 interface Web
interface Web
 js tutoriel
js tutoriel
 Utilisez JS pour implémenter parfaitement les effets de réponse aux commentaires de l'espace QQ
Utilisez JS pour implémenter parfaitement les effets de réponse aux commentaires de l'espace QQ
Utilisez JS pour implémenter parfaitement les effets de réponse aux commentaires de l'espace QQ
Répondre aux commentaires est une chose très courante, mais la manière dont chaque grand site Web le met en œuvre est différente. De manière générale, il existe deux manières
1.

La plus courante est comme Youku, @ la personne à qui vous souhaitez répondre dans la zone de saisie , de cette manière , les utilisateurs peuvent modifier @.
Sur cette base, Sina Weibo affiche le menu des amis. L’avantage de cette méthode est qu’elle ne nécessite aucun traitement js ou css pour la compatibilité.

2.

Comme l'espace QQ, toutes les personnes qui répondront seront supprimées. Je pense que cette méthode est meilleure, mais cette méthode comporte quelques détails de compatibilité, qui seront expliqués en détail plus tard.
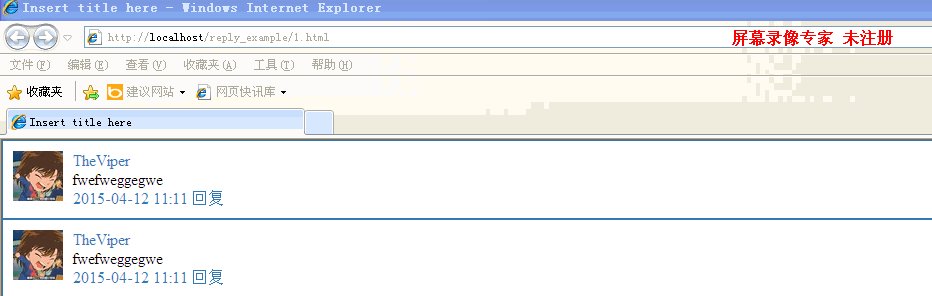
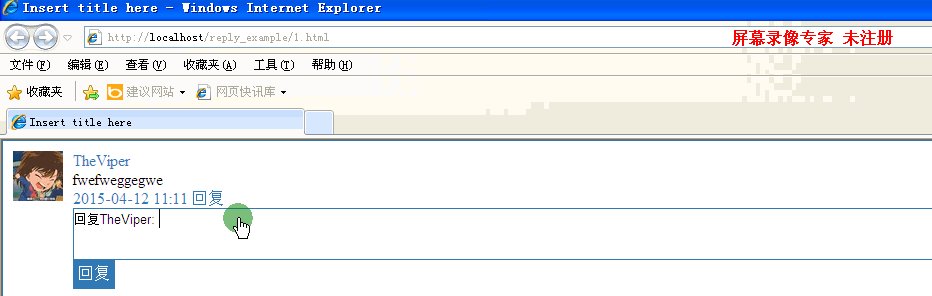
En fait, l'implémentation de l'espace QQ est compatible avec IE et les navigateurs modernes, et c'est très bien. Ce qui précède est chrome
ie8

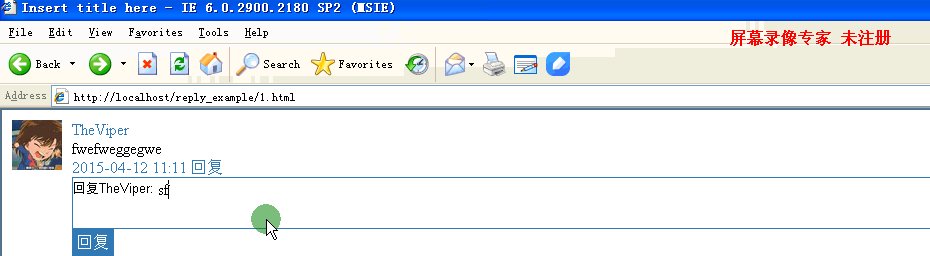
ie7

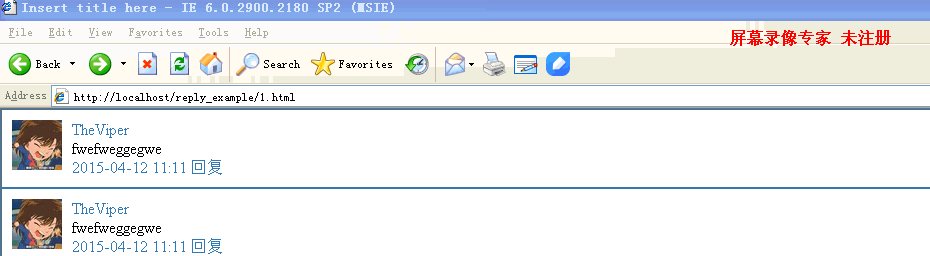
Ie6 ne télécharge pas de photos, c'est trop lent, tout le monde le sait, je joindrai le dernier exemple à la fin, et bien sûr il est également compatible avec IE6.
Parlons de comment y parvenir.
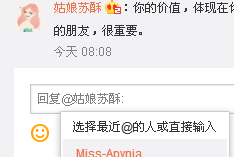
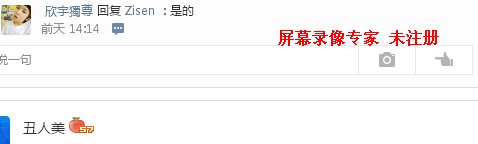
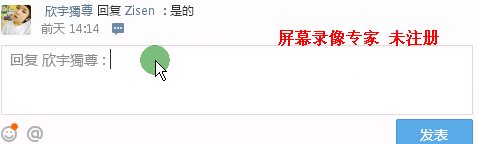
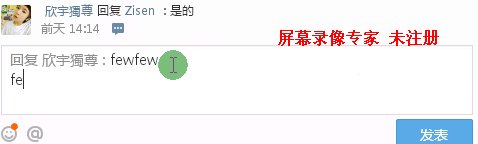
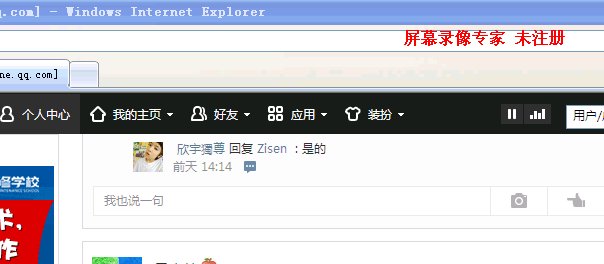
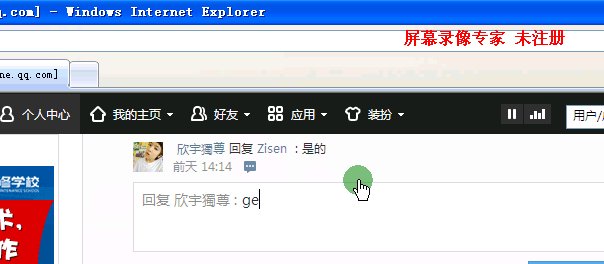
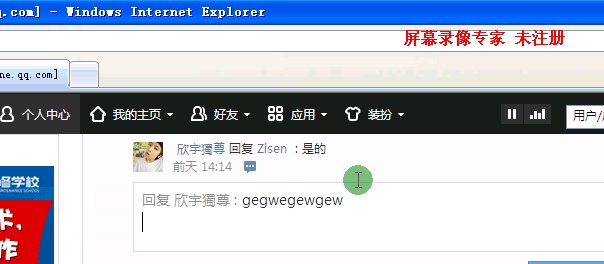
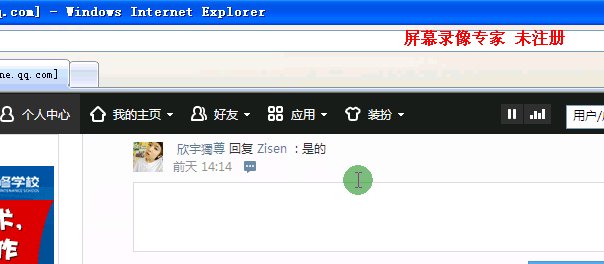
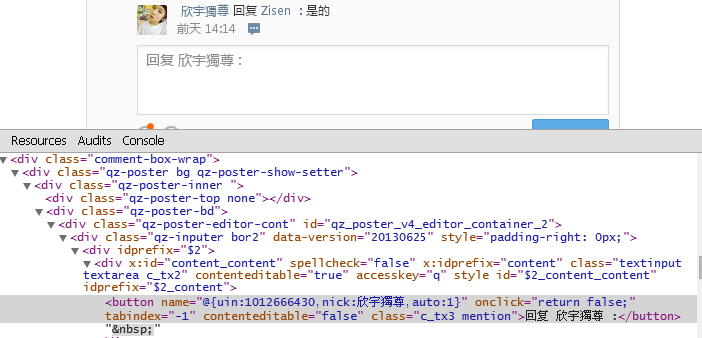
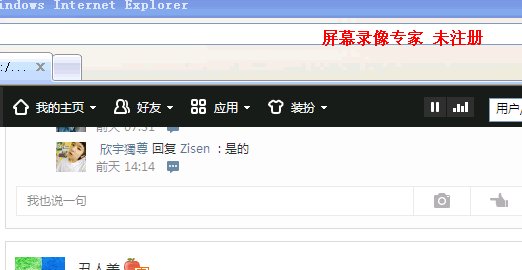
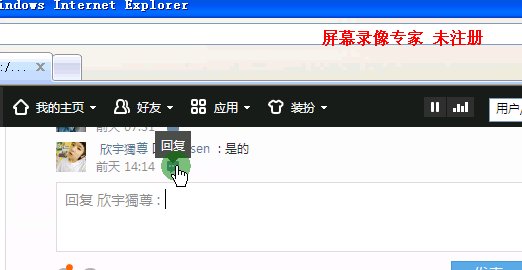
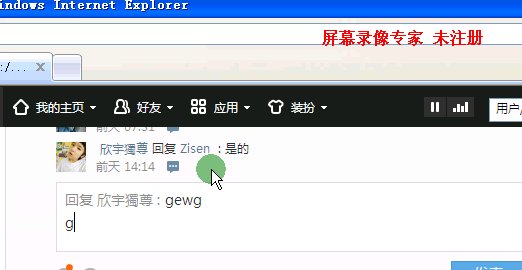
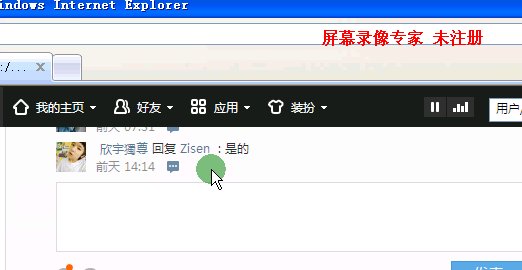
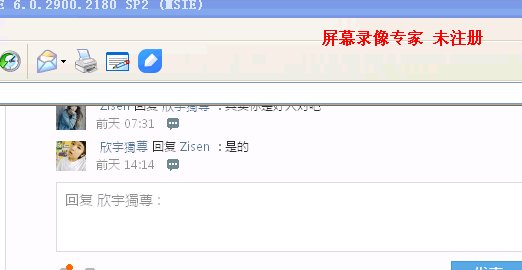
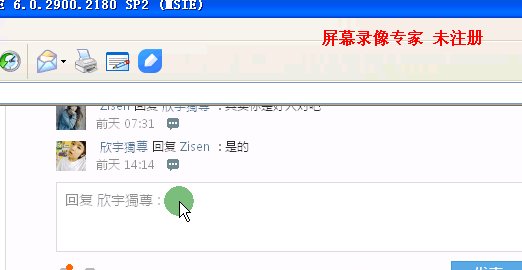
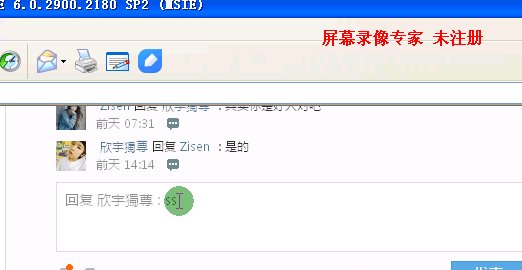
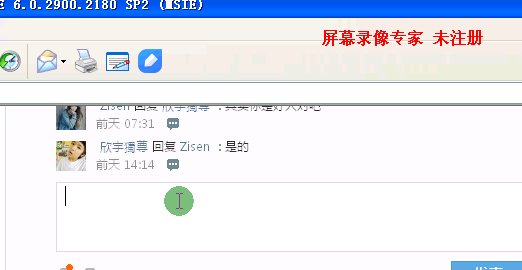
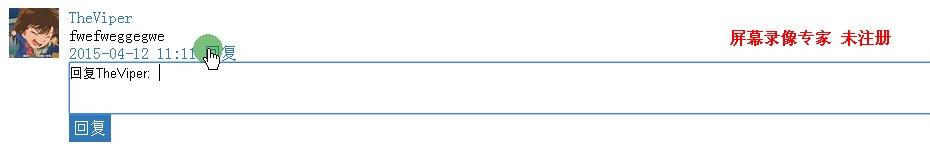
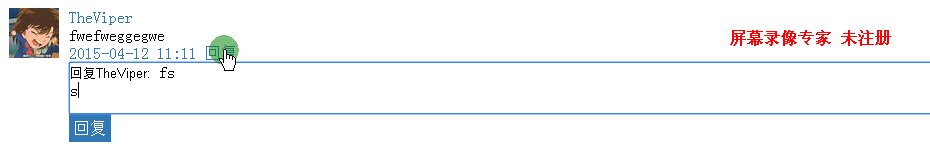
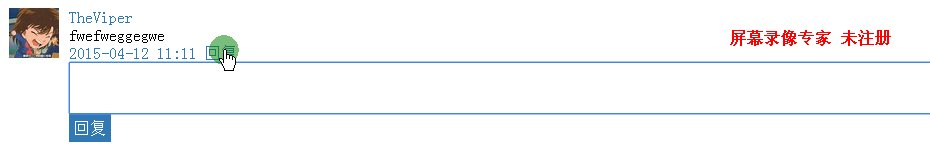
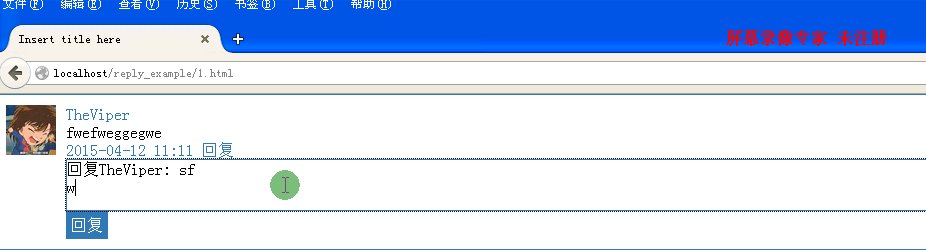
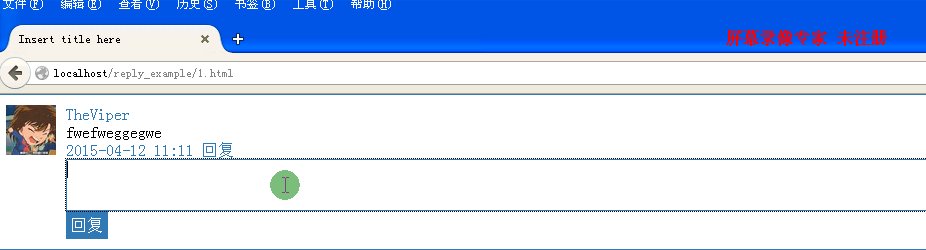
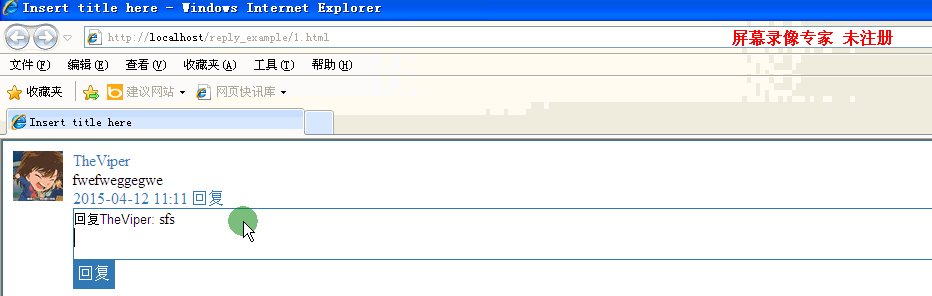
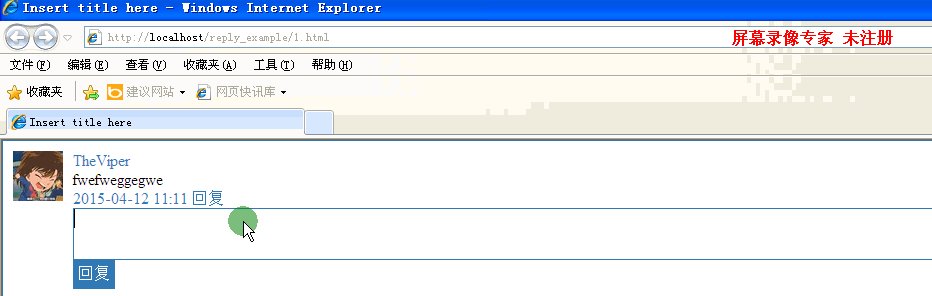
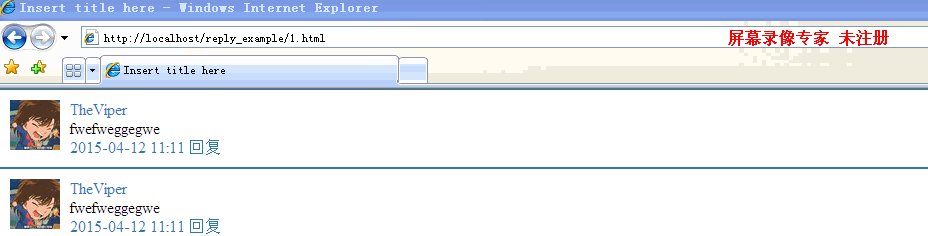
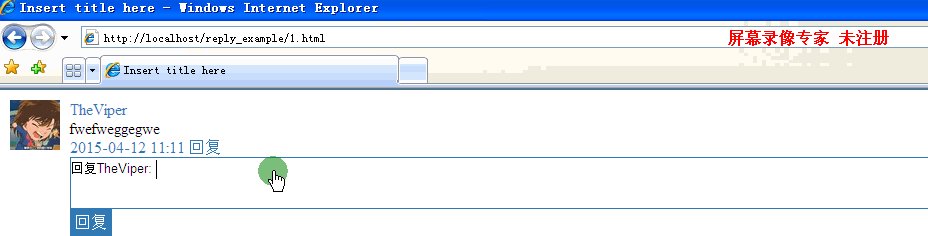
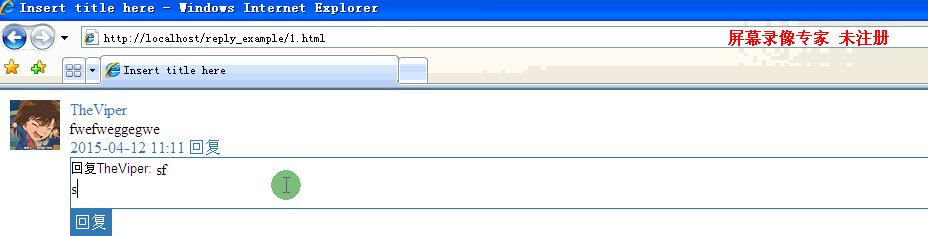
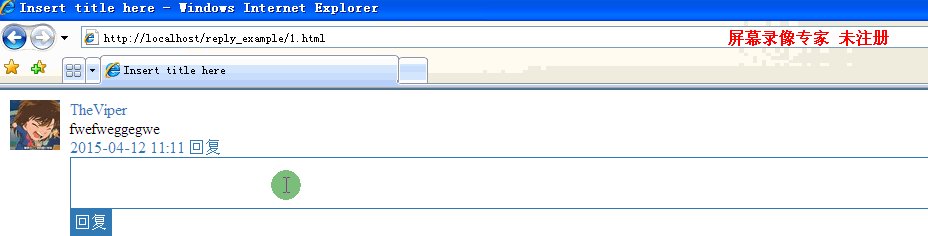
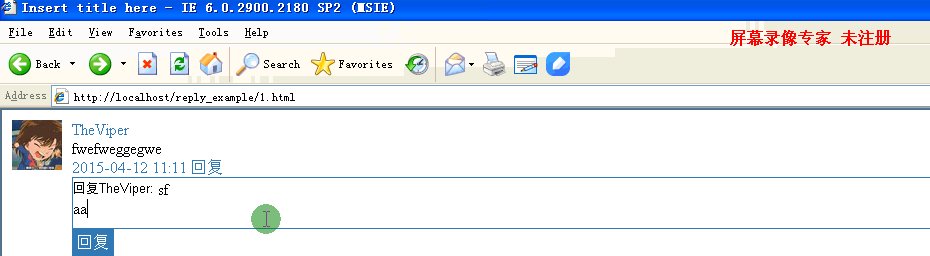
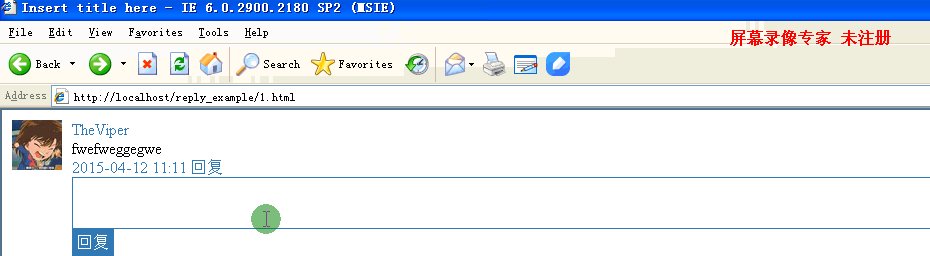
Voyons d'abord comment l'espace qq est réalisé
chrome

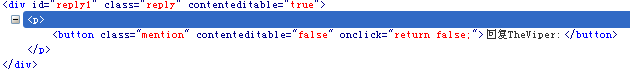
Comme vous pouvez le voir ci-dessus , qq space Il s'agit d'ajouter du texte au bouton, de sorte que lors de la suppression, l'intégralité du nom d'utilisateur auquel il a été répondu puisse être supprimée.
Mais cela ne suffit pas. Le premier est le style. Vous devez définir le bouton sur inline-block.
Éliminez l'arrière-plan et la bordure transparents par défaut du bouton. remplissage et marge à 0
button{ border: 0; background:none; }À ce stade, lors de l'insertion dans IE6, 7, vous constaterez qu'il semble y avoir un remplissage, et il est toujours très grand


Vous devez donc ajouter overflow: visible;
De plus, l'attribut contenteditable est défini sur false, sinon le curseur passera au bouton,
Ensuite, vous trouverez sous ie8, s'il y a Appuyez sur Entrée, puis pendant le processus de suppression, vous constaterez que l'étiquette du bouton ne peut pas être supprimée, le curseur se déplacera devant l'étiquette du bouton et en appuyant sur Appuyez à nouveau sur la touche curseur droite ou cliquez sur le côté droit de l'étiquette du bouton avec la souris pour que le curseur ne se déplace pas vers la droite de l'étiquette du bouton. En fait, qq space a également ce problème dans ie8
ie8

Mais sous ie6 et 7, ce problème n'existe pas
ie7

ie6

Ici, pour ie8, vous devez lier le rappel d'événement keydown check_comment à la zone de texte. Ce n'est pas un problème si vous le liez pour ie6 et 7. Ici, il est lié à ie uniformément.
function getPositionForTextArea(ctrl) { //获取光标位置
var CaretPos = 0;
if(document.selection) {
ctrl.focus();
var Sel = document.selection.createRange();
var Sel2 = Sel.duplicate();
Sel2.moveToElementText(ctrl);
var CaretPos = -1;
while(Sel2.inRange(Sel)){
Sel2.moveStart('character');
CaretPos++;
}
}else if(ctrl.selectionStart || ctrl.selectionStart == '0'){
CaretPos = ctrl.selectionStart;
}
return (CaretPos);
}
vm.check_comment=function(e,i){
var a=getPositionForTextArea($('reply'+i));
if(e.keyCode==8&&a<3){
var pat = new RegExp("^.*? $",'i');
if(pat.test(this.innerHTML))
this.innerHTML='';
}
};La position du curseur <3 indique que l'étiquette du bouton se trouve devant le curseur et que la zone de saisie peut être effacée. Notez que par souci de rigueur, une expression régulière est utilisée pour vérifier s'il s'agit d'une étiquette de bouton
De plus, l'étiquette p est enroulée autour de l'étiquette du bouton dans l'expression régulière car lorsque IE appuie sur Entrée pour. changez la ligne, elle changera automatiquement la précédente par défaut. La ligne enveloppe la balise p. Bien entendu, au début, la balise p doit être placée à l’extérieur de la balise bouton dans la zone de saisie.

Digression
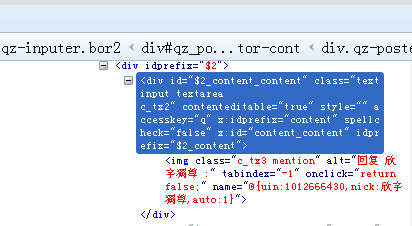
qq space utilise la balise img sur ff

J'ai toujours pensé que l'espace QQ utilisait la balise img dans les navigateurs modernes. Lorsque j'écrivais, j'ai découvert que la balise bouton était utilisée dans Chrome. J'ai donc essayé d'insérer la balise img dans Chrome et j'ai constaté que cela ne fonctionnait pas. la bordure ne peut pas être supprimée, et lors de la suppression, le jugement de la position du curseur dans la liaison sera incohérent avec IE, car les navigateurs modernes insèrent
par défaut pour les sauts de ligne, j'utilise donc simplement la balise bouton pour Chrome.
De plus, dans mon exemple, si l'étiquette du bouton est insérée dans ff, la zone de saisie n'obtiendra pas facilement le focus. Je suis trop paresseux pour le changer. J'insère toujours la balise img dans ff. Le rappel keydown correspondant
if(!!-[1,]&&e.keyCode==8&&$('reply'+i).childNodes.length==2){//ff
this.innerHTML='';
return;
}n'a besoin que de déterminer le nombre de nœuds enfants du. zone de saisie. C'est tout.
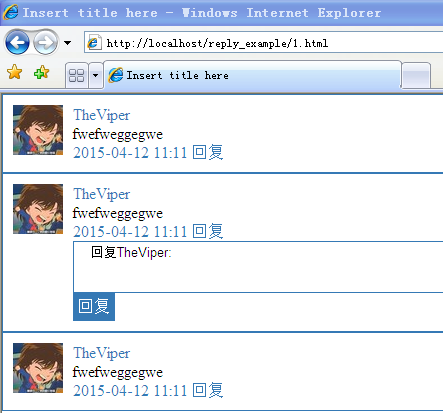
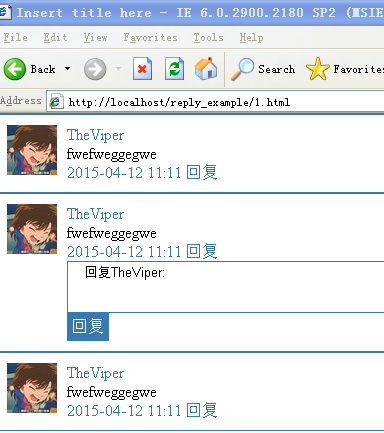
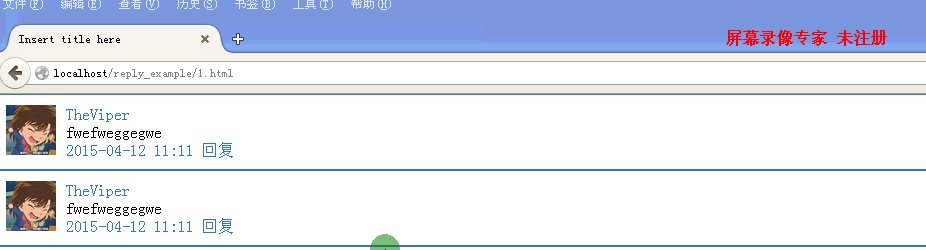
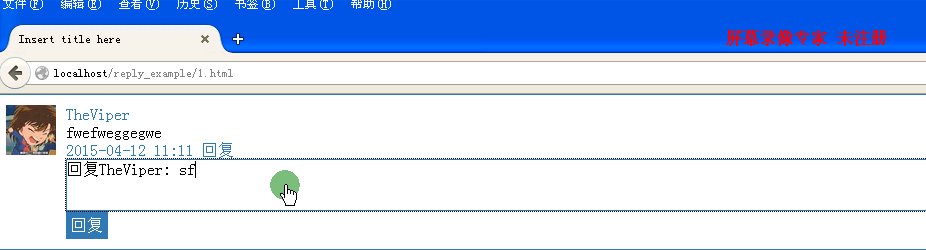
Effet final
chrome

ff

ie8

ie7

ie6

Ce qui précède représente l'intégralité du contenu de cet article , j'espère que vous l'aimerez tous.
Articles connexes :

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment définir l'accès aux autorisations dans l'espace QQ
Feb 23, 2024 pm 02:22 PM
Comment définir l'accès aux autorisations dans l'espace QQ
Feb 23, 2024 pm 02:22 PM
Comment définir l'accès aux autorisations dans l'espace QQ ? Vous pouvez définir l'accès aux autorisations dans l'espace QQ, mais la plupart des amis ne savent pas comment définir l'accès aux autorisations dans l'espace QQ. Voici ensuite le schéma expliquant comment définir l'accès aux autorisations dans l'espace QQ. éditeur pour les utilisateurs. Tutoriel texte, les utilisateurs intéressés viennent jeter un œil ! Tutoriel d'utilisation de QQ Espace QQ comment définir l'accès aux autorisations 1. Ouvrez d'abord l'application QQ, cliquez sur [Avatar] dans le coin supérieur gauche de la page principale 2. Développez ensuite la zone d'informations personnelles sur la gauche et cliquez sur la fonction [Paramètres] ; dans le coin inférieur gauche ; 3. Accédez à la page des paramètres. Faites glisser votre doigt pour trouver l'option [Confidentialité] ; 4. Ensuite, dans l'interface de confidentialité, sélectionnez le service [Paramètres d'autorisation] 5. Accédez ensuite à la dernière page et sélectionnez [Space Dynamics ; ]; 6. Configurez à nouveau dans QQ Space
 Pourquoi ne puis-je pas lire les commentaires sur Weibo ?
Aug 15, 2023 am 11:19 AM
Pourquoi ne puis-je pas lire les commentaires sur Weibo ?
Aug 15, 2023 am 11:19 AM
La raison pour laquelle Weibo ne peut pas lire les commentaires est que la fonction de commentaire est affectée par des problèmes techniques, la révision et la restriction de certains contenus, les paramètres de l'utilisateur et l'environnement réseau. 1. La fonction de commentaire est affectée par des pannes techniques. Le serveur peut mal fonctionner ou être surchargé, empêchant le chargement normal des commentaires. 2. Examinez et restreignez certains contenus si un contenu Weibo est considéré comme enfreignant les réglementations de la plateforme, alors le commentaire. la fonction peut être désactivée pour éviter des remarques plus inappropriées ; 3. Paramètres propres à l'utilisateur, etc.
 Comment répondre aux commentaires élogieux des autres ? Est-il utile de répondre aux commentaires des autres ?
Mar 21, 2024 pm 03:50 PM
Comment répondre aux commentaires élogieux des autres ? Est-il utile de répondre aux commentaires des autres ?
Mar 21, 2024 pm 03:50 PM
À l’ère des médias sociaux, les gens accordent de plus en plus d’attention à l’interaction et à la communication. Répondre aux commentaires élogieux des autres est une compétence sociale importante. Cela peut non seulement montrer sa courtoisie et sa cultivation, mais aussi renforcer l'amitié avec les autres. Alors, comment répondre aux commentaires élogieux des autres ? 1. Comment répondre aux commentaires élogieux des autres ? Exprimer sa gratitude est une compétence sociale importante. Lorsque les autres font des compliments, nous devons les remercier sincèrement. Ce type de gratitude montre non seulement le respect de l'autre personne, mais montre également notre humilité et notre gentillesse. Par exemple, si quelqu'un vous félicite pour un travail bien fait, vous pouvez répondre : « Merci pour votre reconnaissance, je vais continuer à travailler dur ! » Une telle réponse exprime non seulement de la gratitude, mais montre également votre humilité. Le remerciement n'est pas seulement une expression polie, mais aussi la base pour établir une relation amicale.
 Comment configurer l'espace QQ pour qu'il soit visible pendant 3 jours
Feb 24, 2024 am 09:28 AM
Comment configurer l'espace QQ pour qu'il soit visible pendant 3 jours
Feb 24, 2024 am 09:28 AM
Comment configurer l'espace QQ pour qu'il soit visible pendant trois jours ? L'espace QQ peut être configuré pour être visible pendant trois jours, mais la plupart des amis ne savent pas comment configurer l'espace QQ pour qu'il soit visible pendant trois jours. Ensuite, l'éditeur propose aux utilisateurs. comment configurer l'espace QQ pour qu'il soit visible pendant trois jours Tutoriel graphique, les utilisateurs intéressés viennent jeter un œil ensemble ! Tutoriel d'utilisation de QQ Comment configurer l'espace QQ pour qu'il soit visible pendant 3 jours 1. Ouvrez d'abord l'application QQ, cliquez sur [Paramètres] à gauche de l'avatar dans le coin supérieur gauche, puis cliquez sur [Confidentialité] sur l'interface de configuration 2. Ensuite, dans l'interface de confidentialité, sélectionnez [Paramètres d'autorisation] ; 3. Ensuite, sur la page de fonction de configuration des autorisations, cliquez sur l'option de service [Paramètres d'autorisation dynamiques des amis] 4. Ensuite, sur la page Paramètres dynamiques des amis, cliquez sur [Autorisations et sécurité] ; fonction ; 5. Sélectionnez à nouveau [Autoriser la visualisation des dynamiques] sur la dernière interface ;
 Pratique du robot d'exploration Scrapy : exploration des données de l'espace QQ pour l'analyse des réseaux sociaux
Jun 22, 2023 pm 02:37 PM
Pratique du robot d'exploration Scrapy : exploration des données de l'espace QQ pour l'analyse des réseaux sociaux
Jun 22, 2023 pm 02:37 PM
Ces dernières années, la demande d’analyse des réseaux sociaux a augmenté. QQ Zone est l'un des plus grands réseaux sociaux en Chine, et l'exploration et l'analyse de ses données sont particulièrement importantes pour la recherche sur les réseaux sociaux. Cet article explique comment utiliser le framework Scrapy pour explorer les données QQ Space et effectuer une analyse des réseaux sociaux. 1. Introduction à Scrapy Scrapy est un framework d'exploration Web open source basé sur Python. Il peut nous aider à collecter rapidement et efficacement les données de sites Web via le mécanisme Spider, à les traiter et à les enregistrer. S
 Comment définir les autorisations des visiteurs de l'espace QQ
Mar 15, 2024 pm 01:22 PM
Comment définir les autorisations des visiteurs de l'espace QQ
Mar 15, 2024 pm 01:22 PM
En tant que plate-forme importante pour partager nos vies et échanger des émotions, l'espace QQ contient de nombreuses informations personnelles et souvenirs. Cependant, à mesure que l'environnement réseau devient de plus en plus complexe, la manière de protéger la vie privée et de contrôler raisonnablement les droits d'accès à l'espace est devenue la priorité de nombreux utilisateurs. Alors l'éditeur de ce site vous propose cet article pour vous présenter en détail la méthode de paramétrage des autorisations des visiteurs de l'espace QQ. Les utilisateurs qui souhaitent en savoir plus ne devraient pas le manquer. Venez suivre cet article pour en savoir plus ! Cliquez ensuite sur l'option de menu dans le coin inférieur gauche. Cliquez sur l'option Paramètres dans le menu et cliquez sur Entrée. Après avoir entré les options de paramètres, cliquez sur l'option des paramètres d'autorisation dans le coin supérieur droit. Cliquez sur Autorisations d'accès à l'espace. Vous pouvez le définir selon vos propres besoins. Vous pouvez le modifier librement selon vos propres besoins dans les paramètres d'autorisation.
 Quelle est la raison pour laquelle les vidéos de l'espace QQ ne peuvent pas être enregistrées sur le téléphone mobile ?
Nov 14, 2023 pm 02:59 PM
Quelle est la raison pour laquelle les vidéos de l'espace QQ ne peuvent pas être enregistrées sur le téléphone mobile ?
Nov 14, 2023 pm 02:59 PM
L'impossibilité d'enregistrer des vidéos de l'espace QQ sur votre téléphone mobile peut être due à la protection des droits d'auteur, aux restrictions de la plate-forme, aux limitations techniques et à des considérations de sécurité. La solution est la suivante : 1. Les utilisateurs peuvent enregistrer des vidéos sur leurs téléphones mobiles via le bouton de téléchargement ou la fonction fournie par la plateforme. 2. Les utilisateurs peuvent rechercher des outils de téléchargement de vidéos pertinents dans l'App Store ou sur Internet et les utiliser en fonction de ceux-ci. instructions.
 Pourquoi la page Web de l'espace QQ ne peut-elle pas être ouverte ?
Jul 14, 2023 am 09:59 AM
Pourquoi la page Web de l'espace QQ ne peut-elle pas être ouverte ?
Jul 14, 2023 am 09:59 AM
Raisons pour lesquelles la page Web de l'espace QQ ne peut pas être ouverte : 1. Problème de connexion réseau ; 2. Problème de serveur ; 3. Le compte est banni ou l'accès est restreint 4. L'appareil et le navigateur utilisés sont incompatibles avec l'espace QQ.





