PS制作猕猴桃被旋转切开的动感瞬间
这次的教程还是比较简单的一个材质合成--切水果;虽然是比较简单的,但是里面也需要大家注意细节;细节越多,你的画面层次感就越强。
最终效果
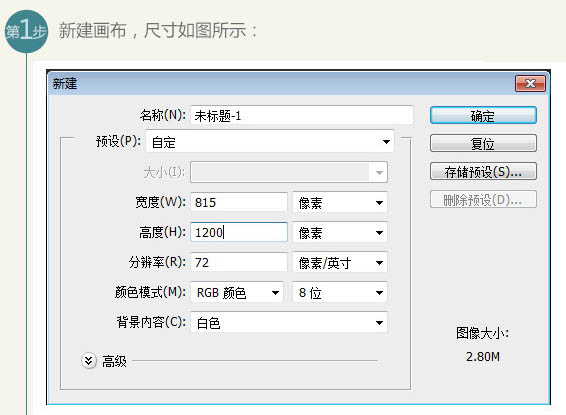
1、新建画布,尺寸如图所示。 
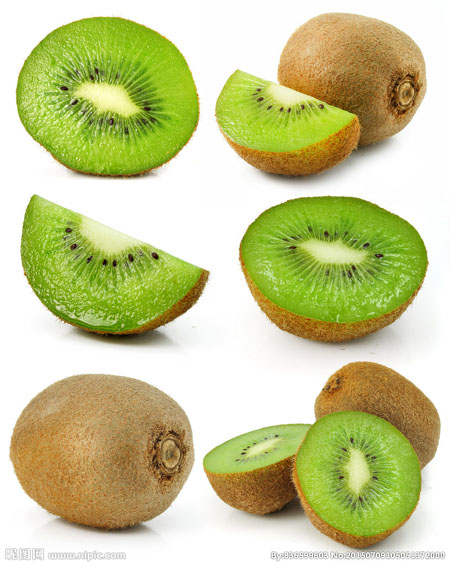
2、把猕猴桃素材拖入画布中,并且单独抠出,如图所示。 

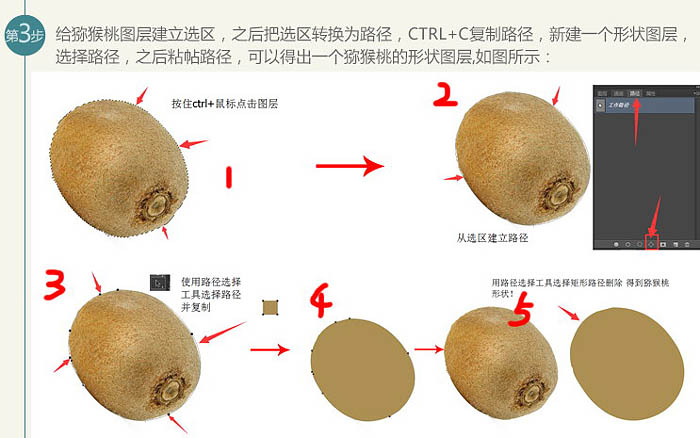
3、给猕猴桃图层建立选区,之后把选区转换为路径,Ctrl + C 复制路径,新建一个形状图层,选择路径,之后粘贴路径,可以得出一个猕猴桃的形状图层,如图所示。 
4、画猕猴桃切开部分的草图,根据草图使用钢笔工具形状绘制出每一个单独切开的部分,如图所示。 
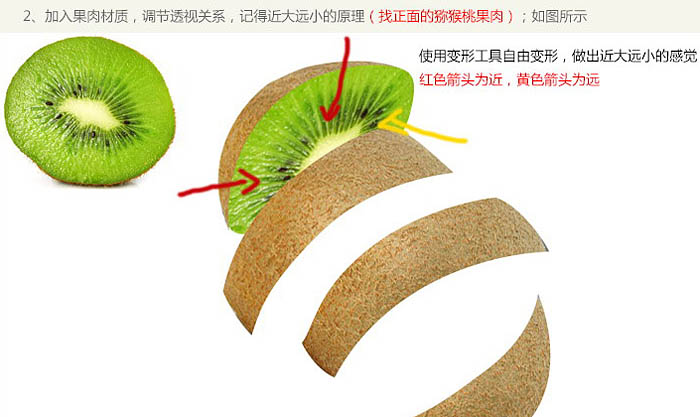
5、适当的把每个部分附上材质,为了追求真实性,我们可以适当的把距离拉开错开。 
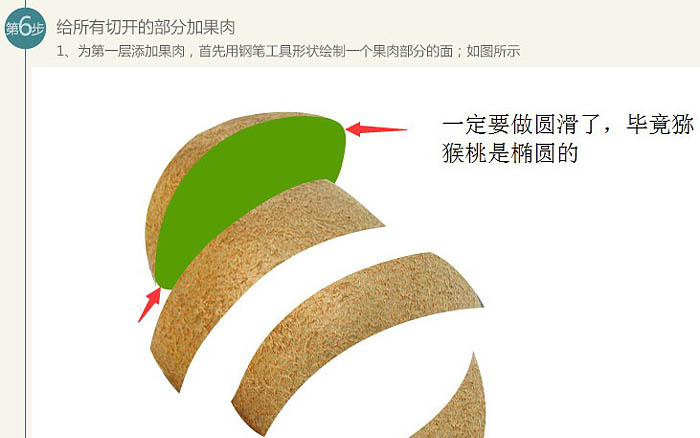
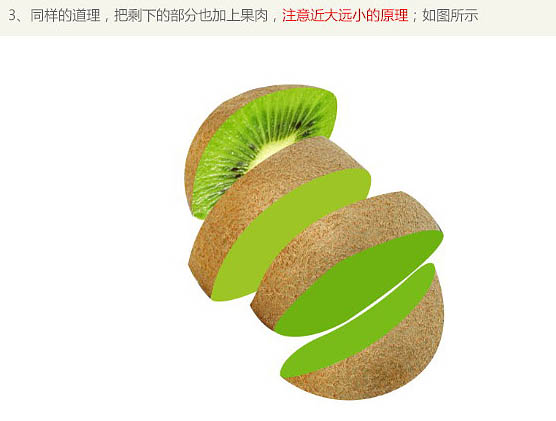
6、给所有切开的部分加果肉。 



Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment faire pivoter les images Word
Mar 19, 2024 pm 06:16 PM
Comment faire pivoter les images Word
Mar 19, 2024 pm 06:16 PM
Lorsque nous utilisons le logiciel Word Office pour le traitement de documents, nous devons souvent insérer des images et d'autres éléments dans le document. Cependant, afin d'obtenir une belle mise en page, nous devons également effectuer une mise en page spéciale sur les images, parmi lesquelles un traitement de rotation. le traitement de composition le plus élémentaire, cependant, pour certains nouveaux arrivants sur le lieu de travail qui viennent d'entrer en contact avec le logiciel Word Office, ils ne seront peut-être pas en mesure de traiter des images dans des documents Word. Ci-dessous, nous partagerons comment faire pivoter des images dans Word. Nous espérons que cela vous sera utile et inspirant. 1. Tout d'abord, nous ouvrons un document Word, puis cliquons sur le bouton Insérer une image dans la barre de menu pour insérer une image aléatoire sur l'ordinateur afin de faciliter notre fonctionnement et notre démonstration. 2. Si nous voulons faire pivoter l’image, nous devons alors
 Comment utiliser Vue pour obtenir des effets de rotation stéréoscopique 3D
Sep 19, 2023 am 08:42 AM
Comment utiliser Vue pour obtenir des effets de rotation stéréoscopique 3D
Sep 19, 2023 am 08:42 AM
Comment utiliser Vue pour obtenir des effets de rotation tridimensionnels 3D En tant que framework frontal populaire, Vue.js joue un rôle important dans le développement de pages Web et d'applications dynamiques. Il fournit un moyen intuitif et efficace de créer des interfaces interactives et est facile à intégrer et à étendre. Cet article expliquera comment utiliser Vue.js pour implémenter un superbe effet de rotation stéréoscopique 3D et fournira des exemples de code spécifiques. Avant de commencer, assurez-vous que Vue.js est installé et que vous avez une certaine compréhension de l'utilisation de base de Vue.js. Si tu es toujours
 Conseils et méthodes pour implémenter le chargement d'effets d'animation avec CSS
Oct 19, 2023 am 10:42 AM
Conseils et méthodes pour implémenter le chargement d'effets d'animation avec CSS
Oct 19, 2023 am 10:42 AM
Techniques CSS et méthodes de mise en œuvre des effets d'animation de chargement Avec le développement d'Internet, la vitesse de chargement est devenue l'un des indicateurs importants de l'expérience utilisateur. Afin d'améliorer l'expérience utilisateur lors du chargement de la page, nous utilisons généralement des effets d'animation de chargement pour augmenter l'interactivité et l'attractivité de la page. En tant que l'une des technologies importantes dans le développement front-end, CSS fournit de nombreuses techniques et méthodes pour obtenir des effets d'animation de chargement. Cet article présentera plusieurs techniques et méthodes courantes pour implémenter des effets d'animation de chargement CSS et fournira des exemples de code correspondants. Animation de chargement par rotation L'animation de chargement par rotation est un
 Comment redimensionner et faire pivoter des images à l'aide de Python
Aug 17, 2023 pm 10:52 PM
Comment redimensionner et faire pivoter des images à l'aide de Python
Aug 17, 2023 pm 10:52 PM
Comment utiliser Python pour redimensionner et faire pivoter des images Introduction : Aujourd'hui, nous utilisons souvent des images pour enrichir notre conception Web, nos applications mobiles, nos réseaux sociaux et d'autres scénarios. Dans le traitement d’images, la mise à l’échelle et la rotation sont deux exigences courantes. Python, en tant que langage de script et puissant outil de traitement d'images, fournit de nombreuses bibliothèques et méthodes pour gérer ces tâches. Cet article explique comment utiliser Python pour redimensionner et faire pivoter des images, et fournit des exemples de code. 1. Zoom sur les images Le zoom sur les images est l'une des opérations de base pour ajuster la taille de l'image.
 Comment utiliser Layui pour implémenter des fonctions de recadrage et de rotation d'images
Oct 26, 2023 am 09:39 AM
Comment utiliser Layui pour implémenter des fonctions de recadrage et de rotation d'images
Oct 26, 2023 am 09:39 AM
Comment utiliser Layui pour implémenter des fonctions de recadrage et de rotation d'images 1. Introduction au contexte Dans le développement Web, nous rencontrons souvent des scénarios qui nécessitent de recadrer et de faire pivoter des images, tels que le téléchargement d'avatars, l'édition d'images, etc. Layui est un framework frontal léger qui fournit des composants d'interface utilisateur riches et des API conviviales, et est particulièrement adapté à la création rapide d'applications Web. Cet article expliquera comment utiliser Layui pour implémenter des fonctions de recadrage et de rotation d'images, et fournira des exemples de code spécifiques. 2. Préparation de l'environnement Avant de commencer, vous devez confirmer que l'environnement suivant est prêt :
 Comment faire pivoter le héros du sac à dos
Mar 15, 2024 pm 03:30 PM
Comment faire pivoter le héros du sac à dos
Mar 15, 2024 pm 03:30 PM
Les joueurs peuvent faire pivoter leur champ de vision lorsqu'ils jouent à des jeux dans Backpack Hero. De nombreux joueurs ne savent pas comment faire pivoter Backpack Hero. Les joueurs peuvent cliquer sur l'icône des paramètres dans le coin inférieur droit de l'interface principale pour trouver le contrôle de l'objectif et l'activer. l'option de réglage automatique de la perspective pour l'ajuster. Comment faire pivoter Backpack Hero 1. Après être entré dans le jeu, cliquez sur l'icône "Paramètres" dans le coin inférieur droit de l'interface principale. 2. Recherchez « Contrôle de l'objectif » dans l'interface des paramètres, puis vous pourrez voir qu'il existe une « Option de réglage automatique de l'angle ». 3. Activez ce commutateur pour réaliser une rotation automatique du champ de vision. Lorsque vous êtes en combat ou que vous effectuez des opérations complexes, vous pouvez activer cette fonction pour faciliter l'observation de la situation de combat. 4. Si vous souhaitez effectuer des opérations de rotation tout en vous déplaçant, vous pouvez également le faire. Recherchez simplement le gyroscope dans les paramètres et cochez « Passer à la visée manuelle lors du déplacement ».
 Les CSS peuvent-ils faire pivoter le texte ?
Feb 02, 2023 am 10:01 AM
Les CSS peuvent-ils faire pivoter le texte ?
Feb 02, 2023 am 10:01 AM
CSS peut faire pivoter le texte, et la méthode pour réaliser la rotation du texte est : 1. Créez un nouveau fichier HTML ; 2. Utilisez la balise span pour créer une ligne de texte ; 3. Ajoutez un attribut de classe à la balise span pour la définition du style ; . Dans la balise css Inside, définissez le style de la balise span via la classe et définissez-la comme élément de niveau bloc. 5. Utilisez l'attribut transform et utilisez rotate pour définir la rotation du span à un angle spécifié.
 Comment faire pivoter et retourner des images en utilisant PHP
Aug 25, 2023 am 10:42 AM
Comment faire pivoter et retourner des images en utilisant PHP
Aug 25, 2023 am 10:42 AM
Comment utiliser PHP pour faire pivoter et retourner des images Dans le développement de sites Web ou d'applications, vous rencontrez souvent le besoin de faire pivoter et retourner des images. PHP, en tant que puissant langage de script côté serveur, offre diverses façons de traiter les images. Dans cet article, nous apprendrons comment faire pivoter et retourner des images à l'aide de PHP, ainsi que des exemples de code. 1. Utilisez la bibliothèque GD La bibliothèque GD est l'une des bibliothèques de traitement d'images les plus couramment utilisées en PHP. Avec la bibliothèque GD, nous pouvons facilement faire pivoter et retourner les images. Installez la bibliothèque GD Tout d'abord, nous devons nous assurer que G






