 Tutoriel logiciel
Tutoriel logiciel
 Logiciel
Logiciel
 Comment définir la plage d'affichage des fichiers liés individuellement dans Revit
Comment définir la plage d'affichage des fichiers liés individuellement dans Revit
Comment définir la plage d'affichage des fichiers liés individuellement dans Revit
Comment définir la plage d'affichage des fichiers liés individuellement dans Revit ? Lorsque nous utilisons Revit pour collaborer sur un projet, nous devons souvent lier différents modèles professionnels au modèle principal. Cependant, la portée d'affichage du fichier lié peut ne pas être cohérente avec le modèle principal, ce qui le fait apparaître superposé ou difficile à visualiser. À cette fin, l'éditeur PHP Apple vous présentera comment définir séparément la plage d'affichage des fichiers liés dans Revit pour vous aider à résoudre ce problème. Pour plus de détails, continuez à lire ci-dessous.
Tout d'abord, ajustez l'affichage des éléments dans la plage de vue de chaque étage dans le modèle de structure du bâtiment et liez-le au modèle de projet électromécanique.
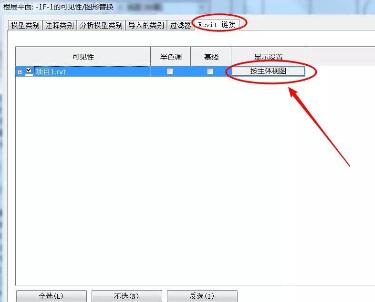
Ouvrez la boîte de dialogue de remplacement [Visibilité/Graphiques], passez à la fenêtre [Lien Revit], recherchez le fichier lié, cliquez sur le bouton [Par vue principale] sous [Paramètres d'affichage] et entrez les [Paramètres d'affichage du lien Revit] boite de dialogue .

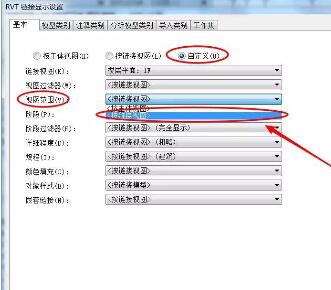
Sélectionnez [Personnaliser] sous la fenêtre [Basique], recherchez le champ [Plage d'affichage], modifiez l'affichage de [Plage d'affichage] en [Affichage par lien] et cliquez sur [OK] pour terminer les paramètres.

Dans la vue en plan, nous verrons que la portée de la vue du modèle lié a été définie en fonction de sa propre portée de vue et n'est plus affectée par la portée de la vue du projet.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Combien coûte Microsoft PowerToys?
Apr 09, 2025 am 12:03 AM
Combien coûte Microsoft PowerToys?
Apr 09, 2025 am 12:03 AM
Microsoft PowerToys est gratuit. Cette collection d'outils développée par Microsoft est conçue pour améliorer les fonctions du système Windows et améliorer la productivité des utilisateurs. En installant et en utilisant des fonctionnalités telles que FancyZones, les utilisateurs peuvent personnaliser les dispositions de fenêtres et optimiser les workflows.
 Quelle est la meilleure alternative à PowerToys?
Apr 08, 2025 am 12:17 AM
Quelle est la meilleure alternative à PowerToys?
Apr 08, 2025 am 12:17 AM
TheBestalternatiVestOpowerToySforwindowSersaReAutoHotkey, Windowgrid, andwinaerotweaker.1) AutoHotKeyOffersExtensivesScriptingForAutomation.2) WindowgridProvidesInSitiveGrid-basez-basywindowmanagement.3)
 Quel est le but de PowerToys?
Apr 03, 2025 am 12:10 AM
Quel est le but de PowerToys?
Apr 03, 2025 am 12:10 AM
PowerToys est une collection gratuite d'outils lancés par Microsoft pour améliorer la productivité et le contrôle du système pour les utilisateurs de Windows. Il fournit des fonctionnalités via des modules autonomes tels que la disposition des fenêtres de gestion des fraîches et les fichiers de renommage par lots PowerRename, ce qui rend le flux de travail des utilisateurs plus fluide.
 PowerToys doit-il fonctionner?
Apr 02, 2025 pm 04:41 PM
PowerToys doit-il fonctionner?
Apr 02, 2025 pm 04:41 PM
PowerToys doit être exécuté en arrière-plan pour atteindre sa pleine fonctionnalité. 1) Il s'appuie sur des crochets au niveau du système et l'écoute des événements, tels que le mouvement des fenêtres de surveillance de FancyZones. 2) Utilisation raisonnable des ressources, généralement 50-100 Mo de mémoire, et presque zéro utilisation du processeur en cas d'inactivité. 3) Vous pouvez configurer la mise sous tension et utiliser des scripts PowerShell pour l'implémenter. 4) Lorsque vous rencontrez des problèmes, vérifiez les fichiers journaux, désactivez les outils spécifiques et assurez-vous qu'ils sont mis à jour vers la dernière version. 5) Les suggestions d'optimisation incluent la désactivation des outils rarement utilisés, l'ajustement des paramètres et la surveillance de l'utilisation des ressources.
 Comment corriger: err_timed_out Erreur dans Google Chrome
Mar 26, 2025 am 11:45 AM
Comment corriger: err_timed_out Erreur dans Google Chrome
Mar 26, 2025 am 11:45 AM
L'article discute de la correction de l'erreur "err_timed_out" dans Google Chrome, causée par un mauvais Internet, des problèmes de serveur, des problèmes DNS, etc. Offre des solutions comme la vérification de la connexion, la compensation du cache et la réinitialisation des paramètres.
 Microsoft PowerToys a-t-il besoin d'une licence?
Apr 07, 2025 am 12:04 AM
Microsoft PowerToys a-t-il besoin d'une licence?
Apr 07, 2025 am 12:04 AM
Microsoft PowerToys ne nécessite pas de licence et est un logiciel open source gratuit. 1.PowerToys fournit une variété d'outils, tels que FancyEzones pour la gestion des fenêtres, PowerRename pour le changement de nom et ColorPicker pour la sélection des couleurs. 2. Les utilisateurs peuvent activer ou désactiver ces outils en fonction de leurs besoins pour améliorer l'efficacité du travail.
 Comment télécharger Microsoft PowerToys?
Apr 04, 2025 am 12:03 AM
Comment télécharger Microsoft PowerToys?
Apr 04, 2025 am 12:03 AM
La façon de télécharger Microsoft PowerToys est: 1. Open PowerShell et exécuter WinEtinstallmicrosoft.PowerToys, 2. Ou visitez la page GitHub pour télécharger le package d'installation. PowerToys est un ensemble d'outils pour améliorer la productivité des utilisateurs Windows. Il comprend des fonctionnalités telles que FancyZones et PowerRename, qui peuvent être installées via Winget ou Interface graphique.
 PowerToys fait-il partie de Windows 11?
Apr 05, 2025 am 12:03 AM
PowerToys fait-il partie de Windows 11?
Apr 05, 2025 am 12:03 AM
PowerToys n'est pas le composant par défaut de Windows 11, mais un ensemble d'outils développés par Microsoft qui doit être téléchargé séparément. 1) Il fournit des fonctionnalités telles que Fancyzones et éveillé pour améliorer la productivité des utilisateurs. 2) Faites attention aux conflits logiciels possibles et aux impacts des performances lors de leur utilisation. 3) Il est recommandé d'activer sélectivement l'outil et de le mettre à jour périodiquement pour optimiser les performances.





