SSE et WebSocket
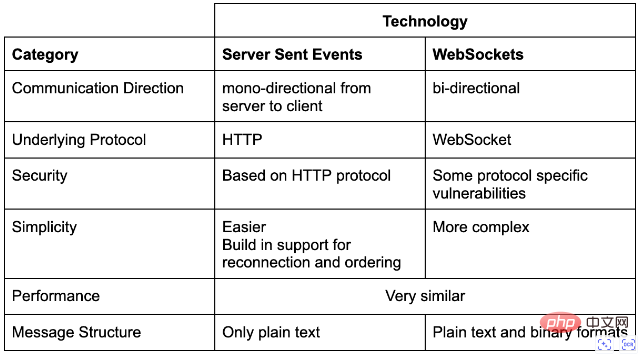
Dans cet article, nous comparerons les événements envoyés par le serveur (SSE) et WebSocket, deux méthodes fiables pour fournir des données. Nous les analyserons sous huit aspects, notamment la direction de la communication, le protocole sous-jacent, la sécurité, la facilité d'utilisation, les performances, la structure des messages, la facilité d'utilisation et les outils de test. Une comparaison de ces aspects est résumée comme suit : Catégorie Événement envoyé par le serveur (SSE) Direction de communication WebSocket Unidirectionnel Bidirectionnel Protocole sous-jacent HTTP Sécurité du protocole WebSocket Identique à HTTP Failles de sécurité existantes Facilité d'utilisation Paramètres Paramètres simples Performances complexes Vitesse d'envoi rapide des messages Affecté par le traitement des messages et la gestion des connexions Structure du message Texte brut Texte ou binaire Facilité d'utilisation Largement disponible Nécessité d'intégration WebSocket Outils de test utilisant Postman et collections Utilisation de JMeter, Gadling, sse-perf, Testable ou k6

Dans l'article d'aujourd'hui , je veux examiner de plus près les événements envoyés par le serveur (SSE en abrégé) et les WebSockets. Les deux sont des méthodes d’échange de données éprouvées et efficaces.
Image SSE vs WebSockets
Je vais commencer par une brève caractérisation de ces deux outils – ce qu’ils sont et ce qu’ils offrent. Je les comparerai ensuite en fonction de huit catégories qui, à mon avis, sont les plus importantes pour les systèmes modernes.
Les catégories sont les suivantes :
Direction de la communication
Protocole sous-jacent
Sécurité
Simple
-
Performance
-
Structure du message
Facile à adopter
-
Workwear
Contrairement à ma comparaison précédente comparant REST et gRPC, je ne déclarerai aucun gagnant ni n'attribuerai de points pour chaque catégorie. Au lieu de cela, dans le paragraphe récapitulatif, vous trouverez une sorte de tableau TL;DR. Ce tableau contient les principales différences entre les deux technologies dans les domaines mentionnés ci-dessus.
Pourquoi
Contrairement à REST, SSE et WebSocket sont davantage axés sur les cas d'utilisation. Dans ce(s) cas particulier(s), l'objectif principal des deux concepts est de fournir un support de communication « en temps réel ». En raison de leur orientation spécifique, ils sont moins populaires que REST, qui est un outil plus général et universel.
Néanmoins, SSE et WebSocket offrent une gamme de possibilités intéressantes et sont légèrement plus récents que l'approche REST classique pour résoudre les problèmes.
À mon avis, il est bon de les connaître et de leur trouver une place dans notre boîte à outils, car un jour ils pourraient s'avérer utiles pour vous apporter une solution plus simple à un problème assez complexe - Surtout lorsque vous avez besoin de "réel- "time" ou lorsque votre application a besoin d'une approche plus orientée push.
En plus de les comparer et de les décrire ici, je souhaite également les rendre plus populaires.
Qu'est-ce que WebSocket ?
En bref, WebSockets est un protocole de communication qui assure une communication bidirectionnelle entre le serveur et le client en utilisant une seule connexion TCP persistante. Grâce à cette fonctionnalité, nous n'avons pas besoin de communiquer constamment avec le serveur. Au lieu de cela, les données sont échangées "en réalité". time" entre les parties intéressées. Chaque message est constitué de données binaires ou de texte Unicode.
Ce protocole a été standardisé par l'IETF en 2011 sous le nom de RFC 6455. .Le protocole WebSocket est différent de HTTP, mais les deux sont situés au niveau de la couche 7 du modèle OSI. et s'appuie sur TCP au niveau de la couche 4.
Ce protocole possède son propre ensemble unique de préfixes et fonctionne de la même manière que les préfixes HTTP "http" et "https" similaires à :
ws - Indique que la connexion est non sécurisé via TLS
wss - Indique que la connexion est sécurisée par TLS
De plus, les connexions WebSocket non sécurisées (ws) ne doivent pas être ouvertes à partir de sites sécurisés (https) De même, les connexions WebSocket sécurisées (wss). ) ne doit pas être ouvert à partir de sites non sécurisés (http
D'un autre côté, WebSocket est conçu pour fonctionner sur les ports HTTP 443 et 80 et prend en charge les concepts HTTP tels que les proxys et les médiations. mettez à niveau le protocole de HTTP vers WebSocket.
Le plus gros inconvénient de WebSocket en tant que protocole est que WebSocket n'est pas soumis à la même politique d'origine, ce qui peut faciliter les attaques comme CSRF. est une technologie qui permet aux serveurs Web d'envoyer des mises à jour aux pages Web, similaire à WebSocket, en utilisant une seule connexion HTTP de longue durée pour envoyer des données "en temps réel". Au niveau conceptuel, il s'agit d'une technologie assez ancienne, avec son fondement théorique. datant de 2004. La première implémentation de SSE a été mise en œuvre par l'équipe Opera en 2006.
La plupart des navigateurs modernes prennent en charge SSE - La prise en charge de Microsoft Edge a été ajoutée en janvier 2020. Il peut également tirer pleinement parti de HTTP/2, qui. élimine l'un des plus gros problèmes de SSE, efficacement éliminé par HTTP/1.1. Par définition, les événements envoyés par le serveur ont deux éléments de base :
EventSource - une interface basée sur la spécification WHATWG et implémentée par les navigateurs, qui permet aux clients (dans ce cas, le navigateur) de s'abonner aux événements.
Event Streaming - Un protocole qui décrit un format de texte brut standard pour les événements envoyés par le serveur que les clients EventSource doivent suivre afin de les comprendre et de les propager.
Selon la spécification, les événements peuvent contenir des données texte arbitraires, des identifiants facultatifs, séparés par des nouvelles lignes. Ils ont même leur propre type MIME unique : text/event-stream
Malheureusement, les événements envoyés par le serveur en tant que technologie sont conçus pour prendre en charge uniquement les messages texte, bien que nous puissions envoyer des événements avec des formats personnalisés, mais en fin de compte, le message doit. être une chaîne codée en UTF-8.
Plus important encore, SSE offre deux fonctionnalités très intéressantes :
Reconnexion automatique - Si le client se déconnecte accidentellement, EventSource tentera périodiquement de se reconnecter.
Reprise automatique du flux - L'EventSource se souvient automatiquement du dernier ID de message reçu et envoie automatiquement l'en-tête Last-Event-ID lors de la tentative de reconnexion.
Comparaison
Direction de la communication
La plus grande différence entre les deux est peut-être leur style de communication.
SSE ne fournit qu'une communication unidirectionnelle : les événements ne peuvent être envoyés que du serveur au client.
WebSockets offrent une communication bidirectionnelle complète, permettant aux parties intéressées d'échanger des informations et de réagir à tout événement des deux côtés.
Je dirais que les deux approches ont leurs avantages et leurs inconvénients, et chacune a son propre ensemble de cas d'utilisation dédiés.
D'une part, si vous avez uniquement besoin de transmettre au client un flux mis à jour en permanence, alors SSE sera un choix plus approprié. D’un autre côté, si vous devez réagir d’une manière ou d’une autre à l’un de ces événements, WebSocket peut être plus avantageux.
En théorie (et en pratique) tout ce qui peut être fait avec SSE peut aussi l'être avec WebSocket, mais nous abordons des domaines comme le support, la simplicité de la solution, ou la sécurité.
Je décrirai tous ces domaines et bien plus encore dans les paragraphes ci-dessous. De plus, l’utilisation de WebSocket s’avérera probablement excessive dans tous les cas, alors qu’une solution basée sur SSE peut être plus facile à mettre en œuvre.
Protocole sous-jacent
C'est une autre énorme différence entre les deux technologies.
SSE s'appuie entièrement sur HTTP et prend en charge HTTP/1.1 et HTTP/2.
En revanche, WebSocket utilise son propre protocole personnalisé - étonnamment - le protocole WebSocket.
En ce qui concerne SSE, l'utilisation de HTTP/2 résout l'un des principaux problèmes de SSE : la limite maximale de connexions parallèles. HTTP/1.1 limite le nombre de connexions parallèles selon sa spécification.
Ce comportement peut provoquer un problème appelé blocage de tête de ligne. HTTP/2 résout ce problème en introduisant le multiplexage, résolvant ainsi le blocage HOL au niveau de la couche application. Cependant, un blocage en tête de ligne peut toujours se produire au niveau TCP.
Concernant le protocole WebSocket, je l'ai évoqué en détail dans les lignes ci-dessus. Ici, je me contente de réitérer les points les plus importants. Le protocole diffère légèrement du HTTP classique, bien que l'en-tête HTTP Upgrade soit utilisé pour initialiser une connexion WebSocket et modifier efficacement le protocole de communication.
Néanmoins, il utilise également le protocole TCP comme base et est entièrement compatible avec HTTP. Le plus gros inconvénient du protocole WebSocket est sa sécurité.
Facile
En général, la mise en place d'une intégration basée sur SSE est plus simple que son intégration WebSocket. La raison la plus importante à cela est la nature de la communication utilisée par une technologie particulière.
L’approche unidirectionnelle de SSE et son modèle push facilitent les choses au niveau conceptuel. Combinez cela avec la reconnexion automatique et la prise en charge immédiate de la continuité du flux, et nous avons beaucoup moins de problèmes à gérer.
Avec toutes ces fonctionnalités, SSE peut également être considéré comme un moyen de réduire le couplage entre client et serveur. Le client a uniquement besoin de connaître le point de terminaison qui a généré l'événement.
Cependant, dans ce cas, le client ne peut recevoir que des messages, donc si nous voulons renvoyer n'importe quel type d'informations au serveur, nous avons besoin d'un autre support de communication, ce qui peut rendre les choses très compliquées.
En ce qui concerne WebSocket, la situation est un peu compliquée. Tout d’abord, nous devons gérer la mise à niveau de la connexion du protocole HTTP vers le protocole WebSockets. Même si c’est la chose la plus simple à faire, c’est une autre chose dont nous devons nous souvenir.
Le deuxième problème vient de la nature bidirectionnelle de WebSocket. Nous devons gérer l'état d'une connexion spécifique et gérer toutes les exceptions possibles pouvant survenir lors du traitement des messages. Par exemple, que se passe-t-il si le traitement de l’un des messages génère une exception côté serveur ?
La prochaine étape consiste à gérer la reconnexion, pour les WebSockets, nous devons nous en occuper nous-mêmes.
Il existe également un problème qui affecte les deux technologies : les connexions de longue durée.
Les deux technologies nécessitent de maintenir des connexions ouvertes à long terme pour envoyer un flux continu d'événements.
Gérer de telles connexions (surtout à grande échelle) peut être un défi car nous manquons rapidement de ressources. De plus, ils peuvent nécessiter une configuration spéciale, telle que des délais d'attente prolongés, et sont plus sensibles à tout problème de connectivité réseau.
Sécurité
Il n'y a rien de spécial en matière de sécurité en ce qui concerne SSE, car il utilise l'ancien protocole HTTP comme support de transport. Tous les avantages et inconvénients du HTTP standard s’appliquent à SSE, c’est aussi simple que cela.
D'un autre côté, la sécurité est l'un des plus gros inconvénients de l'ensemble du protocole WebSocket. Premièrement, il n’existe pas de « politique de même origine », il n’y a donc aucune restriction quant à l’endroit où nous souhaitons nous connecter via WebSocket.
Il existe même un type d'attaque spécifique conçu pour exploiter cette vulnérabilité, à savoir le détournement WebSocket cross-origin. Si vous souhaitez approfondir le sujet de la politique de même origine et de WebSocket, voici un article qui pourrait vous intéresser. En dehors de cela, il n’y a aucune faille de sécurité spécifique au protocole dans WebSocket.
Je dirais que dans les deux cas, toutes les normes et bonnes pratiques de sécurité s'appliquent, alors soyez prudent lors de la mise en œuvre de votre solution.
Performance
Je dirais que les deux technologies sont égales en termes de performances. Aucune des deux technologies n’a en soi de limites de performances théoriques.
Cependant, je dirais qu'en termes de nombre de messages envoyés par seconde, SSE peut être plus rapide car il suit le principe du feu et de l'oubli. WebSocket doit également gérer la réponse du client.
La seule chose qui peut affecter les performances des deux est le client sous-jacent que nous utilisons dans notre application et sa mise en œuvre. Consultez-le, lisez la documentation, exécutez des tests de résistance personnalisés et vous pourriez finir par apprendre des choses très intéressantes sur l'outil que vous utilisez ou sur le système dans son ensemble.
Structure des messages
La structure des messages est probablement l'une des différences les plus importantes entre les protocoles.
Comme je l'ai mentionné ci-dessus, SSE est un protocole en texte brut. Nous pouvons envoyer des messages avec différents formats et contenus, mais finalement tout se termine en texte codé UTF-8. Il n'y a aucune possibilité de formats complexes ou de données binaires.
WebSocket, quant à lui, peut gérer à la fois les messages texte et binaires. Nous permet d'envoyer des images, de l'audio ou simplement des fichiers ordinaires. Gardez à l’esprit que le traitement des fichiers peut entraîner une surcharge importante.
Facile à Adopter
Ici, les deux technologies sont à un stade très similaire. Du point de vue SSE, il existe de nombreux outils pour ajouter la prise en charge de WebSocket et des événements envoyés par le serveur (client et serveur).
Les langages de programmation les plus établis disposent de plusieurs bibliothèques de ce type. Pas besoin d’entrer dans trop de détails. J'ai préparé des tableaux, résumé la bibliothèque de base et ajouté le support WebSockets et SSE.
Java :
Spring SSE/WebSockets
Quarkus SSE/WebSockets
Scala :
Comme SSE/WebSockets
Play/WebSockets
JavaScript
Source de l'événement
Total.js SSE/WebSocekts
Prise . io
Python
. . . Bien sûr, il ne s’agit que d’un très petit échantillon de toutes les bibliothèques ; il en existe bien d’autres ; Le vrai problème est peut-être de trouver celui qui convient le mieux à votre cas d’utilisation spécifique.
OutilsTests automatisés
Pour autant que je sache, il n'existe pas d'outils de test automatisés pour SSE ou WebSockets. Cependant, des fonctionnalités similaires peuvent être obtenues relativement facilement en utilisant Postman et les collections. Postman prend en charge les événements envoyés par le serveur et les WebSockets. En utilisant un peu de magie dérivée de la collection Postman, vous pouvez préparer un ensemble de tests pour vérifier l'exactitude de vos points de terminaison.
Tests de performancesPour les tests de performances, vous pouvez utiliser JMeter ou Gadling. Pour autant que je sache, ce sont les deux outils de test de performances globales les plus matures. Bien entendu, ils prennent tous également en charge SSE (JMeter, Gadling) et WebSockets (JMeter, Gadling). Il existe d'autres outils comme sse-perf (SSE uniquement), Testable ou k6 (WebSockets uniquement).
Parmi tous ces outils, je recommande personnellement Gattle ou k6. Les deux semblent offrir la meilleure expérience utilisateur et sont les mieux adaptés à la production.
DocumentationDans la mesure où il n'existe pas d'outils dédiés à la documentation de SSE ou WebSocket. D'autre part, il existe un outil appelé AsyncAPI qui peut ainsi être utilisé pour les deux concepts. Malheureusement, OpenAPI ne semble pas prendre en charge SSE ou WebSockets.
RésuméComme promis, le résumé sera rapide et facile - jetez un œil ci-dessous.
Tableau de comparaison entre WebSockets et SSE Je pense que le tableau ci-dessus est un bon résumé compact du sujet et de l'ensemble de l'article.
Je pense que le tableau ci-dessus est un bon résumé compact du sujet et de l'ensemble de l'article.
La différence la plus importante est la direction de la communication, car elle détermine les cas d'utilisation possibles pour une technologie spécifique. Cela aura probablement le plus grand impact sur le choix de l’un d’entre eux.
La structure du message peut également être une catégorie très importante lors du choix d'une méthode de communication spécifique. Autoriser uniquement les messages en texte brut constitue un inconvénient très important des événements envoyés par le serveur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 MySQL doit-il payer
Apr 08, 2025 pm 05:36 PM
MySQL doit-il payer
Apr 08, 2025 pm 05:36 PM
MySQL a une version communautaire gratuite et une version d'entreprise payante. La version communautaire peut être utilisée et modifiée gratuitement, mais le support est limité et convient aux applications avec des exigences de stabilité faibles et des capacités techniques solides. L'Enterprise Edition fournit une prise en charge commerciale complète pour les applications qui nécessitent une base de données stable, fiable et haute performance et disposées à payer pour le soutien. Les facteurs pris en compte lors du choix d'une version comprennent la criticité des applications, la budgétisation et les compétences techniques. Il n'y a pas d'option parfaite, seulement l'option la plus appropriée, et vous devez choisir soigneusement en fonction de la situation spécifique.
 Comment utiliser MySQL après l'installation
Apr 08, 2025 am 11:48 AM
Comment utiliser MySQL après l'installation
Apr 08, 2025 am 11:48 AM
L'article présente le fonctionnement de la base de données MySQL. Tout d'abord, vous devez installer un client MySQL, tel que MySQLWorkBench ou le client de ligne de commande. 1. Utilisez la commande MySQL-UROot-P pour vous connecter au serveur et connecter avec le mot de passe du compte racine; 2. Utilisez Createdatabase pour créer une base de données et utilisez Sélectionner une base de données; 3. Utilisez CreateTable pour créer une table, définissez des champs et des types de données; 4. Utilisez InsertInto pour insérer des données, remettre en question les données, mettre à jour les données par mise à jour et supprimer les données par Supprimer. Ce n'est qu'en maîtrisant ces étapes, en apprenant à faire face à des problèmes courants et à l'optimisation des performances de la base de données que vous pouvez utiliser efficacement MySQL.
 Le fichier de téléchargement MySQL est endommagé et ne peut pas être installé. Réparer la solution
Apr 08, 2025 am 11:21 AM
Le fichier de téléchargement MySQL est endommagé et ne peut pas être installé. Réparer la solution
Apr 08, 2025 am 11:21 AM
Le fichier de téléchargement mysql est corrompu, que dois-je faire? Hélas, si vous téléchargez MySQL, vous pouvez rencontrer la corruption des fichiers. Ce n'est vraiment pas facile ces jours-ci! Cet article expliquera comment résoudre ce problème afin que tout le monde puisse éviter les détours. Après l'avoir lu, vous pouvez non seulement réparer le package d'installation MySQL endommagé, mais aussi avoir une compréhension plus approfondie du processus de téléchargement et d'installation pour éviter de rester coincé à l'avenir. Parlons d'abord de la raison pour laquelle le téléchargement des fichiers est endommagé. Il y a de nombreuses raisons à cela. Les problèmes de réseau sont le coupable. L'interruption du processus de téléchargement et l'instabilité du réseau peut conduire à la corruption des fichiers. Il y a aussi le problème avec la source de téléchargement elle-même. Le fichier serveur lui-même est cassé, et bien sûr, il est également cassé si vous le téléchargez. De plus, la numérisation excessive "passionnée" de certains logiciels antivirus peut également entraîner une corruption des fichiers. Problème de diagnostic: déterminer si le fichier est vraiment corrompu
 MySQL ne peut pas être installé après le téléchargement
Apr 08, 2025 am 11:24 AM
MySQL ne peut pas être installé après le téléchargement
Apr 08, 2025 am 11:24 AM
Les principales raisons de la défaillance de l'installation de MySQL sont les suivantes: 1. Problèmes d'autorisation, vous devez s'exécuter en tant qu'administrateur ou utiliser la commande sudo; 2. Des dépendances sont manquantes et vous devez installer des packages de développement pertinents; 3. Conflits du port, vous devez fermer le programme qui occupe le port 3306 ou modifier le fichier de configuration; 4. Le package d'installation est corrompu, vous devez télécharger et vérifier l'intégrité; 5. La variable d'environnement est mal configurée et les variables d'environnement doivent être correctement configurées en fonction du système d'exploitation. Résolvez ces problèmes et vérifiez soigneusement chaque étape pour installer avec succès MySQL.
 Solutions au service qui ne peuvent pas être démarrées après l'installation de MySQL
Apr 08, 2025 am 11:18 AM
Solutions au service qui ne peuvent pas être démarrées après l'installation de MySQL
Apr 08, 2025 am 11:18 AM
MySQL a refusé de commencer? Ne paniquez pas, vérifions-le! De nombreux amis ont découvert que le service ne pouvait pas être démarré après avoir installé MySQL, et ils étaient si anxieux! Ne vous inquiétez pas, cet article vous emmènera pour le faire face calmement et découvrez le cerveau derrière! Après l'avoir lu, vous pouvez non seulement résoudre ce problème, mais aussi améliorer votre compréhension des services MySQL et vos idées de problèmes de dépannage, et devenir un administrateur de base de données plus puissant! Le service MySQL n'a pas réussi et il y a de nombreuses raisons, allant des erreurs de configuration simples aux problèmes système complexes. Commençons par les aspects les plus courants. Connaissances de base: une brève description du processus de démarrage du service MySQL Service Startup. Autrement dit, le système d'exploitation charge les fichiers liés à MySQL, puis démarre le démon mysql. Cela implique la configuration
 Comment optimiser les performances MySQL pour les applications de haute charge?
Apr 08, 2025 pm 06:03 PM
Comment optimiser les performances MySQL pour les applications de haute charge?
Apr 08, 2025 pm 06:03 PM
Guide d'optimisation des performances de la base de données MySQL dans les applications à forte intensité de ressources, la base de données MySQL joue un rôle crucial et est responsable de la gestion des transactions massives. Cependant, à mesure que l'échelle de l'application se développe, les goulots d'étranglement des performances de la base de données deviennent souvent une contrainte. Cet article explorera une série de stratégies efficaces d'optimisation des performances MySQL pour garantir que votre application reste efficace et réactive dans des charges élevées. Nous combinerons des cas réels pour expliquer les technologies clés approfondies telles que l'indexation, l'optimisation des requêtes, la conception de la base de données et la mise en cache. 1. La conception de l'architecture de la base de données et l'architecture optimisée de la base de données sont la pierre angulaire de l'optimisation des performances MySQL. Voici quelques principes de base: sélectionner le bon type de données et sélectionner le plus petit type de données qui répond aux besoins peut non seulement économiser un espace de stockage, mais également améliorer la vitesse de traitement des données.
 Comment optimiser les performances de la base de données après l'installation de MySQL
Apr 08, 2025 am 11:36 AM
Comment optimiser les performances de la base de données après l'installation de MySQL
Apr 08, 2025 am 11:36 AM
L'optimisation des performances MySQL doit commencer à partir de trois aspects: configuration d'installation, indexation et optimisation des requêtes, surveillance et réglage. 1. Après l'installation, vous devez ajuster le fichier my.cnf en fonction de la configuration du serveur, tel que le paramètre innodb_buffer_pool_size, et fermer query_cache_size; 2. Créez un index approprié pour éviter les index excessifs et optimiser les instructions de requête, telles que l'utilisation de la commande Explication pour analyser le plan d'exécution; 3. Utilisez le propre outil de surveillance de MySQL (ShowProcessList, Showstatus) pour surveiller la santé de la base de données, et sauvegarde régulièrement et organisez la base de données. Ce n'est qu'en optimisant en continu ces étapes que les performances de la base de données MySQL peuvent être améliorées.
 MySQL a-t-il besoin d'Internet
Apr 08, 2025 pm 02:18 PM
MySQL a-t-il besoin d'Internet
Apr 08, 2025 pm 02:18 PM
MySQL peut s'exécuter sans connexions réseau pour le stockage et la gestion des données de base. Cependant, la connexion réseau est requise pour l'interaction avec d'autres systèmes, l'accès à distance ou l'utilisation de fonctionnalités avancées telles que la réplication et le clustering. De plus, les mesures de sécurité (telles que les pare-feu), l'optimisation des performances (choisissez la bonne connexion réseau) et la sauvegarde des données sont essentielles pour se connecter à Internet.





