 tutoriels informatiques
tutoriels informatiques
 Navigateur
Navigateur
 Comment définir le navigateur Chrome sur Chinese_Introduction à la méthode de configuration chinoise du navigateur Chrome
Comment définir le navigateur Chrome sur Chinese_Introduction à la méthode de configuration chinoise du navigateur Chrome
Comment définir le navigateur Chrome sur Chinese_Introduction à la méthode de configuration chinoise du navigateur Chrome
Question : Comment faire en sorte que le navigateur Chrome affiche du contenu chinois ? Introduction : Si vous rencontrez le problème d'un contenu chinois tronqué ou incomplet lors de l'utilisation du navigateur Chrome, ce guide vous fournira des solutions détaillées pour vous aider à configurer facilement le navigateur Chrome pour afficher correctement le chinois. Lecture guidée : poursuivez votre lecture pour savoir comment configurer l'affichage chinois dans Chrome sous Windows, macOS et Linux, étape par étape. En suivant ces étapes simples, vous pourrez vous assurer que le texte chinois dans Chrome s'affiche de manière claire et précise.
1. Recherchez et ouvrez l'interface du navigateur Chrome

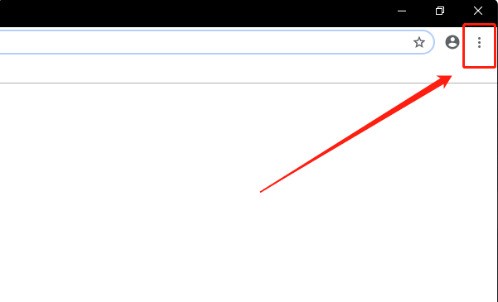
2. Recherchez et cliquez sur le bouton d'extension dans le coin supérieur droit

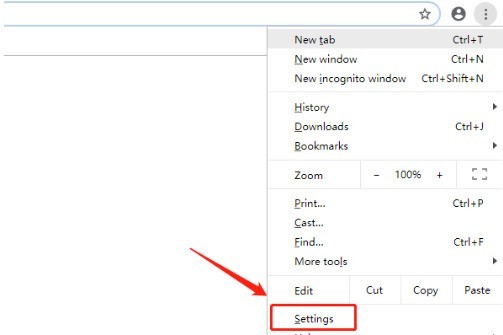
3. Cliquez sur l'option de paramètre Paramètres dans la barre déroulante

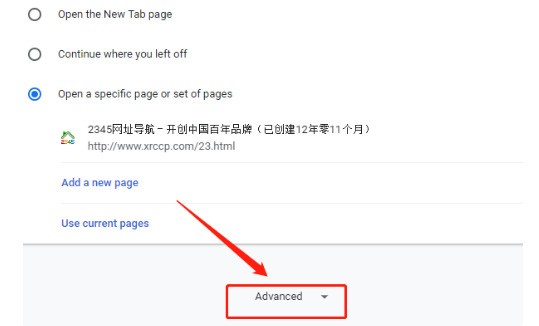
4. . Après avoir accédé à l'interface, cliquez sur Options avancées avancées

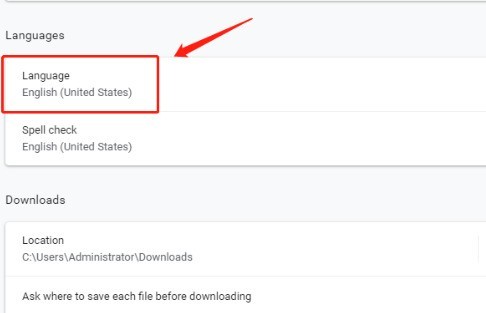
5. Recherchez et cliquez sur l'option Langue

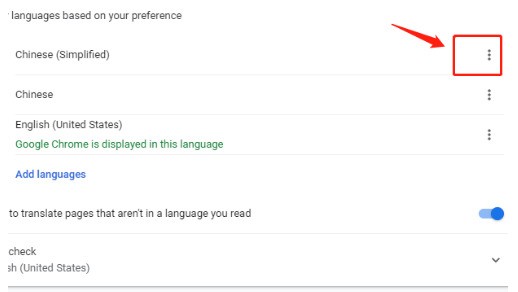
6. Cliquez sur la page d'expansion à droite

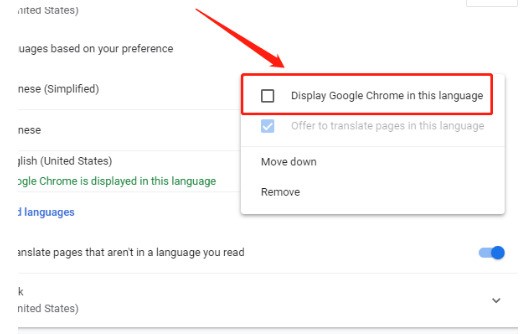
7.

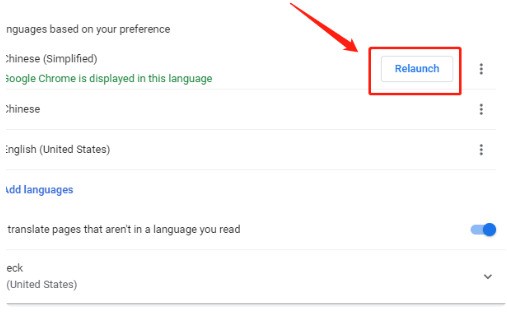
8 .Une fois les paramètres terminés, cliquez sur Relancer pour redémarrer le navigateur et passer à l'affichage chinois

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Docker Desktop
Apr 15, 2025 am 11:45 AM
Comment utiliser Docker Desktop
Apr 15, 2025 am 11:45 AM
Comment utiliser Docker Desktop? Docker Desktop est un outil pour exécuter des conteneurs Docker sur les machines locales. Les étapes à utiliser incluent: 1. Installer Docker Desktop; 2. Démarrer Docker Desktop; 3. Créer une image Docker (à l'aide de DockerFile); 4. Build Docker Image (en utilisant Docker Build); 5. Exécuter Docker Container (à l'aide de Docker Run).
 Que faire si l'image Docker échoue
Apr 15, 2025 am 11:21 AM
Que faire si l'image Docker échoue
Apr 15, 2025 am 11:21 AM
Dépannage des étapes pour la construction d'image Docker échouée: cochez la syntaxe Dockerfile et la version de dépendance. Vérifiez si le contexte de construction contient le code source et les dépendances requis. Affichez le journal de construction pour les détails d'erreur. Utilisez l'option - cibler pour créer une phase hiérarchique pour identifier les points de défaillance. Assurez-vous d'utiliser la dernière version de Docker Engine. Créez l'image avec --t [Image-Name]: Debug Mode pour déboguer le problème. Vérifiez l'espace disque et assurez-vous qu'il est suffisant. Désactivez SELINUX pour éviter les interférences avec le processus de construction. Demandez de l'aide aux plateformes communautaires, fournissez Dockerfiles et créez des descriptions de journaux pour des suggestions plus spécifiques.
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment afficher le processus Docker
Apr 15, 2025 am 11:48 AM
Comment afficher le processus Docker
Apr 15, 2025 am 11:48 AM
Méthode de visualisation du processus docker: 1. Commande Docker CLI: Docker PS; 2. Commande CLI Systemd: Docker d'état SystemCTL; 3. Docker Compose CLI Commande: Docker-Compose PS; 4. Process Explorer (Windows); 5. / Répertoire proc (Linux).
 VScode ne peut pas installer l'extension
Apr 15, 2025 pm 07:18 PM
VScode ne peut pas installer l'extension
Apr 15, 2025 pm 07:18 PM
Les raisons de l'installation des extensions de code vs peuvent être: l'instabilité du réseau, les autorisations insuffisantes, les problèmes de compatibilité système, la version de code vs est trop ancienne, un logiciel antivirus ou des interférences de pare-feu. En vérifiant les connexions réseau, les autorisations, les fichiers journaux, la mise à jour vs du code, la désactivation des logiciels de sécurité et le redémarrage du code ou des ordinateurs, vous pouvez progressivement dépanner et résoudre les problèmes.
 Qu'est-ce que VScode pour quoi est VScode?
Apr 15, 2025 pm 06:45 PM
Qu'est-ce que VScode pour quoi est VScode?
Apr 15, 2025 pm 06:45 PM
VS Code est le code Visual Studio Nom complet, qui est un éditeur de code multiplateforme gratuit et open source et un environnement de développement développé par Microsoft. Il prend en charge un large éventail de langages de programmation et fournit une mise en surbrillance de syntaxe, une complétion automatique du code, des extraits de code et des invites intelligentes pour améliorer l'efficacité de développement. Grâce à un écosystème d'extension riche, les utilisateurs peuvent ajouter des extensions à des besoins et des langues spécifiques, tels que les débogueurs, les outils de mise en forme de code et les intégrations GIT. VS Code comprend également un débogueur intuitif qui aide à trouver et à résoudre rapidement les bogues dans votre code.
 Peut-il être utilisé sur mac
Apr 15, 2025 pm 07:45 PM
Peut-il être utilisé sur mac
Apr 15, 2025 pm 07:45 PM
VS Code fonctionne bien sur MacOS et peut améliorer l'efficacité du développement. Les étapes d'installation et de configuration comprennent: l'installation vs du code et la configuration. Installez des extensions spécifiques à la langue (comme Eslint pour JavaScript). Installez soigneusement les extensions pour éviter un ralentissement excessif de démarrage. Apprenez des fonctionnalités de base telles que l'intégration GIT, le terminal et le débogueur. Définissez le thème et les polices de code appropriées. Remarque Problèmes potentiels: compatibilité prolongée, autorisation de fichier, etc.
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →





