Comment écrire un programme d'interface en Golang
Comment utiliser Go pour écrire des programmes d'interface
Introduction
Go est un langage de programmation populaire principalement utilisé pour le développement côté serveur. Cependant, Go prend également en charge l'utilisation de bibliothèques tierces pour créer des programmes dotés d'interfaces utilisateur graphiques (GUI). Cet article explique comment utiliser Go pour écrire des programmes d'interface.
Étape 1 : Choisissez une bibliothèque GUI
Tout d'abord, vous devez choisir une bibliothèque pour créer une interface graphique. Les bibliothèques GUI populaires disponibles dans Go incluent :
- [GoGi](https://github.com/go-kirin/go-kirin)
- [Fyne](https://github.com/fyne-io/ fyne )
- [Glui](https://github.com/AllenDang/glui)
Étape 2 : Installer la bibliothèque
Utilisez le système de modules Go pour installer les bibliothèques GUI requises :
<code>go mod tidy</code>
Étape 3 : Créer une fenêtre
Ensuite, créez la fenêtre à l'aide de la bibliothèque GUI de votre choix :
Exemple GoGi :
import (
"github.com/go-kirin/go-kirin"
)
func main() {
win := kirin.NewWindow("Hello World", 600, 400)
win.Show()
win.Run()
}Exemple Fyne :
import (
"github.com/fyne-io/fyne"
)
func main() {
app := fyne.NewApp("Hello World")
app.SetIcon(resourceAppIconPng)
w := app.NewWindow("Hello World")
w.Resize(fyne.Size{Width: 600, Height: 400})
w.ShowAndRun()
}Étape 4 : Ajouter des contrôles
Ensuite, ajoutez des contrôles à la fenêtre, tels que des boutons, des étiquettes et des zones de saisie de texte :
Exemple GoGi :
func main() {
...
button := kirin.NewButton("Click Me")
label := kirin.NewLabel("Hello, World!")
edit := kirin.NewTextBox()
win.SetChild(kirin.Stack().AddChildren(button, label, edit))
...
}Exemple Fyne :
func main() {
...
button := fyne.NewButton("Click Me")
label := fyne.NewLabel("Hello, World!")
edit := fyne.NewEntry()
w.SetContent(fyne.Container.NewVBox(button, label, edit))
...
}Étape 5 : Gestion des événements
Enfin, vous pouvez gérer les événements utilisateur tels que les clics sur des boutons ou la saisie de texte :
Exemple GoGi :
func main() {
...
button.OnClicked(func(e *kirin.MouseEvent) {
label.SetText("Clicked!")
})
...
}Exemple Fyne :
func main() {
...
button.OnTapped = func() {
label.SetText("Clicked!")
}
...
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment installer Deepseek
Feb 19, 2025 pm 05:48 PM
Comment installer Deepseek
Feb 19, 2025 pm 05:48 PM
Il existe de nombreuses façons d'installer Deepseek, notamment: Compiler à partir de Source (pour les développeurs expérimentés) en utilisant des packages précompilés (pour les utilisateurs de Windows) à l'aide de conteneurs Docker (pour le plus pratique, pas besoin de s'inquiéter de la compatibilité), quelle que soit la méthode que vous choisissez, veuillez lire Les documents officiels documentent soigneusement et les préparent pleinement à éviter des problèmes inutiles.
 Résumé des FAQ pour une utilisation profonde
Feb 19, 2025 pm 03:45 PM
Résumé des FAQ pour une utilisation profonde
Feb 19, 2025 pm 03:45 PM
Deepseekai Tool User Guide et FAQ Deepseek est un puissant outil intelligent AI. FAQ: La différence entre les différentes méthodes d'accès: il n'y a pas de différence de fonction entre la version Web, la version de l'application et les appels API, et l'application n'est qu'un wrapper pour la version Web. Le déploiement local utilise un modèle de distillation, qui est légèrement inférieur à la version complète de Deepseek-R1, mais le modèle 32 bits a théoriquement une capacité de version complète de 90%. Qu'est-ce qu'une taverne? SillyTavern est une interface frontale qui nécessite d'appeler le modèle AI via l'API ou le olllama. Qu'est-ce que la limite de rupture
 ANBI App Office Télécharger V2.96.2 Dernière version Installation de la version Android officielle de l'ANBI
Mar 04, 2025 pm 01:06 PM
ANBI App Office Télécharger V2.96.2 Dernière version Installation de la version Android officielle de l'ANBI
Mar 04, 2025 pm 01:06 PM
Les étapes d'installation officielles de l'application Binance: Android doit visiter le site officiel pour trouver le lien de téléchargement, choisissez la version Android pour télécharger et installer; iOS recherche "Binance" sur l'App Store. Tous devraient prêter attention à l'accord par le biais des canaux officiels.
 Quels sont les fonds de fiducie de cryptage en niveaux de gris?
Mar 05, 2025 pm 12:33 PM
Quels sont les fonds de fiducie de cryptage en niveaux de gris?
Mar 05, 2025 pm 12:33 PM
Investissement en niveaux de gris: le canal des investisseurs institutionnels pour entrer sur le marché des crypto-monnaies. La société a lancé plusieurs fiducies cryptographiques, ce qui a attiré une attention généralisée, mais l'impact de ces fonds sur les prix des jetons varie considérablement. Cet article présentera en détail certains des principaux fonds de fiducie de crypto de Graycale. Grayscale Major Crypto Trust Funds disponibles dans un investissement GrayScale GRAYS (fondée par DigitalCurrencyGroup en 2013) gère une variété de fonds fiduciaires d'actifs cryptographiques, fournissant des investisseurs institutionnels et des particuliers élevés avec des canaux d'investissement conformes. Ses principaux fonds comprennent: ZCash (Zec), Sol,
 Alors que les principaux marchands entrent sur le marché de la cryptographie, quel impact sur les titres de château auront-ils sur l'industrie?
Mar 04, 2025 pm 08:03 PM
Alors que les principaux marchands entrent sur le marché de la cryptographie, quel impact sur les titres de château auront-ils sur l'industrie?
Mar 04, 2025 pm 08:03 PM
L'entrée des principaux acteurs du marché Castle Securities dans Bitcoin Market Maker est un symbole de la maturité du marché Bitcoin et une étape clé pour les forces financières traditionnelles pour concurrencer le pouvoir de tarification des actifs. Le 25 février, selon Bloomberg, Citadel Securities cherche à devenir un fournisseur de liquidité pour les crypto-monnaies. La société vise à rejoindre la liste des fabricants de marché sur divers échanges, y compris les échanges exploités par CoinbaseGlobal, Binanceholdings et Crypto.com, ont déclaré des personnes familières avec l'affaire. Une fois approuvé par l'échange, la société prévoyait initialement de créer une équipe de fabricants de marchés en dehors des États-Unis. Ce mouvement n'est pas seulement un signe
 Delphi Digital: Comment changer la nouvelle économie d'IA en analysant la nouvelle architecture Elizaos V2?
Mar 04, 2025 pm 07:00 PM
Delphi Digital: Comment changer la nouvelle économie d'IA en analysant la nouvelle architecture Elizaos V2?
Mar 04, 2025 pm 07:00 PM
ElizaOSV2: L'autonomisation de l'IA et de la direction de la nouvelle économie de WEB3. Cet article plongera dans les principales innovations d'ElizaOSV2 et comment elle façonne une économie future axée sur l'IA. Automatisation de l'IA: Aller exploiter indépendamment Elizaos était à l'origine un cadre d'IA axé sur l'automatisation Web3. La version V1 permet à l'IA d'interagir avec les contrats intelligents et les données de la blockchain, tandis que la version V2 atteint des améliorations de performances significatives. Au lieu d'exécuter simplement des instructions simples, l'IA peut gérer indépendamment les workflows, exploiter des affaires et développer des stratégies financières. Mise à niveau de l'architecture: amélioré un
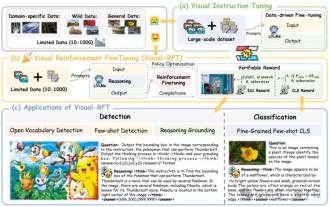
 Dépassant considérablement la SFT, le secret derrière O1 / Deepseek-R1 peut également être utilisé dans les grands modèles multimodaux
Mar 12, 2025 pm 01:03 PM
Dépassant considérablement la SFT, le secret derrière O1 / Deepseek-R1 peut également être utilisé dans les grands modèles multimodaux
Mar 12, 2025 pm 01:03 PM
Des chercheurs de l'Université de Shanghai Jiaotong, de Shanghai Ailab et de l'Université chinoise de Hong Kong ont lancé le projet open source Visual-RFT (visual d'amélioration), qui ne nécessite qu'une petite quantité de données pour améliorer considérablement les performances du gros modèle de langage visuel (LVLM). Visual-RFT combine intelligemment l'approche d'apprentissage en renforcement basée sur les règles de Deepseek-R1 avec le paradigme de relâchement de renforcement d'OpenAI (RFT), prolongeant avec succès cette approche du champ de texte au champ visuel. En concevant les récompenses de règles correspondantes pour des tâches telles que la sous-catégorisation visuelle et la détection d'objets, Visual-RFT surmonte les limites de la méthode Deepseek-R1 limitée au texte, au raisonnement mathématique et à d'autres domaines, fournissant une nouvelle façon de formation LVLM. Vis
 Bitwise: les entreprises achètent un bitcoin une grande tendance négligée
Mar 05, 2025 pm 02:42 PM
Bitwise: les entreprises achètent un bitcoin une grande tendance négligée
Mar 05, 2025 pm 02:42 PM
Observation hebdomadaire: les entreprises thésaurisation du Bitcoin - un changement de brassage que je souligne souvent certaines tendances du marché négligées dans des mémos hebdomadaires. Le mouvement de Microstrategy est un exemple brutal. Beaucoup de gens peuvent dire: "Microstrategy et Michaelsaylor sont déjà bien connus, à quoi allez-vous faire attention?" Cette vue est unilatérale. Des recherches approfondies sur l'adoption du bitcoin en tant qu'actif de réserve au cours des derniers mois montrent qu'il ne s'agit pas d'un cas isolé, mais d'une tendance majeure qui émerge. Je prédis qu'au cours des 12 à 18 prochains mois, des centaines d'entreprises suivront le pas et achèteront de grandes quantités de Bitcoin






