 Tutoriel système
Tutoriel système
 Linux
Linux
 Une ligne pour comprendre les causes et les conséquences de la connexion SSH
Une ligne pour comprendre les causes et les conséquences de la connexion SSH
Une ligne pour comprendre les causes et les conséquences de la connexion SSH
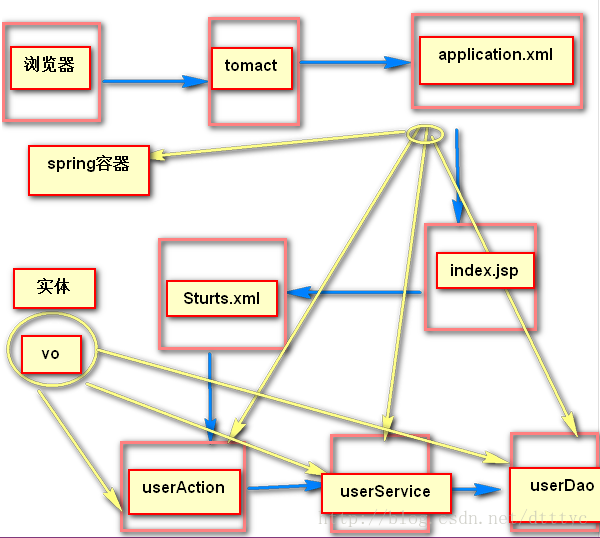
Selon l'organigramme, nous pouvons voir le processus de notre programme depuis le navigateur initial jusqu'à l'écho de la page finale. S'il y a quelque chose que vous ne comprenez pas, veuillez laisser un message.

Principalement responsable du mappage des fichiers et de l'injection d'Action et de Service, et responsable des appels entre les trois couches de services d'arrière-plan**
C'est l'équivalent de la page html de notre asp.net. Si c'est la même chose que notre page html, alors elle peut également écrire en ajax et peut déclencher nos événements. Les événements déclenchés par celle-ci sont déclenchés via l'attribut action. être une adresse dans cet attribut, qui est spécifiquement utilisée pour établir une connexion avec notre backend
<form id=<span class="hljs-string">"loginForm"</span> action=<span class="hljs-string">"<span class="hljs-variable">${ pageContext.request.contextPath }</span>/user_login.action"</span> method=<span class="hljs-string">"post"</span> novalidate=<span class="hljs-string">"novalidate"</span>>
Selon la configuration de Strust, nous pouvons trouver la méthode que nous souhaitons obtenir. L'interface front-end recherche la méthode fournie par le back-end. Selon name=login, User_* signifie que toutes nos adresses commençant par user. sont placés dans la classe userAction.
result signifie le résultat renvoyé. Puisque nous pouvons trouver la classe userAction, alors après avoir exécuté une série de fonctions telles que userAction, nous devons renvoyer le résultat sur ma page d'accueil. Pourquoi y a-t-il un attribut name après le résultat ? ? Tout le monde a écrit du code à 3 couches. Nous voulons que l'arrière-plan me transmette un paramètre, qui est donné par la méthode, pas par la classe. Nous pouvons seulement dire que la classe contient la méthode
.
Nous avons donc de nombreuses méthodes dans notre classe userAction, et grâce à la méthode name=login, nous pouvons accéder au chemin /WEB-INF/jsp/login.jsp
<action <span class="hljs-property">name</span>=<span class="hljs-string">"user_*"</span> <span class="hljs-type">class</span>=<span class="hljs-string">"userAction"</span> method=<span class="hljs-string">"{1}"</span>>
<<span class="hljs-constant">result</span> <span class="hljs-property">name</span>=<span class="hljs-string">"login"</span>>/WEB-INF/jsp/login.jsp</<span class="hljs-constant">result</span>>Action est notre couche d'action. C'est le nom que je lui ai donné. Pourquoi je dis ça ? Parce que le premier endroit où jsp passe en arrière-plan après avoir déclenché un événement est l'action. Pour exécuter la méthode correspondante, il utilise généralement ActionSupport et introduit ModelDriven. Pour utiliser des objets pilotés par modèle, ce sont en fait nos entités. En fait, Action peut être considérée comme la couche u parmi nos trois couches, puis Action appelle le service
.D'après nos Struts, nous pouvons retrouver notre méthode de connexion stockée dans la classe userAction. Nous pouvons voir que l'une des méthodes est return. C'est par cela qu'elle retourne à l'attribut result dans notre Struts, puis trouve notre page jsp. afficher
<span class="hljs-keyword">public</span> String <span class="hljs-title">login</span>(){
User existUser = userService.login(user);
<span class="hljs-comment">// 判断返回会来的数据是否为空</span>
<span class="hljs-keyword">if</span>(existUser == <span class="hljs-keyword">null</span>){
<span class="hljs-keyword">this</span>.addActionError(<span class="hljs-string">"登录失败:用户名或者密码或用户没有激活"</span>);
<span class="hljs-keyword">return</span> LOGIN;
}<span class="hljs-keyword">else</span>{
<span class="hljs-comment">//保存到共享变量中 </span>
ServletActionContext.getRequest().getSession().setAttribute(<span class="hljs-string">"existUser"</span>, existUser);
<span class="hljs-comment">// 页面跳转</span>
<span class="hljs-keyword">return</span> <span class="hljs-string">"loginSuccess"</span>;
}
}La principale chose à implémenter est d'appeler Dao. En fait, le rôle de couplage est réalisé ici, ce qui réduit également la charge de travail d'Action. D'après le code, on voit que la méthode de la couche de persistance dao est simplement. appelé
<span class="hljs-javadoc">/**
* 登录功能
*/</span>
<span class="hljs-comment">//用户登录的方法</span>
<span class="hljs-keyword">public</span> User <span class="hljs-title">login</span>(User user) {
<span class="hljs-keyword">return</span> userDao.login(user);
}Il s'agit de la couche de persistance. En fait, elle est utilisée pour effectuer des instructions, des ajouts, des suppressions, des modifications et des requêtes dans la base de données. Elle est généralement implémentée à l'aide de getHibernateTemplate.XX. Le processus d'implémentation consiste à transmettre les instructions et les paramètres pour l'exécution de MySQL. . En regardant le code, nous pouvons voir qu'implémentez la méthode de recherche et modifiez notre valeur de statut, renvoyant notre nom d'utilisateur en cas de succès
. <span class="hljs-javadoc">/**
* 登录功能
*/</span>
<span class="hljs-keyword">public</span> User <span class="hljs-title">login</span>(User user) {
String hql = <span class="hljs-string">"from User where username = ? and password = ? and state = ?"</span>;
List<User> list = <span class="hljs-keyword">this</span>.getHibernateTemplate().find(hql,user.getUsername(),user.getPassword(),<span class="hljs-number">1</span>);
<span class="hljs-keyword">if</span>(list != <span class="hljs-keyword">null</span> && list.size() > <span class="hljs-number">0</span>){
<span class="hljs-keyword">return</span> list.get(<span class="hljs-number">0</span>);
}
<span class="hljs-keyword">return</span> <span class="hljs-keyword">null</span>;
}vo est la couche d'entité. En fait, c'est la même chose que le mappage EF dans notre MVC. En fait, dans vo, nous avons une couche d'entité et un XML pour mapper les entités
.<span class="hljs-tag"><<span class="hljs-title">hibernate-mapping</span>></span>--表示根元素,包含一些属性
<span class="hljs-comment"><!-- 找到我们的包User,然后映射的表是user表 --></span>
<span class="hljs-tag"><<span class="hljs-title">class</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"cn.itcast.shop.user.vo.User"</span> <span class="hljs-attribute">table</span>=<span class="hljs-value">"user"</span>></span>
<span class="hljs-comment"><!--id主键,用native --></span>
<span class="hljs-tag"><<span class="hljs-title">id</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"uid"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">generator</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"native"</span>/></span>
<span class="hljs-tag"></<span class="hljs-title">id</span>></span>
<span class="hljs-comment"><!-- 字段属性进行映射,实体与数据库的字段要保持一直性,否则报错 --></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"username"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"password"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"name"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"email"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"phone"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"addr"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"state"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"code"</span>/></span>
<span class="hljs-tag"></<span class="hljs-title">class</span>></span>
<span class="hljs-tag"></<span class="hljs-title">hibernate-mapping</span>></span>Grâce à ces quelques jours d'étude, j'ai presque maîtrisé une ligne de ssh. Si vous avez des questions, vous pouvez me contacter à tout moment
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le problème des autorisations rencontré lors de la visualisation de la version Python dans le terminal Linux?
Apr 01, 2025 pm 05:09 PM
Comment résoudre le problème des autorisations rencontré lors de la visualisation de la version Python dans le terminal Linux?
Apr 01, 2025 pm 05:09 PM
Solution aux problèmes d'autorisation Lors de la visualisation de la version Python dans Linux Terminal Lorsque vous essayez d'afficher la version Python dans Linux Terminal, entrez Python ...
 Pourquoi une erreur se produit-elle lors de l'installation d'une extension à l'aide de PECL dans un environnement Docker? Comment le résoudre?
Apr 01, 2025 pm 03:06 PM
Pourquoi une erreur se produit-elle lors de l'installation d'une extension à l'aide de PECL dans un environnement Docker? Comment le résoudre?
Apr 01, 2025 pm 03:06 PM
Causes et solutions pour les erreurs Lors de l'utilisation de PECL pour installer des extensions dans un environnement Docker Lorsque nous utilisons un environnement Docker, nous rencontrons souvent des maux de tête ...
 Comment intégrer efficacement les services Node.js ou Python sous l'architecture LAMP?
Apr 01, 2025 pm 02:48 PM
Comment intégrer efficacement les services Node.js ou Python sous l'architecture LAMP?
Apr 01, 2025 pm 02:48 PM
De nombreux développeurs de sites Web sont confrontés au problème de l'intégration de Node.js ou des services Python sous l'architecture de lampe: la lampe existante (Linux Apache MySQL PHP) a besoin d'un site Web ...
 Comment résoudre les problèmes d'autorisation lors de l'utilisation de la commande python --version dans le terminal Linux?
Apr 02, 2025 am 06:36 AM
Comment résoudre les problèmes d'autorisation lors de l'utilisation de la commande python --version dans le terminal Linux?
Apr 02, 2025 am 06:36 AM
Utilisation de Python dans Linux Terminal ...
 Que dois-je faire si Beyond Compare échoue à la sensibilité à la synchronisation des Windows et des fichiers Linux?
Apr 01, 2025 am 08:06 AM
Que dois-je faire si Beyond Compare échoue à la sensibilité à la synchronisation des Windows et des fichiers Linux?
Apr 01, 2025 am 08:06 AM
Le problème de la comparaison et de la synchronisation des fichiers au-delà de la compare: défaillance de la sensibilité à la casse lors de l'utilisation de Beyond ...
 Comment configurer la tâche de synchronisation APScheduler en tant que service sur macOS?
Apr 01, 2025 pm 06:09 PM
Comment configurer la tâche de synchronisation APScheduler en tant que service sur macOS?
Apr 01, 2025 pm 06:09 PM
Configurez la tâche de synchronisation APScheduler en tant que service sur la plate-forme MacOS, si vous souhaitez configurer la tâche de synchronisation APScheduler en tant que service, similaire à Ngin ...
 L'interprète Python peut-il être supprimé dans le système Linux?
Apr 02, 2025 am 07:00 AM
L'interprète Python peut-il être supprimé dans le système Linux?
Apr 02, 2025 am 07:00 AM
En ce qui concerne le problème de la suppression de l'interpréteur Python qui est livré avec des systèmes Linux, de nombreuses distributions Linux préinstalleront l'interpréteur Python lors de l'installation, et il n'utilise pas le gestionnaire de packages ...
 Quatre façons d'implémenter le multithreading dans le langage C
Apr 03, 2025 pm 03:00 PM
Quatre façons d'implémenter le multithreading dans le langage C
Apr 03, 2025 pm 03:00 PM
Le multithreading dans la langue peut considérablement améliorer l'efficacité du programme. Il existe quatre façons principales d'implémenter le multithreading dans le langage C: créer des processus indépendants: créer plusieurs processus en cours d'exécution indépendante, chaque processus a son propre espace mémoire. Pseudo-Multithreading: Créez plusieurs flux d'exécution dans un processus qui partagent le même espace mémoire et exécutent alternativement. Bibliothèque multi-thread: Utilisez des bibliothèques multi-threades telles que PTHEADS pour créer et gérer des threads, en fournissant des fonctions de fonctionnement de thread riches. Coroutine: une implémentation multi-thread légère qui divise les tâches en petites sous-tâches et les exécute tour à tour.





