 Tutoriel logiciel
Tutoriel logiciel
 Logiciel de bureau
Logiciel de bureau
 Comment créer des en-têtes graphiques et textuels avec plusieurs barres obliques dans Word
Comment créer des en-têtes graphiques et textuels avec plusieurs barres obliques dans Word
Comment créer des en-têtes graphiques et textuels avec plusieurs barres obliques dans Word
Pour créer des tableaux complexes, l'utilisation d'en-têtes multi-slash peut considérablement améliorer la lisibilité et l'organisation. Dans ce guide, l'éditeur PHP Youzi présentera en détail la méthode graphique de création d'en-têtes de tableaux multi-slash dans Microsoft Word en utilisant des étapes simples, vous guidant étape par étape tout au long du processus, vous permettant de maîtriser facilement cette compétence pratique.
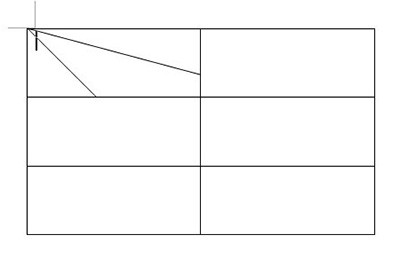
Créez un tableau De manière générale, pour dessiner une seule barre oblique, cliquez simplement pour dessiner le tableau. Mais ce n’est pas le cas des barres obliques multiples.

Il existe deux façons d'y parvenir. La première consiste à sélectionner [Insérer]-[Forme]-[Ligne] ci-dessus, puis vous pouvez tracer plusieurs lignes diagonales.

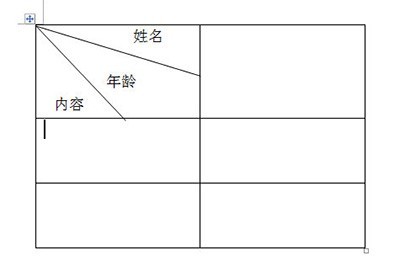
Après avoir dessiné, vous devez ajuster le texte. Entrez d'abord le texte, chaque ligne représente un titre de tableau, puis placez le curseur de la souris devant le texte et faites glisser la règle au-dessus pour l'ajuster.

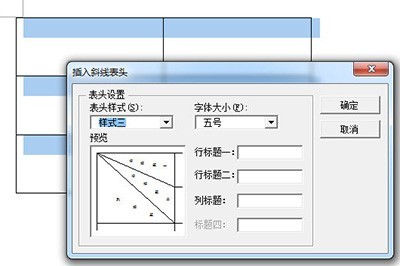
La deuxième méthode consiste à sélectionner le tableau, à cliquer sur [Mise en page]-[Draw Slash Header] ci-dessus, puis à ajuster le style de barre oblique dans le style d'en-tête. Du texte peut également être inséré.

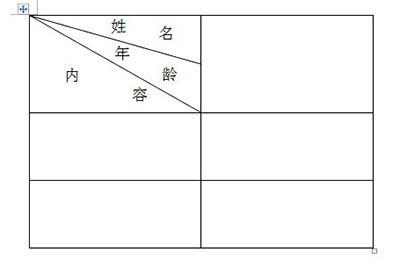
Cliquez sur OK après avoir terminé et un en-tête multi-slash est terminé.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 5 choses que vous pouvez faire dans Excel pour le Web aujourd'hui que vous ne pouviez pas il y a 12 mois
Mar 22, 2025 am 03:03 AM
5 choses que vous pouvez faire dans Excel pour le Web aujourd'hui que vous ne pouviez pas il y a 12 mois
Mar 22, 2025 am 03:03 AM
EXCEL WEB VERSION Fait les améliorations pour améliorer l'efficacité! Bien que la version de bureau Excel soit plus puissante, la version Web a également été considérablement améliorée au cours de la dernière année. Cet article se concentrera sur cinq améliorations clés: Insérez facilement les lignes et les colonnes: dans Excel Web, survolez simplement la ligne ou l'en-tête de colonne et cliquez sur le panneau "" qui semble insérer une nouvelle ligne ou colonne. Il n'est plus nécessaire d'utiliser la fonction "INSERT" à clic droit confuse. Cette méthode est plus rapide et les lignes ou colonnes nouvellement insérées héritent du format des cellules adjacentes. Exporter en tant que fichiers CSV: Excel prend désormais en charge l'exportation des feuilles de calcul sous forme de fichiers CSV pour un transfert et une compatibilité faciles de données avec d'autres logiciels. Cliquez sur "Fichier"> "Export"
 Comment utiliser Lambda dans Excel pour créer vos propres fonctions
Mar 21, 2025 am 03:08 AM
Comment utiliser Lambda dans Excel pour créer vos propres fonctions
Mar 21, 2025 am 03:08 AM
Fonctions Lambda d'Excel: un guide facile pour créer des fonctions personnalisées Avant que Excel n'introduit la fonction lambda, la création d'une fonction personnalisée nécessite VBA ou macro. Maintenant, avec Lambda, vous pouvez facilement l'implémenter en utilisant la syntaxe Excel familière. Ce guide vous guidera étape par étape comment utiliser la fonction lambda. Il est recommandé de lire les parties de ce guide dans l'ordre, de comprendre d'abord la grammaire et des exemples simples, puis d'apprendre des applications pratiques. La fonction lambda est disponible pour Microsoft 365 (Windows et Mac), Excel 2024 (Windows et Mac) et Excel pour le Web. E
 Si vous n'utilisez pas l'outil de caméra cachée Excel, vous manquez une astuce
Mar 25, 2025 am 02:48 AM
Si vous n'utilisez pas l'outil de caméra cachée Excel, vous manquez une astuce
Mar 25, 2025 am 02:48 AM
Liens rapides Pourquoi utiliser l'outil de la caméra?
 Raccourcis au clavier Microsoft Excel: Feuille de triche imprimable
Mar 14, 2025 am 12:06 AM
Raccourcis au clavier Microsoft Excel: Feuille de triche imprimable
Mar 14, 2025 am 12:06 AM
Master Microsoft Excel avec ces raccourcis clavier essentiels! Cette feuille de triche offre un accès rapide aux commandes les plus fréquemment utilisées, ce qui vous permet de gagner du temps et des efforts précieux. Il couvre les combinaisons de clés essentielles, les fonctions spéciales coller, Workboo
 Comment créer un filtre de chronologie dans Excel
Apr 03, 2025 am 03:51 AM
Comment créer un filtre de chronologie dans Excel
Apr 03, 2025 am 03:51 AM
Dans Excel, l'utilisation du filtre de chronologie peut afficher des données par période de temps plus efficacement, ce qui est plus pratique que l'utilisation du bouton Filtre. Le calendrier est une option de filtrage dynamique qui vous permet d'afficher rapidement les données pour une seule date, mois, trimestre ou année. Étape 1: Convertir les données en table pivot Tout d'abord, convertissez les données Excel d'origine en une table de pivot. Sélectionnez n'importe quelle cellule dans la table de données (formatée ou non) et cliquez sur Ticotable sur l'onglet INSERT du ruban. Connexes: Comment créer des tables de pivot dans Microsoft Excel Ne soyez pas intimidé par la table de pivot! Nous vous enseignerons les compétences de base que vous pouvez maîtriser en quelques minutes. Articles connexes Dans la boîte de dialogue, assurez-vous que toute la plage de données est sélectionnée (
 Utilisez le pourcentage de fonction pour simplifier les calculs en pourcentage dans Excel
Mar 27, 2025 am 03:03 AM
Utilisez le pourcentage de fonction pour simplifier les calculs en pourcentage dans Excel
Mar 27, 2025 am 03:03 AM
Le pourcentage d'Excel: Calculez facilement la proportion de sous-ensembles de données Le pourcentage d'Excel peut calculer rapidement la proportion de sous-ensembles de données dans l'ensemble de données, en évitant les tracas de créer des formules complexes. Pourcentage de syntaxe de fonction Le pourcentage de fonction a deux paramètres: = Pourcentage (a, b) dans: A (requis) est un sous-ensemble de données qui fait partie de l'ensemble des données; b (requis) est l'ensemble de données. En d'autres termes, le pourcentage de fonction calcule le pourcentage du sous-ensemble A à l'ensemble de données total b. Calculez la proportion de valeurs individuelles en utilisant le pourcentage de La façon la plus simple d'utiliser le pourcentage de fonction est de calculer le seul
 Comment utiliser la fonction groupby dans Excel
Apr 02, 2025 am 03:51 AM
Comment utiliser la fonction groupby dans Excel
Apr 02, 2025 am 03:51 AM
Fonction Groupby d'Excel: outils de regroupement de données et d'agrégation puissants La fonction Groupby d'Excel vous permet de regrouper et d'agrégation des données basées sur des champs spécifiques dans une table de données. Il fournit également des paramètres qui vous permettent de trier et de filtrer les données afin que vous puissiez personnaliser la sortie à vos besoins spécifiques. Syntaxe de fonction Groupby La fonction groupby contient huit paramètres: = Groupby (a, b, c, d, e, f, g, h) Les paramètres A à C sont requis: A (champ de ligne): une plage (une colonne ou plusieurs colonnes) contenant la valeur ou la catégorie à laquelle les données sont regroupées. B (valeur): la plage de valeurs contenant des données agrégées (une colonne ou plusieurs colonnes).
 Comment masquer complètement une feuille de calcul Excel
Mar 31, 2025 pm 01:40 PM
Comment masquer complètement une feuille de calcul Excel
Mar 31, 2025 pm 01:40 PM
Les feuilles de calcul Excel ont trois niveaux de visibilité: visible, caché et très caché. La définition de la feuille de calcul sur "très caché" réduit la probabilité que les autres puissent y accéder. Pour définir la feuille de calcul sur "très caché", définissez sa visibilité sur "xlssheettveryhidden" dans la fenêtre VBA. Les feuilles de calcul Excel ont trois niveaux de visibilité: visible, caché et très caché. Beaucoup de gens savent se cacher et inffrayer la feuille de travail en cliquant avec le bouton droit sur la zone d'onglet au bas du classeur, mais ce n'est qu'un moyen moyen de supprimer la feuille de calcul Excel de la vue. Que vous souhaitiez organiser les onglets des classeurs, configurer des feuilles de calcul dédiées pour les options de liste déroulante et d'autres contrôles, en gardant uniquement les feuilles de travail les plus importantes visibles, et





