
Définir l'arrière-plan de la page d'accueil personnalisé dans le navigateur Edge Le navigateur Edge est un navigateur populaire connu pour sa vitesse et sa stabilité. Si vous souhaitez configurer un arrière-plan de page d'accueil personnalisé pour votre navigateur Edge, ce guide vous fournira des instructions détaillées étape par étape. L'éditeur PHP Zimo a compilé ce tutoriel pour vous aider à modifier facilement l'arrière-plan de la page d'accueil du navigateur Edge afin de créer une expérience de navigation plus personnalisée. Lisez la suite pour savoir comment personnaliser l'arrière-plan de la page d'accueil de votre navigateur Edge.
Comment modifier l'arrière-plan de la page d'accueil du navigateur Edge :
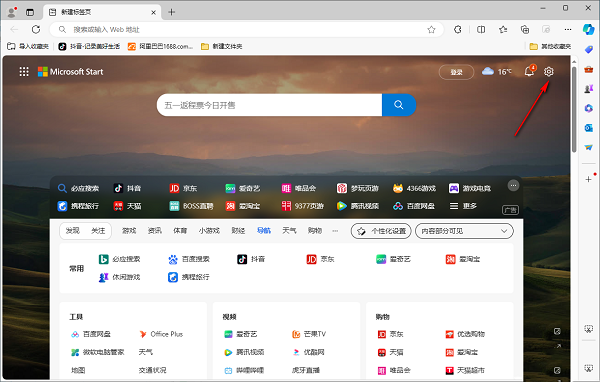
1. Tout d'abord, vous devez ouvrir le navigateur Edge sur votre téléphone. Après avoir accédé à la page principale, vous devez cliquer sur l'icône d'engrenage dans le coin supérieur droit.

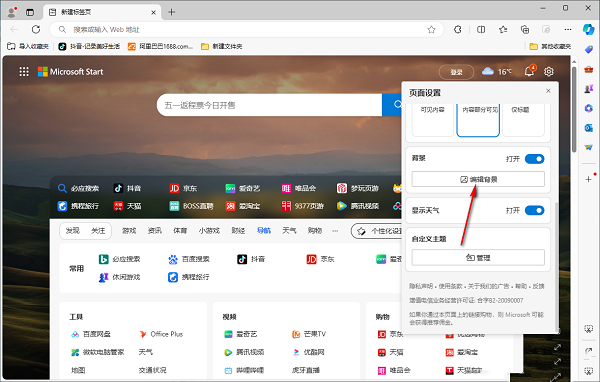
2. Ensuite, une boîte d'options apparaîtra ci-dessous. Faites défiler la page et cliquez sur l'option "Modifier l'arrière-plan".

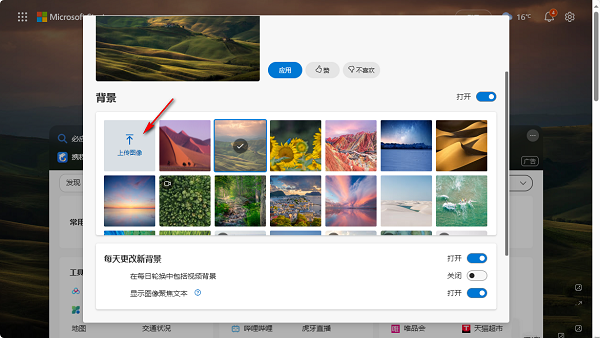
3. Ensuite, dans la fenêtre qui s'ouvre, sélectionnez une image de fond que vous aimez, ou cliquez sur "Télécharger l'image".

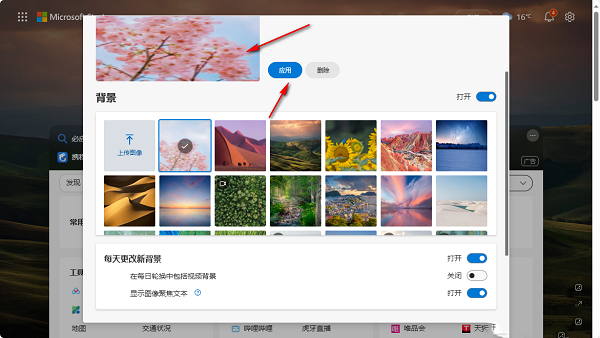
4. Après avoir ajouté les photos locales, cliquez sur le bouton "Appliquer" ci-dessus.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 paramètres de compatibilité du navigateur Edge
paramètres de compatibilité du navigateur Edge
 Quel navigateur est Edge ?
Quel navigateur est Edge ?
 Le navigateur Edge ne peut pas rechercher
Le navigateur Edge ne peut pas rechercher
 Quelles sont les principales caractéristiques des ordinateurs ?
Quelles sont les principales caractéristiques des ordinateurs ?
 Que faire si le commutateur Bluetooth est manquant dans Windows 10
Que faire si le commutateur Bluetooth est manquant dans Windows 10
 qu'est-ce que le HTML
qu'est-ce que le HTML
 Pourquoi Amazon ne peut-il pas ouvrir
Pourquoi Amazon ne peut-il pas ouvrir
 Téléchargement de l'application Yiou Exchange
Téléchargement de l'application Yiou Exchange
 qu'est-ce que Volkan
qu'est-ce que Volkan