
Vous êtes gêné par la palette de couleurs par défaut de l'éditeur VSCode ? L'éditeur PHP Youzi vous propose un tutoriel détaillé sur la modification des couleurs, vous guidant étape par étape pour créer une interface d'éditeur personnalisée. De la compréhension des paramètres de couleur à la personnalisation des schémas de couleurs, ce guide vous fournira des conseils complets.
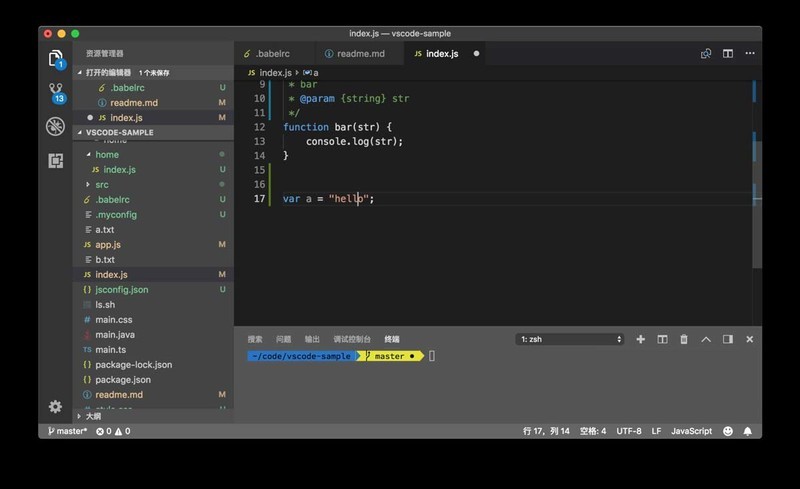
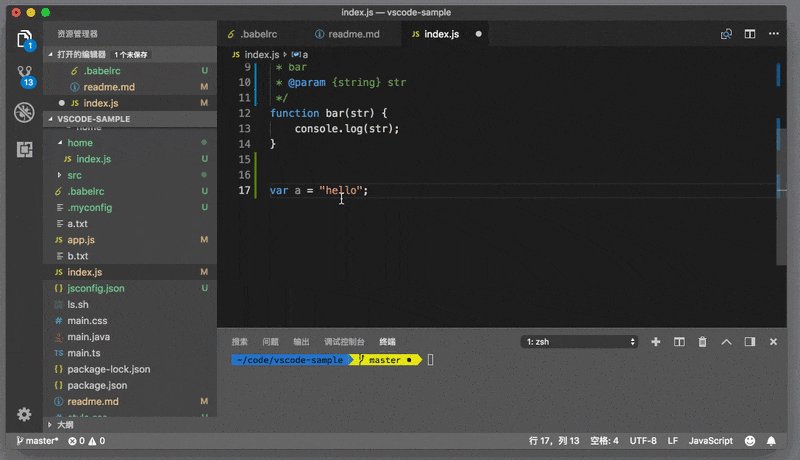
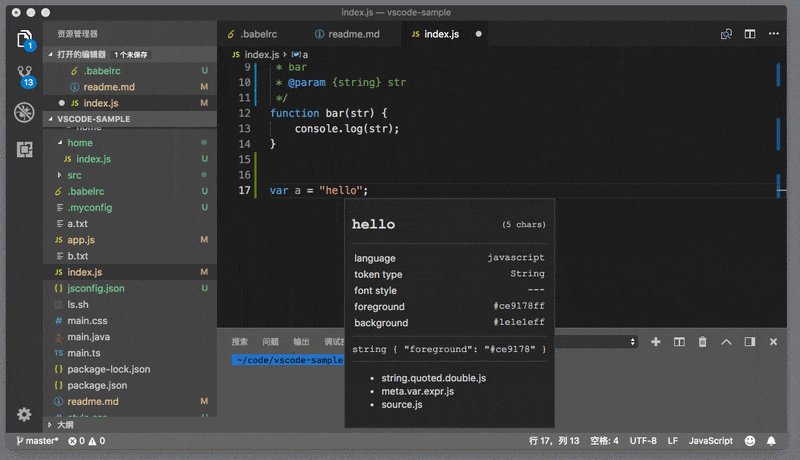
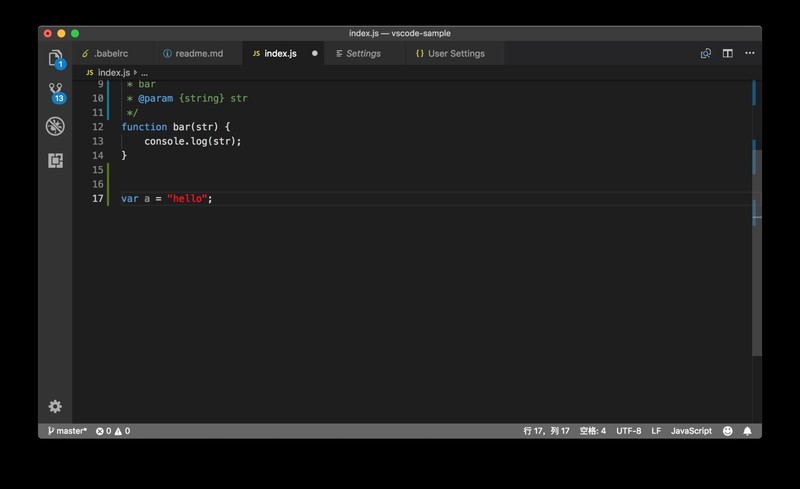
1. Tout d'abord, ce que vous devez faire est de savoir à quel type de base appartient le code que vous souhaitez modifier. Vous pouvez déplacer le curseur vers un morceau de code dont vous souhaitez modifier la couleur, par exemple en déplaçant le curseur vers une chaîne.

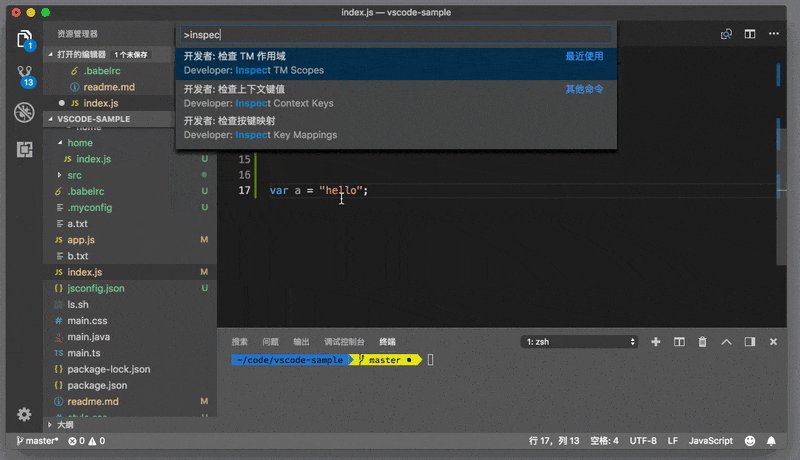
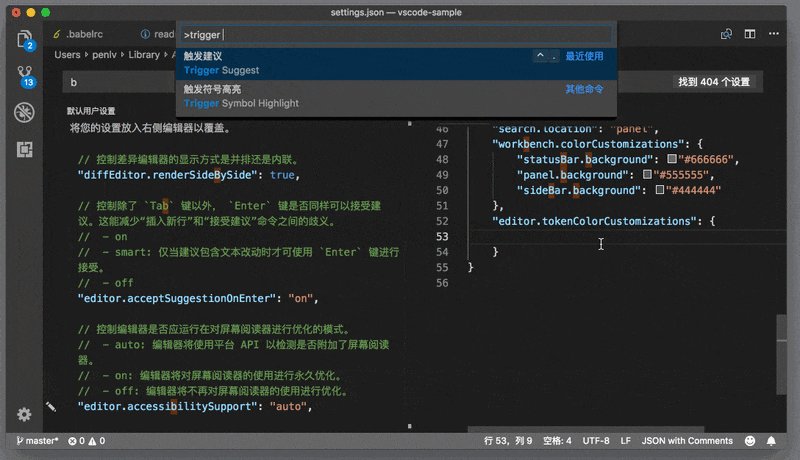
2. Ensuite, exécutez la commande [Inspect TM Scopes] dans le panneau de commande.

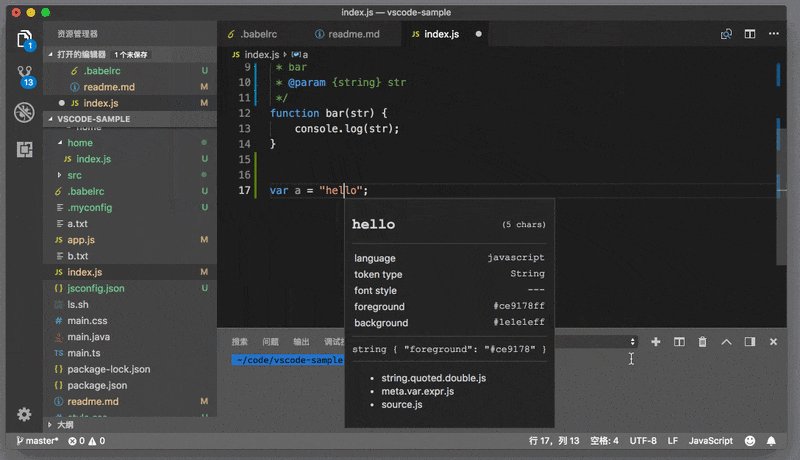
3. A ce moment, une nouvelle fenêtre flottante apparaît dans l'éditeur. Ce qui est présenté dans cette fenêtre est la langue, le type de syntaxe, la couleur actuelle et la couleur d'arrière-plan correspondant à l'extrait de code actuel.

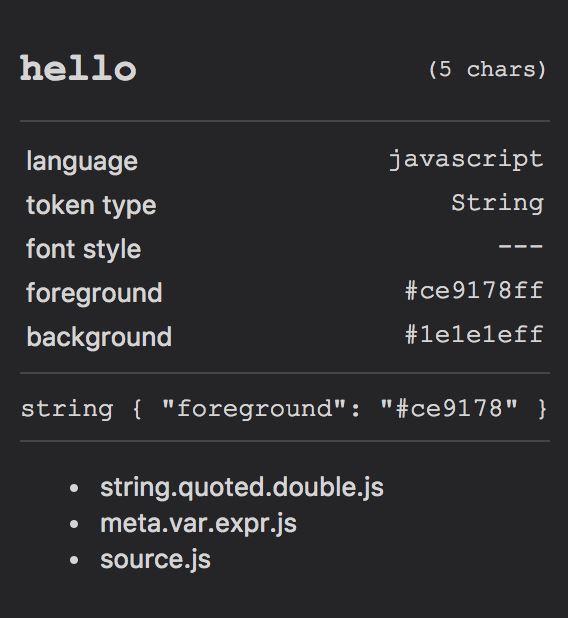
4. Par exemple, dans l'image ci-dessus, cette fenêtre affiche les informations suivantes :
Le token actuel est hello, et son type est String.
Sa couleur est #ce9178ff et la couleur de fond est #1e1e1eff.
Les portées de syntaxe auxquelles il appartient de l'intérieur vers l'extérieur sont string.quoted.double.js, meta.var.expr.js et source.js.
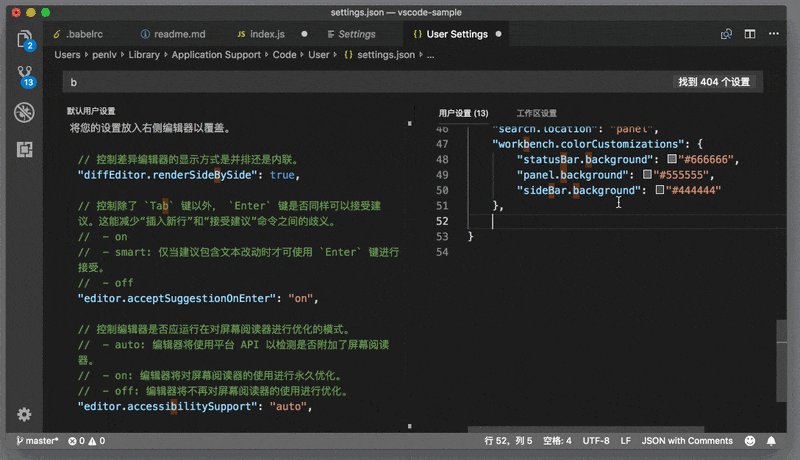
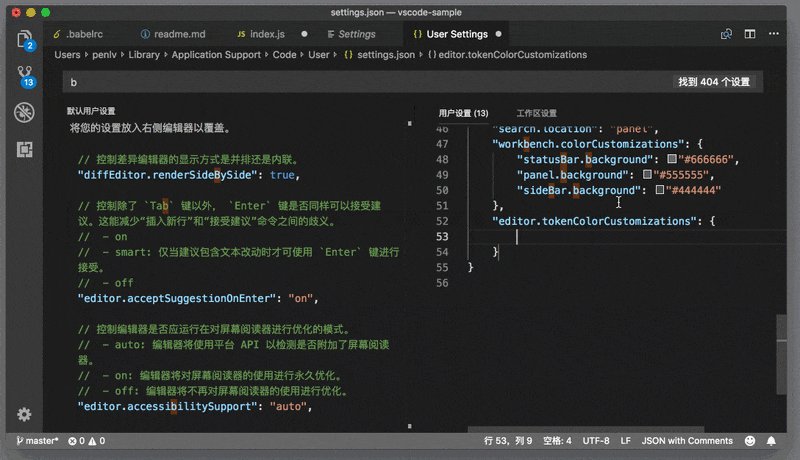
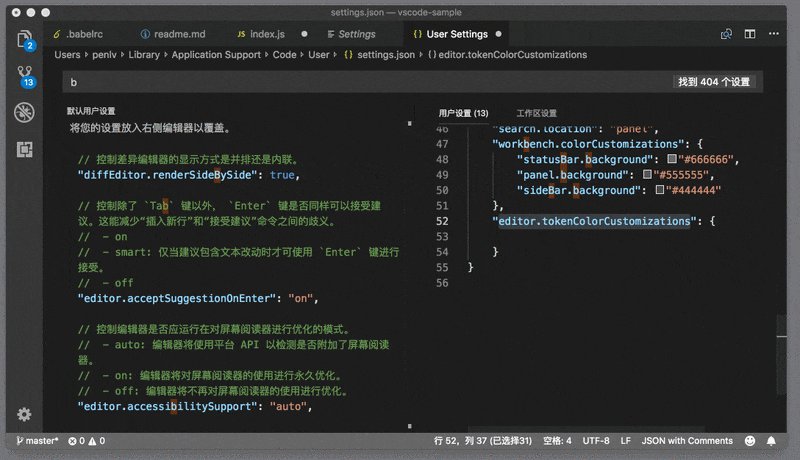
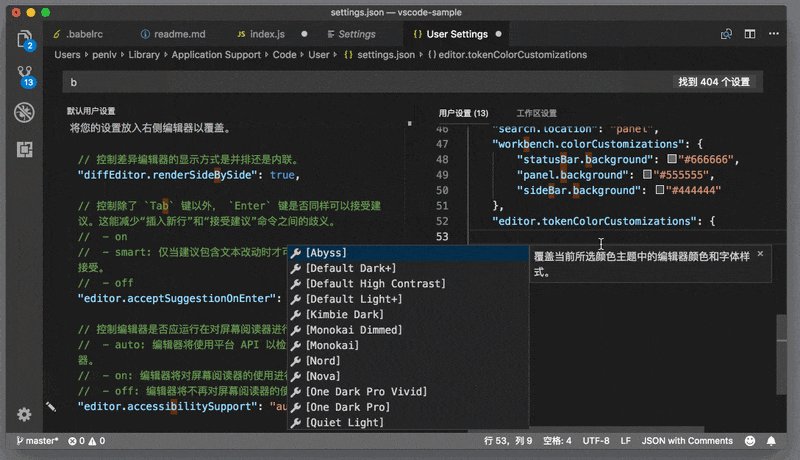
5. Ensuite, si vous souhaitez transformer toutes les chaînes en rouge, vous devez modifier la couleur de la portée de la chaîne. Ensuite, vous pouvez ouvrir à nouveau les paramètres personnels (JSON) et saisir editor.tokenColorCustomizations.

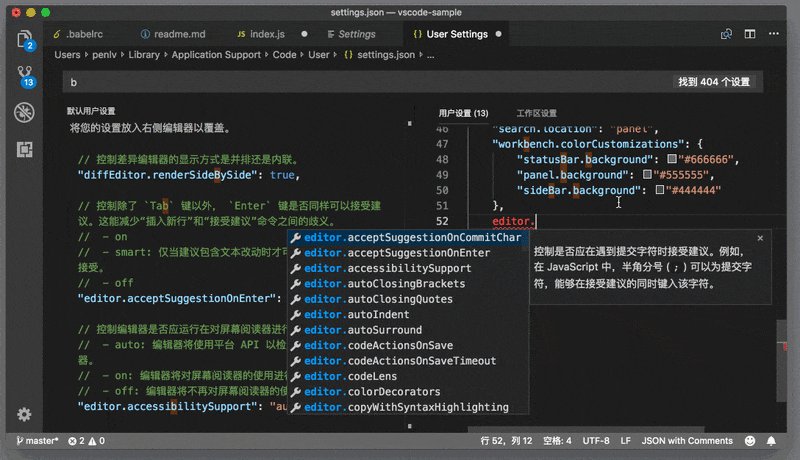
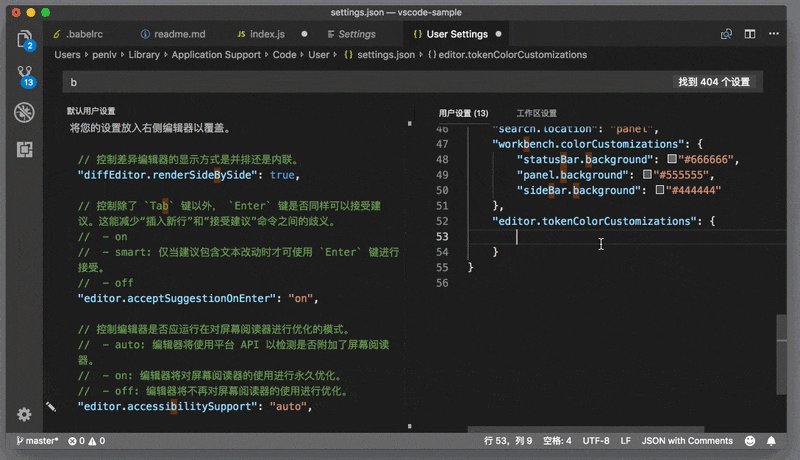
6. Placez ensuite le curseur dans cet objet JSON, appuyez sur [Ctrl + Espace] pour déclencher la liste de suggestions, et vous pourrez voir les suggestions suivantes.

7. La première chose qui apparaît dans la liste de suggestions est le nom de tous les thèmes que vous pouvez utiliser dans VS Code. En les sélectionnant, vous pouvez remplacer uniquement une certaine couleur dans un thème. Ici, vous pouvez faire défiler la liste pour voir quelles autres suggestions se trouvent ci-dessous.

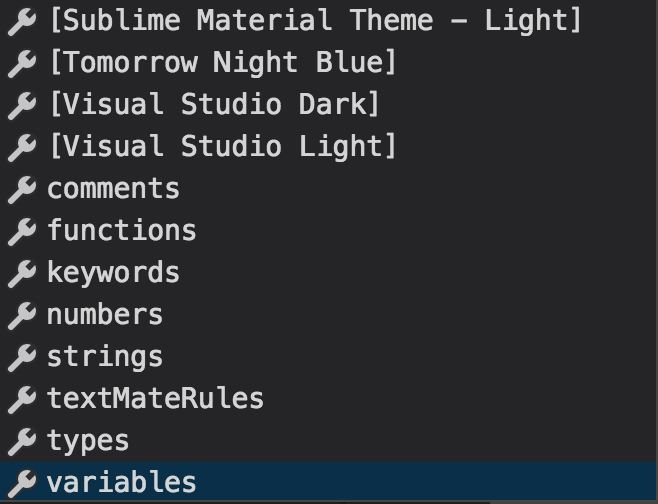
Vous pouvez voir les options suivantes :
comments représente la couleur des commentaires.
fonctions représente la couleur froide des fonctions.
keywords représente la couleur des mots-clés.
les nombres représentent la couleur des nombres.
strings représente la couleur de la chaîne.
types représente la couleur du type.
variables représente la couleur de la variable.
textMateRules Je vais les présenter ci-dessous.
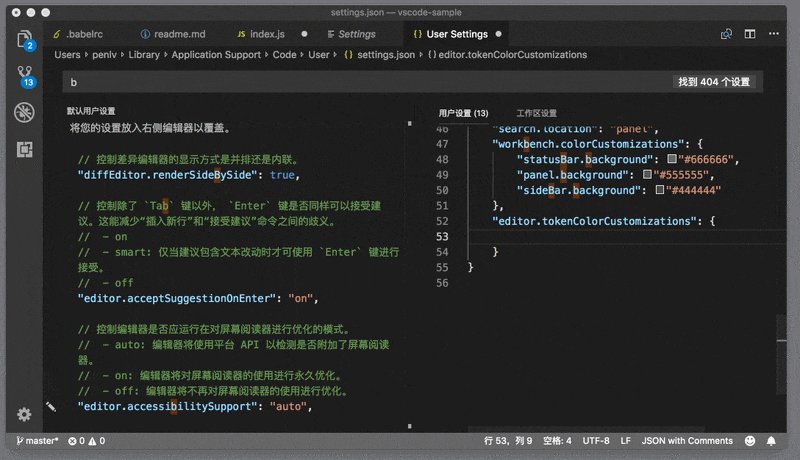
Pour changer la couleur d'une chaîne, il vous suffit de sélectionner des chaînes et de la changer en rouge, soit :
"editor.tokenColorCustomizations": { "strings": "#FF0000", }
8, Après avoir finalement enregistré les paramètres, lorsque vous revenez au fichier JavaScript tout à l'heure, vous pouvez voir que les couleurs des chaînes ont changé.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio