilisons des lignes pleines pour l'axe des x, l'axe des y et les lignes de démarcation, et utilisons des lignes pointillées dans le plan pour former un carré, comme indiqué sur la figure :

10. dans la fenêtre MathType Créez une matrice dont l'alignement sera corrigé ultérieurement.
11. Déplacez le curseur en croix vers la droite de la matrice. Insérez une flèche droite, tapez x et appuyez sur Entrée.
12. Insérez un modèle vers le bas dans le grand modèle de flèche MathType et appuyez sur Entrée, entrez [-y].
13. Entrez l'axe de coordonnées dans la grille matricielle. Une fois l'insertion terminée, sélectionnez-les respectivement et sélectionnez [Indice] dans le menu Taille MathType pour réduire la valeur.
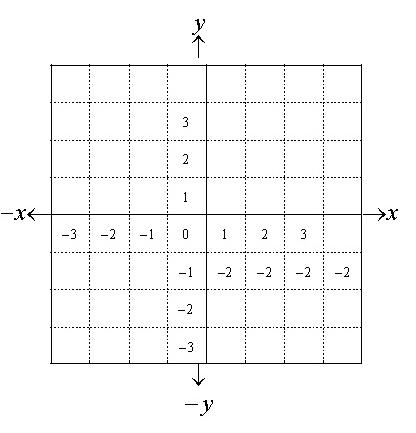
14. Entrez les étiquettes 1, 2 et 3 dans la zone de texte de l'axe des x, définissez la couleur de la boîte sur blanc et entrez -2. Le but est de rendre le contenu de chaque boîte le même, ceux-ci -. 2 sont visibles dans MathType, mais pas dans votre document. Tous les éléments de ce plan à angle droit sont maintenant entièrement édités, comme indiqué ci-dessous :

15 Pour aligner les points, flèches et étiquettes d'axe sur l'axe, vous devez déplacer légèrement les flèches et les étiquettes vers les positions supérieures correspondantes. . Après avoir effectué des ajustements grossiers, vous aurez complété une grille complète de plans de coordonnées, comme le montre la figure :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment implémenter des graphiques statistiques de données massives sous le framework Vue
Aug 25, 2023 pm 04:20 PM
Comment implémenter des graphiques statistiques de données massives sous le framework Vue
Aug 25, 2023 pm 04:20 PM
Comment mettre en œuvre des graphiques statistiques de données massives dans le cadre Vue Introduction : Ces dernières années, l'analyse et la visualisation des données ont joué un rôle de plus en plus important dans tous les domaines. Dans le développement front-end, les graphiques constituent l’un des moyens les plus courants et les plus intuitifs d’afficher des données. Le framework Vue est un framework JavaScript progressif pour la création d'interfaces utilisateur. Il fournit de nombreux outils et bibliothèques puissants qui peuvent nous aider à créer rapidement des graphiques et à afficher des données volumineuses. Cet article présentera comment implémenter des graphiques statistiques de données massives dans le framework Vue, et joindra
 Implémentation des fonctions de diagramme circulaire et de diagramme radar dans les graphiques statistiques Vue
Aug 18, 2023 pm 12:28 PM
Implémentation des fonctions de diagramme circulaire et de diagramme radar dans les graphiques statistiques Vue
Aug 18, 2023 pm 12:28 PM
Implémentation des fonctions de diagramme circulaire et de diagramme radar des graphiques statistiques Vue Introduction : Avec le développement d'Internet, la demande d'analyse de données et d'affichage de graphiques devient de plus en plus urgente. En tant que framework JavaScript populaire, Vue fournit une multitude de plug-ins et de composants de visualisation de données pour permettre aux développeurs de mettre en œuvre rapidement divers graphiques statistiques. Cet article expliquera comment utiliser Vue pour implémenter les fonctions de diagrammes circulaires et de graphiques radar, et fournira des exemples de code pertinents. Présentation des plug-ins de graphiques statistiques Dans le développement de Vue, nous pouvons utiliser d'excellents plug-ins de graphiques statistiques pour nous aider à implémenter
 Comment utiliser Vue pour implémenter des graphiques statistiques mis à jour en temps réel
Aug 18, 2023 pm 10:41 PM
Comment utiliser Vue pour implémenter des graphiques statistiques mis à jour en temps réel
Aug 18, 2023 pm 10:41 PM
Comment utiliser Vue pour mettre en œuvre des graphiques statistiques mis à jour en temps réel Introduction : Avec le développement rapide d'Internet et la croissance explosive des données, la visualisation des données est devenue un moyen de plus en plus important de transmettre des informations et d'analyser des données. Dans le développement front-end, le framework Vue, en tant que framework JavaScript populaire, peut nous aider à créer plus efficacement des graphiques interactifs de visualisation de données. Cet article expliquera comment utiliser Vue pour implémenter un graphique statistique mis à jour en temps réel, obtenir des données en temps réel et mettre à jour le graphique via WebSocket, et fournir des informations pertinentes en même temps.
 Implémentation des fonctions de graphique en aires et de diagramme de dispersion du graphique statistique Vue
Aug 20, 2023 am 11:58 AM
Implémentation des fonctions de graphique en aires et de diagramme de dispersion du graphique statistique Vue
Aug 20, 2023 am 11:58 AM
Les fonctions de graphique en aires et de nuage de points des graphiques statistiques Vue sont implémentées Avec le développement continu de la technologie de visualisation des données, les graphiques statistiques jouent un rôle important dans l'analyse et l'affichage des données. Dans le cadre du framework Vue, nous pouvons utiliser la bibliothèque de graphiques existante et la combiner avec les fonctionnalités de liaison de données bidirectionnelle et de composantisation de Vue pour implémenter facilement les fonctions de graphiques en aires et de nuages de points. Cet article expliquera comment utiliser Vue et les bibliothèques de graphiques couramment utilisées pour implémenter ces deux graphiques statistiques. Mise en œuvre de graphiques en aires Les graphiques en aires sont souvent utilisés pour montrer la tendance des changements de données au fil du temps. Dans Vue, nous pouvons utiliser v
 Implémentation de fonctions de classement et de comparaison des graphiques statistiques Vue
Aug 26, 2023 am 09:45 AM
Implémentation de fonctions de classement et de comparaison des graphiques statistiques Vue
Aug 26, 2023 am 09:45 AM
Les fonctions de classement et de comparaison des graphiques statistiques Vue sont implémentées dans le domaine de la visualisation des données. Les graphiques statistiques constituent un moyen intuitif et clair d'afficher les données. En tant que framework frontal populaire, Vue fournit une multitude d'outils et de composants pour implémenter divers graphiques. Cet article expliquera comment utiliser Vue pour implémenter les fonctions de classement et de comparaison des graphiques statistiques. Avant de commencer, nous devons installer Vue et les bibliothèques de graphiques associées. Nous utiliserons Chart.js comme bibliothèque de graphiques, qui fournit des types de graphiques riches et des fonctions interactives. C peut être installé via la commande suivante
 Guide technique ECharts et golang : conseils pratiques pour créer divers graphiques statistiques
Dec 17, 2023 pm 09:56 PM
Guide technique ECharts et golang : conseils pratiques pour créer divers graphiques statistiques
Dec 17, 2023 pm 09:56 PM
Guide technique ECharts et Golang : Conseils pratiques pour créer divers graphiques statistiques, des exemples de code spécifiques sont nécessaires Introduction : Dans le domaine de la visualisation de données moderne, les graphiques statistiques sont un outil important pour l'analyse et la visualisation des données. ECharts est une puissante bibliothèque de visualisation de données, tandis que Golang est un langage de programmation rapide, fiable et efficace. Cet article vous expliquera comment utiliser ECharts et Golang pour créer différents types de graphiques statistiques et fournira des exemples de code pour vous aider à maîtriser cette compétence. Préparation
 Optimisation des effets d'animation pour les graphiques statistiques Vue
Aug 26, 2023 pm 01:03 PM
Optimisation des effets d'animation pour les graphiques statistiques Vue
Aug 26, 2023 pm 01:03 PM
Optimiser l'effet d'animation des graphiques statistiques Vue Dans le développement Web, la visualisation des données est une direction importante. Les graphiques statistiques peuvent aider les utilisateurs à comprendre les données de manière plus intuitive, et les effets d'animation peuvent améliorer encore l'expérience utilisateur. En tant que framework frontal populaire, Vue fournit une multitude d'outils et de composants pour réaliser la visualisation des données. Cet article expliquera comment optimiser l'effet d'animation des graphiques statistiques Vue. Tout d’abord, nous devons choisir une bibliothèque de graphiques statistiques appropriée. Actuellement, certaines bibliothèques de graphiques populaires telles que Chart.js, ECharts et Ap
 Optimisation de l'arborescence et du diagramme de topologie des graphiques statistiques Vue
Aug 19, 2023 pm 03:05 PM
Optimisation de l'arborescence et du diagramme de topologie des graphiques statistiques Vue
Aug 19, 2023 pm 03:05 PM
Optimisation de l'arborescence et du diagramme topologique des graphiques statistiques Vue Dans le développement Web, les graphiques statistiques sont l'une des fonctions les plus courantes. En tant que framework JavaScript populaire, Vue fournit également une multitude d'outils et de composants pour implémenter divers graphiques complexes. Dans cet article, nous nous concentrerons sur deux structures de graphiques statistiques courantes : la structure arborescente et le graphique topologique, et présenterons comment utiliser Vue pour l'optimisation. Structure arborescente Une structure arborescente est un moyen d'organiser les données selon des relations hiérarchiques. Dans les graphiques statistiques, les arborescences peuvent afficher clairement les données





