 Tutoriel logiciel
Tutoriel logiciel
 Logiciel
Logiciel
 Comment développer le framework Vue dans vscode_Comment développer le framework Vue dans vscode
Comment développer le framework Vue dans vscode_Comment développer le framework Vue dans vscode
Comment développer le framework Vue dans vscode_Comment développer le framework Vue dans vscode
Vous ne savez pas comment développer le framework Vue dans VSCode ? Ne vous inquiétez pas, l'éditeur PHP Xigua vous fournira un guide détaillé. Vue est un framework JavaScript populaire pour créer des applications Web interactives. Avec VSCode, vous pouvez facilement configurer un environnement de développement et profiter de fonctionnalités puissantes et d'un support étendu. Cet article vous guidera étape par étape tout au long du processus de développement de Vue dans VSCode.
1. Ouvrez d'abord [vscode] sur le bureau (comme indiqué sur l'image).

2. Créez ensuite un dossier [vue]. et ouvrez-le (comme indiqué sur l'image).

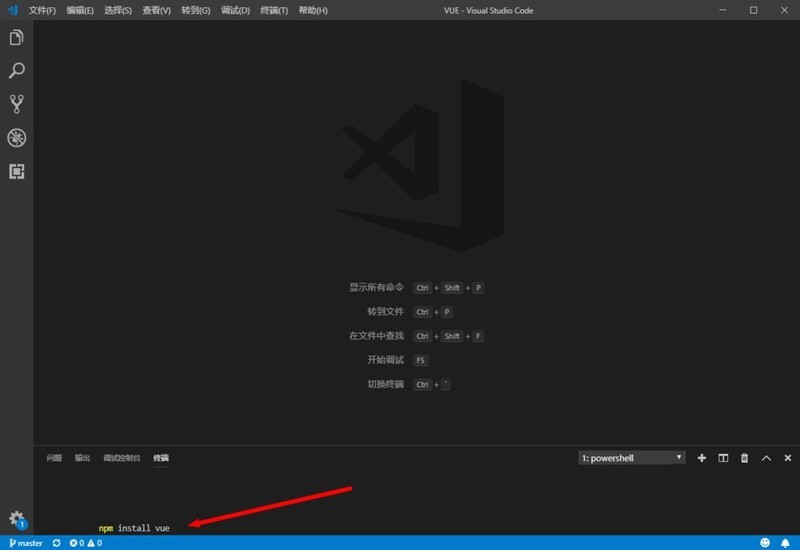
3. Ouvrez le terminal et entrez la commande suivante. Téléchargez le code vue [npm install vue] (comme indiqué dans l'image).

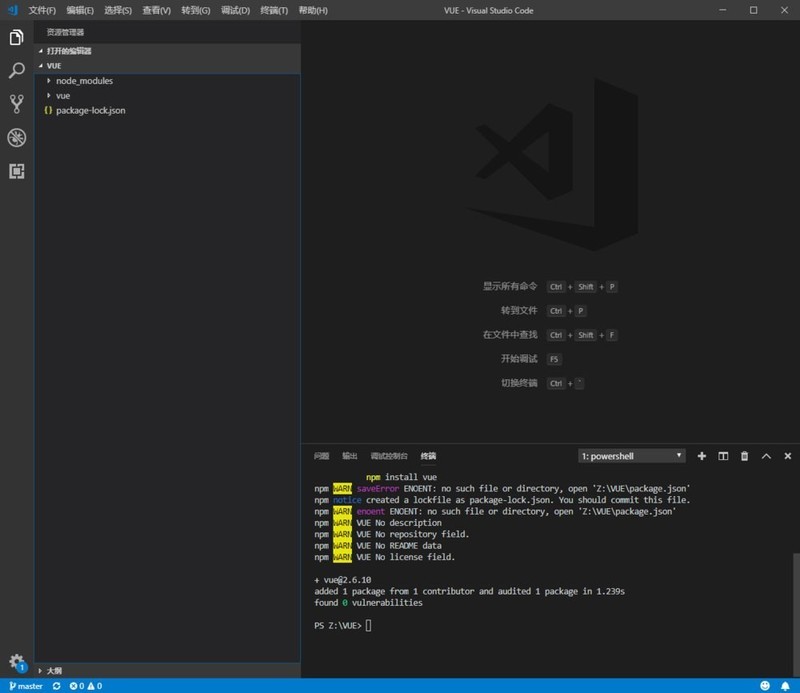
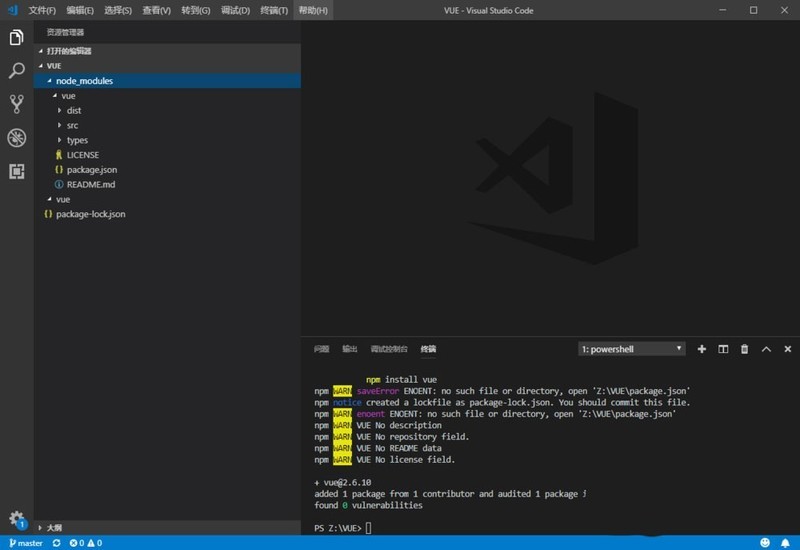
4. Attendez la fin du téléchargement. La progression du téléchargement sera affichée ici (comme indiqué sur l'image).

5. Une fois le téléchargement terminé, vous pouvez voir le fichier suivant (comme indiqué sur l'image).

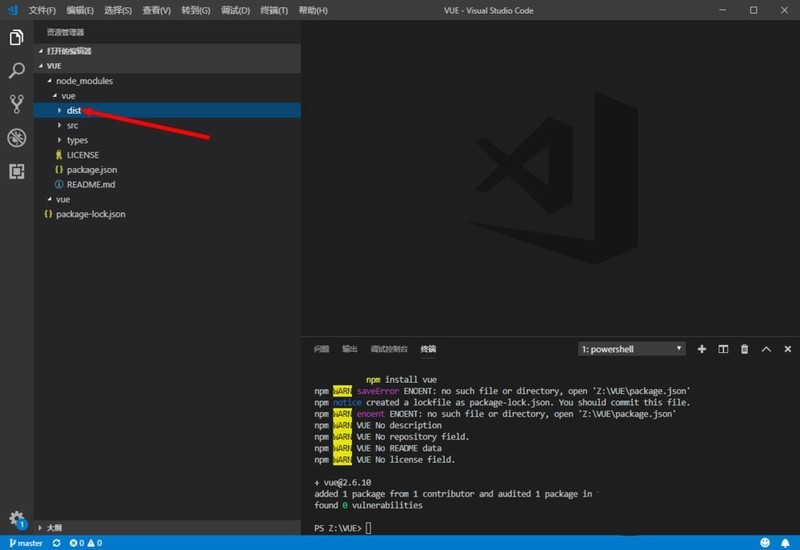
6. Recherchez le dossier dist (comme indiqué sur l'image).

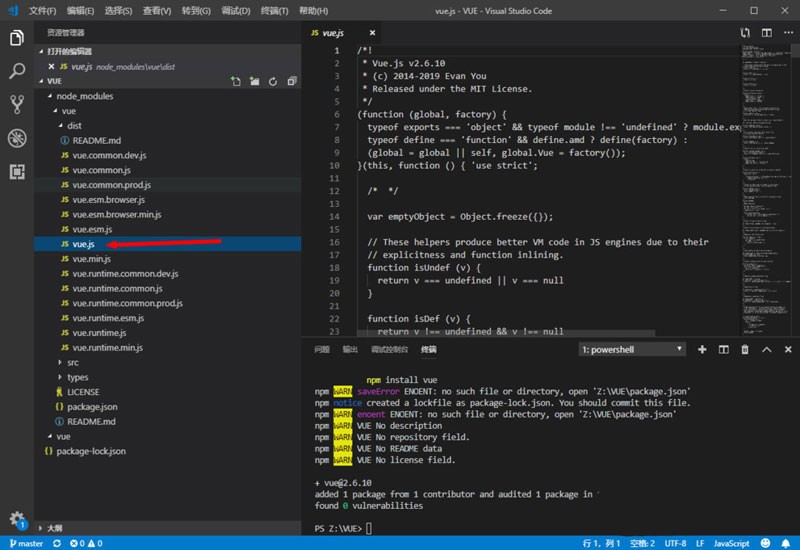
7. La première chose dont vous avez besoin est le fichier vue.js.
8. Ceci est le fichier principal de vue (comme indiqué sur l'image).

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
L'utilisation d'ECharts dans Vue facilite l'ajout de fonctionnalités de visualisation de données à votre application. Les étapes spécifiques incluent : l'installation des packages ECharts et Vue ECharts, l'introduction d'ECharts, la création de composants de graphique, la configuration des options, l'utilisation de composants de graphique, la création de graphiques réactifs aux données Vue, l'ajout de fonctionnalités interactives et l'utilisation avancée.
 Comment fermer le dossier du projet dans vscode_Comment fermer le dossier du projet dans vscode
May 09, 2024 pm 02:13 PM
Comment fermer le dossier du projet dans vscode_Comment fermer le dossier du projet dans vscode
May 09, 2024 pm 02:13 PM
1. Après avoir ouvert l'interface, cliquez sur la souris pour sélectionner un élément qui doit être supprimé 2. Recherchez l'option Fermer le dossier dans le menu Fichier dans le coin supérieur gauche. document et cliquez avec le bouton droit pour le supprimer.
 Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Question : Quel est le rôle de l'exportation par défaut dans Vue ? Description détaillée : export default définit l'export par défaut du composant. Lors de l'importation, les composants sont automatiquement importés. Simplifiez le processus d’importation, améliorez la clarté et évitez les conflits. Couramment utilisé pour exporter des composants individuels, en utilisant à la fois les exportations nommées et par défaut, et pour enregistrer des composants globaux.
 Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
La fonction map Vue.js est une fonction intégrée d'ordre supérieur qui crée un nouveau tableau où chaque élément est le résultat transformé de chaque élément du tableau d'origine. La syntaxe est map(callbackFn), où callbackFn reçoit chaque élément du tableau comme premier argument, éventuellement l'index comme deuxième argument, et renvoie une valeur. La fonction map ne modifie pas le tableau d'origine.
 Comment définir la valeur de sensibilité du défilement vertical dans Vscode. Comment définir la valeur de sensibilité du défilement vertical.
May 09, 2024 pm 02:40 PM
Comment définir la valeur de sensibilité du défilement vertical dans Vscode. Comment définir la valeur de sensibilité du défilement vertical.
May 09, 2024 pm 02:40 PM
1. Tout d'abord, après avoir ouvert l'interface Vscode, cliquez sur l'option Paramètres dans le menu Git 2. Ensuite, cliquez sur le bouton Avancé dans la colonne de l'éditeur de texte 3. Enfin, faites défiler la page avec la souris et recherchez la sensibilité de défilement vertical. option dans la section sensibilité du défilement, modifiez simplement les paramètres.
 Comment définir les conditions de recherche dans vscode Tutoriel de configuration des conditions de recherche vscode
May 09, 2024 pm 01:28 PM
Comment définir les conditions de recherche dans vscode Tutoriel de configuration des conditions de recherche vscode
May 09, 2024 pm 01:28 PM
1. Après avoir ouvert l'interface, cliquez sur l'icône de recherche à gauche. 2. Entrez le contenu du mot-clé que vous devez rechercher dans la boîte de dialogue 3. Appuyez sur la touche Entrée pour afficher tous les éléments correspondants. 5. Cliquez avec le bouton droit de la souris et sélectionnez le bouton FindinFolder. 6. Vous pouvez limiter la portée de la recherche à ce répertoire. Après avoir appuyé à nouveau sur Entrée pour interroger, nous pouvons voir que les éléments recherchés ont été considérablement réduits.
 Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Visual Studio Code, également connu sous le nom de VS Code, est un éditeur de code source gratuit – ou environnement de développement intégré (IDE) – disponible pour tous les principaux systèmes d'exploitation. Avec une large collection d'extensions pour de nombreux langages de programmation, VS Code peut être c
 Le rôle du monté en vue
May 09, 2024 pm 02:51 PM
Le rôle du monté en vue
May 09, 2024 pm 02:51 PM
onMounted est un hook de cycle de vie de montage de composant dans Vue. Sa fonction est d'effectuer des opérations d'initialisation après le montage du composant sur le DOM, telles que l'obtention de références aux éléments du DOM, la définition de données, l'envoi de requêtes HTTP, l'enregistrement d'écouteurs d'événements, etc. Il n'est appelé qu'une seule fois lorsque le composant est monté. Si vous devez effectuer des opérations après la mise à jour du composant ou avant sa destruction, vous pouvez utiliser d'autres hooks de cycle de vie.





