
本教程是向大家介绍PS利用图层蒙板制作漂亮的天空之城意境图方法,制作出来的图片非常有意境,教程属于入门教程,非常适合初学者学习。推荐给大家,喜欢的朋友可以跟着一起来学习!

工具/原料
PHOTOSHOP CS5
城堡素材图片(立在高山上的)
天空素材图片
图层蒙版
方法/步骤
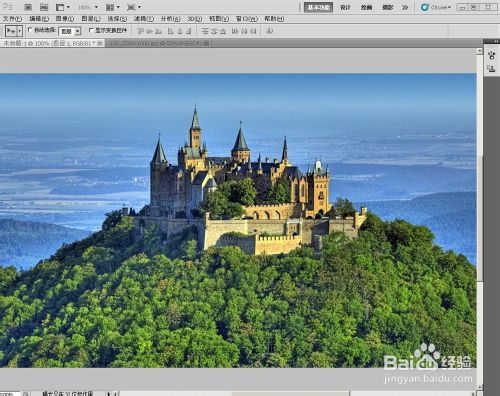
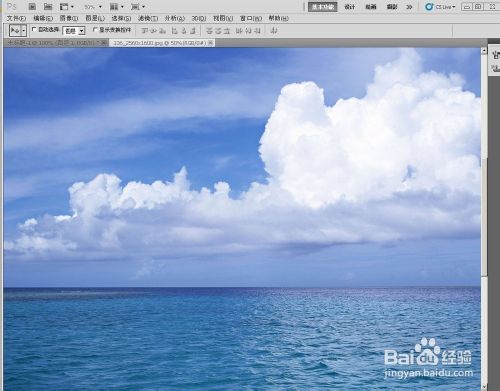
1、打开城堡素材图片,最好图片中的城堡是耸立在高山上的,城堡后面能看到远处风景,有明显的高度感。再打开一幅天空素材图片,要求内容简单些,主体必须是面积较大的成片云彩。


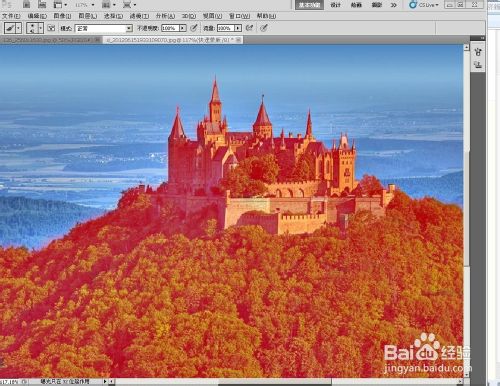
2、在打开的城堡图片窗口,点工具栏下方的“快速蒙版按钮”然后用笔刷迅速涂抹城堡连同山体部分,涂抹过程中,细微处注意调节笔刷大小,并用橡皮擦去掉不合适之处。

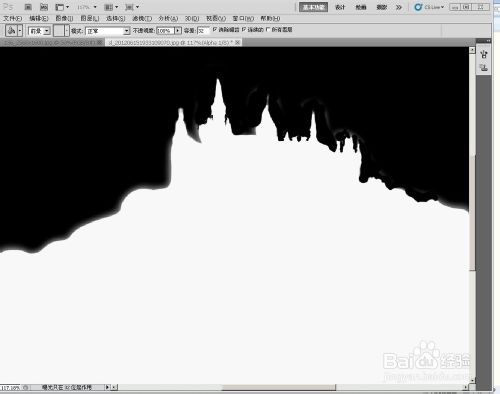
3、退出快速蒙版模式,恢复正常的编辑模式。现在就能看到刚才涂抹过的地方已自动生成选区(PS:小编经尝试发现这种办法要比之前用套索、钢笔工具作选区的方法快了N多倍,而且避免了挺多麻烦)
选择/反向保留城堡连同山体部分。再点[通道],新建通道Alpha1,并用油漆桶工具填充白色

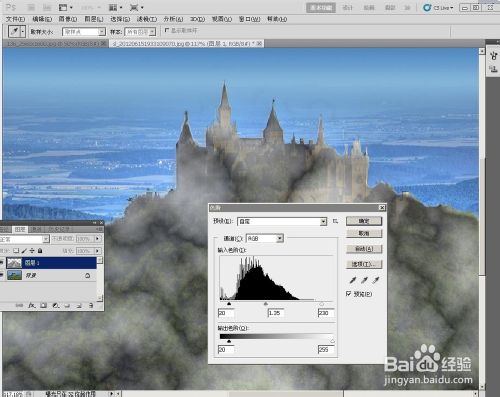
4、先执行滤镜/渲染/云彩,再执行滤镜/渲染/分层云彩。复制选区(即通道ALPHA1)再回到RGB模式,即背景图层上粘贴选区。CTRL+L调整图层1色阶。参数20,1.35,230.输出色阶20.更改图层1的混合模式为滤色。不透明度默认值100%

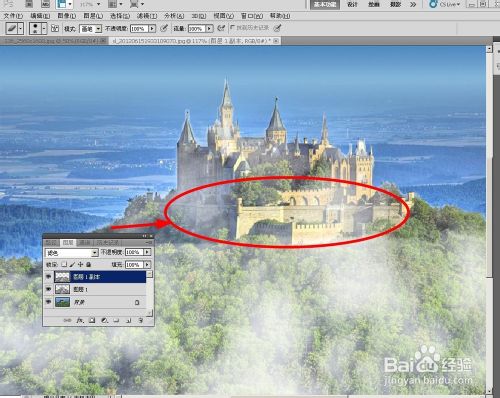
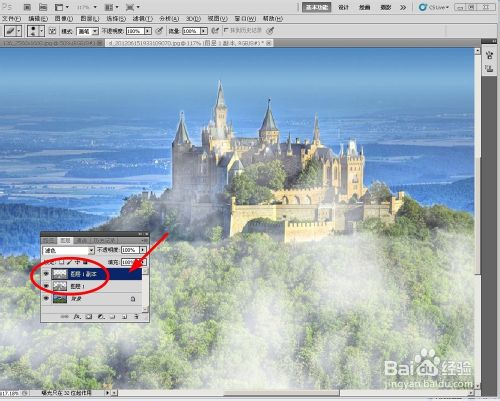
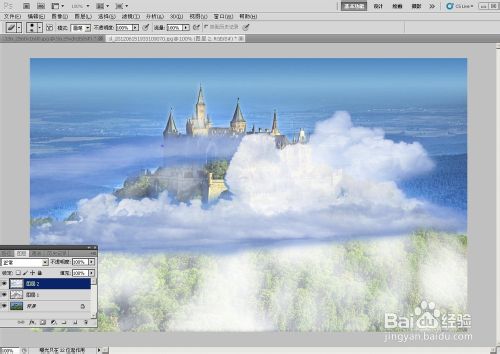
5、复制图层1生成图层1副本。选中图层1副本CTRL+T自由变换。将它调得相对小些,再用橡皮擦去图层1副本的城堡虚影部分。如图


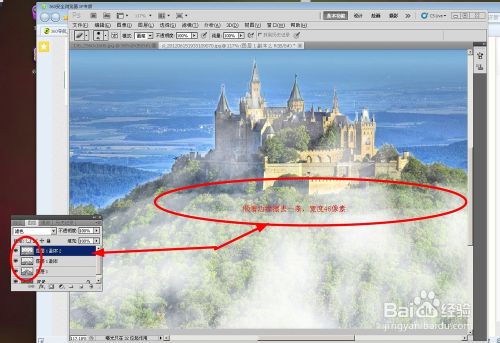
6、再复制一次图层1副本1,生成图层1副本2.这次仍是橡皮擦去一些,只是为要让云雾显得有些层次感,这次用橡皮擦去图层1副本2边缘一条,橡皮大小在46像素。
最后将四个图层全部合并。
补充:先将图层1的两个副本与图层1合并,然后滤镜/模糊/高斯模糊,设置图层1的高斯模糊值:半径5像素。最后再将图层1与背景合并。

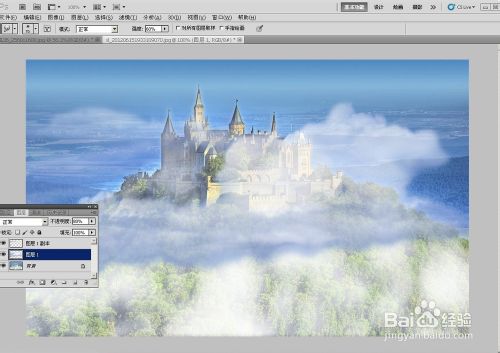
7、再进入天空素材图层窗口。用魔棒工具选中云彩,并单击右键“存储选区”然后复制选区,并到空中城堡画面上粘贴选区。再CTRL+T调整粘贴过来的图层大小,使之与当前画面宽度一致。

8、选中图层2,滤镜/模糊/动感模糊,角度60度,大小5像素。图层模式正常,不透明度80%。复制图层1.还是CTRL+T调整下大小、角度和扭曲。再用橡皮擦去少量云彩。图层混合模式正常,不透明度50%。先作下进一步模糊。再设置高斯模糊,半径4像素。

9、选中图层1,用涂抹工具在云层底边作下适当涂抹。合并图层1与图层1副本。调整一下图层1色彩平衡和曲线(曲线面板上选蓝色通道)。参数值自定。合并图层1与背景图层。再复制背景图层。
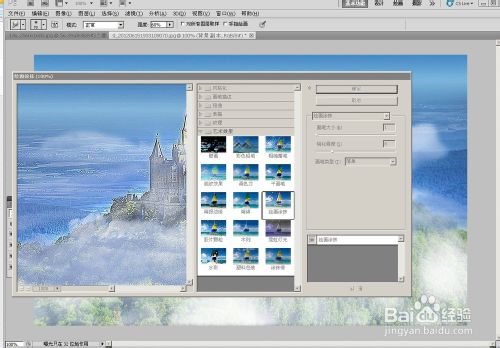
执行滤镜/艺术效果/绘画涂抹。画笔大小1,锐化程度8,类型简单。副本图层模式为叠加,不透明度50%。最后将背景副本图层与背景图层合并就OK了。看看自己做好的新作吧


END
注意事项
由于刚刚作完图层蒙版之后,背景图层上已经存在一个选区了,所以我们不能再新建一个图层再做选区了,那么会影响到通过蒙版自动生成的选区
以上就是PS利用图层蒙板制作漂亮的天空之城意境图的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Comment dessiner des lignes pointillées dans PS
Comment dessiner des lignes pointillées dans PS
 ps supprimer la zone sélectionnée
ps supprimer la zone sélectionnée
 ps quitter la touche de raccourci plein écran
ps quitter la touche de raccourci plein écran
 Touches de raccourci du pot de peinture PS
Touches de raccourci du pot de peinture PS
 Comment redimensionner des images dans PS
Comment redimensionner des images dans PS
 Comment changer la couleur du pinceau PS
Comment changer la couleur du pinceau PS
 Comment rendre l'arrière-plan transparent dans PS
Comment rendre l'arrière-plan transparent dans PS
 ps ajuster les touches de raccourci du bord
ps ajuster les touches de raccourci du bord