
本教程主要使用Photoshop滤镜制作绚丽抽象的光环星空特效,教程制作出来的效果非常漂亮,制作难度不是很大,喜欢的朋友让我们一起来学习吧
本教程主要使用Photoshop滤镜制作绚丽抽象的光环星空特效,教程制作出来的效果非常漂亮,制作难度不是很大,喜欢的朋友让我们一起来学习吧!
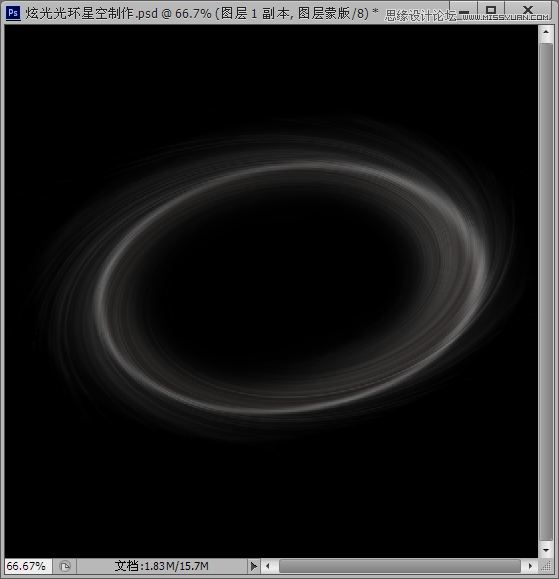
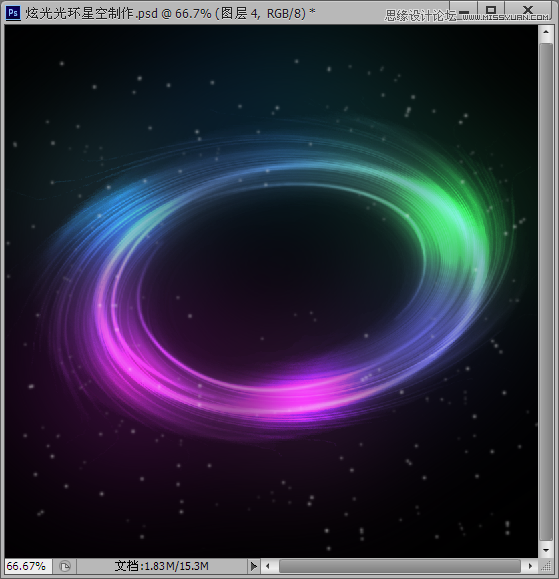
效果图:

步骤1
新建一个像素为800*800的像素文件,背景填充为黑色


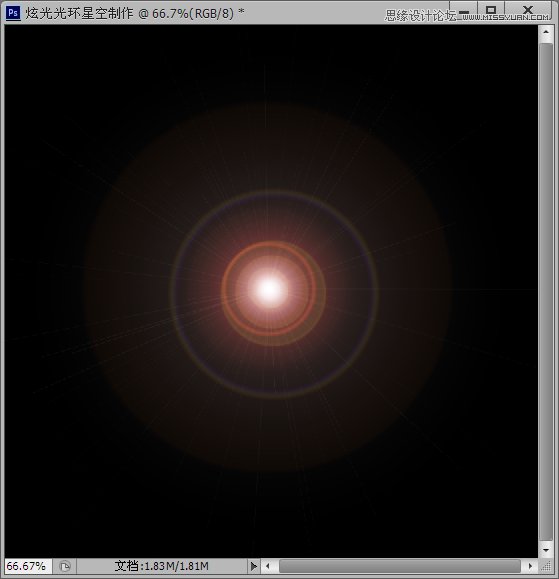
步骤2,
选择菜单:滤镜 > 渲染 > 镜头光晕


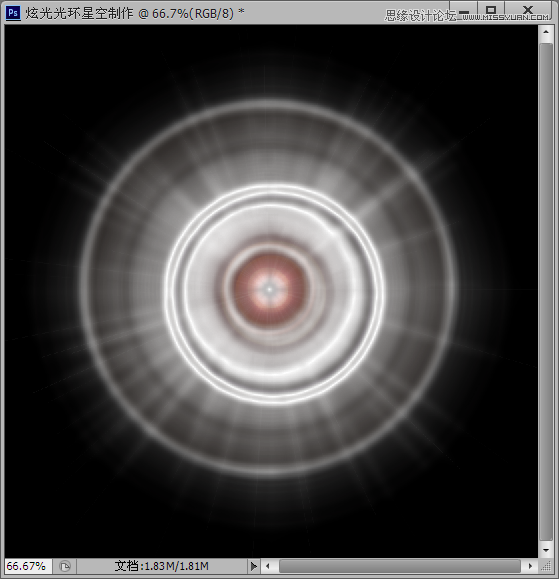
步骤3,
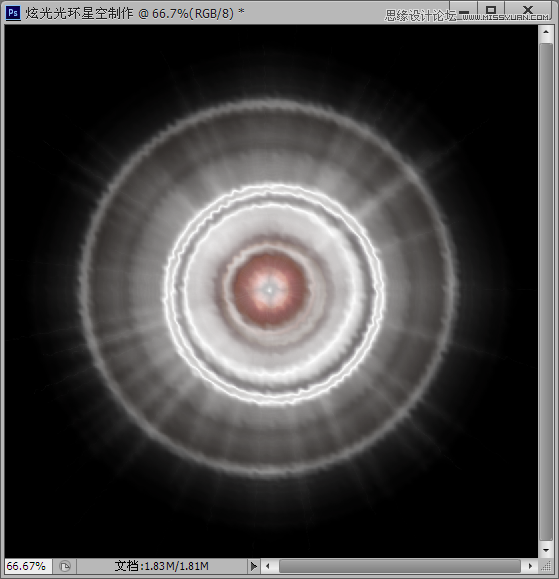
选择菜单:滤镜 > 艺术效果 > 塑料包装


步骤4,
选择菜单:滤镜 > 扭曲 > 波纹


步骤5
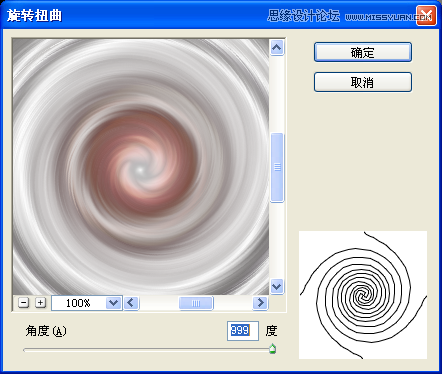
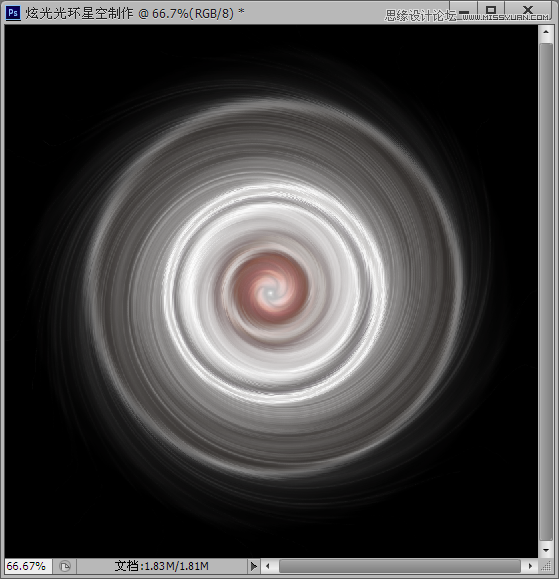
,滤镜 > 扭曲 > 旋转扭曲


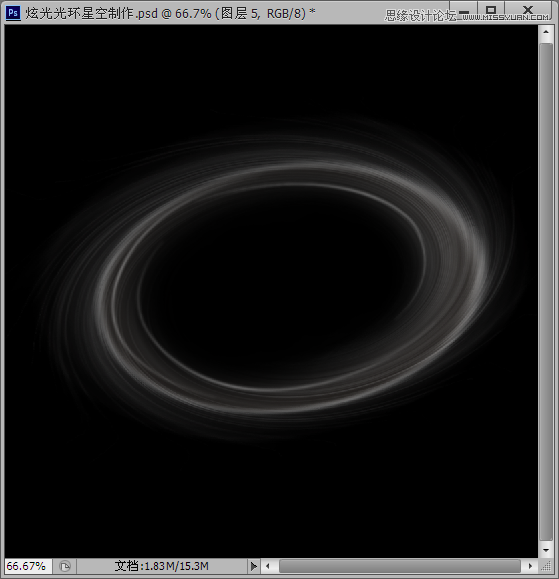
步骤6,
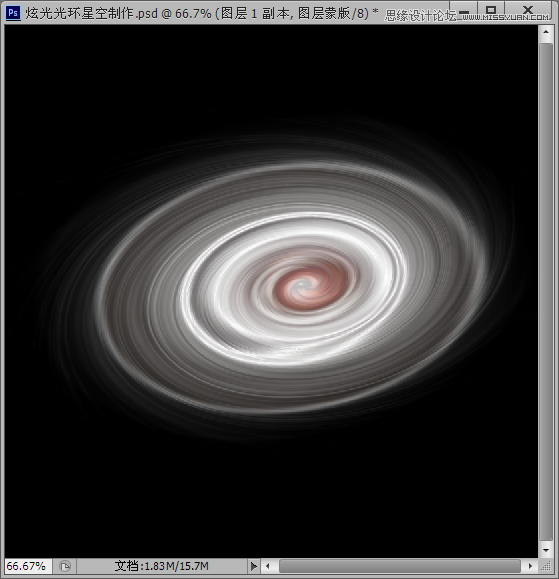
Ctrl + T将光环变形

步骤7,
添加一个蒙版,将画笔设置成黑色,笔刷硬度0%,大小为280左右,在光环的中间刷两下,刷出光环的内环来

步骤8,
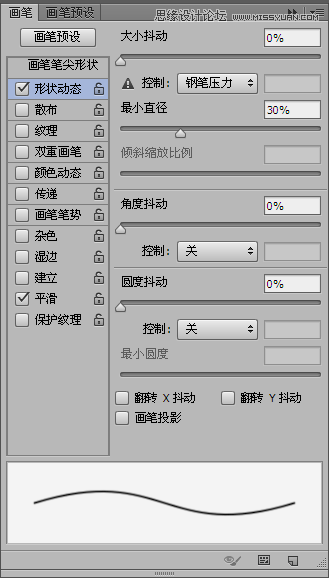
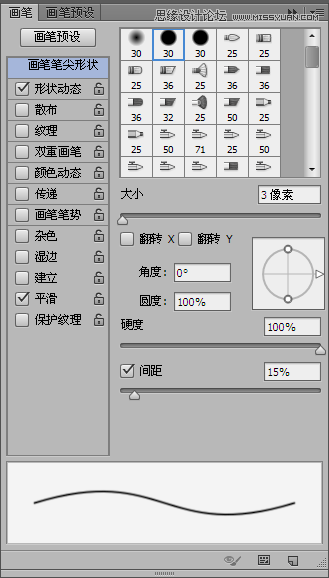
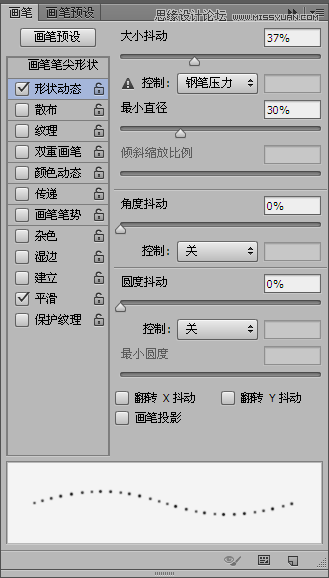
这个时候我们的光环看起来太虚,可以用钢笔工具,随着光环画三根线,把画笔设置为白色,大小为3~5个值,硬度100%,画笔预设如图所示。



步骤9,
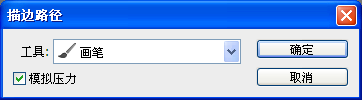
新建图层,右击路径>描边路径,然后滤镜>模糊,高斯模糊1.5个值


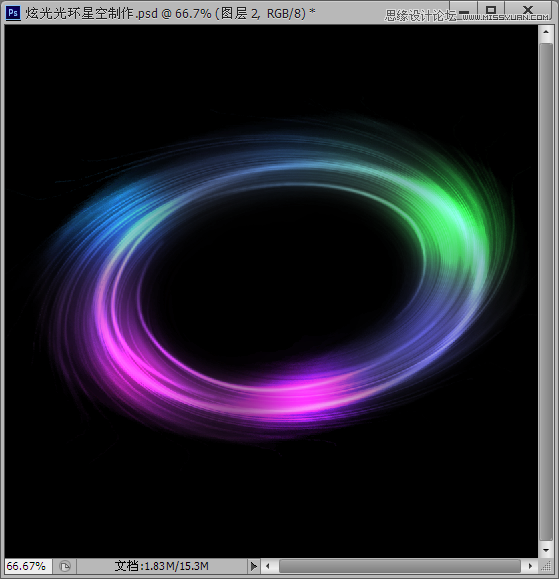
步骤10
新建图层,图层模式为“颜色减淡”,把画笔大小设为300,或者更大,硬度0%,选择你想要的颜色,到光环上涂一下,然后再换其他颜色继续涂,涂成一个彩色的光环。

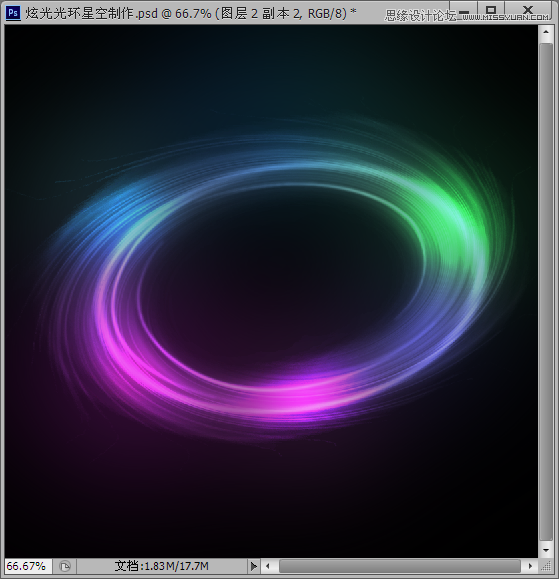
步骤11,
把彩色光圈的图层复制一层,放到最上面,图层模式为正常,不透明度为60%,填充为60%,然后高斯模糊设置80个值左右,主要是为了加一个彩色光晕效果。


步骤12,
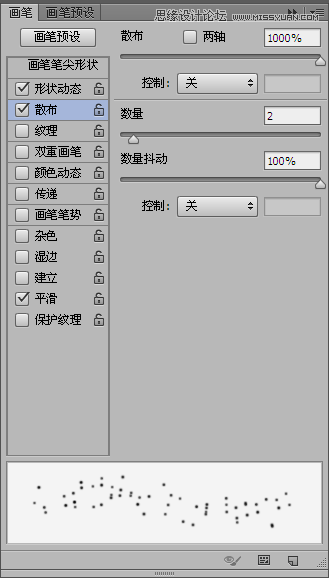
最后我们要为星空加上星星,可以将画笔大小设为4或5,颜色为白色,硬度100%,画笔预设参数如图所示



步骤13,
新建图层,画出星星,最后可以高斯模糊1~2个值,星星图层的不透明度调整到80%就可以得到发光似的星星了,现在你也可以尝试做一个美丽的光环星空了。

教程结束,以上就是Photoshop滤镜制作绚丽抽象的光环星空特效过程,希望大家喜欢!
 numéro de série Photoshop CS5
numéro de série Photoshop CS5
 Que dois-je faire si le disque temporaire ps est plein ?
Que dois-je faire si le disque temporaire ps est plein ?
 Que s'est-il passé lorsque la 4G est devenue 2G ?
Que s'est-il passé lorsque la 4G est devenue 2G ?
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Utilisation de la fonction étage
Utilisation de la fonction étage
 Quelles sont les technologies de collecte de données ?
Quelles sont les technologies de collecte de données ?
 Comment changer la couleur d'arrière-plan d'un mot en blanc
Comment changer la couleur d'arrière-plan d'un mot en blanc
 chaîne en entier
chaîne en entier
 Quels sont les avantages et les inconvénients de la décentralisation
Quels sont les avantages et les inconvénients de la décentralisation