 interface Web
interface Web
 js tutoriel
js tutoriel
 Analyse de la différence entre les types de base et les types de référence dans les compétences javascript_javascript
Analyse de la différence entre les types de base et les types de référence dans les compétences javascript_javascript
Analyse de la différence entre les types de base et les types de référence dans les compétences javascript_javascript
Types de base et types de référence
ECMAScript contient deux types de valeurs différents : les valeurs de type de base et les valeurs de type de référence. Les valeurs de type primitif font référence à des segments de données simples ; les valeurs de type référence font référence à des objets composés de plusieurs valeurs. Lorsque nous attribuons une variable à une variable, la première chose que l'analyseur doit faire est de confirmer si la valeur est une valeur de type de base ou une valeur de type de référence.
Les cinq types de données de base courants sont :
Indéfini, Null, Booléen, Nombre et Chaîne. Ces cinq types de données de base peuvent opérer directement sur les valeurs réelles stockées dans les variables.
Regardez l'exemple ci-dessous :
var a = 10;
var b = a;
b = 20;
console.log(a); // 10
var bl = true;
var bl1 = bl;
bl1 = false;
console.log(bl); // true
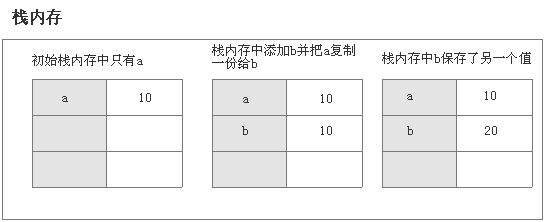
Ci-dessus, la valeur obtenue par b est une copie de la valeur de a. Bien que les valeurs des deux variables soient égales, les deux variables stockent deux valeurs de type de données de base différentes. b enregistre simplement une copie de la copie de a. Par conséquent, lorsque la valeur de b change, la valeur de a est toujours 10 ;
Ci-dessous, les deux variables booléennes bl et bl1 sont également des types de données de base et stockent également deux valeurs de type de données de base différentes. bl1 enregistre une copie de bl.
La figure suivante montre le processus d'affectation de ce type de données de base :

Jetons un coup d'œil aux données de type référence :
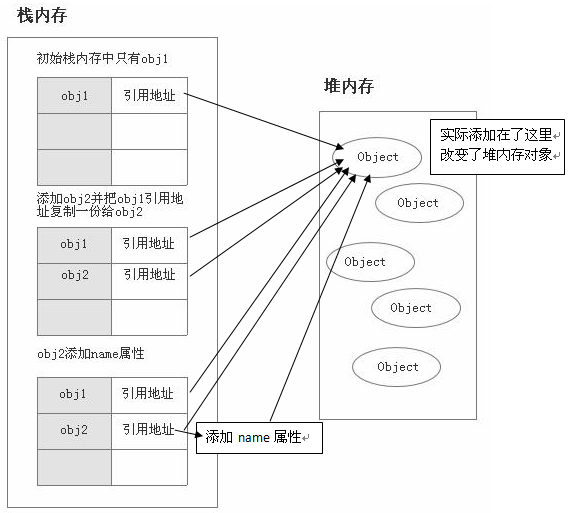
Le type de données de référence JavaScript est un objet stocké dans la mémoire du tas Contrairement à d'autres langages, vous ne pouvez pas accéder directement à l'emplacement dans l'espace mémoire du tas et exploiter l'espace mémoire du tas. Vous ne pouvez opérer que sur l'adresse de référence de l'objet dans la mémoire pile. Par conséquent, les données de type référence stockées dans la mémoire pile sont en fait l'adresse de référence de l'objet dans la mémoire tas. Grâce à cette adresse de référence, vous pouvez retrouver rapidement l'objet stocké dans la mémoire tas.
Regardez l'exemple ci-dessous :
var obj1 = new Object(); var obj2 = obj1; obj2.name = "我有名字了"; console.log(obj1.name); // 我有名字了
À partir de l'exemple ci-dessus, nous avons déclaré une variable de type de données de référence obj1 et l'avons affectée à une autre variable de type de données de référence obj2. Lorsque nous obj2 avons ajouté un attribut name et attribué la valeur "J'ai un nom". obj1 a également le même attribut de nom que obj2. Cela signifie que ces deux variables de type de données de référence pointent vers le même objet de mémoire tas. Lorsque obj1 est affecté à obj2, il copie en fait simplement l'adresse de référence de cet objet de mémoire de tas dans la mémoire de pile vers obj2, mais ils pointent essentiellement vers le même objet de mémoire de tas.
Montrons ce processus d'attribution de type de données de référence :

Naturellement, l'ajout de l'attribut name à obj2 ajoute en fait l'attribut name à l'objet dans la mémoire du tas. Ce que obj2 et obj1 enregistrent dans la mémoire de la pile ne sont que les adresses de référence des objets de la mémoire du tas. L'objet pointé est le même. Par conséquent, la modification d’obj2 entraîne des modifications dans obj1.
De manière générale, les types de données de base sont composés d'un nombre fixe d'octets, qui peuvent être exploités au niveau inférieur de l'analyseur, tels que Nombre et Booléen ; tandis que les types de données de référence peuvent contenir n'importe quel nombre d'attributs et d'éléments. Ils ne peuvent donc pas être manipulés aussi facilement que les types de données primitifs. Étant donné que la valeur du type de données de référence va changer, cela n'a aucun sens de transmettre la valeur de la même manière que le type de données de base, car cela impliquera une grande quantité de copie et de comparaison de mémoire et l'efficacité est trop faible. Par conséquent, le type de données de référence est transmis par référence et ce qui est réellement transmis n'est qu'une adresse de l'objet. Par exemple, Array et Function sont tous deux des types référence car ce sont des objets spéciaux. De plus, les types de référence peuvent ajouter des attributs. Bien que les types de base puissent également ajouter des attributs, aucune erreur ne sera signalée après les tests, ils sont inaccessibles.
Regardez le code ci-dessous :
var a = 12; a.name = "myname"; console.log(a.name); // undefined
String est un type de données de base spécial
Dans de nombreux langages, String est représenté sous forme d'objets, mais cette tradition n'est pas suivie dans ECMAScript. String est utilisé comme type de données de base, mais c'est un type de base relativement spécial.
Il semble que String devrait être utilisé comme type de référence, mais en fait ce n'est pas le cas car ce n'est pas un objet. Ensuite, il semble qu'il devrait s'agir d'un type de données de base et qu'il devrait être exploité en passant par valeur.
Regardez l'exemple ci-dessous :
var stra = "这是一个字符串"; var strb = stra; stra = "这是另外一个字符串"; console.log(strb); // 这是一个字符串
Dans l'exemple ci-dessus, nous voyons qu'il semble que str copie une copie vers strb via un transfert de valeur. Lorsque str change, strb ne change pas. Il semble que nous puissions déjà conclure que String est un type de données de base.
Cependant, comme String peut avoir n'importe quelle longueur et est transmis par valeur, l'efficacité d'affichage de la copie des octets un par un est encore très faible. Il semble que String puisse également être utilisé comme type de référence.
Regardez l'exemple ci-dessous :
var a = "myobject"; a.name = "myname"; console.log(a.name); // undefined
Montre que String ne peut pas être traité comme un objet. En fait, la chaîne en JavaScript ne peut pas être modifiée et JavaScript ne fournit aucune méthode ou syntaxe pour modifier les chaînes.
var a = "myobject"; a = a.substring(3,5) console.log(a); // bj
記得這樣做,就沒有改變String字串"myobject",只a引用了另一個字串"bj","myobject"被回收了。
所以可以這樣講,String其實並不符合上面兩種資料型別分類。它是具有兩方面屬性介於兩都之間的特殊類型。
以上所述就是本文的全部內容了,希望大家能夠喜歡。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment les fonctions génériques gèrent-elles les pointeurs et les types de référence dans Golang ?
Apr 16, 2024 pm 04:06 PM
Comment les fonctions génériques gèrent-elles les pointeurs et les types de référence dans Golang ?
Apr 16, 2024 pm 04:06 PM
Lorsqu'une fonction générique gère les types de pointeurs dans Go, elle recevra une référence à la variable d'origine, permettant de modifier la valeur de la variable. Les types de référence sont copiés lorsqu'ils sont transmis, ce qui rend la fonction incapable de modifier la valeur de la variable d'origine. Des exemples pratiques incluent l'utilisation de fonctions génériques pour comparer des chaînes ou des tranches de nombres.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).





