 Tutoriel logiciel
Tutoriel logiciel
 Logiciel
Logiciel
 Comment définir les balises div à afficher dans les colonnes dans le didacticiel hbuilderx_hbuilderx pour définir les balises div à afficher dans les colonnes
Comment définir les balises div à afficher dans les colonnes dans le didacticiel hbuilderx_hbuilderx pour définir les balises div à afficher dans les colonnes
Comment définir les balises div à afficher dans les colonnes dans le didacticiel hbuilderx_hbuilderx pour définir les balises div à afficher dans les colonnes
Avez-vous déjà rencontré ce problème ? Vous souhaitez afficher les balises div de votre page Web en colonnes, mais vous ne savez pas comment les configurer ? Ne vous inquiétez pas, l'éditeur PHP Zimo vous proposera un tutoriel détaillé pour vous apprendre à maîtriser facilement la méthode d'affichage en colonnes des balises div dans hbuilderx. Lisez la suite pour obtenir des instructions étape par étape et un exemple de code pour rendre votre mise en page Web plus organisée !
La première étape consiste à ouvrir l'outil HBuilderX, à créer un projet Web, puis à créer un nouveau fichier.

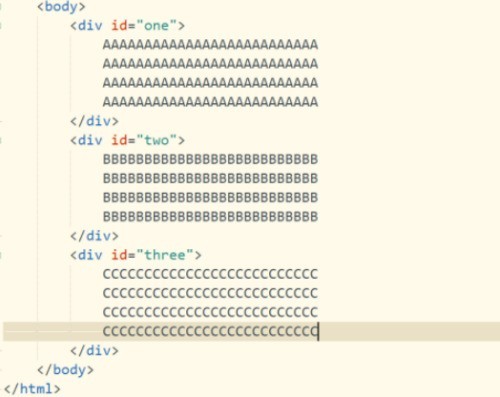
La deuxième étape consiste à insérer trois balises div dans la balise et à définir respectivement un contenu différent.

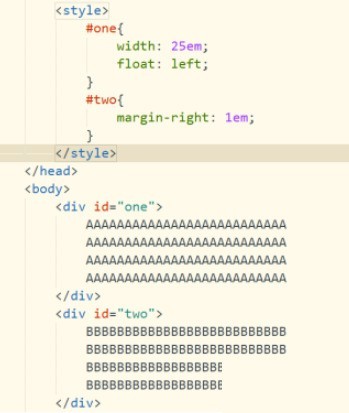
La troisième étape consiste à utiliser les sélecteurs un et deux ID pour définir les attributs de style correspondants.

La quatrième étape consiste à enregistrer le code et à exécuter le fichier d'échange, à ouvrir le navigateur et à vérifier l'effet d'interface.

La cinquième étape consiste à ajouter et à définir à nouveau le style de la troisième balise div, puis à ajouter respectivement l'attribut background-color.
Étape 6 : Enregistrez à nouveau le code et actualisez le navigateur. Vous pouvez voir que des colonnes apparaissent sur l'interface.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment centrer les images dans la conception Web Dreamweaver
Apr 08, 2024 pm 08:45 PM
Comment centrer les images dans la conception Web Dreamweaver
Apr 08, 2024 pm 08:45 PM
Centrer une image dans Dreamweaver : sélectionnez l’image que vous souhaitez centrer. Dans le panneau Propriétés, définissez l'alignement horizontal sur Centre. (Facultatif) Définissez l’alignement vertical sur Centre ou Bas.
 emplacement de stockage du projet Eclipse
May 05, 2024 pm 07:36 PM
emplacement de stockage du projet Eclipse
May 05, 2024 pm 07:36 PM
L'emplacement de stockage des projets Eclipse dépend du type de projet et des paramètres de l'espace de travail. Projet Java : stocké dans le dossier du projet dans l'espace de travail. Projet Web : stocké dans le dossier du projet dans l'espace de travail, divisé en plusieurs sous-dossiers. Autres types de projets : les fichiers sont stockés dans des dossiers de projet au sein de l'espace de travail et l'organisation peut varier en fonction du type de projet. L'emplacement de l'espace de travail est situé par défaut dans « <home directory>/workspace » et peut être modifié via les préférences Eclipse. Pour modifier l'emplacement de stockage du projet, cliquez avec le bouton droit sur le projet et sélectionnez l'onglet Ressources dans Propriétés.
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment créer un projet Web avec vscode
Apr 03, 2024 am 03:48 AM
Comment créer un projet Web avec vscode
Apr 03, 2024 am 03:48 AM
Étapes pour créer un projet Web dans Visual Studio Code : Créez un dossier de projet. Installez les extensions HTML, CSS et JavaScript. Créez un fichier HTML et ajoutez le code nécessaire. Créez des fichiers CSS et ajoutez des styles. Exécutez le projet à l'aide de la commande http-server.
 Quelles sont les propriétés de mise en page Flex couramment utilisées ?
Feb 25, 2024 am 10:42 AM
Quelles sont les propriétés de mise en page Flex couramment utilisées ?
Feb 25, 2024 am 10:42 AM
Quelles sont les propriétés communes de la mise en page flexible ? Des exemples de code spécifiques sont requis. La mise en page flexible est un outil puissant pour concevoir des mises en page Web réactives. Il facilite le contrôle de la disposition et de la taille des éléments dans une page Web à l'aide d'un ensemble flexible de propriétés. Dans cet article, je présenterai les propriétés communes de la mise en page Flex et fournirai des exemples de code spécifiques. display : Définissez le mode d’affichage de l’élément sur Flex. .container{display:flex;}flex-direct
 La définition et l'utilisation des caractères pleine chasse
Mar 25, 2024 pm 03:33 PM
La définition et l'utilisation des caractères pleine chasse
Mar 25, 2024 pm 03:33 PM
Que sont les caractères pleine chasse ? Dans les systèmes de codage informatique, les caractères double largeur sont une méthode de codage de caractères qui occupe deux positions de caractères standard. De manière correspondante, la méthode de codage de caractères qui occupe une position de caractère standard est appelée caractère demi-chasse. Les caractères pleine chasse sont généralement utilisés pour la saisie, l'affichage et l'impression de caractères chinois, japonais, coréens et autres caractères asiatiques. Dans les méthodes de saisie et d'édition de texte chinoises, les scénarios d'utilisation des caractères pleine chasse et des caractères demi-chasse sont différents. Utilisation de caractères pleine chasse Méthode de saisie chinoise : Dans la méthode de saisie chinoise, les caractères pleine chasse sont généralement utilisés pour saisir des caractères chinois, tels que des caractères chinois, des symboles, etc.
 En quoi consiste le bootstrap ?
Apr 05, 2024 am 01:09 AM
En quoi consiste le bootstrap ?
Apr 05, 2024 am 01:09 AM
Le framework Bootstrap se compose des composants suivants : Préprocesseurs CSS : SASS et LESS Responsive Layout System : Système de grille et composants de classe d'utilitaires réactifs : éléments d'interface utilisateur et plug-in JavaScript Thèmes et modèles : styles prédéfinis et pages prédéfinies Outils et utilitaires : Jeu d'icônes, jQuery, Grunt
 Conseils jQuery pour obtenir rapidement la hauteur de l'écran
Feb 24, 2024 pm 06:30 PM
Conseils jQuery pour obtenir rapidement la hauteur de l'écran
Feb 24, 2024 pm 06:30 PM
Conseils jQuery : Comment obtenir rapidement la hauteur de l'écran Dans le développement Web, vous rencontrez souvent des situations où vous devez obtenir la hauteur de l'écran, comme la mise en œuvre d'une mise en page réactive, le calcul dynamique de la taille des éléments, etc. En utilisant jQuery, vous pouvez facilement réaliser la fonction d'obtention de la hauteur de l'écran. Ensuite, nous présenterons quelques méthodes d'implémentation de l'utilisation de jQuery pour obtenir rapidement la hauteur de l'écran et joindrons des exemples de code spécifiques. Méthode 1 : utilisez la méthode height() de jQuery pour obtenir la hauteur de l'écran en utilisant la hauteur de jQuery.





