Photoshop设计制作一轮梦幻的逆光蓝色弯月
月亮看上去非常简单,制作的时候却不简单。因为不仅只有月亮,还需要用云彩底色来衬托月亮,局部还需要增加一些小星光和光斑来增加梦幻效果
月亮看上去非常简单,制作的时候却不简单。因为不仅只有月亮,还需要用云彩底色来衬托月亮,局部还需要增加一些小星光和光斑来增加梦幻效果。
最终效果
1、新建一个1000 * 750像素,分辨率为72的画布,背景填充暗蓝色:#00142D。 
<图1>
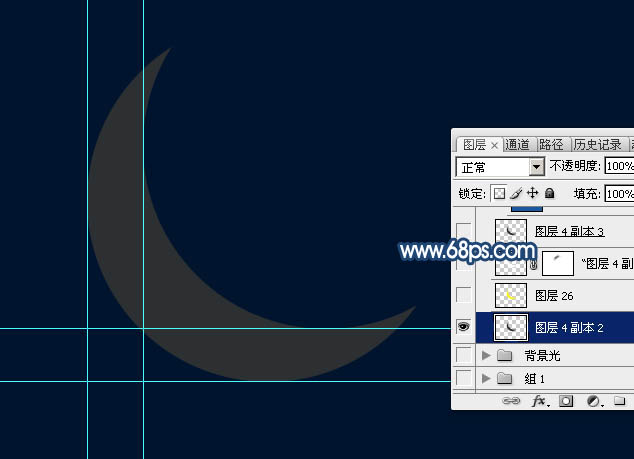
2、新建一个组,命名为“月亮”,然后在组里新建一个图层。 
<图2>
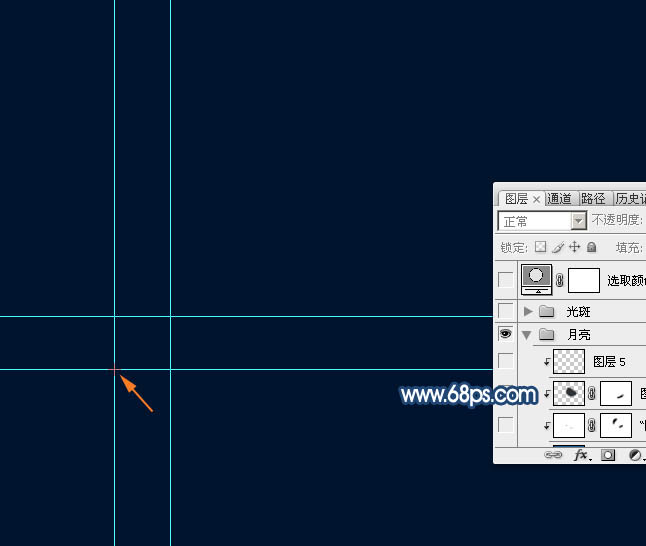
3、按Ctrl + R 调出标尺,然后拉两组相交的参考线,如下图。 
<图3>
4、选择椭圆选框工具,以第一个交点为起点,按住Shift键拉一个正圆选区,过程如图4,5。 
<图4> 
<图5>
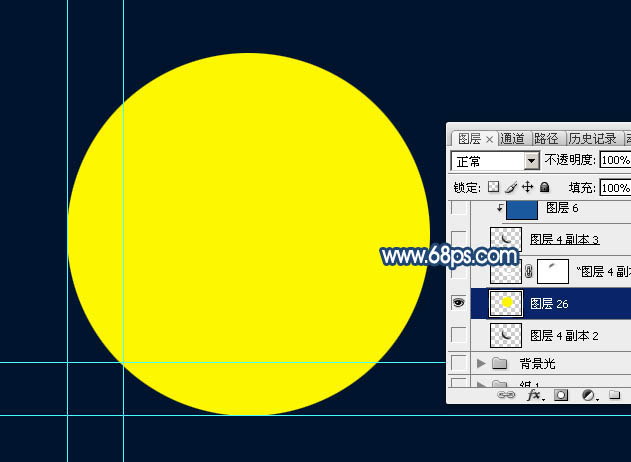
5、用油漆桶工具把选区填充一种鲜艳的颜色,取消选区后如下图。 
<图6>
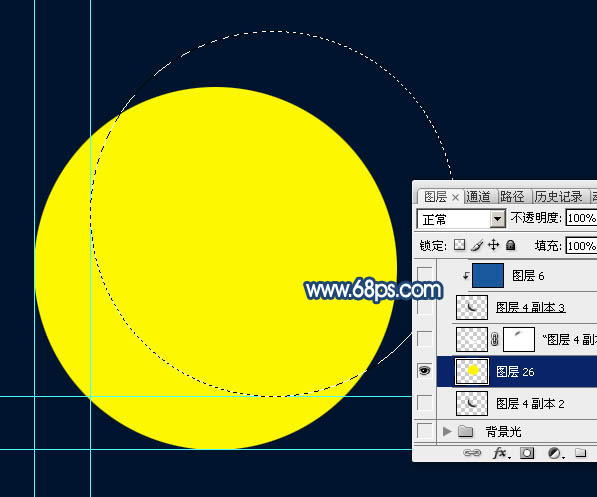
6、以第二个交点为起点,按住Shift键拉出一个稍小的正圆选区,如图7,8。 
<图7> 
<图8>
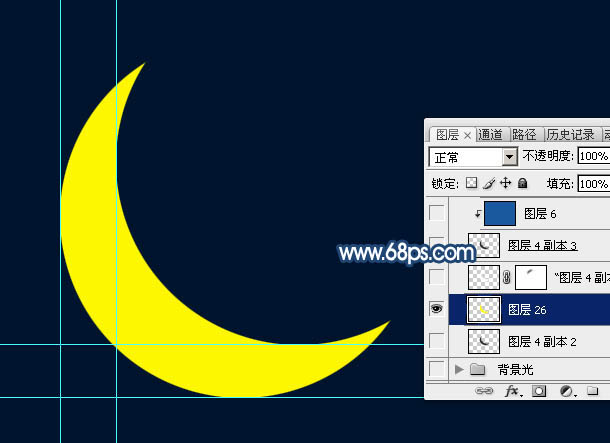
7、按Delete键删除,取消选区后得到初步的弯月效果。 
<图9>
8、锁定图层像素区域,把月亮填充背景相同的颜色,如下图。 
<图10>
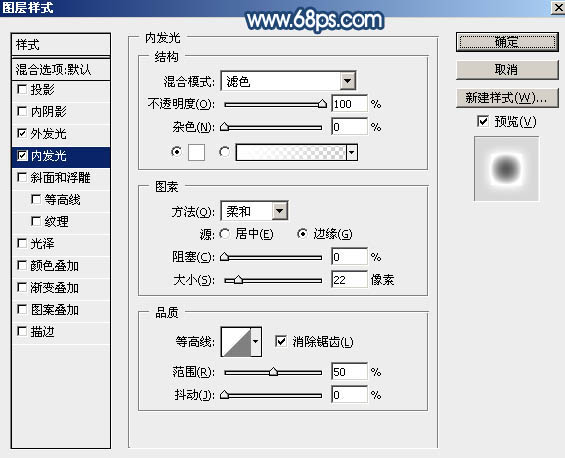
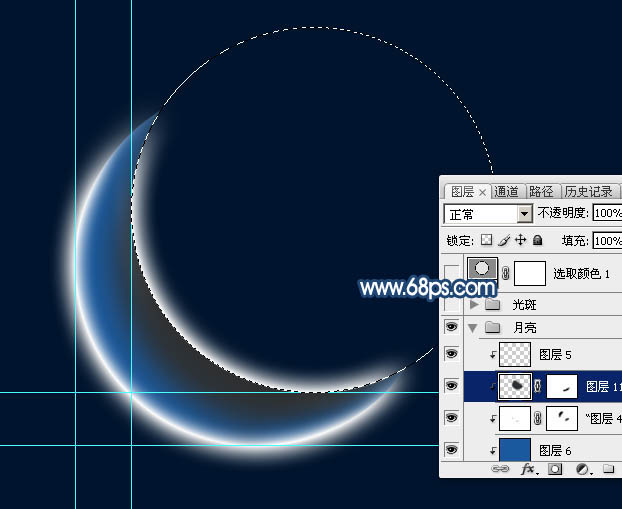
9、双击图层面板月亮缩略图载入图层样式,设置外发光,内发光,参数及效果如下图。 
<图11> 
<图12> 
<图13>
10、选择菜单:图层 > 图层样式 > 创建图层,这样把外发光及内发光效果都转为图层,其中内发光为剪切蒙版状态。 
<图14>
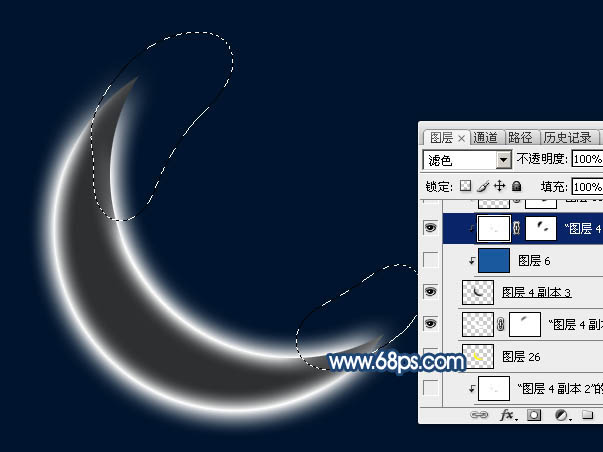
11、给内发光图层添加图层蒙版,用透明度较低的柔边黑色画笔把月亮两端过渡涂抹出来,如下图。 
<图15>
12、给外发光图层添加图层蒙版,用黑色画笔把顶部的过渡涂出来,如下图。 
<图16>
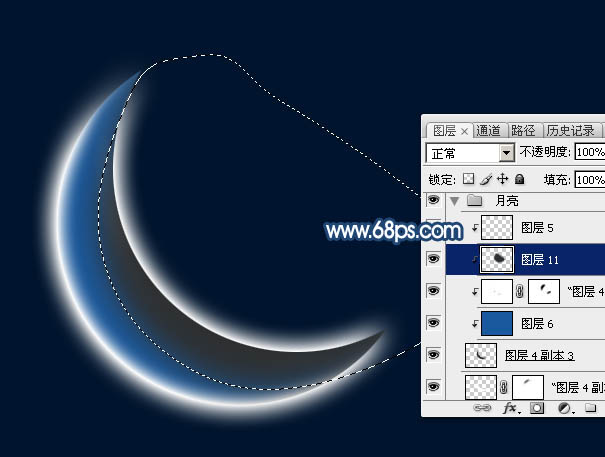
13、在月亮图层上面新建一个图层,填充蓝色:#1A599D,如下图。 
<图17>
14、在组的最上面新建一个图层,按Ctrl + Alt + G 创建剪切蒙版,用钢笔勾出下图所示的选区,羽化15个像素后填充暗蓝色:#2D3032。 
<图18>
15、取消选区后添加图层蒙版,用黑色画笔把底部过渡擦出来,如下图。 
<图19>
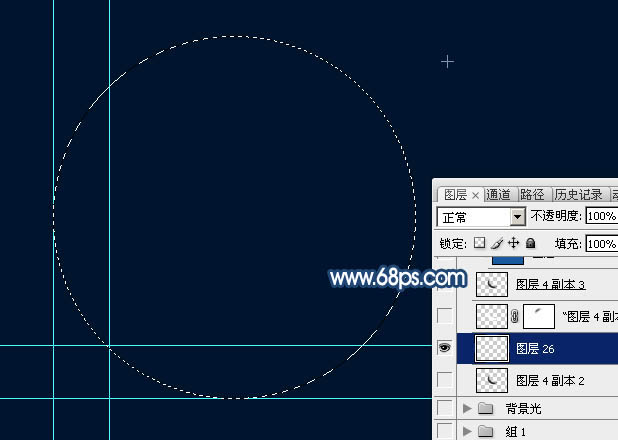
16、用椭圆选框工具拉出下图所示的正圆选区,然后按Ctrl + Shift + I 反选。 
<图20>

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer un effet fluorescent bleu dans PS
Feb 27, 2024 pm 12:55 PM
Comment créer un effet fluorescent bleu dans PS
Feb 27, 2024 pm 12:55 PM
L'éditeur de ce site vous propose ce tutoriel pour vous emmener dans le monde merveilleux de Photoshop et apprendre à créer un charmant effet bleu fluorescent. Que vous soyez nouveau sur Photoshop ou utilisateur expérimenté, vous pourrez trouver de l'inspiration et des conseils pratiques dans ce tutoriel. Alors, comment créer l'effet fluorescent bleu dans PS ? Ce guide tutoriel vous donnera une introduction détaillée, j'espère qu'il pourra vous aider. Étapes de la méthode de production de l'effet de fluorescence bleue PS effet final : 1. Ajustez la luminosité de l'image. 2. Ajoutez des courbes pour ajuster le contraste global clair et sombre de l’image. 3. Utilisez un stylo pour accrocher les « bandes de bord » des chaussures. 4. Après avoir découpé, créez une sélection et remplissez-la de blanc. 5. Sélectionnez l'outil de flou et floutez la partie blanche accrochée. 5. Utilisez un stylo pour marquer les lacets
 Que dois-je faire si le nom du fichier devient bleu dans le système Win7 ?
Jul 20, 2023 pm 11:57 PM
Que dois-je faire si le nom du fichier devient bleu dans le système Win7 ?
Jul 20, 2023 pm 11:57 PM
Que dois-je faire si le nom du fichier devient bleu dans le système Win7 ? Le système Win7 est actuellement le système Windows le plus populaire. Il a une très longue histoire de développement et est profondément apprécié des utilisateurs. Cependant, le système Win7 a également des problèmes, grands et petits. Lorsque de nombreux amis utilisent le système Win7, ils constateront que les noms de fichiers sur l'ordinateur deviennent bleus et que les autres dossiers nouvellement créés deviennent également bleus. et comment le résoudre ? Ci-dessous, l'éditeur vous proposera une méthode pour restaurer le nom du fichier système win7 en bleu. Méthode de récupération du nom de fichier système Win7 devenant bleu 1. Tout d'abord, cliquez avec le bouton droit sur le disque avec le nom de fichier bleu et ouvrez les propriétés. 2. Recherchez l'option permettant de compresser ce lecteur pour économiser de l'espace disque dans la fenêtre des propriétés et supprimez-le.
 Fantasy New Liaozhai, sur quoi s'appuient-ils pour retrouver la confiance des anciens joueurs ?
Mar 15, 2024 pm 08:55 PM
Fantasy New Liaozhai, sur quoi s'appuient-ils pour retrouver la confiance des anciens joueurs ?
Mar 15, 2024 pm 08:55 PM
En parlant de "Fantasy Liaozhai", je pense que certains anciens joueurs le connaissent peut-être. En tant que jeu en ligne au tour par tour vétéran, il a connu des hauts et des bas au cours de ses plus de dix années d'activité, mais il tient toujours bon et est devenu une génération de « Roi du Destin ». Après avoir fonctionné si longtemps, quelle méthode l'équipe officielle utilise-t-elle pour garder le jeu « éternellement jeune » ? Ensuite, l'éditeur vous emmènera révéler les secrets et voir comment "Fantasy Liaozhai" permet aux anciens joueurs de reprendre confiance dans le jeu ! Aucun succès ne peut être obtenu du jour au lendemain. La qualité des produits de jeu est la base et le cœur du fonctionnement des jeux. Au cours des dix dernières années, l'équipe s'est engagée à maintenir la stabilité des serveurs de jeu, à développer de nouveaux systèmes et un nouveau gameplay, à concevoir de nouvelles apparences et de nouveaux accessoires, à prêter attention aux taux de rétention des utilisateurs, etc. "Fantasy Liaozhai" a également évolué de un jeu au tour par tour
 Le jeu au tour par tour auquel je jouais quand j'étais enfant est toujours d'actualité et ouvre même une nouvelle zone ?
Mar 16, 2024 am 08:49 AM
Le jeu au tour par tour auquel je jouais quand j'étais enfant est toujours d'actualité et ouvre même une nouvelle zone ?
Mar 16, 2024 am 08:49 AM
Quand j'étais enfant, lorsque ma famille a acheté un ordinateur pour la première fois, je suis tombé sur un jeu en ligne appelé "Fantasy Liaozhai". Le style de peinture exquis et charmant, les animaux naïfs, les montures colorées et les scènes de bataille magnifiques et cool étaient tous dans mon jeu. . Une profonde impression a été faite dans mon esprit. Mais au fil du temps, "Fantasy Liaozhai" est également oublié dans le coin du couloir de la mémoire avec ma jeunesse. Comme chacun le sait, plus de dix ans se sont écoulés, et j'ai repris contact avec ce jeu par hasard. Je ne m'attendais pas à ce qu'il soit toujours là, et qu'il ouvre même un nouvel espace ? Tout d’un coup, ma mémoire m’est revenue. De nombreux camarades qui ont combattu ensemble ont pris leur retraite, mais certains conservent encore leur poste. C'est de retour, tout est de retour ! J'ai déjà entendu dire que l'opération visait aussi cette fois à ouvrir un nouveau quartier.
 Nous sommes déjà en 2024, est-ce que quelqu'un se souvient encore de ce jeu en ligne au tour par tour ultra classique ?
Mar 23, 2024 pm 01:41 PM
Nous sommes déjà en 2024, est-ce que quelqu'un se souvient encore de ce jeu en ligne au tour par tour ultra classique ?
Mar 23, 2024 pm 01:41 PM
Le 25 mars 2011, un MMORPG au tour par tour avec un style de peinture exquis et un gameplay convivial est apparu à tous. Il s'agit de "Fantasy Liaozhai", une version Q du type de culture fantastique au tour par tour en 2D adaptée du célèbre roman "Strange Stories from". un jeu en ligne "un studio chinois". Grâce au cadre de cinq sectes principales, le jeu combine le système de gangs, le système de stalles, le système PK et d'autres systèmes spéciaux, afin que les joueurs puissent construire des équipements, créer des gangs, installer des stands et ouvrir des magasins dans le jeu. On peut dire qu'il s'agit de combat ou de gestion simulée, son gameplay est diversifié, la difficulté est modérée et il convient aussi bien aux petits qu'aux moins jeunes. Au fil du temps, "Fantasy Liaozhai", comme la plupart des jeux de la même période, a progressivement disparu de la vue du public. Avec l’essor des jeux MOBA, de nombreuses personnes ont commencé à croire à tort que les jeux au tour par tour étaient devenus la révolution de l’époque. mais,
 Mar 22, 2024 pm 12:40 PM
Mar 22, 2024 pm 12:40 PM
Voulez-vous devenir un héros qui sauve tous les êtres sensibles du monde du jeu ? Voulez-vous devenir célèbre dans une bataille et dominer ? Dans le jeu "Fantasy Liaozhai", il y a un gameplay très intéressant : le défi mondial BOSS. Les joueurs peuvent faire équipe avec leurs coéquipiers pour vaincre les BOSS mondiaux du monde entier et obtenir de riches récompenses et réalisations de combat. Dans la nouvelle zone à venir, nous lancerons un nouveau gameplay : le défi mondial BOSS en solo ! Qu'est-ce qu'un défi de boss mondial en solo ? Comme son nom l'indique, les joueurs battent d'abord le puissant BOSS mondial dans un mode sans équipe, accumulent des points en fonction de la situation de combat et se classent pour leur gang. Bien entendu, les récompenses seront plus généreuses qu’en mode multijoueur ! Non seulement vous pouvez obtenir les récompenses régulières du World BOSS, mais vous pouvez également obtenir des récompenses spéciales.
 Ravivez un classique ! La nouvelle zone du jeu en ligne au tour par tour 'Fantasy Liaozhai' est sur le point d'ouvrir !
Mar 20, 2024 pm 08:30 PM
Ravivez un classique ! La nouvelle zone du jeu en ligne au tour par tour 'Fantasy Liaozhai' est sur le point d'ouvrir !
Mar 20, 2024 pm 08:30 PM
"Fantasy Liaozhai" est un jeu en ligne de culture fantastique au tour par tour en 2D version Q sorti en 2011. Après 13 ans de turbulences, "Fantasy Liaozhai" conserve toujours les graphismes et le gameplay classiques de son lancement, et a longtemps entretenu ses joueurs. Il n'y a pas d'engagement plus durable que la camaraderie, et "Fantasy Liaozhai" ne fonctionnera pas simplement sans changement. Non, le 28 mars 2024, ce jeu de 13 ans connaîtra une nouvelle jeunesse, et le nouveau quartier connaîtra ce jour-là une grande ouverture ! Dans ce nouvel événement de réservation de zone, l'officiel attend avec la plus grande sincérité le retour de chaque joueur. Ensuite, laissez l'éditeur vous montrer quels avantages de retour sont disponibles ! Avantages de connexion : Après vous être connecté pendant 7 jours consécutifs, vous pouvez obtenir des récompenses sur la page de la zone spéciale et dans le jeu.
 Le compte à rebours vers le nouveau serveur du jeu en ligne classique au tour par tour 'Fantasy Liaozhai' a commencé, et l'événement de chasse au trésor dans le monde des fées vous attend !
Mar 15, 2024 pm 12:55 PM
Le compte à rebours vers le nouveau serveur du jeu en ligne classique au tour par tour 'Fantasy Liaozhai' a commencé, et l'événement de chasse au trésor dans le monde des fées vous attend !
Mar 15, 2024 pm 12:55 PM
Créée conjointement par Daqian Interactive Entertainment et Qilin Games, la version Q classique du jeu en ligne à tour de rôle "Dream Liaozhai" est désormais disponible à la réservation dans la nouvelle zone sans suppression, et nous renouvellerons notre relation avec vous en mars. L'équipe d'exploitation absorbe les avis et les suggestions des joueurs, innove dans les multiples méthodes de jeu du jeu, exploite la version officielle, recherche des joueurs expérimentés et planifie conjointement le contenu de la version. Venez sur le site officiel pour nous rejoindre ! Heure de l'activité : de 18h00 à 23h00 chaque jour, vous pouvez effectuer une tâche de garde et deux tâches de vol de trésors chaque jour. Exigences de l'activité : les individus et les équipes peuvent participer et le niveau du joueur doit être ≥71. Description de l'activité : 1. Il existe deux types de chasse au trésor dans le monde des fées : les tâches de garde et les tâches de vol de trésors. Les deux tâches peuvent être accomplies une fois par jour et la tâche de vol de trésors peut être accomplie deux fois par jour. jour. 2. La mission de chasse au trésor dans le monde des fées se déroule à Jinlingru






