
这篇教程是向脚本之家的朋友介绍Photoshop制作个性立体感的照片边框效果,希望大家喜欢!
先看看效果图

下面是教程

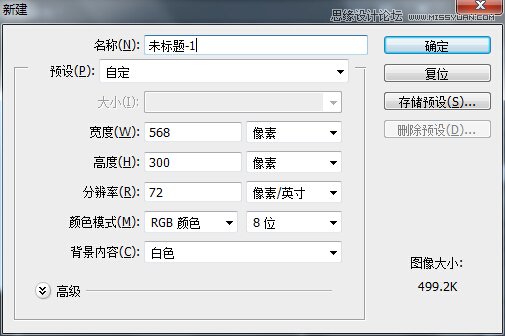
a.首页新建一个画布,画布大小随你,我的是568*300PX,标题名可以随你或不填等下保存时再取也一样。

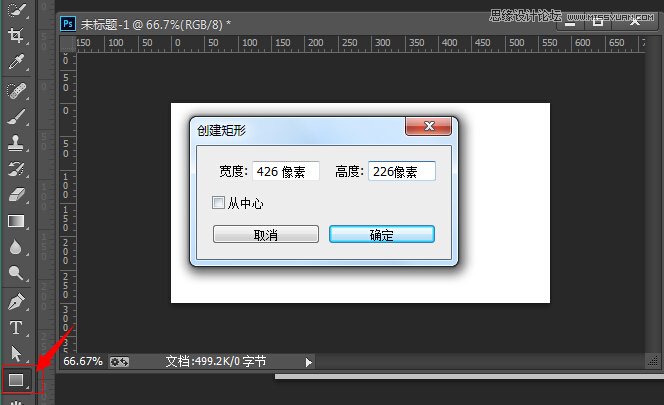
B.选择矩形工具在画布中央点一下。就会弹出如上图所示:画一个426*226的矩形。也可以随手绘制。

C.画出来以后可以移动画布正中央。

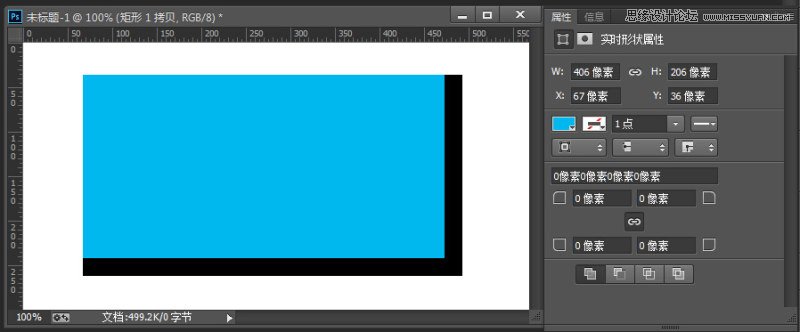
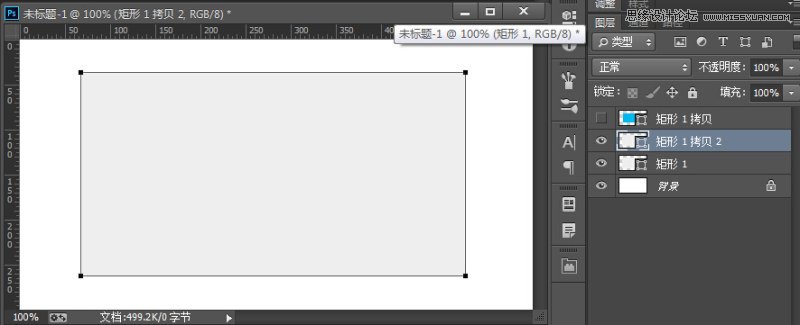
D.然后复制一层,在属性栏把W:宽改成406PX,H:高改成206PX,然后填充蓝色,或你喜欢的颜色。
然后全部居中对齐。把蓝色图层眼睛关闭

E.把黑色图层改成灰色(或你喜欢的颜色)然后再复制一层。

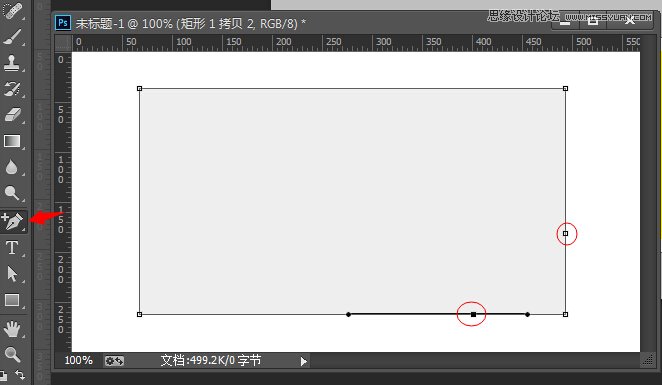
F.选择钢笔添加节点工具在上图所示的位置添加两个点。使其与右下角点形成三角形。位置自己把握一下。

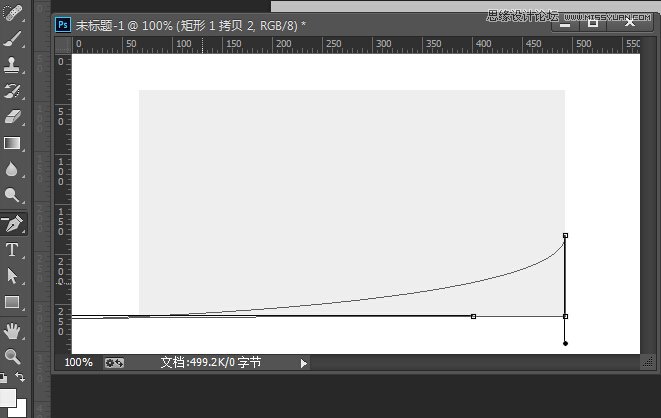
G.然后选择钢笔减去工具把多余的节点删除,

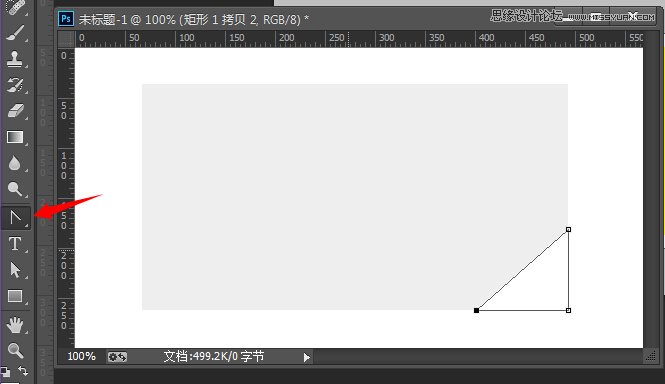
H.选择钢笔下的边角调节工具点击各个节点,使其变成直线。得到一个三角形,然后填充白色,这几部主要是为了画出一个三角形。

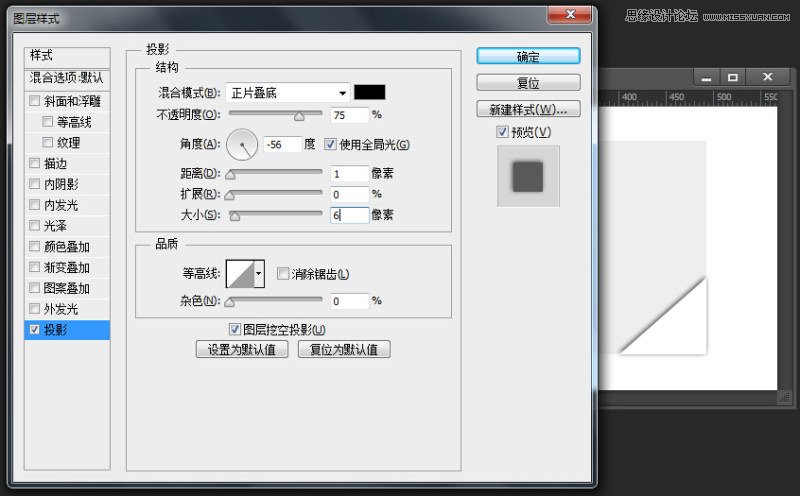
I.为三角形添加投影效果如上图所示,

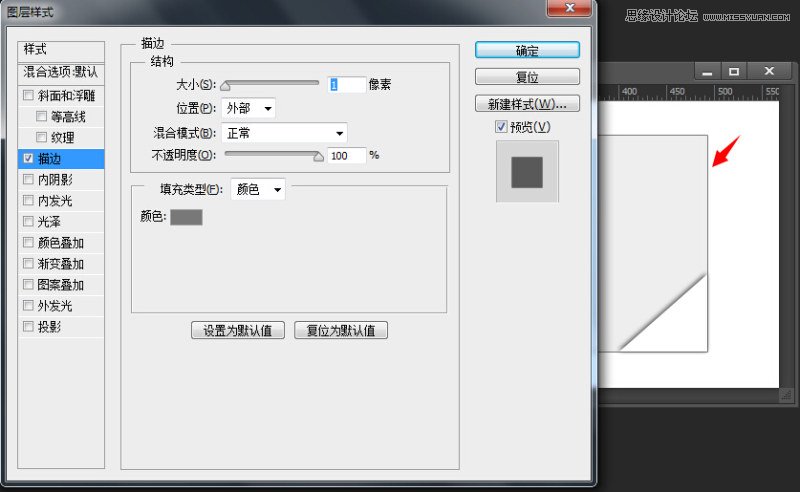
J:然后选择下面最大的矩形1添加描边效果,如上图所示

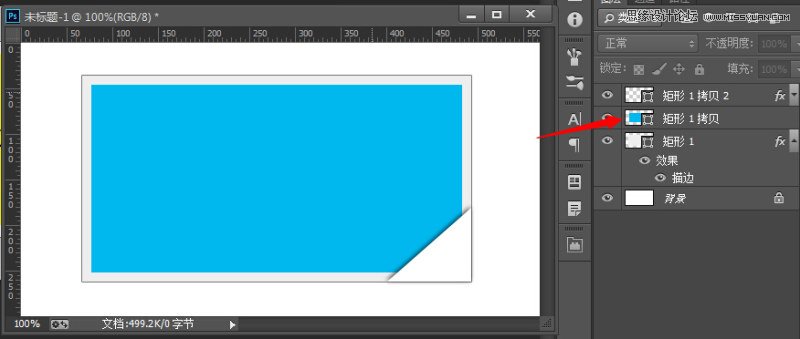
K.然后打开蓝色眼睛让其显示,并向下移动一层,使其在三角形下方,灰色矩形1上方。

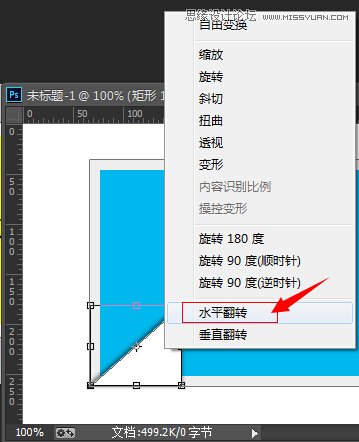
L.然后再把三角形移到左侧,CTRL+T变形右击水平翻转,然后观看效果好像有点不对,左边会多出来一些阴影效果,所以我们需要把外面多余的给去掉,只保留三角形最长的边上的阴影效果。

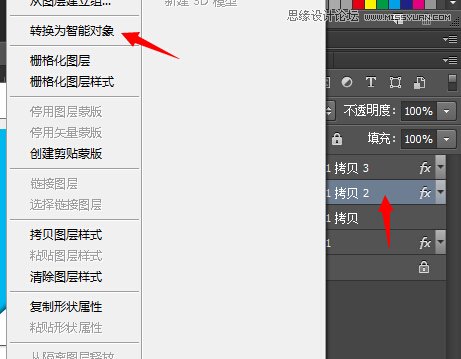
M.右击两张三角形使其转化为智能对像。

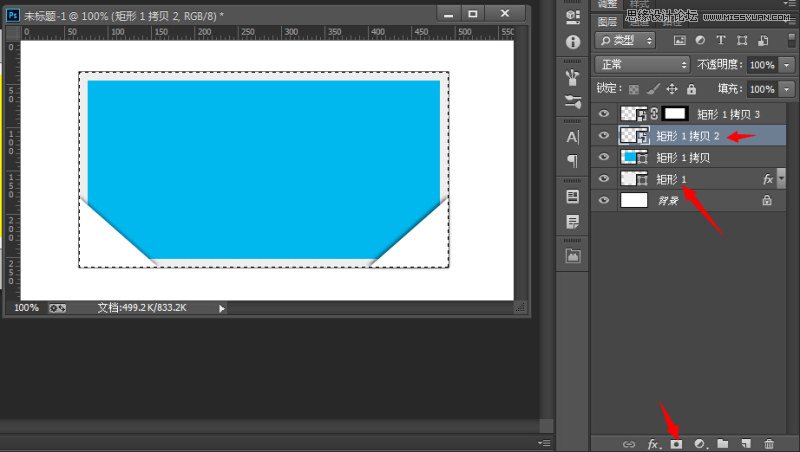
N.这里注意,1.首先按住CTRL键在矩形1上面点击,把矩形1载入选区,2.然后鼠标选择左边的三角形,3.点击最下面的添加图层蒙版。这样,也就是把边线外面的阴影蒙版去掉。

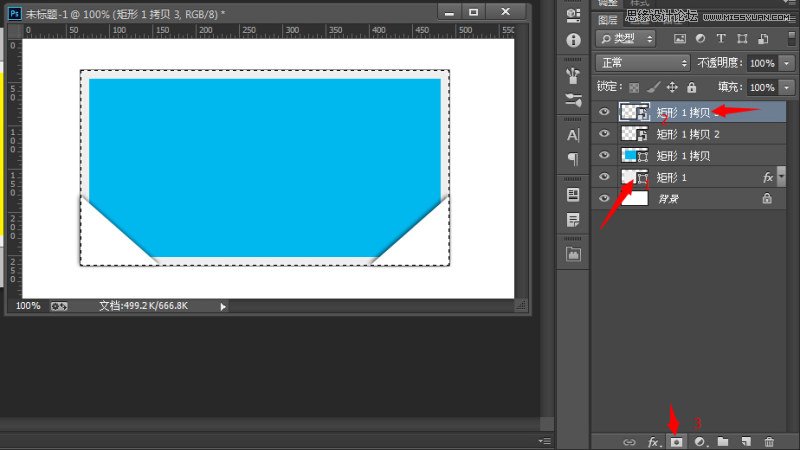
O.重复上面的把右边的三角形也添加图层蒙版,

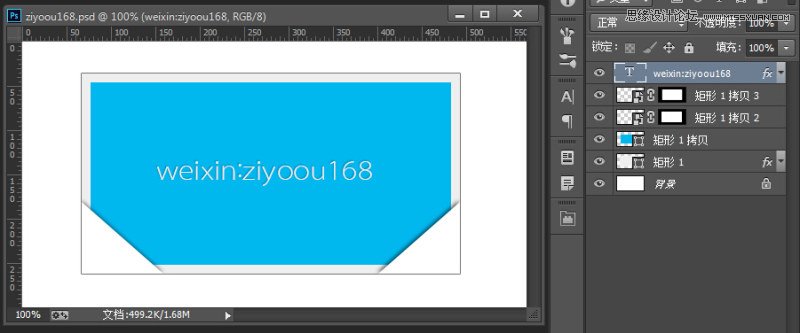
P.然后在画布中间输入您要的文字为其添加效果。

Q.好了这个效果就出来了,做得有点粗糙,主要是学习思路和方法。然后举一反三啊。
以上就是Photoshop制作个性立体感的照片边框效果教程,希望能对大家有所帮助!
 numéro de série Photoshop CS5
numéro de série Photoshop CS5
 Que dois-je faire si le disque temporaire ps est plein ?
Que dois-je faire si le disque temporaire ps est plein ?
 Comment ouvrir les autorisations de portée
Comment ouvrir les autorisations de portée
 Quels sont les frameworks Spring ?
Quels sont les frameworks Spring ?
 Quel est le rôle du serveur sip
Quel est le rôle du serveur sip
 Que comprennent les plateformes de commerce électronique ?
Que comprennent les plateformes de commerce électronique ?
 Quel est le codage utilisé à l'intérieur d'un ordinateur pour traiter les données et les instructions ?
Quel est le codage utilisé à l'intérieur d'un ordinateur pour traiter les données et les instructions ?
 Logiciel de système de gestion ERP gratuit
Logiciel de système de gestion ERP gratuit