Photoshop制作光滑的时针小图标
作者虽然没有详细介绍每一步制作方法。不过分解图非常有用,一看就知道整个图标的构成,然后按一定的顺序慢慢刻画即可
作者虽然没有详细介绍每一步制作方法。不过分解图非常有用,一看就知道整个图标的构成,然后按一定的顺序慢慢刻画即可。
最终效果
1、首先我们来分解这个图标,观察其各个组成部分,然后我们分层制作。
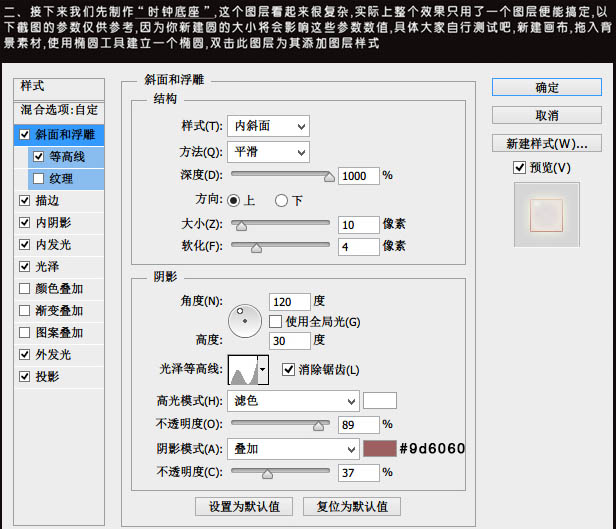
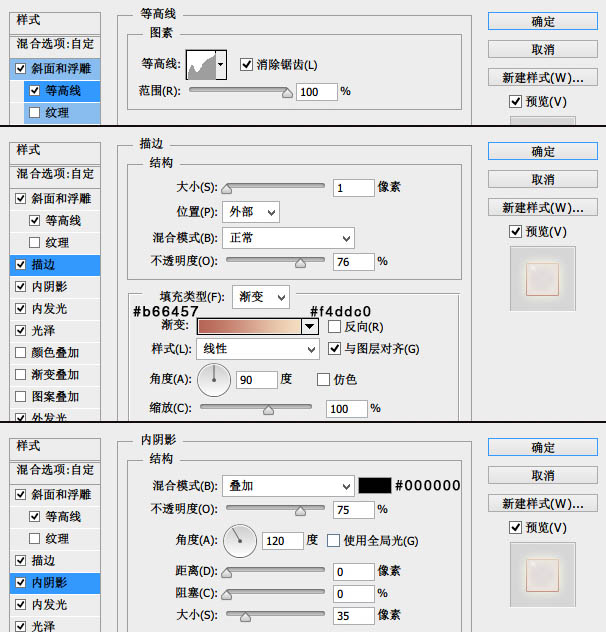
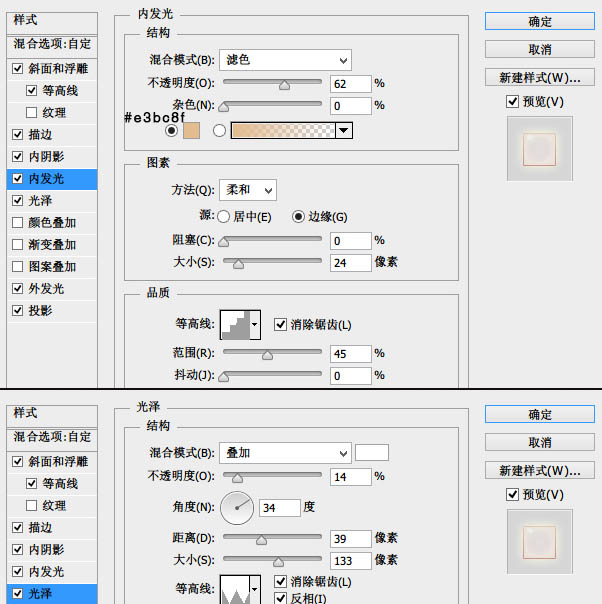
2、接下来我们先制作“时钟底座”,这个图层看起来很复杂,实际上整个效果只用一个图层便能完成。以下截图的参数仅供参考,因为你新建圆的大小将会影响这些参数数值,具体大家自行测试吧。
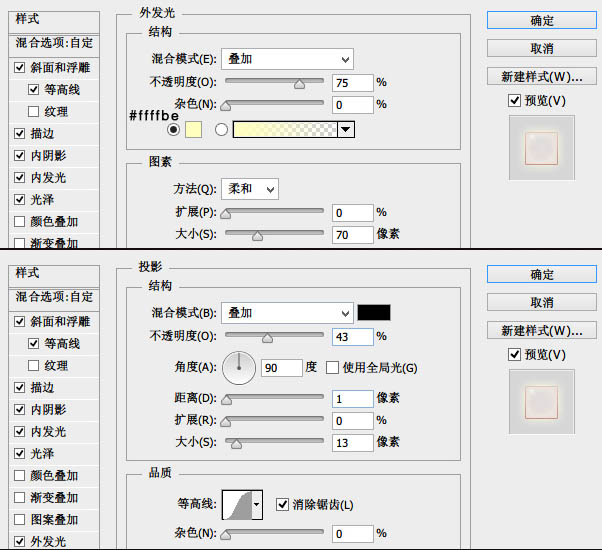
新建画布,拖入背景素材,使用椭圆工具建立一个椭圆,双击此图层为其添加图层样式。




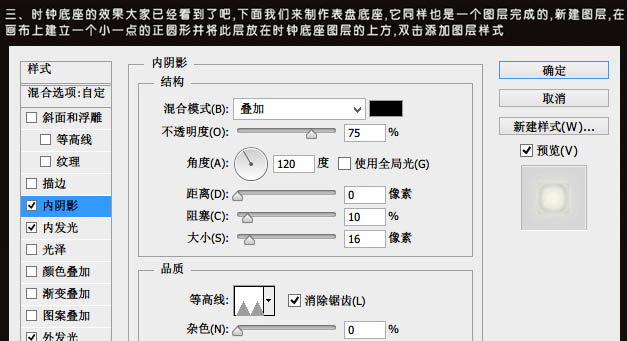
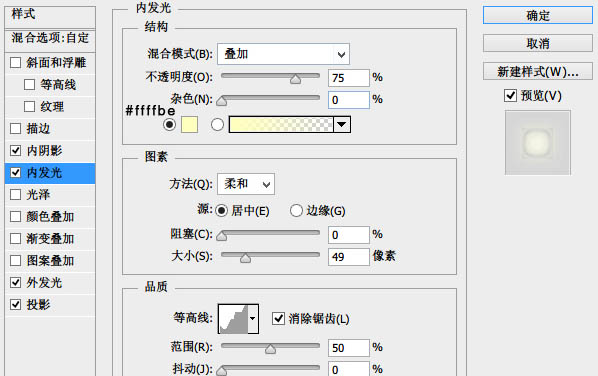
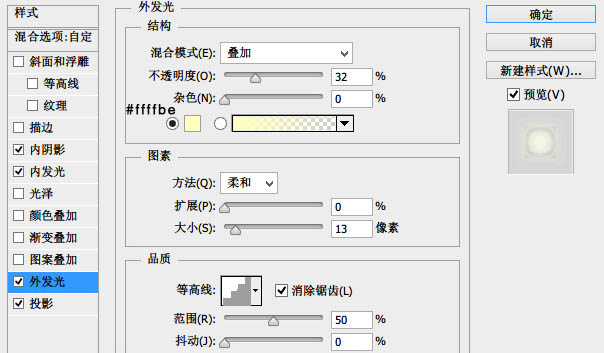
3、时钟底座的效果大家已经看到了,下面我们来制作表盘底座,它同样也是一个图层完成的。新建图层,在画布上建立一个小一点的正圆行,并将此层放在时钟底座图层的上方,双击添加图层样式。



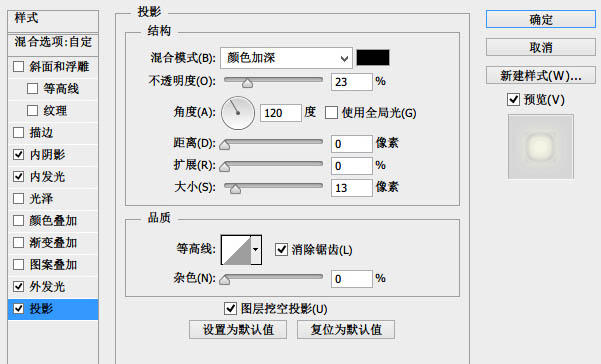
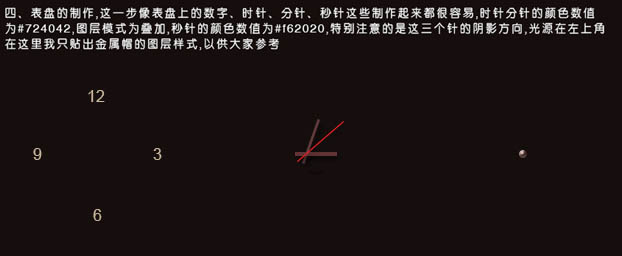
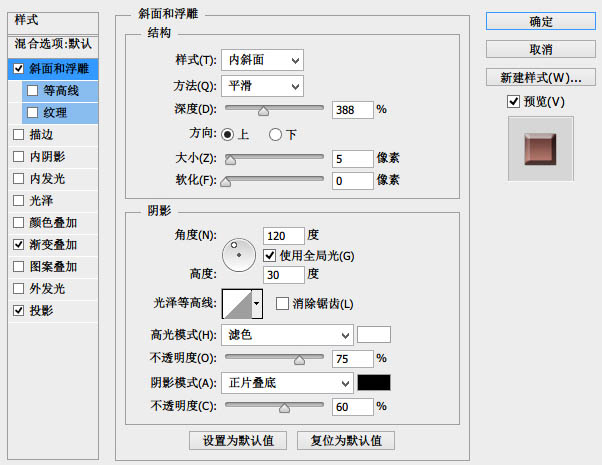
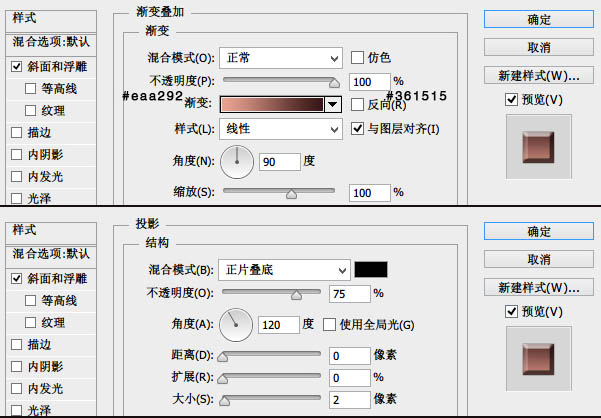
4、表盘的制作:这一步像表盘的数字、时针、分针、秒针这些制作起来很容易。时针的颜色数值为#724042,图层模式为“叠加”,秒针的颜色数值为:#162020。特别注意的是这三个针的阴影方向,光源在左上角。在这里我只贴出金属帽的图层样式,以供大家参考。


5、最后我们来制作高光,整个高光图层是由两部分组成。

6、剩下的就是在图片下加点文字,然后合并图层稍微锐化一下就大功告成了。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment désactiver l'aperçu des vignettes de la barre des tâches dans Win11 ? Désactivez la technique d'affichage des vignettes de l'icône de la barre des tâches en déplaçant la souris
Feb 29, 2024 pm 03:20 PM
Comment désactiver l'aperçu des vignettes de la barre des tâches dans Win11 ? Désactivez la technique d'affichage des vignettes de l'icône de la barre des tâches en déplaçant la souris
Feb 29, 2024 pm 03:20 PM
Cet article explique comment désactiver la fonction de vignette affichée lorsque la souris déplace l'icône de la barre des tâches dans le système Win11. Cette fonctionnalité est activée par défaut et affiche une vignette de la fenêtre actuelle de l'application lorsque l'utilisateur passe le pointeur de la souris sur une icône d'application dans la barre des tâches. Cependant, certains utilisateurs peuvent trouver cette fonctionnalité moins utile ou perturber leur expérience et souhaiter la désactiver. Les miniatures de la barre des tâches peuvent être amusantes, mais elles peuvent aussi être distrayantes ou ennuyeuses. Compte tenu de la fréquence à laquelle vous survolez cette zone, vous avez peut-être fermé plusieurs fois des fenêtres importantes par inadvertance. Un autre inconvénient est qu'il utilise plus de ressources système, donc si vous cherchez un moyen d'être plus efficace en ressources, nous allons vous montrer comment le désactiver. mais
 Téléchargez l'icône des paramètres du téléphone sur le bureau « Savoir en quelques secondes : étapes pour modifier les icônes des applications sur les téléphones Android »
Feb 06, 2024 pm 04:27 PM
Téléchargez l'icône des paramètres du téléphone sur le bureau « Savoir en quelques secondes : étapes pour modifier les icônes des applications sur les téléphones Android »
Feb 06, 2024 pm 04:27 PM
Afin d'embellir leur bureau, de nombreux utilisateurs aiment changer régulièrement les thèmes de leur bureau pour les garder à jour. Cependant, changer le thème ne changera pas l'icône de l'application tierce et l'embellissement personnalisé n'est pas assez approfondi. Si vous en avez assez des mêmes icônes d'application, remplacez-les. Théoriquement, si vous souhaitez modifier l'icône d'une application mobile, vous avez généralement besoin d'un système ROOT et de quelques outils pour décompresser et remplacer l'icône. Mais comme la grande majorité des téléphones mobiles ne supportent plus le système ROOT, il faut trouver d’autres méthodes pour y parvenir. Par exemple, certaines applications spécifiques peuvent offrir la possibilité de personnaliser l'icône ou de personnaliser l'icône via un lanceur tiers. En outre, certaines marques de téléphones mobiles ont également lancé des magasins de thèmes et d'icônes spéciaux permettant aux utilisateurs de choisir et de modifier des icônes. Dans les principaux magasins d'applications,
 Que signifient les icônes 5G UC et 5G UW sur votre smartphone T-mobile ?
Feb 24, 2024 pm 06:10 PM
Que signifient les icônes 5G UC et 5G UW sur votre smartphone T-mobile ?
Feb 24, 2024 pm 06:10 PM
Les utilisateurs de T-Mobile ont commencé à remarquer que l'icône de réseau sur l'écran de leur téléphone indique parfois 5GUC, tandis que d'autres opérateurs lisent 5GUW. Ce n’est pas une faute de frappe, mais représente un type différent de réseau 5G. En fait, les opérateurs étendent constamment leur couverture réseau 5G. Dans cette rubrique, nous examinerons la signification des icônes 5GUC et 5GUW affichées sur les smartphones T-Mobile. Les deux logos représentent différentes technologies 5G, chacune avec ses propres caractéristiques et avantages. En comprenant la signification de ces signes, les utilisateurs peuvent mieux comprendre le type de réseau 5G auquel ils sont connectés afin de pouvoir choisir le service réseau qui correspond le mieux à leurs besoins. Icône 5GUCVS5GUW en T
 Comment supprimer les icônes dans le menu Démarrer d'Ubuntu ?
Jan 13, 2024 am 10:45 AM
Comment supprimer les icônes dans le menu Démarrer d'Ubuntu ?
Jan 13, 2024 am 10:45 AM
De nombreuses icônes de logiciels sont répertoriées dans le menu Démarrer du système Ubuntu. Il existe de nombreuses icônes inhabituelles. Si vous souhaitez les supprimer, comment devez-vous les supprimer ? Jetons un coup d'œil au didacticiel détaillé ci-dessous. 1. Entrez d’abord sur le bureau Ubuntu et cliquez sur le menu Démarrer sous le panneau de gauche. 2. Vous pouvez trouver une icône d’éditeur de texte à l’intérieur, nous devons la supprimer. 3. Revenons maintenant au bureau et cliquez avec le bouton droit de la souris pour ouvrir le terminal. 4. Utilisez la commande pour ouvrir le répertoire de la liste des applications. sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5 Recherchez l'icône de l'éditeur de texte correspondante à l'intérieur. 6. Ensuite, allez tout droit
 Comment faire apparaître l'icône de la barre d'état système sur tous mes moniteurs Windows 11 ?
Sep 22, 2023 pm 03:21 PM
Comment faire apparaître l'icône de la barre d'état système sur tous mes moniteurs Windows 11 ?
Sep 22, 2023 pm 03:21 PM
Lors de l'utilisation d'une configuration multi-moniteurs, les utilisateurs souhaitent afficher l'icône de la barre d'état sur tous les moniteurs afin de suivre les dernières notifications ou d'accéder à certaines applications. Cela peut être très utile et dans le guide d'aujourd'hui, nous allons vous montrer comment activer correctement cette fonctionnalité. Comment afficher l’icône de la barre d’état sur tous les moniteurs sous Windows 11 ? 1. Utilisez le logiciel Display Fusion pour visiter le site Web DisplayFusion et télécharger le logiciel. Après avoir téléchargé le logiciel, exécutez le fichier d'installation et installez-le. Démarrez le logiciel et configurez-le selon vos besoins. Sur le deuxième écran, cliquez avec le bouton droit sur la barre des tâches, sélectionnez Barre des tâches multi-moniteurs, puis sélectionnez Barre d'état système. Enfin, cochez Afficher/Masquer les icônes. Une fois cela fait, vous devriez avoir votre système sur les deux moniteurs sous Windows 11.
 Comment désactiver l'icône d'invite de cas dans Win11
Jun 29, 2023 pm 01:00 PM
Comment désactiver l'icône d'invite de cas dans Win11
Jun 29, 2023 pm 01:00 PM
Comment désactiver les icônes majuscules et minuscules dans Win11 ? Lorsque notre ordinateur bascule entre les majuscules et les minuscules, une icône d'invite apparaîtra sur l'écran de l'ordinateur de certains utilisateurs. Certains utilisateurs souhaitent désactiver l'icône, alors comment doivent-ils procéder ? En fait, la méthode est très simple. L'éditeur ci-dessous vous montrera comment désactiver les icônes majuscules et minuscules dans Win11. J'espère que le didacticiel suivant vous sera utile. Comment désactiver l'icône d'invite de cas dans Win11 La solution est très simple, c'est-à-dire ouvrir le Gestionnaire des tâches et mettre fin au processus de clavier spécial Thisutilitycontrols. En bref, fermez simplement le processus XXXXXUtility dans le processus. S'il s'agit d'un ordinateur Lenovo, il suffit de le faire.
 Comment insérer des icônes Excel dans les diapositives PPT
Mar 26, 2024 pm 05:40 PM
Comment insérer des icônes Excel dans les diapositives PPT
Mar 26, 2024 pm 05:40 PM
1. Ouvrez le PPT et tournez la page jusqu'à la page où vous devez insérer l'icône Excel. Cliquez sur l'onglet Insérer. 2. Cliquez sur [Objet]. 3. La boîte de dialogue suivante apparaîtra. 4. Cliquez sur [Créer à partir d'un fichier], puis cliquez sur [Parcourir]. 5. Sélectionnez le tableau Excel à insérer. 6. Cliquez sur OK et la page suivante apparaîtra. 7. Cochez [Afficher sous forme d'icône]. 8. Cliquez sur OK.
 Que dois-je faire si l'icône dans le coin inférieur droit de Win11 ne répond pas lorsque je clique dessus ?
Jun 29, 2023 pm 01:54 PM
Que dois-je faire si l'icône dans le coin inférieur droit de Win11 ne répond pas lorsque je clique dessus ?
Jun 29, 2023 pm 01:54 PM
Que dois-je faire si l'icône dans le coin inférieur droit de Win11 ne répond pas lorsque je clique dessus ? L'icône de raccourci de la tâche en cours d'exécution peut être affichée dans le coin inférieur droit de l'ordinateur. Cliquez simplement sur l'icône pour continuer à exécuter la tâche, ce qui est très pratique. Cependant, de nombreux utilisateurs constatent que la touche de raccourci de l'icône de tâche dans le coin inférieur droit du système Win11 ne répond pas après avoir cliqué dessus. Aujourd'hui, l'éditeur vous proposera un tutoriel sur la façon de résoudre le problème du clic sur le raccourci dans le coin inférieur droit de Win11. Les utilisateurs qui en ont besoin devraient y jeter un œil rapidement. Que dois-je faire si l'icône dans le coin inférieur droit de Win11 ne répond pas ? 1. Tout d'abord, appuyez sur le bouton « Win » du clavier, puis cliquez sur « Paramètres ». 2. Cliquez ensuite sur « À propos » sous les paramètres système. 3. Recherchez ensuite la police bleue « Paramètres système avancés » sous les spécifications de l'appareil.






