Un moyen simple de dessiner une image plus claire dans Photoshop
Vous voulez dessiner des images réalistes et belles, plus légères, mais vous êtes coincé dans une seule méthode ? L'éditeur PHP Zimo vous propose aujourd'hui une méthode simple pour dessiner une image plus claire dans Photoshop. Il vous apprendra étape par étape comment utiliser les outils et techniques de Photoshop pour dessiner une image plus claire et réaliste à partir de zéro. Continuez à lire ci-dessous pour découvrir les secrets du dessin des briquets et faire passer votre travail au niveau supérieur !
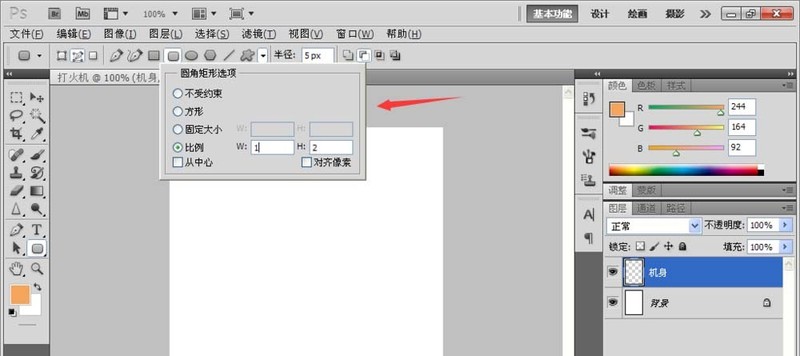
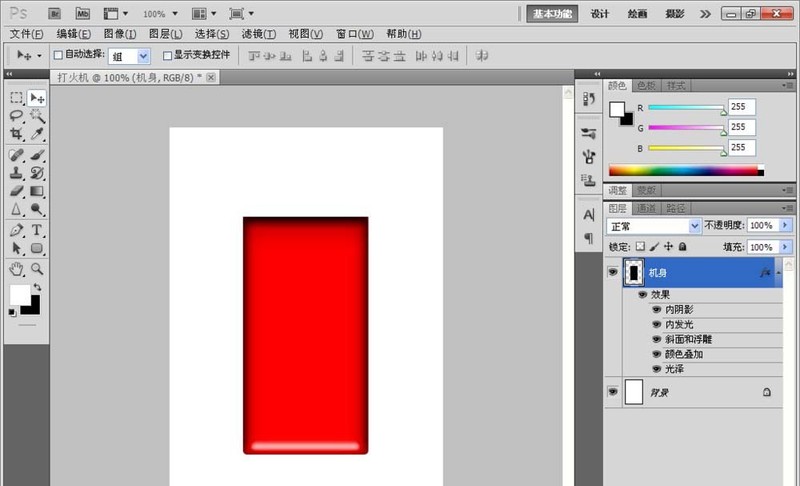
Créez un nouveau fond blanc de 350*500, choisissez de créer un nouveau calque, définissez le calque sur corps, comme indiqué sur l'image, puis sélectionnez l'outil rectangle arrondi, définissez la largeur proportionnelle sur 1, la hauteur sur 2, puis définissez la couleur d'arrière-plan sur noir. Après l'avoir dessiné comme indiqué sur l'image

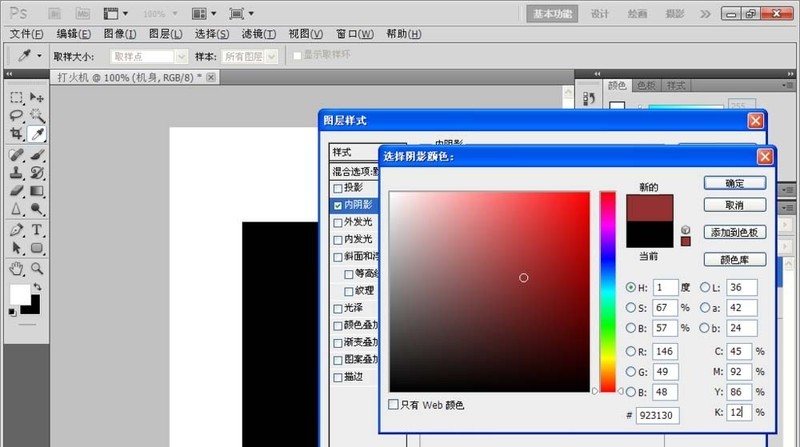
, convertissez le chemin en sélection et remplissez-le de noir. Utilisez ensuite l'outil de sélection rectangulaire pour dessiner une sélection rectangulaire dans la zone noire et appuyez sur la touche Suppr pour supprimer la moitié supérieure du rectangle. Comme le montre l'image, implémentez le style de calque, l'ombre intérieure, définissez le mode de fusion sur Multiplier, la distance sur 15 pixels, la taille sur 35 pixels, puis cliquez sur OK.

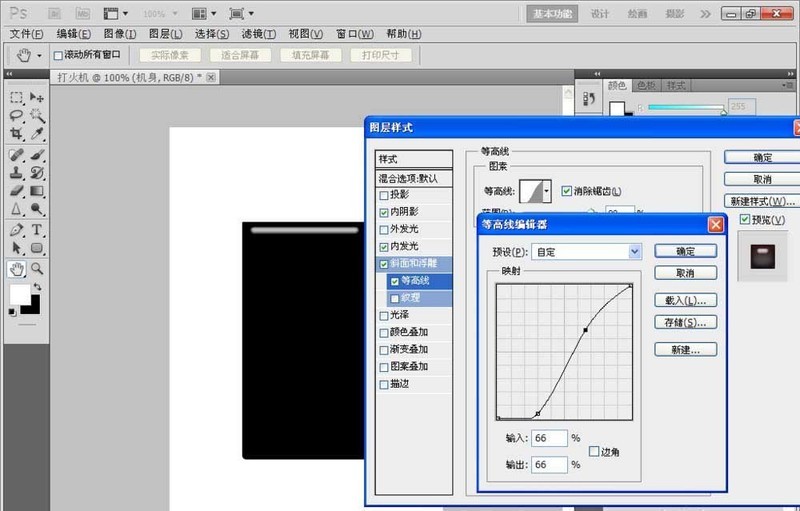
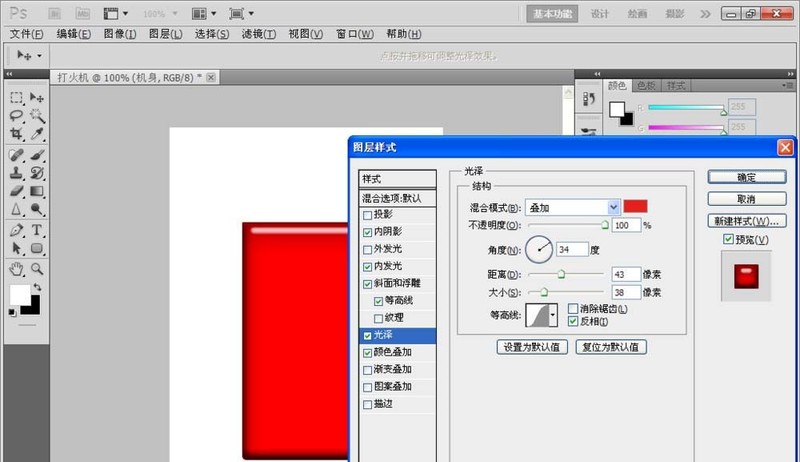
Cochez Inner Glow, définissez le mode de fusion sur Multiplier, la taille sur 8 pixels, cochez Bevel Emboss, définissez le style sur Inner Bevel, la direction vers le bas, la taille sur 16 pixels, la hauteur sur 67 degrés, l'angle sur 90 degrés. , cliquez sur OK. Vérifiez la ligne de contour, définissez la plage sur 90 %, double-cliquez sur la ligne de contour, ouvrez l'éditeur, définissez-le, cliquez sur OK, cochez Superposition de couleurs, définissez la couleur sur rouge, le mode de fusion sur normal, l'opacité sur 100 %. , cliquez sur OK . Comme le montre l'image

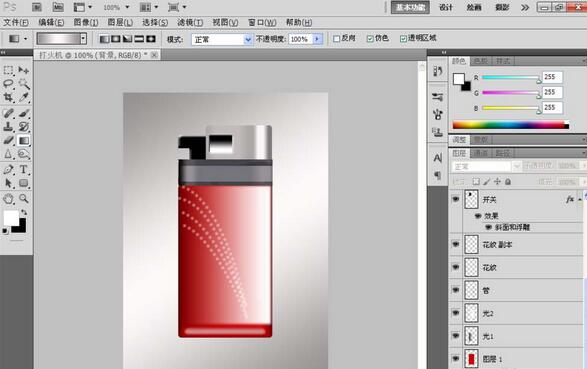
, l'effet défini est enregistré, et comme le montre l'image

l'image de l'effet global est enregistrée.

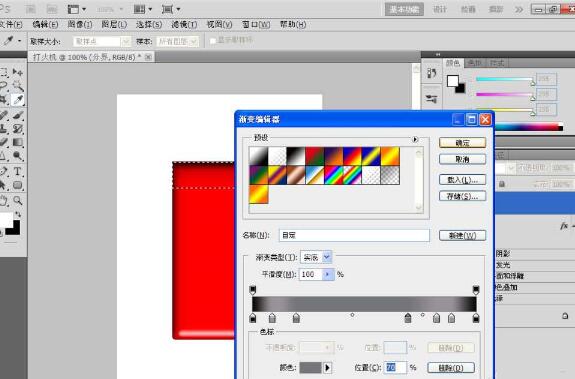
Créez un nouveau calque, nommez-le Diviser, sélectionnez Dégradé linéaire et définissez la couleur de gauche à droite sur gris foncé, gris clair, gris clair, gris foncé, gris clair, gris clair, gris foncé. Comme le montre l'image

Créez un dégradé linéaire de gauche à droite, comme indiqué sur l'image, créez à nouveau un nouveau calque, définissez le nom du calque sur métal

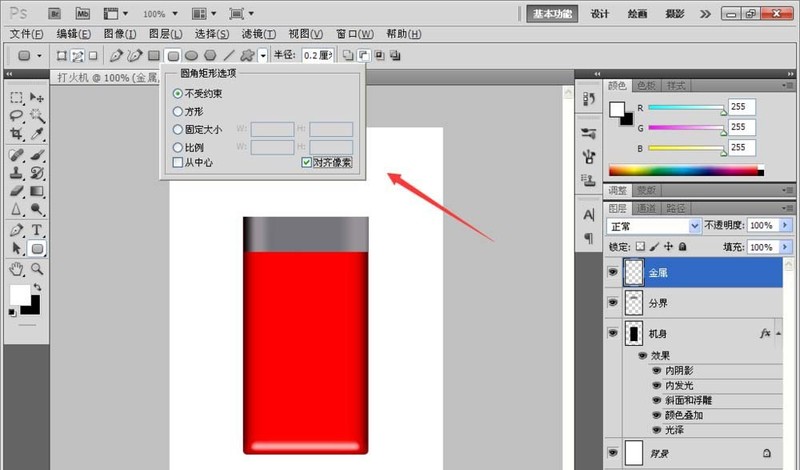
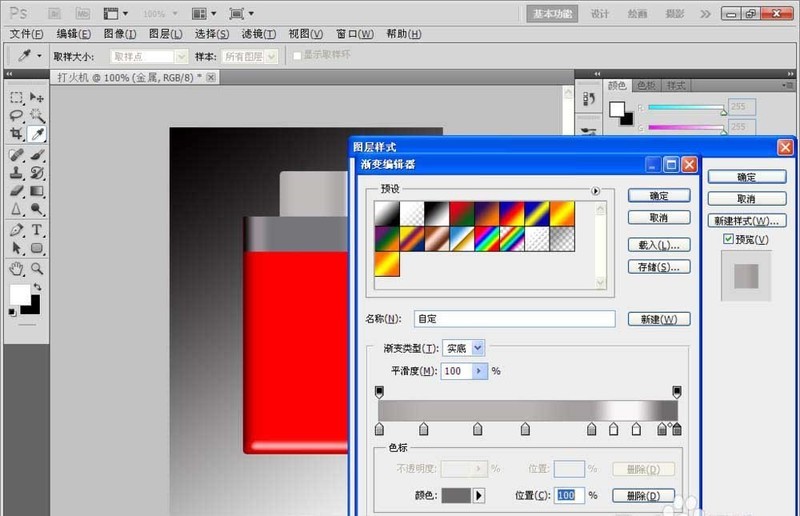
Sélectionnez à nouveau l'outil rectangle arrondi, définissez le style sans contrainte et le rayon est de 0,2 cm, puis dessinez un rectangle arrondi, puis remplissez-le de blanc. Après avoir ajusté le calque, double-cliquez sur le style de calque, vérifiez le mode de superposition de dégradé et réglez-le sur 5 gris clair à partir de la gauche. à droite, puis deux blancs au milieu, à l'extrême droite, deux couleurs gris foncé. Cliquez sur OK pour créer une texture métallique.

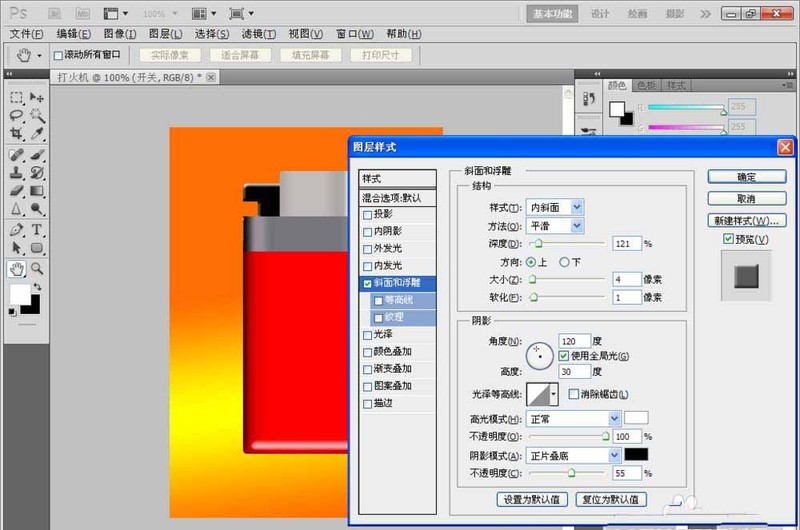
Créez à nouveau un nouveau calque, nommez-le switch, sélectionnez l'outil Rectangle arrondi, dessinez un rectangle arrondi à l'extrême gauche, appuyez sur ctrl + entrée pour lancer la conversion en sélection, définissez la couleur d'arrière-plan sur noir, puis remplissez avec du noir. Sélectionnez à nouveau l'outil de sélection rectangulaire, supprimez les parties inutiles, puis sélectionnez le style de calque, le biseau et le gaufrage, définissez le style sur Biseau intérieur, la méthode sur Lisser, la direction vers le haut, la taille sur 4 pixels, le Adoucissez à 1 pixel et l'angle est de 120 degrés, cochez Utiliser l'éclairage global, définissez le mode de surbrillance sur Normal, le mode d'ombre sur Multiplier, définissez l'opacité sur 55 % et cliquez sur OK. Comme le montre l'image

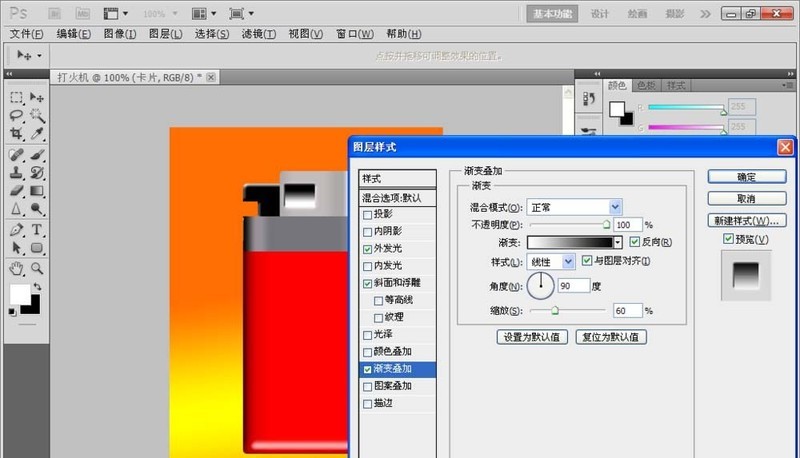
Créez à nouveau un calque, utilisez l'outil de sélection rectangulaire, dessinez une sélection et remplissez-la de noir. Double-cliquez sur le style de calque, cochez Lueur extérieure, définissez le mode de fusion sur Écran, Opacité sur 35 %, définissez la méthode sur Doux, cochez Biseau et gaufrage, définissez sur Biseau extérieur, Méthode sur Lisser, Profondeur sur 115 %, Direction vers le bas. , l'angle est de 120 degrés, cliquez sur OK, cochez Dégradé et Superposition, réglez le mode de fusion sur normal, comme indiqué sur l'image

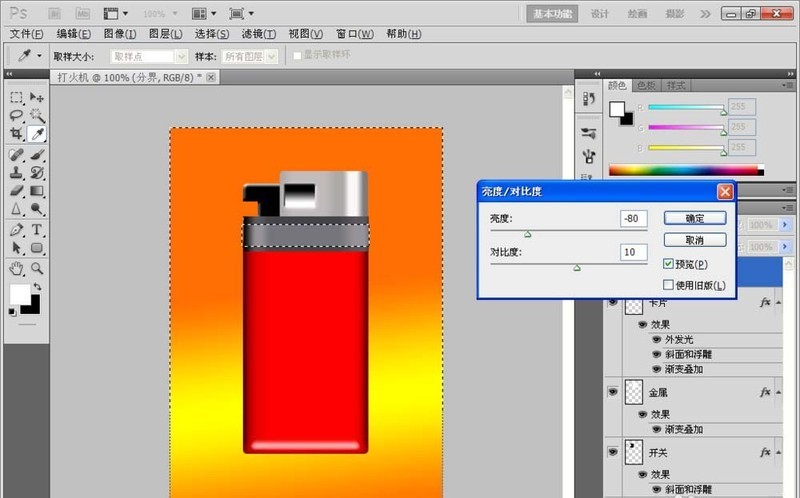
Créez un nouveau calque, utilisez l'outil de sélection rectangulaire de Xuanjing, dessinez un rectangle, inversez la sélection , ajustez la luminosité et la luminosité de l'image. Contraste, luminosité réglée sur -80, contraste réglé sur 10, cliquez sur OK. Comme le montre l'image

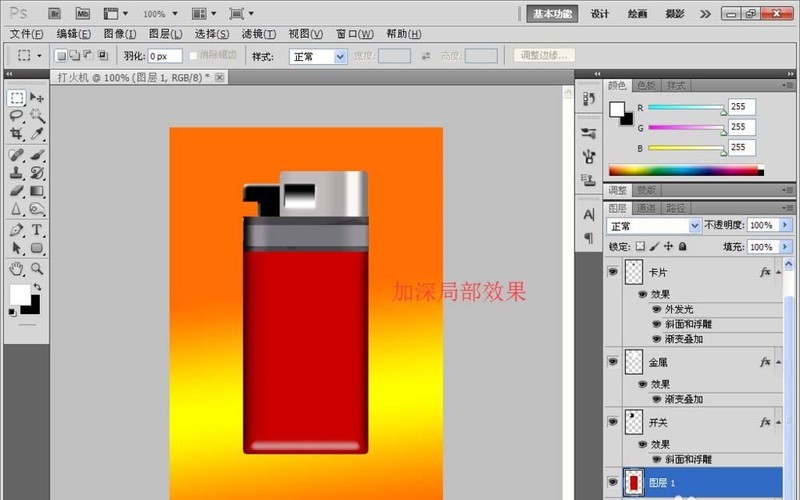
Copiez la copie du fuselage, puis masquez le calque du fuselage, créez un nouveau calque 2, maintenez la touche ctrl enfoncée pour fusionner le calque 2 avec la copie du fuselage, cliquez sur OK, puis gravez l'outil, définir la plage pour mettre en évidence, l'exposition Le degré est de 20%, puis approfondi localement.

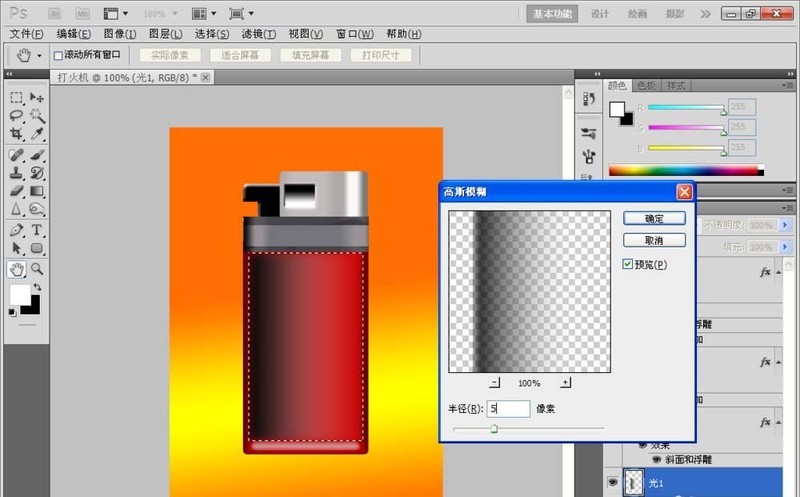
Créez à nouveau un nouveau calque, nommez-le clair, utilisez l'outil de sélection rectangulaire et sélectionnez l'effet de dégradé du noir au transparent. Sélectionnez Filtre, Flou, Flou gaussien, puis définissez le rayon sur 5 px, cliquez sur OK, puis définissez le mode de fusion sur Multiplier et l'opacité sur 25 %.

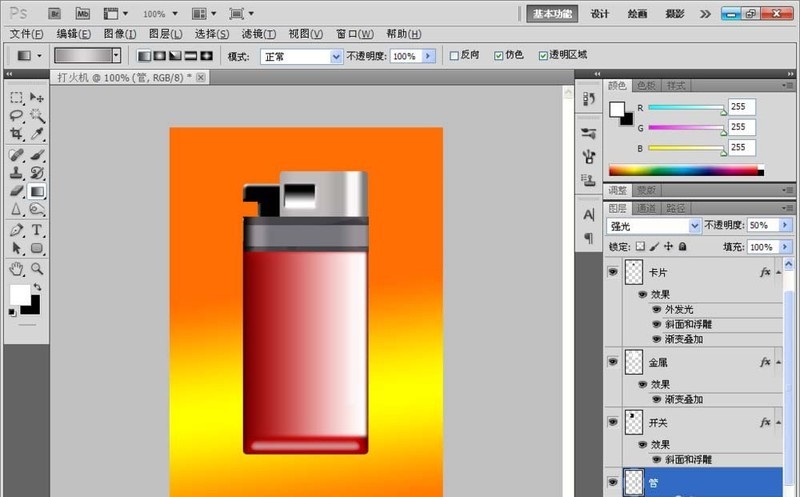
Créez à nouveau un nouveau calque, sélectionnez l'outil de sélection rectangulaire, sélectionnez la plume à 2 pixels, sélectionnez l'effet de dégradé du blanc au transparent, sélectionnez le dégradé de droite à gauche, comme indiqué sur l'image, créez à nouveau un nouveau calque , nommez-le tube, puis sélectionnez l'outil de sélection rectangulaire, sélectionnez l'effet de dégradé comme effet de dégradé linéaire gris, gris clair, gris, définissez le mode de fusion sur lumière dure, opacité à 50 %,

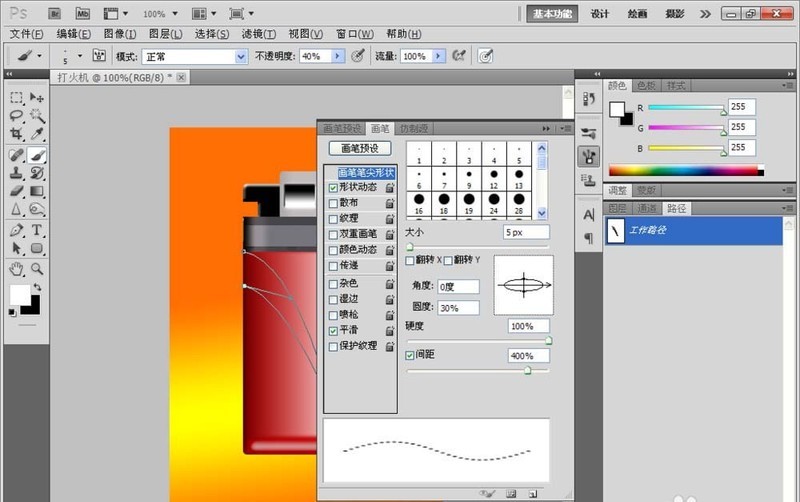
Créez à nouveau un nouveau calque, sélectionnez l'outil Plume et tracez un chemin. Définissez la taille du pinceau comme indiqué sur la figure.

Vérifiez la dynamique de forme du pinceau, définissez l'instabilité de l'angle comme direction de contrôle et choisissez d'utiliser le pinceau pour tracer, comme indiqué sur l'image,

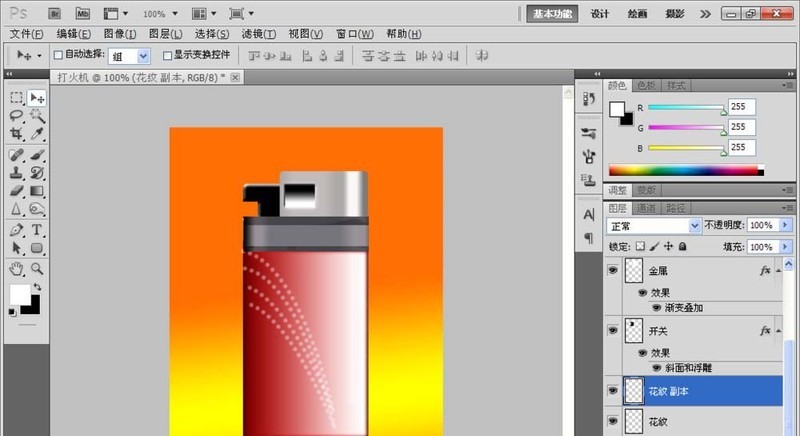
Continuez à copier le calque, déplacez-le vers le position appropriée, dessinez le motif plus clair, puis définissez le calque d'arrière-plan sur un effet de dégradé linéaire entre gris, blanc et gris, comme indiqué sur l'image

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
![[Prouvé] Erreur de vapeur E87 Correction: Obtenez à nouveau le jeu en quelques minutes!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Prouvé] Erreur de vapeur E87 Correction: Obtenez à nouveau le jeu en quelques minutes!
Mar 18, 2025 pm 05:56 PM
[Prouvé] Erreur de vapeur E87 Correction: Obtenez à nouveau le jeu en quelques minutes!
Mar 18, 2025 pm 05:56 PM
L'article traite des causes de l'erreur de vapeur E87, y compris les problèmes de réseau, les logiciels de sécurité, les problèmes de serveur, les clients obsolètes et les fichiers corrompus. Offre des stratégies de prévention et de solution. [159 caractères]
 Erreur de vapeur E87: ce que c'est & amp; Comment le réparer
Mar 18, 2025 pm 05:51 PM
Erreur de vapeur E87: ce que c'est & amp; Comment le réparer
Mar 18, 2025 pm 05:51 PM
L'erreur Steam E87 se produit lors des mises à jour ou des lancements des clients Steam en raison de problèmes de connexion. Corrigez-le en redémarrant les appareils, en vérifiant l'état du serveur, en modifiant le DNS, en désactivant les logiciels de sécurité, en nettoyant le cache ou en réinstallant de la vapeur.
 Correction facile: Erreur de vapeur E87 expliquée & amp; Résolu
Mar 18, 2025 pm 05:53 PM
Correction facile: Erreur de vapeur E87 expliquée & amp; Résolu
Mar 18, 2025 pm 05:53 PM
L'erreur de vapeur E87, causée par des problèmes de connectivité, peut être corrigée sans réinstaller en redémarrant, en vérifiant Internet et en nettoyant le cache. L'ajustement des paramètres de vapeur aide à prévenir les événements futurs.
 Comment corriger le code d'erreur Steam E87: le guide ultime
Mar 18, 2025 pm 05:51 PM
Comment corriger le code d'erreur Steam E87: le guide ultime
Mar 18, 2025 pm 05:51 PM
L'article discute de la correction du code d'erreur de vapeur E87, causée par des problèmes de réseau, des fichiers corrompus ou des problèmes clients. Fournit des étapes de dépannage et des conseils de prévention.
 Erreur de vapeur E87: pourquoi cela se produit & amp; 5 façons de le réparer
Mar 18, 2025 pm 05:55 PM
Erreur de vapeur E87: pourquoi cela se produit & amp; 5 façons de le réparer
Mar 18, 2025 pm 05:55 PM
L'erreur de vapeur E87 perturbe les jeux sur Steam en raison de problèmes de connectivité. L'article traite des causes comme une surcharge Internet et du serveur instable et propose des correctifs comme le redémarrage de la vapeur et la vérification des mises à jour.
 Comment ajouter des numéros de page dans Google Docs
Mar 14, 2025 pm 02:57 PM
Comment ajouter des numéros de page dans Google Docs
Mar 14, 2025 pm 02:57 PM
L'article détaille comment ajouter, personnaliser, démarrer à partir d'une page spécifique et supprimer les numéros de page dans Google Docs à l'aide d'instructions étape par étape.
 Code d'erreur Steam E87: Revenez à jouer rapidement!
Mar 18, 2025 pm 05:52 PM
Code d'erreur Steam E87: Revenez à jouer rapidement!
Mar 18, 2025 pm 05:52 PM
L'article traite du code d'erreur Steam E87, ses causes telles que les problèmes de réseau, les problèmes de serveur et les fichiers corrompus, et fournit des correctifs et des mesures préventives pour l'éviter. Compte de chargement: 159
 Comment corriger: err_response_headers_multiple_access_control_allow_origin Erreur dans Google Chrome
Mar 21, 2025 pm 06:19 PM
Comment corriger: err_response_headers_multiple_access_control_allow_origin Erreur dans Google Chrome
Mar 21, 2025 pm 06:19 PM
L'article discute de la correction de l'erreur "ERR_RESPESONS_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ORIGIN" en chrome en abordant plusieurs en-têtes d'accès à l'origine.






