
Vous recherchez une mini-carte VSCode ? Vous en avez assez de faire défiler constamment de longs fichiers de code sans pouvoir naviguer facilement dans la structure des fichiers ? Ne vous inquiétez pas, l'éditeur PHP Banana vous présentera dans cet article comment ouvrir facilement la minimap dans VSCode, vous permettant ainsi de parcourir le code plus facilement. Le contenu suivant détaillera les étapes pour activer et personnaliser la mini-carte VSCode, vous permettant d'améliorer l'efficacité du codage.
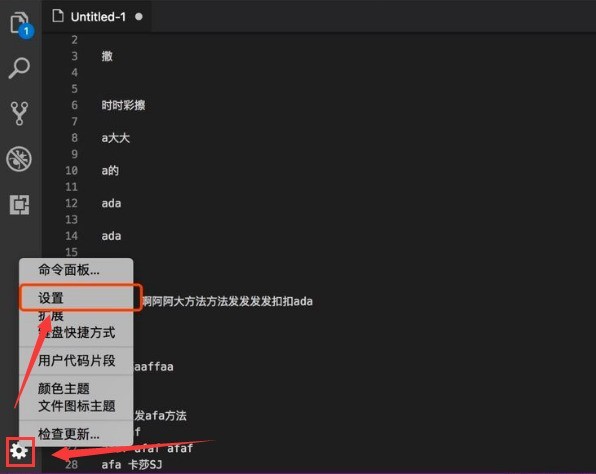
1. Cliquez sur l'option de l'icône des paramètres dans le coin inférieur gauche avec la souris

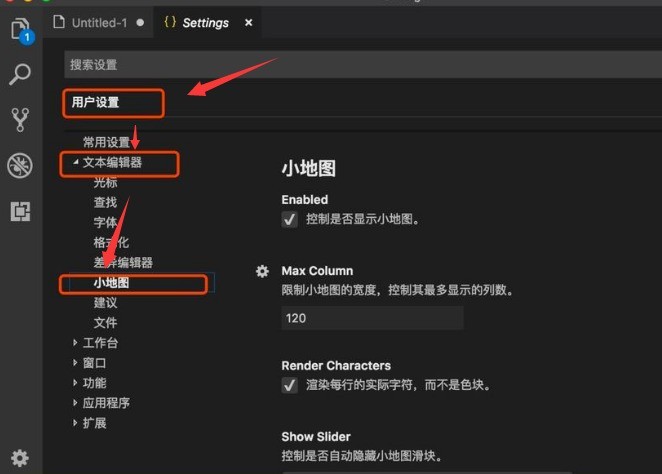
2 Dans la page des paramètres utilisateur, recherchez le bouton de la mini-carte dans les options de l'éditeur de texte

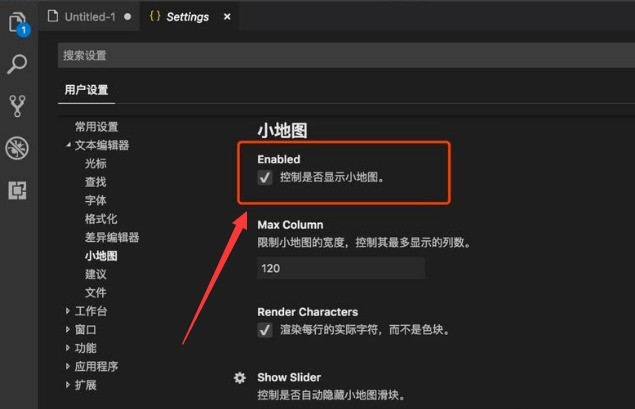
3. s'il faut afficher le bouton de la mini-carte pour ouvrir l'affichage de la mini-carte

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio