Comment utiliser la zone de texte dans Photoshop
Nous utilisons souvent des zones de texte pour mettre en valeur certains contenus. Alors, comment créer et utiliser des zones de texte dans Photoshop ? Dans le didacticiel d'aujourd'hui, l'éditeur PHP Apple vous présentera en détail comment utiliser les zones de texte Photoshop, notamment la création, l'édition, la définition de l'apparence, etc. Lisez cet article et vous apprendrez à utiliser habilement les zones de texte pour ajouter de l'éclat à vos créations.
Ouvrez le logiciel Photoshop, sélectionnez une image et mettez-la dans Photoshop,

Sélectionnez l'outil texte dans la boîte à outils,

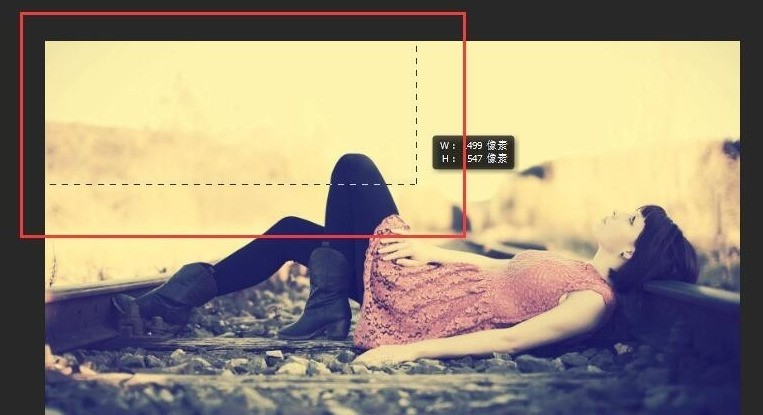
Maintenez enfoncé le bouton gauche de la souris et faites glisser la souris dans le canevas, une boîte de sélection rectangulaire apparaîtra Outil, c'est la zone de texte,

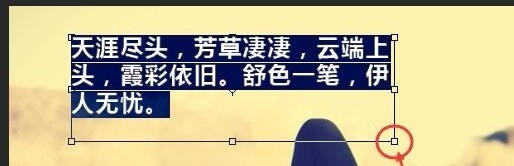
Copiez un morceau de texte et collez-le dans la zone de texte,

S'il y a beaucoup de texte, vous pouvez déplacer la souris vers le bord du texte zone, un symbole de réglage apparaîtra, puis faites glisser la zone de texte pour ajuster la taille,

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Pourquoi le téléchargement de vapeur est-il si lent
Mar 11, 2025 pm 07:36 PM
Pourquoi le téléchargement de vapeur est-il si lent
Mar 11, 2025 pm 07:36 PM
Les téléchargements à vapeur lents découlent de divers facteurs: la congestion du réseau (à domicile ou ISP), les problèmes de serveur Steam / Game, la bande passante limitée, la latence élevée et les limitations matérielles informatiques. Le dépannage consiste à vérifier la vitesse Internet, à optimiser le sèche à vapeur
 Comment dissocier le compte Rockstar de Steam
Mar 11, 2025 pm 07:39 PM
Comment dissocier le compte Rockstar de Steam
Mar 11, 2025 pm 07:39 PM
Cet article explique comment dissocier un compte Social Club Rockstar Games de Steam. Le processus consiste à utiliser le lanceur de jeux Rockstar pour gérer les comptes liés, en supprimant la connexion Steam sans avoir un impact sur les progrès du jeu ou Future Steam Purc
![[Prouvé] Erreur de vapeur E87 Correction: Obtenez à nouveau le jeu en quelques minutes!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Prouvé] Erreur de vapeur E87 Correction: Obtenez à nouveau le jeu en quelques minutes!
Mar 18, 2025 pm 05:56 PM
[Prouvé] Erreur de vapeur E87 Correction: Obtenez à nouveau le jeu en quelques minutes!
Mar 18, 2025 pm 05:56 PM
L'article traite des causes de l'erreur de vapeur E87, y compris les problèmes de réseau, les logiciels de sécurité, les problèmes de serveur, les clients obsolètes et les fichiers corrompus. Offre des stratégies de prévention et de solution. [159 caractères]
 Erreur de vapeur E87: ce que c'est & amp; Comment le réparer
Mar 18, 2025 pm 05:51 PM
Erreur de vapeur E87: ce que c'est & amp; Comment le réparer
Mar 18, 2025 pm 05:51 PM
L'erreur Steam E87 se produit lors des mises à jour ou des lancements des clients Steam en raison de problèmes de connexion. Corrigez-le en redémarrant les appareils, en vérifiant l'état du serveur, en modifiant le DNS, en désactivant les logiciels de sécurité, en nettoyant le cache ou en réinstallant de la vapeur.
 Comment corriger le code d'erreur Steam E87: le guide ultime
Mar 18, 2025 pm 05:51 PM
Comment corriger le code d'erreur Steam E87: le guide ultime
Mar 18, 2025 pm 05:51 PM
L'article discute de la correction du code d'erreur de vapeur E87, causée par des problèmes de réseau, des fichiers corrompus ou des problèmes clients. Fournit des étapes de dépannage et des conseils de prévention.
 Erreur de vapeur E87: pourquoi cela se produit & amp; 5 façons de le réparer
Mar 18, 2025 pm 05:55 PM
Erreur de vapeur E87: pourquoi cela se produit & amp; 5 façons de le réparer
Mar 18, 2025 pm 05:55 PM
L'erreur de vapeur E87 perturbe les jeux sur Steam en raison de problèmes de connectivité. L'article traite des causes comme une surcharge Internet et du serveur instable et propose des correctifs comme le redémarrage de la vapeur et la vérification des mises à jour.
 Correction facile: Erreur de vapeur E87 expliquée & amp; Résolu
Mar 18, 2025 pm 05:53 PM
Correction facile: Erreur de vapeur E87 expliquée & amp; Résolu
Mar 18, 2025 pm 05:53 PM
L'erreur de vapeur E87, causée par des problèmes de connectivité, peut être corrigée sans réinstaller en redémarrant, en vérifiant Internet et en nettoyant le cache. L'ajustement des paramètres de vapeur aide à prévenir les événements futurs.
 Comment ajouter des numéros de page dans Google Docs
Mar 14, 2025 pm 02:57 PM
Comment ajouter des numéros de page dans Google Docs
Mar 14, 2025 pm 02:57 PM
L'article détaille comment ajouter, personnaliser, démarrer à partir d'une page spécifique et supprimer les numéros de page dans Google Docs à l'aide d'instructions étape par étape.




