 Tutoriel logiciel
Tutoriel logiciel
 application mobile
application mobile
 Comment définir des filigranes sur les images dans Meipian.
Comment définir des filigranes sur les images dans Meipian.
Comment définir des filigranes sur les images dans Meipian.
Un problème qui préoccupe de nombreux utilisateurs : Comment ajouter des filigranes aux images dans Meipian Shuo Shuo ? L'éditeur PHP Xinyi vous apporte des solutions détaillées et vous guide dans la mise en place étape par étape pour que vos beaux articles et images montrent facilement votre personnalité. Lisez cet article et vous apprendrez comment : Ajouter un filigrane personnalisé aux images Meipian Définir la position et la transparence du filigrane Enregistrez et visualisez immédiatement vos images filigranées
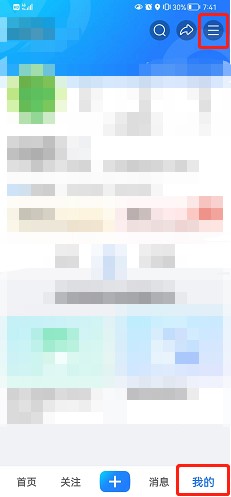
Étape 1 : Recherchez d'abord [Meipian] sur votre téléphone et ouvrez-le (par exemple montré sur la figure).

Étape 2 : passez à l'onglet [Mon] et cliquez sur l'icône d'extension de fonction dans le coin supérieur droit pour entrer (comme indiqué sur l'image).

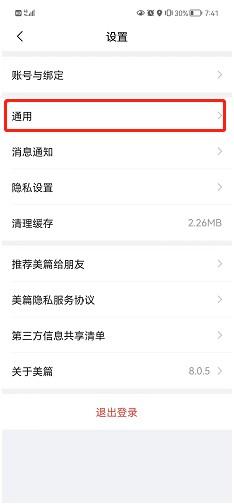
Étape 3 : Cliquez sur [Paramètres] pour entrer (comme indiqué sur l'image).

Étape 4 : Cliquez sur [Général] pour entrer (comme indiqué sur l'image).

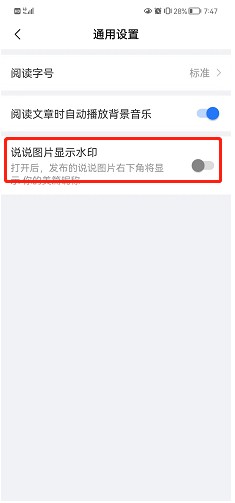
Étape 5 : activez [Afficher le filigrane sur les images] pour terminer (comme indiqué sur l'image).

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Désinstaller complètement Xiaomi Game Center: pas de restes!
Mar 18, 2025 pm 06:00 PM
Désinstaller complètement Xiaomi Game Center: pas de restes!
Mar 18, 2025 pm 06:00 PM
L'article détaille les étapes pour désinstaller complètement Xiaomi Game Center, supprimer les fichiers résiduels, empêcher la réinstallation automatique et vérifier la suppression de l'application d'un appareil.
 Comment prendre des photos sur Android sans toutes les ordures post-traitement
Mar 13, 2025 pm 01:09 PM
Comment prendre des photos sur Android sans toutes les ordures post-traitement
Mar 13, 2025 pm 01:09 PM
L'appareil photo de votre téléphone fait tellement de filtrage, de traitement et de réglages en IA, il peut vous faire remettre en question la réalité elle-même. Dans un monde où Google peut vous mettre sur les photos que vous prenez, qu'est-ce qui est même réel? Si vous préférez éviter de laisser votre téléphone décider
 Le moyen le plus rapide de désinstaller le Xiaomi Game Center (2025)
Mar 18, 2025 pm 06:03 PM
Le moyen le plus rapide de désinstaller le Xiaomi Game Center (2025)
Mar 18, 2025 pm 06:03 PM
L'article traite du moyen le plus rapide de désinstaller le Xiaomi Game Center en 2025 en utilisant des paramètres intégrés, avec des outils tiers en option pour l'efficacité.Conde de charge: 159
 Comment désinstaller le centre de jeu Xiaomi
Mar 18, 2025 pm 06:01 PM
Comment désinstaller le centre de jeu Xiaomi
Mar 18, 2025 pm 06:01 PM
L'article fournit un guide détaillé sur la désinstallation du Xiaomi Game Center, la discussion des méthodes standard et alternatives et des améliorations potentielles des performances après un stallation.
 Comment supprimer le Centre de jeu Xiaomi: Compléter la désinstallation Guide
Mar 18, 2025 pm 05:58 PM
Comment supprimer le Centre de jeu Xiaomi: Compléter la désinstallation Guide
Mar 18, 2025 pm 05:58 PM
Détails de l'article Étapes pour désinstaller complètement le centre de jeu Xiaomi des appareils Xiaomi, discutant des avantages et des risques de performance impliqués dans le processus. Compte de charge: 159
 Xiaomi Game Center est resté? Voici comment le désinstaller!
Mar 18, 2025 pm 06:01 PM
Xiaomi Game Center est resté? Voici comment le désinstaller!
Mar 18, 2025 pm 06:01 PM
L'article discute de la désinstallation du Centre de jeu Xiaomi, de dépanner et d'explorer des alternatives de jeu. Le principal problème est le dysfonctionnement et la suppression de l'application.
 Xiaomi Game Center Désinstaller: augmenter la vitesse du téléphone en quelques minutes!
Mar 18, 2025 pm 06:04 PM
Xiaomi Game Center Désinstaller: augmenter la vitesse du téléphone en quelques minutes!
Mar 18, 2025 pm 06:04 PM
L'article fournit un guide détaillé sur la suppression complètement de Xiaomi Game Center des appareils Xiaomi, y compris les étapes de désinstallation, l'intégration du système de désactivation, la compensation des données résiduelles et le redémarrage. Il discute également de l'optimisation des performances après
 `` Liketones '' est un accordeur de guitare sans publicité ni vense ascendante
Mar 22, 2025 am 10:16 AM
`` Liketones '' est un accordeur de guitare sans publicité ni vense ascendante
Mar 22, 2025 am 10:16 AM
J'ai essayé de revenir à jouer de la guitare et j'ai remarqué une chose: l'App Store et Google Play sont remplis d'applications de guitare qui sont pleines de ventes ou de publicités. N'y a-t-il aucune application qui vous aide à vous régler



