Comment régler la minuterie dans ppt2013
Comment créer automatiquement l'heure PPT ? Vous voulez savoir comment régler la minuterie dans ppt2013 ? L'éditeur PHP Yuzai vous propose un guide d'utilisation détaillé pour vous aider à maîtriser cette technique facilement et à rendre votre diaporama plus professionnel et efficace !
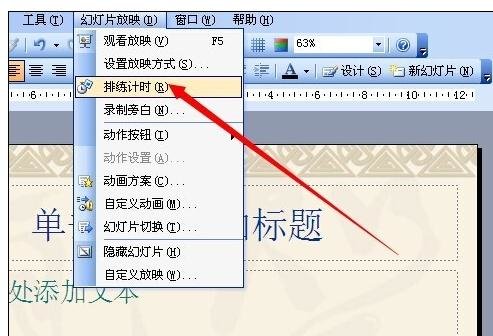
Ce dont nous parlons ici n'est pas du timing de répétition, qui n'est pas automatiquement contrôlé pendant la lecture de l'aperçu, mais du chronomètre, qui a des objectifs et des méthodes différents.

Première méthode de fonctionnement
Utilisez FLASH pour créer un effet de compte à rebours, puis importez-le dans ppt pour l'utiliser directement. Cela nécessite que tout le monde fasse des animations.

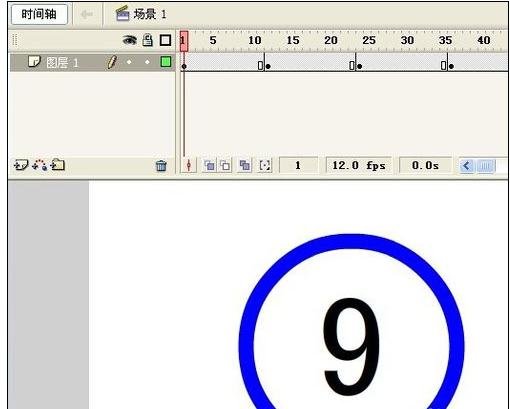
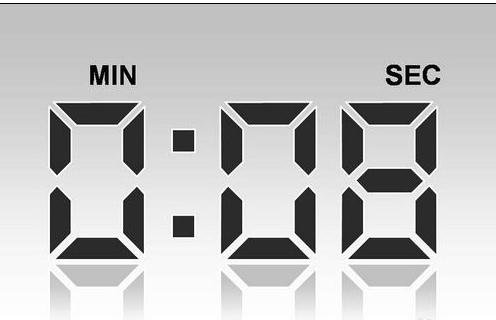
Tout d'abord, entrez FLASH et utilisez l'outil de dessin de cercle pour dessiner le cadre extérieur d'une horloge, puis écrivez des chiffres à l'intérieur et ajustez la durée en fonction des exigences du compte à rebours. Ici, elle est réglée sur 10 secondes.

C'est juste un compte à rebours. Vous n'avez pas besoin de configurer et de comprendre l'animation. Il lit simplement automatiquement le nombre défini à un certain nombre d'images, ce qui est un effet de compte à rebours. pour le créer.

Une fois que vous avez terminé, vous devez exporter le fichier et le transformer en un ppt qui peut être appelé. Cliquez sur le menu [Fichier] - [Exporter] - [Exporter la vidéo], n'oubliez pas d'utiliser le format GIF.

Après avoir ouvert le ppt, cliquez sur [Insérer] - [Image] - [À partir du fichier], sélectionnez le fichier tout de suite et appelez-le comme indiqué ci-dessous. L'effet peut être obtenu lors de la lecture du ppt.

Méthode de fonctionnement deux
Faites-le directement avec ppt Ici, vous pouvez choisir des images ou du texte. L'image doit créer l'image correspondant au numéro et lire l'image, et le texte doit définir l'effet d'apparence de l'image. texte pour obtenir le même effet.

Définissez comme une image et superposez les images préparées. Définissez-le sur texte, insérez un rectangle, ajoutez du texte et définissez un nombre, puis copiez et collez pour créer plusieurs rectangles avec des nombres. Ajustez-les selon vos besoins, à condition que les nombres puissent être affichés dans l'ordre.

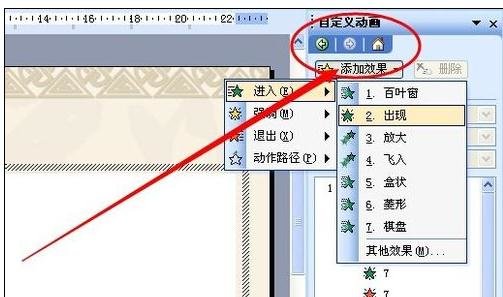
Cliquez sur [Dessiner] dans la barre d'outils [Dessiner] - [Aligner ou répartir] - [Centre horizontal] et réglez-le au centre vertical. Le but est de donner l'impression que le compte à rebours compte sur place. Ajustez l'effet d'affichage dans le volet de tâches [Animation personnalisée].

N'importe quelle méthode peut être utilisée, et la minuterie importée d'Internet peut également être utilisée.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment centrer les images dans les pages Web HTML
Apr 05, 2024 pm 12:18 PM
Comment centrer les images dans les pages Web HTML
Apr 05, 2024 pm 12:18 PM
En HTML, il existe deux manières d'aligner une image au centre : utilisez CSS: margin: 0 auto; pour centrer l'image horizontalement, et display: block; Utilisez l'élément HTML: <center> pour centrer l'image horizontalement, mais il est moins flexible et n'est pas conforme aux derniers standards du Web.
 Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
L'ajustement de la position du texte dans Dreamweaver peut être effectué en suivant les étapes suivantes : Sélectionnez le texte et utilisez l'outil de réglage de la position du texte pour effectuer des ajustements horizontaux : alignement à gauche, alignement à droite, alignement au centre. 2. Effectuez des ajustements verticaux : alignement en haut, alignement en bas, alignement vertical ; centre ; 3. Appuyez sur la touche Maj et utilisez les touches fléchées pour affiner la position. 4. Utilisez les touches de raccourci pour aligner rapidement : alignement à gauche (Ctrl/Cmd + L), alignement à droite (Ctrl/Cmd + R), alignement au centre. (Ctrl/Cmd + C).
 Comment centrer la zone de texte en HTML
Apr 22, 2024 am 10:33 AM
Comment centrer la zone de texte en HTML
Apr 22, 2024 am 10:33 AM
Il existe de nombreuses façons de centrer la zone de texte HTML : zone de saisie de texte : utilisez le code CSS input[type="text"] { text-align: center; } text area : utilisez le code CSS textarea { text-align: center; } centrage horizontal : utilisez le style text-align: center sur l'élément parent de la zone de texte pour le centrer verticalement : utilisez l'attribut vertical-align input[type="text"] { vertical-align: middle }Flexbox : utilisez display :
 Comment centrer le contenu ul en CSS
Apr 26, 2024 pm 12:24 PM
Comment centrer le contenu ul en CSS
Apr 26, 2024 pm 12:24 PM
Centrer le contenu UL en CSS : utilisez la propriété text-align : définissez l'alignement du texte, y compris le contenu des éléments de la liste. Utilisez l'attribut margin : définissez les marges gauche et droite de l'élément et utilisez margin: auto pour obtenir un centrage horizontal. Utilisez l'attribut display : définissez l'élément sur inline-block, puis centrez-le verticalement à l'aide de text-align: center. Utilisez les propriétés flexbox : centrage horizontal et vertical via justifier-content : centre et align-items : centre.
 Analyse et solutions aux causes d'une typographie mal alignée dans WordPress
Mar 05, 2024 am 11:45 AM
Analyse et solutions aux causes d'une typographie mal alignée dans WordPress
Mar 05, 2024 am 11:45 AM
Analyse des causes et solutions à une typographie mal alignée dans WordPress Lors de la création d'un site Web à l'aide de WordPress, vous pouvez rencontrer une typographie mal alignée, ce qui affectera la beauté globale et l'expérience utilisateur du site Web. Il existe de nombreuses raisons pour lesquelles le mauvais alignement de la typographie peut être dû à des problèmes de compatibilité de thème, des conflits de plug-ins, des conflits de style CSS, etc. Cet article analysera les causes courantes d’une typographie mal alignée dans WordPress et fournira des solutions, y compris des exemples de code spécifiques. 1. Problèmes de compatibilité des thèmes d'analyse de raison : certains WordPress
 Comment centrer le cadre en HTML
Apr 22, 2024 am 10:45 AM
Comment centrer le cadre en HTML
Apr 22, 2024 am 10:45 AM
Il existe quatre manières de centrer le cadre HTML : margin: 0 auto; : centre le cadre horizontalement. text-align: center; : centre le contenu du cadre horizontalement. display: flex; align-items: center;: Centre le cadre verticalement. position : absolue ; haut : 50 % ; gauche : 50 % ; transform : traduire (-50 %, -50 %); : utilise les transformations CSS pour positionner le cadre au centre du conteneur du cadre de taille fixe.
 Comment centrer la police en sublime
Apr 03, 2024 am 10:21 AM
Comment centrer la police en sublime
Apr 03, 2024 am 10:21 AM
Les méthodes pour aligner le texte dans Sublime Text incluent : l'utilisation des touches de raccourci (paragraphe : Ctrl + Alt + C, une seule ligne : Ctrl + Alt + E), l'utilisation de l'option « Aligner » dans la barre de menu et l'installation de plug-ins d'alignement (tels que comme AlignTab, Alignment Plugin ), ou alignement manuel (centré : remplit les espaces, justifié : crée des bordures).
 Comment mettre l'image au milieu avec CSS
Apr 25, 2024 am 11:51 AM
Comment mettre l'image au milieu avec CSS
Apr 25, 2024 am 11:51 AM
Il existe trois manières principales de centrer une image en CSS : en utilisant display: block et margin: 0 auto;. Utilisez la disposition flexbox ou la disposition en grille et définissez les éléments d'alignement ou la justification du contenu au centre. Utilisez le positionnement absolu, définissez le haut et la gauche sur 50 % et appliquez la transformation : translate(-50%, -50%);.






