 Tutoriel logiciel
Tutoriel logiciel
 Logiciel
Logiciel
 Étapes graphiques et textuelles pour dessiner une animation de texte de chemin dans AE
Étapes graphiques et textuelles pour dessiner une animation de texte de chemin dans AE
Étapes graphiques et textuelles pour dessiner une animation de texte de chemin dans AE
Guide détaillé pour dessiner une animation de texte de chemin dans AE Vous ne savez pas comment utiliser AE pour ajouter des effets d'animation de chemin fluide au texte ? L'éditeur PHP Baicao vous propose un didacticiel graphique étape par étape pour vous montrer comment dessiner un texte de chemin et appliquer de superbes effets d'animation. Ce guide vous guidera tout au long du processus, vous permettant de maîtriser facilement les techniques d'ajout de mouvement à vos vidéos.
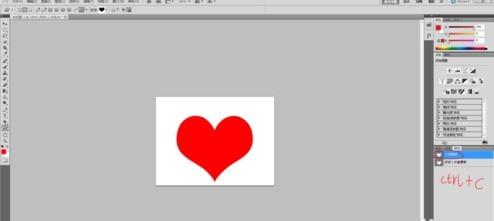
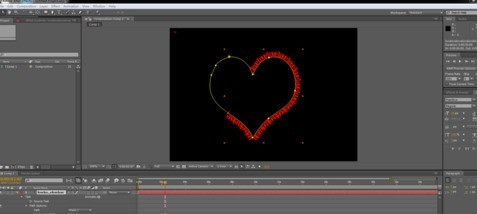
Créez d’abord le chemin de la forme avec PS. Créez un nouveau calque et sélectionnez l'outil graphique personnalisé pour dessiner une forme de cœur (maintenez la touche Maj enfoncée pour zoomer et dézoomer dans des proportions égales).

Sélectionnez la forme de cœur du calque, maintenez la touche Ctrl enfoncée et cliquez pour obtenir la sélection en forme de cœur. Revenez au chemin, cliquez sur Convertir la sélection en chemin ci-dessous, cliquez une fois sur le chemin de travail et appuyez sur ctrl+c pour copier. À ce stade, l'opération en PS est terminée et le retour en AE est terminé.

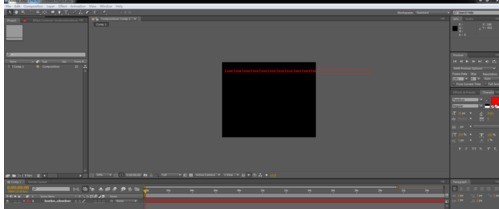
Ouvrez AE, utilisez l'outil texte pour taper le texte dont vous avez besoin (il vous en faut plus, pour que ces mots correspondent au chemin).

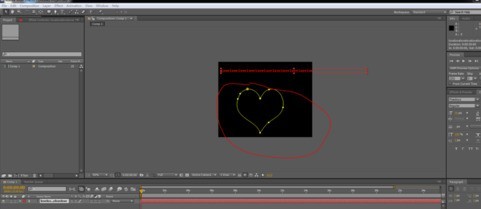
Cliquez sur le calque de texte, ctrl+v pour coller, afin que le chemin soit copié (c'est plus facile et plus efficace que de dessiner avec l'outil stylo dans AE). Utilisez l'outil de sélection pour modifier la position et la taille du chemin de manière appropriée.

Ouvrez les propriétés du texte et sélectionnez le calque de masque dans la propriété du chemin afin que le texte corresponde au chemin.

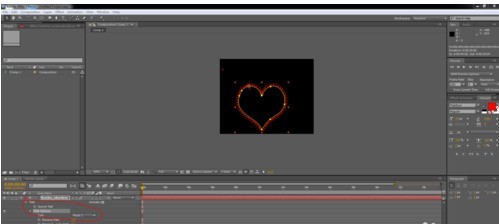
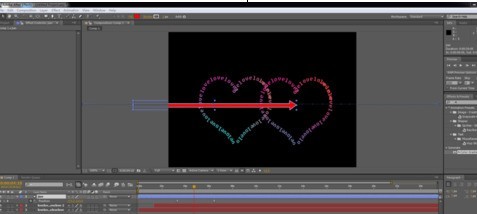
Ajustez les paramètres sous le chemin du texte et animez sa croissance, puis utilisez des expressions temporelles pour animer le cycle de rotation. Des paramètres spécifiques peuvent être modifiés de manière appropriée.

J'ai trouvé que la couleur du texte n'était pas belle, j'y ai donc ajouté un effet dégradé de 4 couleurs et j'ai ajusté la couleur et la position correspondante pour obtenir un meilleur effet. Dupliquez l'intégralité du calque de texte et ajustez-le à une position appropriée.

Ajustez la position du calque de texte copié pour créer un effet désynchronisé. Utilisez l'outil Plume pour dessiner le calque de forme de la flèche, puis remplissez-le de couleur et animez les images clés de position où les deux cœurs sortent afin que la flèche se croise de gauche à droite.

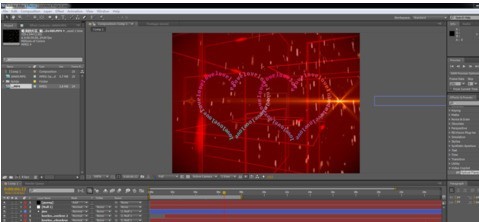
Créez un nouveau calque vierge, utilisez d'autres calques comme sous-objets, ajustez la position et la taille du calque vierge (pilotez l'ajustement des autres calques) pour obtenir la position appropriée. Ensuite, ajoutez-y un fond et des petits éléments décoratifs. Rendre l'image plus riche.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
![[Prouvé] Erreur de vapeur E87 Correction: Obtenez à nouveau le jeu en quelques minutes!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Prouvé] Erreur de vapeur E87 Correction: Obtenez à nouveau le jeu en quelques minutes!
Mar 18, 2025 pm 05:56 PM
[Prouvé] Erreur de vapeur E87 Correction: Obtenez à nouveau le jeu en quelques minutes!
Mar 18, 2025 pm 05:56 PM
L'article traite des causes de l'erreur de vapeur E87, y compris les problèmes de réseau, les logiciels de sécurité, les problèmes de serveur, les clients obsolètes et les fichiers corrompus. Offre des stratégies de prévention et de solution. [159 caractères]
 Erreur de vapeur E87: ce que c'est & amp; Comment le réparer
Mar 18, 2025 pm 05:51 PM
Erreur de vapeur E87: ce que c'est & amp; Comment le réparer
Mar 18, 2025 pm 05:51 PM
L'erreur Steam E87 se produit lors des mises à jour ou des lancements des clients Steam en raison de problèmes de connexion. Corrigez-le en redémarrant les appareils, en vérifiant l'état du serveur, en modifiant le DNS, en désactivant les logiciels de sécurité, en nettoyant le cache ou en réinstallant de la vapeur.
 Comment corriger le code d'erreur Steam E87: le guide ultime
Mar 18, 2025 pm 05:51 PM
Comment corriger le code d'erreur Steam E87: le guide ultime
Mar 18, 2025 pm 05:51 PM
L'article discute de la correction du code d'erreur de vapeur E87, causée par des problèmes de réseau, des fichiers corrompus ou des problèmes clients. Fournit des étapes de dépannage et des conseils de prévention.
 Correction facile: Erreur de vapeur E87 expliquée & amp; Résolu
Mar 18, 2025 pm 05:53 PM
Correction facile: Erreur de vapeur E87 expliquée & amp; Résolu
Mar 18, 2025 pm 05:53 PM
L'erreur de vapeur E87, causée par des problèmes de connectivité, peut être corrigée sans réinstaller en redémarrant, en vérifiant Internet et en nettoyant le cache. L'ajustement des paramètres de vapeur aide à prévenir les événements futurs.
 Erreur de vapeur E87: pourquoi cela se produit & amp; 5 façons de le réparer
Mar 18, 2025 pm 05:55 PM
Erreur de vapeur E87: pourquoi cela se produit & amp; 5 façons de le réparer
Mar 18, 2025 pm 05:55 PM
L'erreur de vapeur E87 perturbe les jeux sur Steam en raison de problèmes de connectivité. L'article traite des causes comme une surcharge Internet et du serveur instable et propose des correctifs comme le redémarrage de la vapeur et la vérification des mises à jour.
 Comment ajouter des numéros de page dans Google Docs
Mar 14, 2025 pm 02:57 PM
Comment ajouter des numéros de page dans Google Docs
Mar 14, 2025 pm 02:57 PM
L'article détaille comment ajouter, personnaliser, démarrer à partir d'une page spécifique et supprimer les numéros de page dans Google Docs à l'aide d'instructions étape par étape.
 Code d'erreur Steam E87: Revenez à jouer rapidement!
Mar 18, 2025 pm 05:52 PM
Code d'erreur Steam E87: Revenez à jouer rapidement!
Mar 18, 2025 pm 05:52 PM
L'article traite du code d'erreur Steam E87, ses causes telles que les problèmes de réseau, les problèmes de serveur et les fichiers corrompus, et fournit des correctifs et des mesures préventives pour l'éviter. Compte de chargement: 159
 Comment corriger: err_response_headers_multiple_access_control_allow_origin Erreur dans Google Chrome
Mar 21, 2025 pm 06:19 PM
Comment corriger: err_response_headers_multiple_access_control_allow_origin Erreur dans Google Chrome
Mar 21, 2025 pm 06:19 PM
L'article discute de la correction de l'erreur "ERR_RESPESONS_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ORIGIN" en chrome en abordant plusieurs en-têtes d'accès à l'origine.





