Photoshop设计制作一个漂亮的绿色水晶球按钮
水晶球分为两个部分:球体及边框。球体部分稍微复杂一点,高光及暗部细节较多,每一部分都需要先做出选区,然后填色,再用蒙版来控制范围
水晶球分为两个部分:球体及边框。球体部分稍微复杂一点,高光及暗部细节较多,每一部分都需要先做出选区,然后填色,再用蒙版来控制范围。
最终效果
1、新建一个900 * 650像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。 
<图1> 
<图2>
2、按Ctrl + R 调出标尺,再用移动工具拉出两条相交的参照线,如下图。 
<图3>
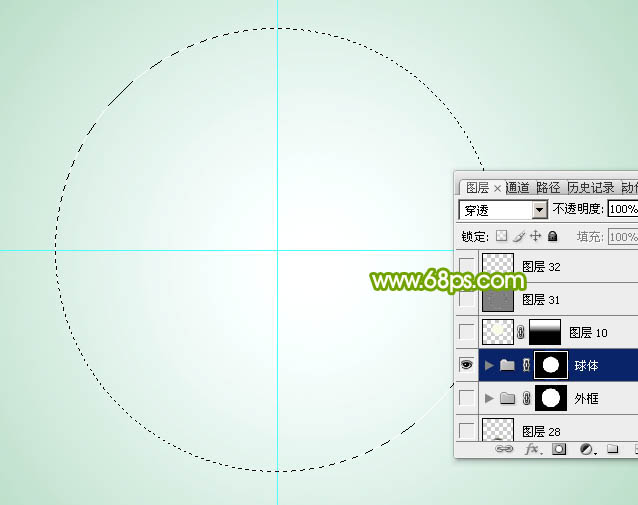
3、新建一个组,命名为“球体”,选择椭圆选框工具,以参照线的交点为圆心,按住Alt + Shift + 按鼠标左键拖动。 
<图4>
4、拉出合适的正圆后松开鼠标及快捷键,然后给组添加图层蒙版。 
<图5>
5、在组里新建一个图层,填充绿色,效果如下图。 
<图6>
6、在背景图层上面新建一个组,命名为“外框”,同上的方法拉一个稍大的正圆,给组添加图层蒙版,然后在组里新建一个图层,填充灰色:#B5B3AE,如下图。 
<图7>
7、在“球体”组里面新建一个图层,选择渐变工具,颜色设置如图8,然后由中间偏上位置向下拉出图9所示的径向渐变。 
<图8> 
<图9>
8、新建一个图层,填充黄绿色:#E4F001,效果如下图。 
<图10>
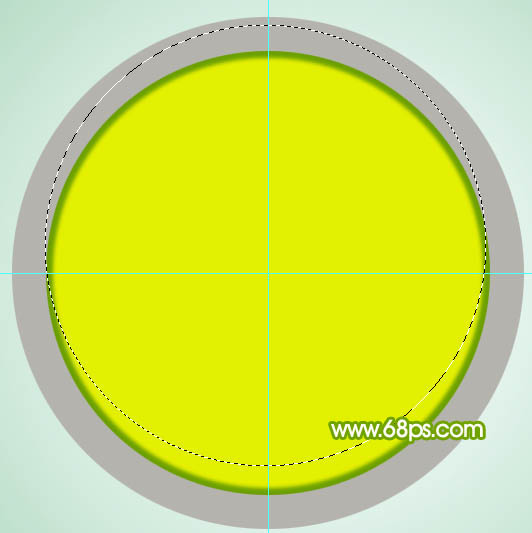
9、用椭圆选框工具拉出下图所示的椭圆选区,羽化20个像素后按Delete键删除。 
<图11>
10、取消选区后添加图层蒙版,用透明度较低的黑色画笔把顶部的过渡涂出来。 
<图12>
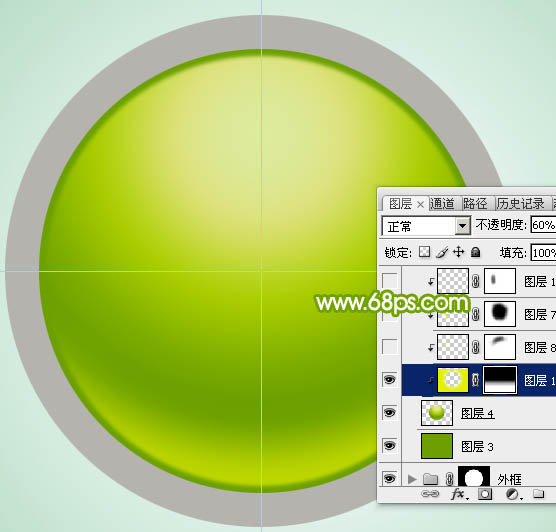
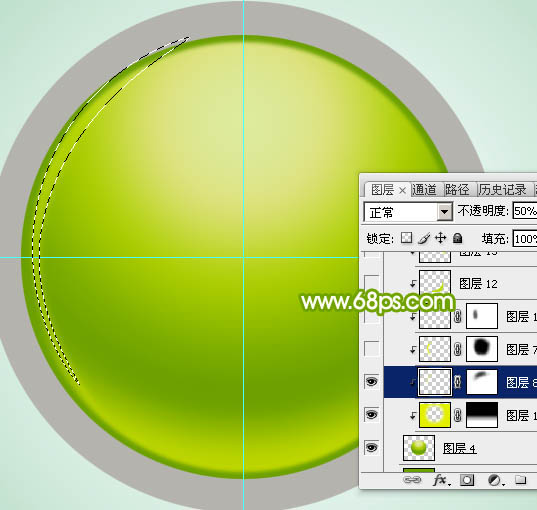
11、新建一个图层,用钢笔勾出左侧边缘的高光选区,羽化3个像素后填充黄绿色:#E1F202,取消选区后添加图层蒙版,用黑色画笔把顶部区域过渡涂抹自然,再把图层不透明度改为:50%,效果如下图。 
<图13>
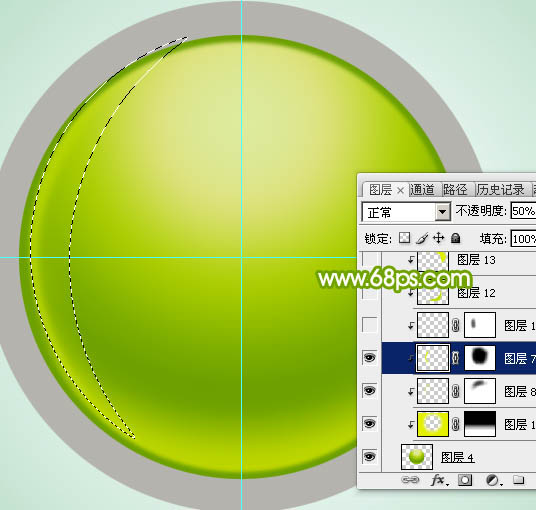
12、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充同上的黄绿色,取消选区后添加图层蒙版,用透明度较低的黑色画笔把一些不需要的部分涂掉,再降低图层不透明度,效果如下图。 
<图14>
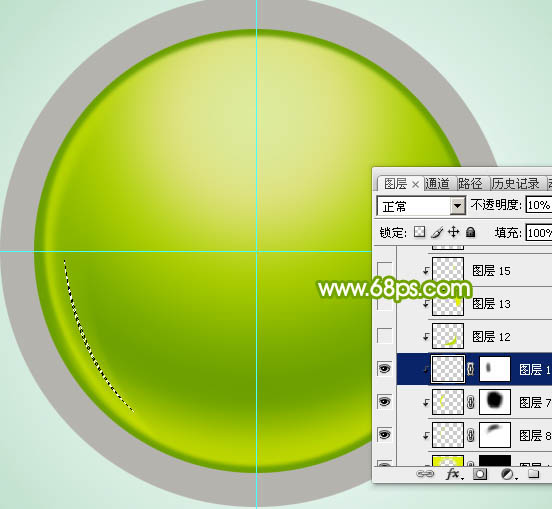
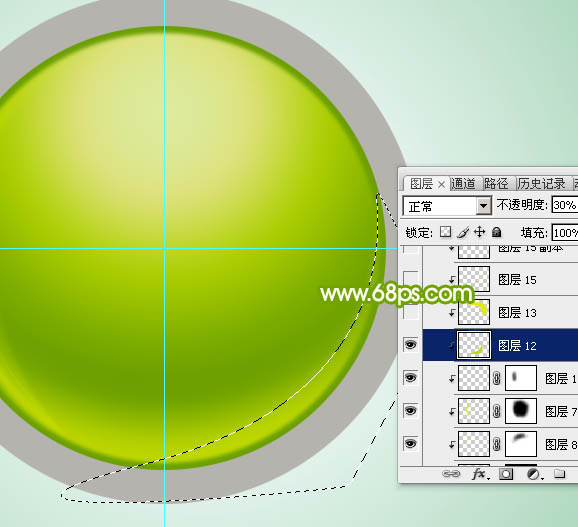
13、新建图层,同上的方法给左侧、右侧,底部增加一些高光,过程如图15 -18。 
<图15> 
<图16>

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment réparer l'écran blanc de Microsoft Teams
Apr 17, 2023 pm 05:07 PM
Comment réparer l'écran blanc de Microsoft Teams
Apr 17, 2023 pm 05:07 PM
Redémarrez Microsoft Teams Si vous obtenez un écran vide après le lancement de Teams, un bon point de départ est de redémarrer l'application elle-même. Pour fermer et redémarrer Microsoft Teams : Cliquez avec le bouton droit sur l'icône Teams dans la zone de notification de la barre des tâches et cliquez sur Quitter dans le menu. Redémarrez Microsoft Teams à partir du menu Démarrer ou du raccourci sur le bureau et voyez si cela fonctionne. Fermez Microsoft Teams à partir du Gestionnaire des tâches. Si un redémarrage de base du processus Teams ne fonctionne pas, accédez au Gestionnaire des tâches et terminez la tâche. Pour fermer Teams depuis le Gestionnaire des tâches, procédez comme suit
 5 façons de désactiver le service d'optimisation de la livraison sous Windows
May 17, 2023 am 09:31 AM
5 façons de désactiver le service d'optimisation de la livraison sous Windows
May 17, 2023 am 09:31 AM
Il existe de nombreuses raisons pour lesquelles vous souhaiterez peut-être désactiver le service d'optimisation de la livraison sur votre ordinateur Windows. Cependant, nos lecteurs se plaignent de ne pas connaître les bonnes étapes à suivre. Ce guide explique comment désactiver le service d'optimisation de la livraison en quelques étapes. Pour en savoir plus sur les services, vous pouvez consulter notre guide Comment ouvrir services.msc pour plus d'informations. Que fait le service d’optimisation de la livraison ? Delivery Optimization Service est un téléchargeur HTTP avec une solution d'hébergement cloud. Il permet aux appareils Windows de télécharger des mises à jour, des mises à niveau, des applications et d'autres fichiers de packages volumineux à partir de sources alternatives. De plus, cela permet de réduire la consommation de bande passante en permettant à plusieurs appareils d'un déploiement de télécharger ces packages. De plus, Windo
 Qu'est-ce que le bouton de sécurité Windows ? Tout ce que vous devez savoir
Apr 13, 2023 pm 10:22 PM
Qu'est-ce que le bouton de sécurité Windows ? Tout ce que vous devez savoir
Apr 13, 2023 pm 10:22 PM
Qu'est-ce que le bouton de sécurité Windows ? Comme son nom l'indique, le bouton de sécurité Windows est une fonctionnalité de sécurité qui vous permet d'accéder en toute sécurité au menu de connexion et de vous connecter à votre appareil à l'aide d'un mot de passe. Dans ce cas, les smartphones sont définitivement en avance. Mais les appareils portables Windows, tels que les tablettes, ont commencé à ajouter un bouton de sécurité Windows qui constitue plus qu'un simple moyen d'empêcher les utilisateurs indésirables d'entrer. Il fournit également des options de menu de connexion supplémentaires. Cependant, si vous essayez de trouver le bouton de sécurité Windows sur votre ordinateur de bureau ou ordinateur portable, vous pourriez être déçu. pourquoi donc? Tablettes vs PC Le bouton de sécurité Windows est un bouton physique qui existe sur les tablettes
 Comment redémarrer, forcer le redémarrage et éteindre l'iPad Mini 6
Apr 29, 2023 pm 12:19 PM
Comment redémarrer, forcer le redémarrage et éteindre l'iPad Mini 6
Apr 29, 2023 pm 12:19 PM
Comment forcer le redémarrage de l'iPad Mini 6 Forcer le redémarrage de l'iPad Mini 6 se fait avec une série de pressions sur des boutons, et cela fonctionne comme ceci : Appuyez et relâchez pour augmenter le volume Appuyez et relâchez pour diminuer le volume Appuyez et relâchez le bouton d'alimentation/verrouillage jusqu'à ce que vous voyiez Logo Apple, indiquant que l'iPad Mini a été redémarré de force. Ça y est, vous avez redémarré de force l'iPad Mini 6 ! Un redémarrage forcé est généralement utilisé pour des raisons de dépannage, par exemple lorsque votre iPad Mini se bloque, que les applications se bloquent ou qu'un autre problème général se produit. Une chose à noter concernant la procédure de redémarrage forcé de l'iPad Mini de 6e génération est que pour tous les autres appareils dotés de cadres ultra-fins et utilisant
 Après réécriture :
Comment réparer le contrôleur PS5 non reconnu sous Windows 11
May 09, 2023 pm 10:16 PM
Après réécriture :
Comment réparer le contrôleur PS5 non reconnu sous Windows 11
May 09, 2023 pm 10:16 PM
<h3>Que dois-je savoir sur la connexion de ma manette PS5 ? </h3><p>Aussi bon que soit le contrôleur DualSense, il a été signalé que le contrôleur ne se connectait pas ou n'était pas détecté. Le moyen le plus simple de résoudre ce problème consiste à connecter le contrôleur à votre PC à l'aide d'un câble USB approprié. </p><p>Certains jeux prennent en charge DualSense de manière native. Dans ces cas-là, vous pouvez simplement brancher le contrôleur. Mais cela soulève d'autres questions, comme que se passe-t-il si vous n'avez pas de câble USB ou si vous ne souhaitez pas en utiliser un ?
 Comment effacer l'historique de téléchargement du navigateur Microsoft Edge ?
Apr 21, 2023 am 09:34 AM
Comment effacer l'historique de téléchargement du navigateur Microsoft Edge ?
Apr 21, 2023 am 09:34 AM
<ul><li><strong>Cliquez pour accéder :</strong>Navigation du plug-in de l'outil ChatGPT</li></ul><h2>Rechercher et supprimer l'historique des téléchargements dans Edge< /h2> ;<p>Comme les autres navigateurs, Edge dispose d'un<strong>Téléchargement
 Comment utiliser Vue pour implémenter des effets de compte à rebours des boutons
Sep 21, 2023 pm 02:03 PM
Comment utiliser Vue pour implémenter des effets de compte à rebours des boutons
Sep 21, 2023 pm 02:03 PM
Comment utiliser Vue pour implémenter des effets de compte à rebours des boutons. Avec la popularité croissante des applications Web, nous devons souvent utiliser certains effets dynamiques pour améliorer l'expérience utilisateur lorsque les utilisateurs interagissent avec la page. Parmi eux, l'effet compte à rebours du bouton est un effet très courant et pratique. Cet article expliquera comment utiliser le framework Vue pour implémenter des effets de compte à rebours des boutons et donnera des exemples de code spécifiques. Tout d’abord, nous devons créer un composant Vue contenant un bouton et une fonction de compte à rebours. Dans Vue, un composant est une instance Vue réutilisable et une vue sera
![Modifier l'action du bouton d'alimentation sous Windows 11 [5 conseils]](https://img.php.cn/upload/article/000/887/227/169600135086895.png?x-oss-process=image/resize,m_fill,h_207,w_330) Modifier l'action du bouton d'alimentation sous Windows 11 [5 conseils]
Sep 29, 2023 pm 11:29 PM
Modifier l'action du bouton d'alimentation sous Windows 11 [5 conseils]
Sep 29, 2023 pm 11:29 PM
Le bouton d'alimentation peut faire plus que simplement éteindre votre PC, bien qu'il s'agisse de l'action par défaut pour les utilisateurs d'ordinateurs de bureau. Si vous souhaitez modifier l’action du bouton d’alimentation dans Windows 11, c’est plus simple que vous ne le pensez ! Gardez à l'esprit que le bouton d'alimentation physique est différent du bouton du menu Démarrer et que les modifications ci-dessous n'affecteront pas le fonctionnement de ce dernier. De plus, vous trouverez des options d'alimentation légèrement différentes selon qu'il s'agit d'un ordinateur de bureau ou d'un ordinateur portable. Pourquoi devriez-vous modifier l’action du bouton d’alimentation dans Windows 11 ? Si vous mettez votre ordinateur en veille plus souvent que vous ne l'éteignez, modifier le comportement de votre bouton d'alimentation matériel (c'est-à-dire le bouton d'alimentation physique de votre PC) fera l'affaire. La même idée s'applique au mode veille ou simplement à la désactivation de l'écran. Changer Windows 11






