 Tutoriel logiciel
Tutoriel logiciel
 Logiciel
Logiciel
 Méthodes de fonctionnement spécifiques pour créer des équations chimiques à l'aide de MathType
Méthodes de fonctionnement spécifiques pour créer des équations chimiques à l'aide de MathType
Méthodes de fonctionnement spécifiques pour créer des équations chimiques à l'aide de MathType
Difficultés MathType lors de la création d'équations chimiques Avez-vous déjà rencontré des difficultés lors de la création d'équations chimiques à l'aide de MathType ? L'éditeur PHP Apple comprend que de nombreux utilisateurs rencontrent des problèmes à cet égard. Pour vous aider à résoudre ces défis, nous avons fourni un guide détaillé expliquant comment créer des équations chimiques à l'aide de MathType. Ce guide vous guidera à travers chaque étape, de l'insertion de symboles chimiques à l'équilibrage des équations. Poursuivez votre lecture pour découvrir la puissance de MathType pour créer facilement des équations chimiques précises et professionnelles.
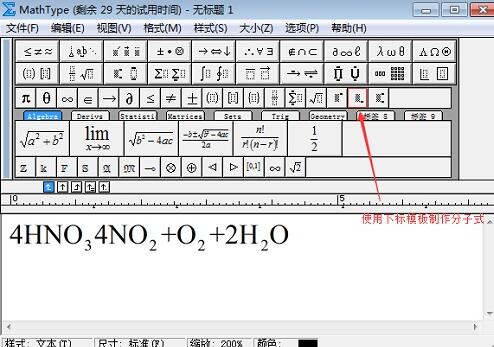
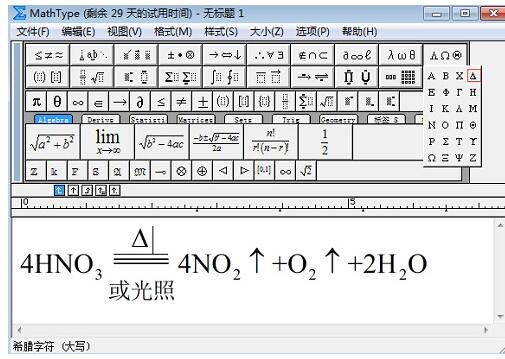
1. Sélectionnez le style [Texte] dans le menu [Style] de MathType et sélectionnez l'état [Standard] dans le menu [Taille].
Saisissez des nombres et des symboles d'éléments en appuyant sur le clavier et utilisez des lettres anglaises majuscules pour représenter les symboles d'éléments. Pour les numéros d'indice, vous pouvez utiliser le [Modèle d'indice] dans la barre d'outils pour créer, afin de pouvoir compléter rapidement les formules moléculaires 4HNO3. , Entrée 4NO2, O2 et 2H2O de.

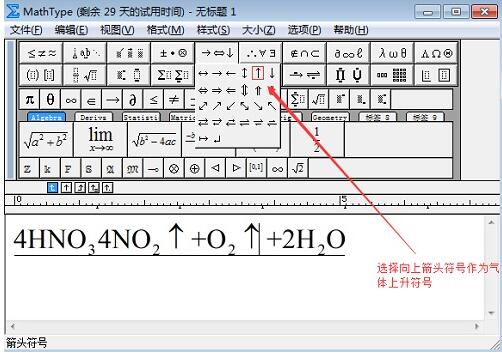
3. Déplacez le curseur à l'endroit où vous souhaitez insérer la flèche montante et sélectionnez un [Symbole de flèche vers le haut] dans le [Modèle de symbole de flèche] dans la barre d'outils comme symbole de montée de gaz.

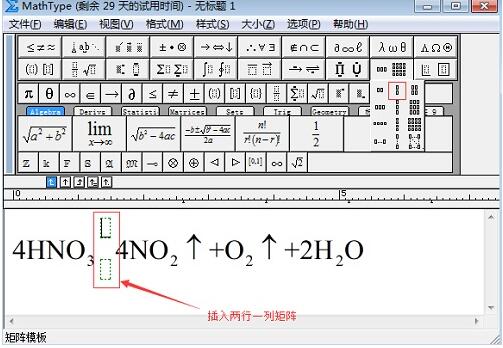
4. Insérez le deuxième modèle dans la première rangée de [Modèle de matrice] entre les formules moléculaires 4HNO3 et 4NO2.

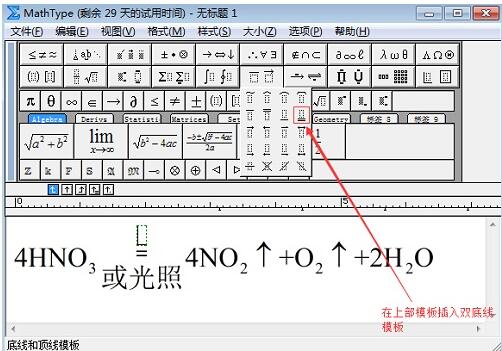
5. Insérez le [Modèle de ligne double] dans le [Modèle de ligne inférieure et de ligne supérieure] dans le modèle supérieur du modèle de matrice ; entrez les trois mots [ou lumière] dans le modèle inférieur. Si l'italique apparaît, vous pouvez le définir dans [Style] - [Définition].

6. Sélectionnez le symbole [△] dans le symbole [Lettre grecque (majuscule)] dans la barre d'outils MathType, utilisez-le comme symbole de chauffage et insérez-le dans la partie supérieure du [Modèle de ligne inférieure à double ligne] de l'équation, sous le symbole [△] Ajoutez des espaces avant et après, et les résultats préliminaires de l'équation sont comme indiqué dans la figure ci-dessous.

7. L'étape suivante consiste à ajuster l'équation. L'utilisation principale est la commande [Nudge] fournie par MathType. Sélectionnez [↑], maintenez la touche [Ctrl] enfoncée, puis appuyez sur la flèche de la touche curseur. La touche Bas déplace le symbole vers le bas jusqu'à ce qu'il soit centré verticalement. L'indice numérique semble trop petit. Sélectionnez-le et cliquez sur [Style]-[Standard] pour l'agrandir. Si vous n’êtes satisfait d’aucun aspect, vous pouvez continuer à l’affiner et toute l’équation est complétée.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment centrer les images dans les pages Web HTML
Apr 05, 2024 pm 12:18 PM
Comment centrer les images dans les pages Web HTML
Apr 05, 2024 pm 12:18 PM
En HTML, il existe deux manières d'aligner une image au centre : utilisez CSS: margin: 0 auto; pour centrer l'image horizontalement, et display: block; Utilisez l'élément HTML: <center> pour centrer l'image horizontalement, mais il est moins flexible et n'est pas conforme aux derniers standards du Web.
 Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
L'ajustement de la position du texte dans Dreamweaver peut être effectué en suivant les étapes suivantes : Sélectionnez le texte et utilisez l'outil de réglage de la position du texte pour effectuer des ajustements horizontaux : alignement à gauche, alignement à droite, alignement au centre. 2. Effectuez des ajustements verticaux : alignement en haut, alignement en bas, alignement vertical ; centre ; 3. Appuyez sur la touche Maj et utilisez les touches fléchées pour affiner la position. 4. Utilisez les touches de raccourci pour aligner rapidement : alignement à gauche (Ctrl/Cmd + L), alignement à droite (Ctrl/Cmd + R), alignement au centre. (Ctrl/Cmd + C).
 Comment centrer la zone de texte en HTML
Apr 22, 2024 am 10:33 AM
Comment centrer la zone de texte en HTML
Apr 22, 2024 am 10:33 AM
Il existe de nombreuses façons de centrer la zone de texte HTML : zone de saisie de texte : utilisez le code CSS input[type="text"] { text-align: center; } text area : utilisez le code CSS textarea { text-align: center; } centrage horizontal : utilisez le style text-align: center sur l'élément parent de la zone de texte pour le centrer verticalement : utilisez l'attribut vertical-align input[type="text"] { vertical-align: middle }Flexbox : utilisez display :
 Comment centrer le contenu ul en CSS
Apr 26, 2024 pm 12:24 PM
Comment centrer le contenu ul en CSS
Apr 26, 2024 pm 12:24 PM
Centrer le contenu UL en CSS : utilisez la propriété text-align : définissez l'alignement du texte, y compris le contenu des éléments de la liste. Utilisez l'attribut margin : définissez les marges gauche et droite de l'élément et utilisez margin: auto pour obtenir un centrage horizontal. Utilisez l'attribut display : définissez l'élément sur inline-block, puis centrez-le verticalement à l'aide de text-align: center. Utilisez les propriétés flexbox : centrage horizontal et vertical via justifier-content : centre et align-items : centre.
 Analyse et solutions aux causes d'une typographie mal alignée dans WordPress
Mar 05, 2024 am 11:45 AM
Analyse et solutions aux causes d'une typographie mal alignée dans WordPress
Mar 05, 2024 am 11:45 AM
Analyse des causes et solutions à une typographie mal alignée dans WordPress Lors de la création d'un site Web à l'aide de WordPress, vous pouvez rencontrer une typographie mal alignée, ce qui affectera la beauté globale et l'expérience utilisateur du site Web. Il existe de nombreuses raisons pour lesquelles le mauvais alignement de la typographie peut être dû à des problèmes de compatibilité de thème, des conflits de plug-ins, des conflits de style CSS, etc. Cet article analysera les causes courantes d’une typographie mal alignée dans WordPress et fournira des solutions, y compris des exemples de code spécifiques. 1. Problèmes de compatibilité des thèmes d'analyse de raison : certains WordPress
 Comment centrer le cadre en HTML
Apr 22, 2024 am 10:45 AM
Comment centrer le cadre en HTML
Apr 22, 2024 am 10:45 AM
Il existe quatre manières de centrer le cadre HTML : margin: 0 auto; : centre le cadre horizontalement. text-align: center; : centre le contenu du cadre horizontalement. display: flex; align-items: center;: Centre le cadre verticalement. position : absolue ; haut : 50 % ; gauche : 50 % ; transform : traduire (-50 %, -50 %); : utilise les transformations CSS pour positionner le cadre au centre du conteneur du cadre de taille fixe.
 Comment centrer la police en sublime
Apr 03, 2024 am 10:21 AM
Comment centrer la police en sublime
Apr 03, 2024 am 10:21 AM
Les méthodes pour aligner le texte dans Sublime Text incluent : l'utilisation des touches de raccourci (paragraphe : Ctrl + Alt + C, une seule ligne : Ctrl + Alt + E), l'utilisation de l'option « Aligner » dans la barre de menu et l'installation de plug-ins d'alignement (tels que comme AlignTab, Alignment Plugin ), ou alignement manuel (centré : remplit les espaces, justifié : crée des bordures).
 Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre les pages Web WordPress mal alignées Dans le développement de sites Web WordPress, nous rencontrons parfois des éléments de page Web mal alignés. Cela peut être dû à des tailles d'écran sur différents appareils, à la compatibilité du navigateur ou à des paramètres de style CSS inappropriés. Pour résoudre ce désalignement, nous devons analyser soigneusement le problème, trouver les causes possibles, puis le déboguer et le réparer étape par étape. Cet article partagera certains problèmes courants de désalignement des pages Web WordPress et les solutions correspondantes, et fournira des exemples de code spécifiques pour aider à développer





