 Périphériques technologiques
Périphériques technologiques
 Industrie informatique
Industrie informatique
 La fonction de compression des fichiers 7z et TAR de Microsoft Win11 a été rétrogradée des versions 24H2 aux versions 23H2/22H2
La fonction de compression des fichiers 7z et TAR de Microsoft Win11 a été rétrogradée des versions 24H2 aux versions 23H2/22H2
La fonction de compression des fichiers 7z et TAR de Microsoft Win11 a été rétrogradée des versions 24H2 aux versions 23H2/22H2
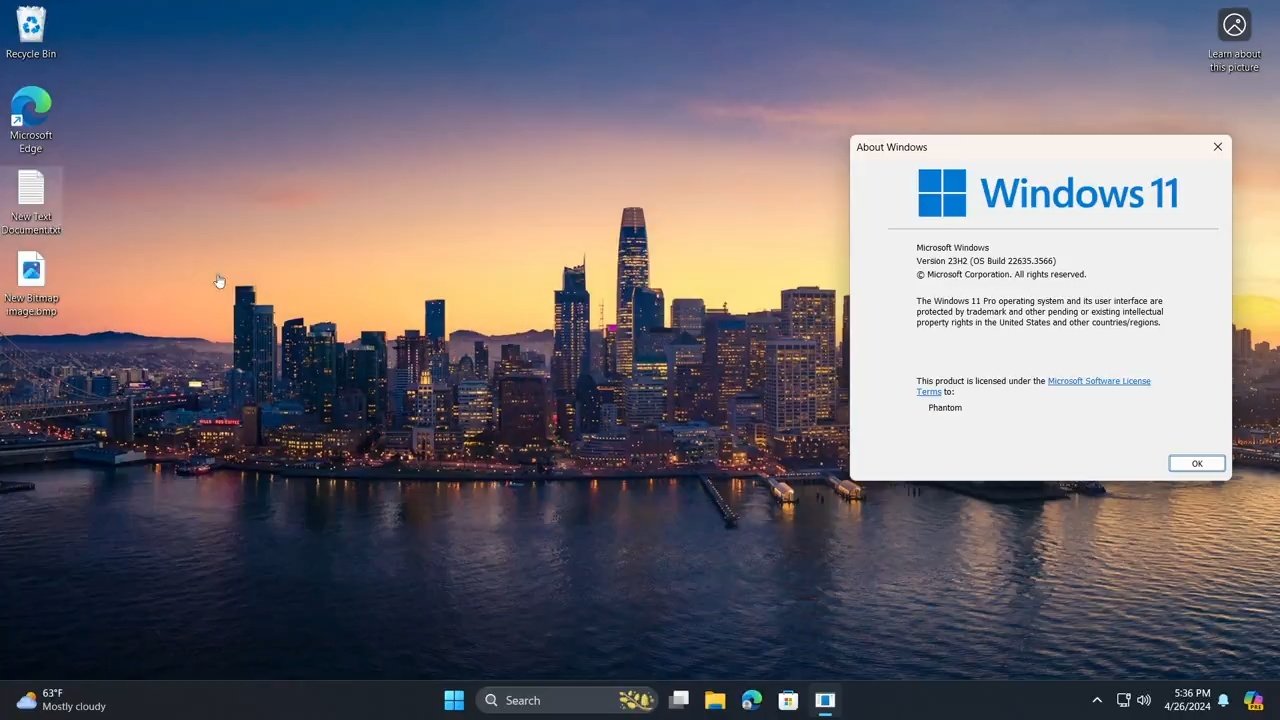
Selon les informations de ce site le 27 avril, Microsoft a publié la mise à jour préliminaire de Windows 11 Build 26100 sur les canaux Canary et Dev plus tôt ce mois-ci, qui devrait devenir une version RTM candidate de la mise à jour Windows 11 24H2.
Les principaux changements dans la nouvelle version sont l'explorateur de fichiers, l'intégration de Copilot, l'édition des métadonnées des fichiers PNG, la création de fichiers compressés TAR et 7z, et plus encore.
@PhantomOfEarth a découvert que Microsoft a dévolu certaines fonctions de la version 24H2 (Germanium) à la version 23H2/22H2 (Nickel), comme la création de fichiers compressés TAR et 7z.

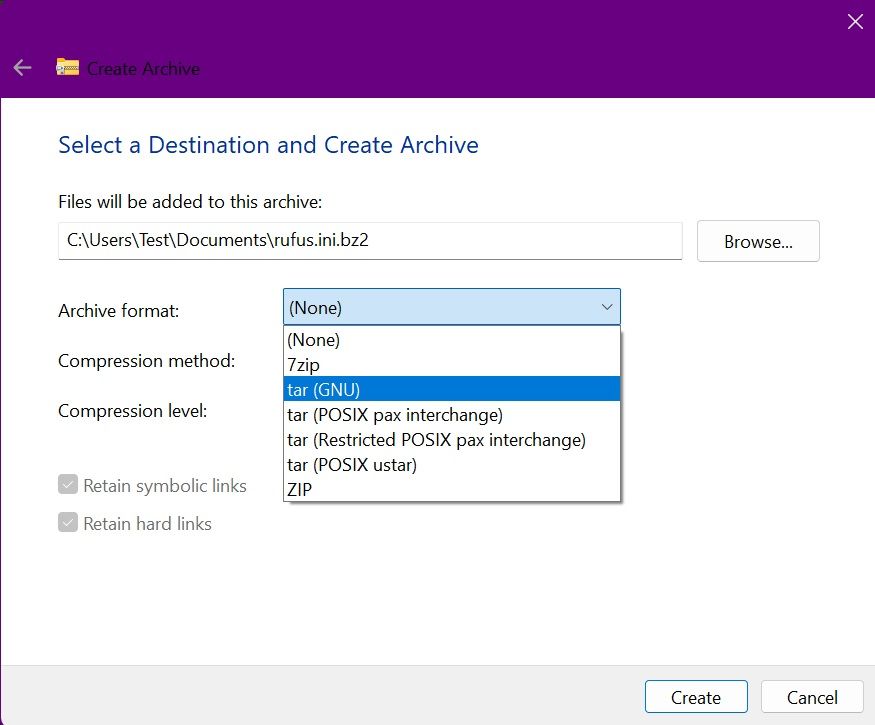
Comme le montre le schéma, Windows 11 prendra en charge la création native de fichiers au format TAR et 7z. Sélectionnez un ou plusieurs fichiers et cliquez sur l'option "Compresser sous" pour créer un fichier compressé, dans lequel vous pouvez également choisir le format dont vous avez besoin.

Les utilisateurs qui effectuent une mise à niveau vers la dernière version du canal bêta Bulid 22635.3566 peuvent l'activer via Vivetool. Les étapes jointes sur ce site sont les suivantes :
1 Installez la mise à jour préliminaire de Windows 11 Build 22635.3420.
2. Téléchargez l'outil Vivetool depuis la page GitHub, puis décompressez-le dans n'importe quel dossier, mais vous devez vous souvenir du chemin du dossier (par exemple, C:Program Files (x86)ViVeTool-v0.3.2).
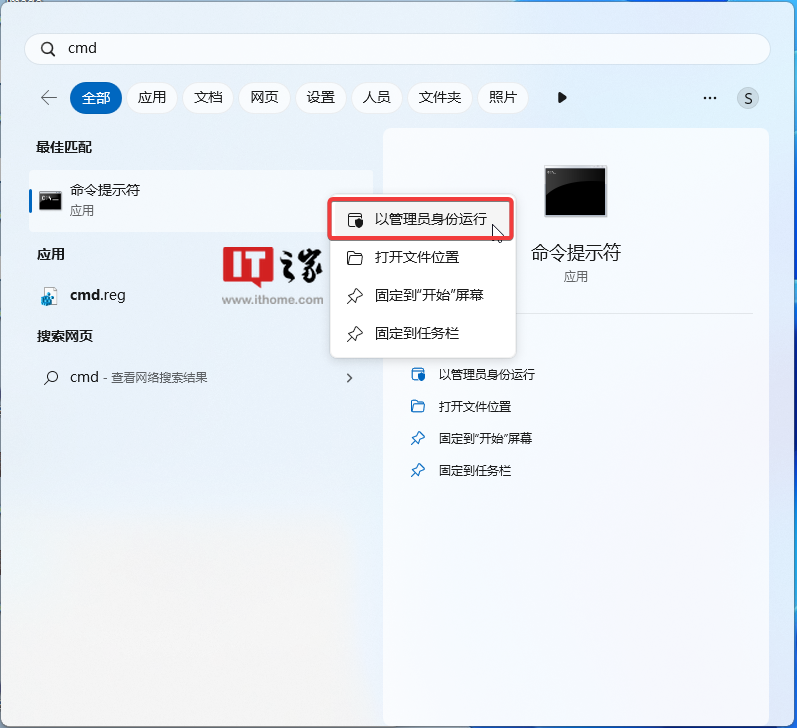
3. Appuyez sur la touche Win (ou utilisez la souris) pour ouvrir le menu Démarrer, entrez « cmd », puis sélectionnez « En tant qu'administrateur » pour ouvrir l'invite de commande.

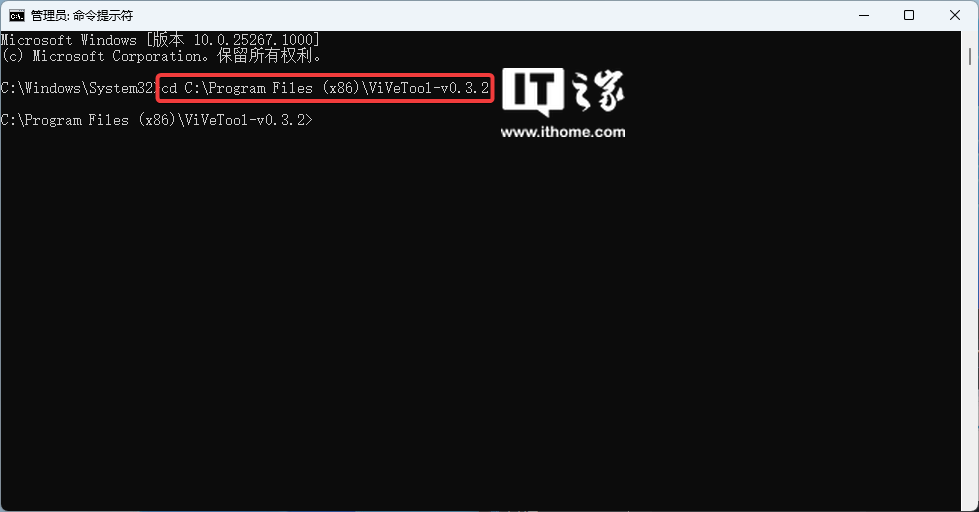
4. Utilisez la commande cd pour accéder au dossier ViveTool, tel que « cd C:Program Files (x86)ViVeTool-v0.3.2 »

5. Entrez ensuite vivetool. /enable /id:49256040, appuyez sur la touche Entrée
6 Redémarrez l'appareil
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.





