Photoshop创意科技感十足的网页背景教程
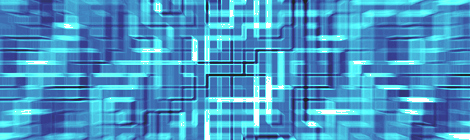
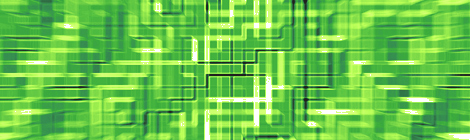
颜色方面您可以根据自己喜好的色彩叠加在背景上,举一反三,可以营造出各种不同的效果。如下图。


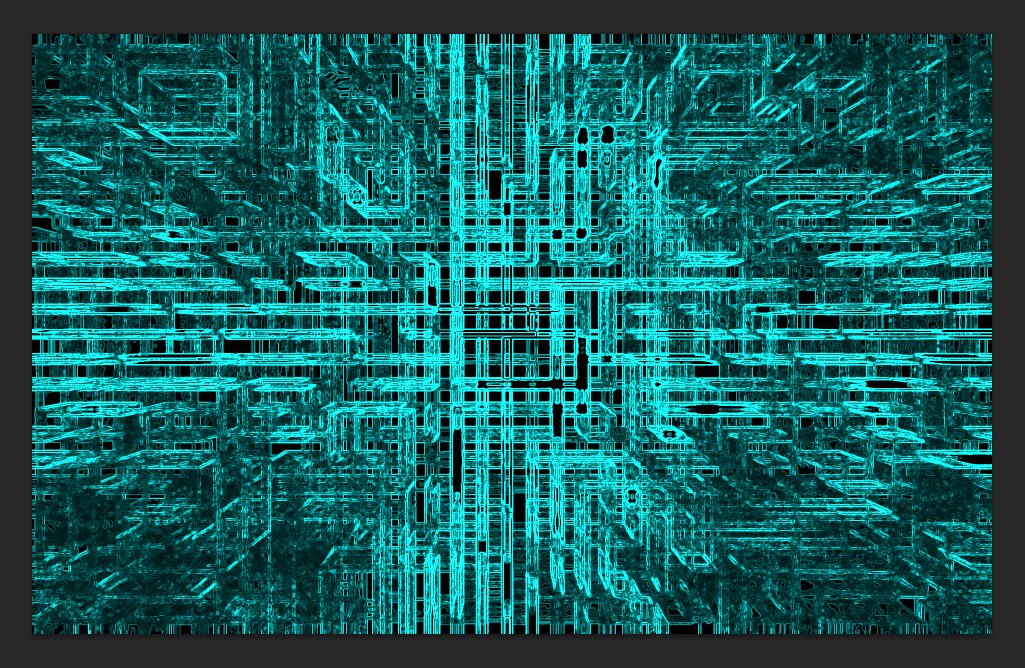
来最终效果先:

第一步:
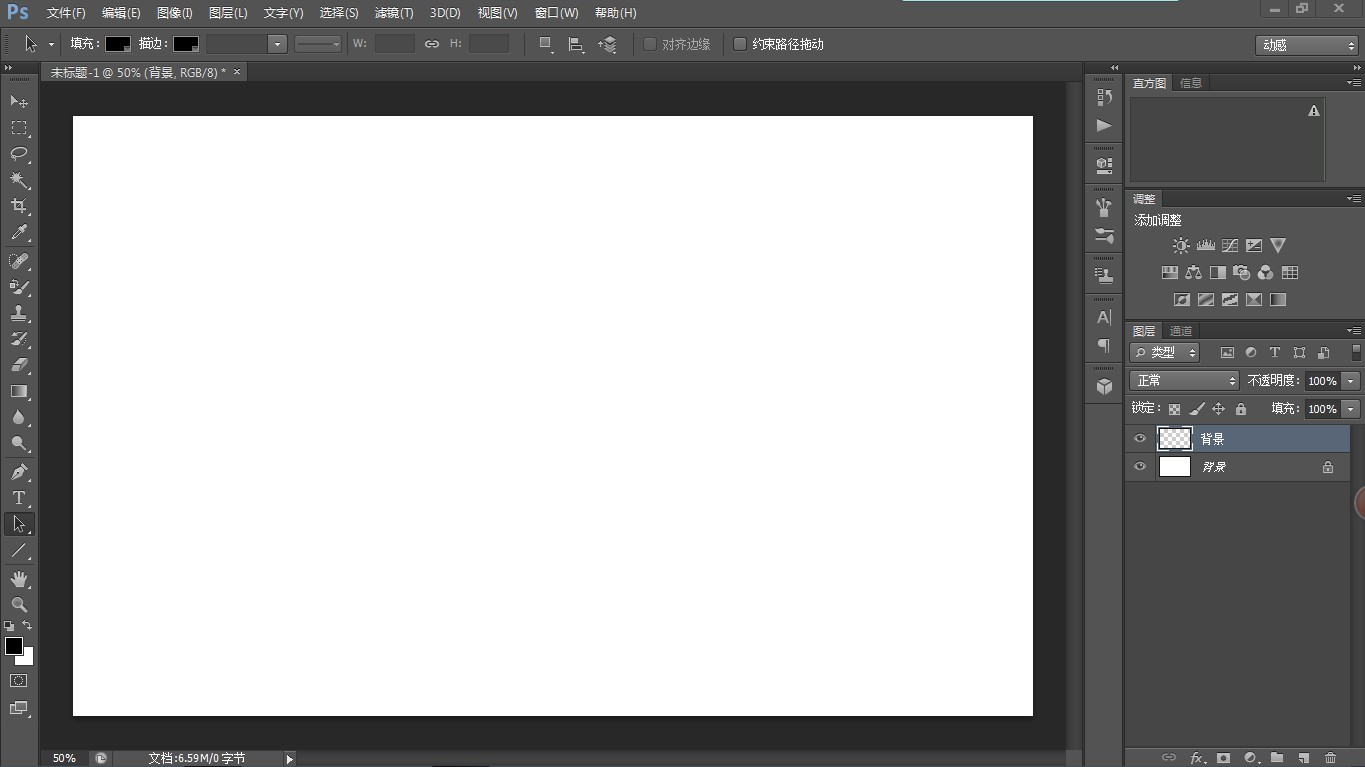
创建大小为1920*1200像素的空白背景,前景色为白色,分辨率为72 dpi
快捷键 「D」设置前景色与背景色分别为黑色与白色,新建一个图层,命名为「背景」

第二步:
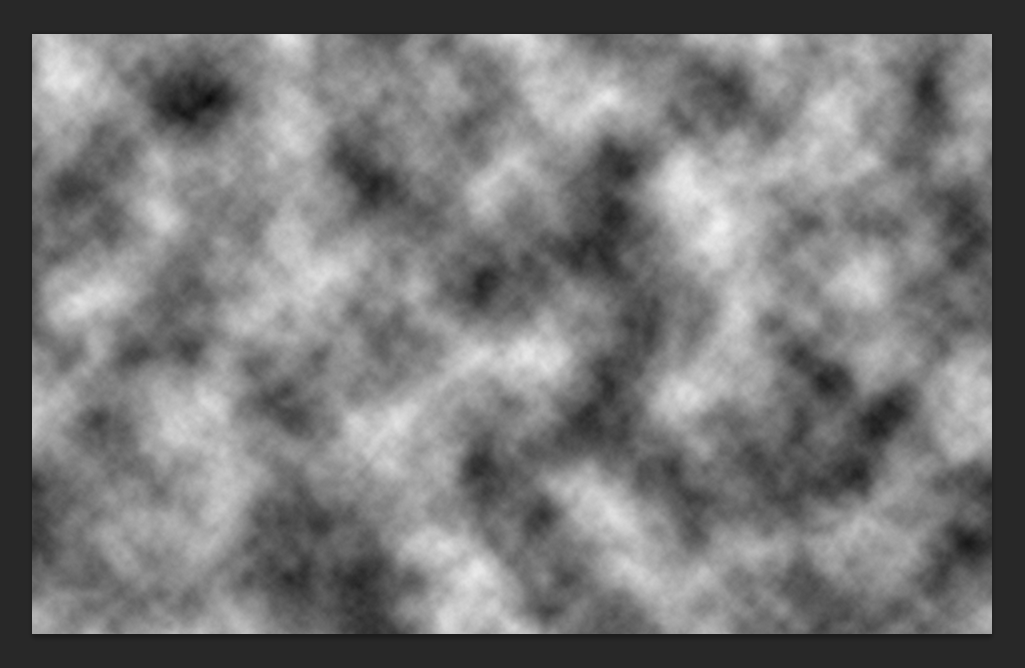
现在我们要利用滤镜来完成我们的背景咯,童鞋们按照步骤来,→ 滤镜 → 渲染 → 云彩

第三步:
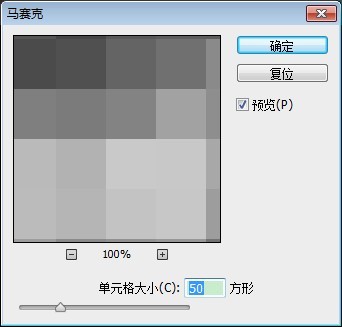
恩,很有成就感了,这一步更简单,→ 滤镜 → 像素化 → 马赛克,参数就这样!

第四步:
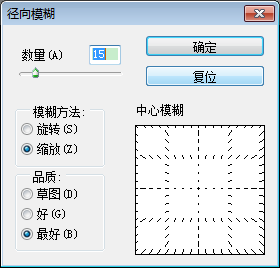
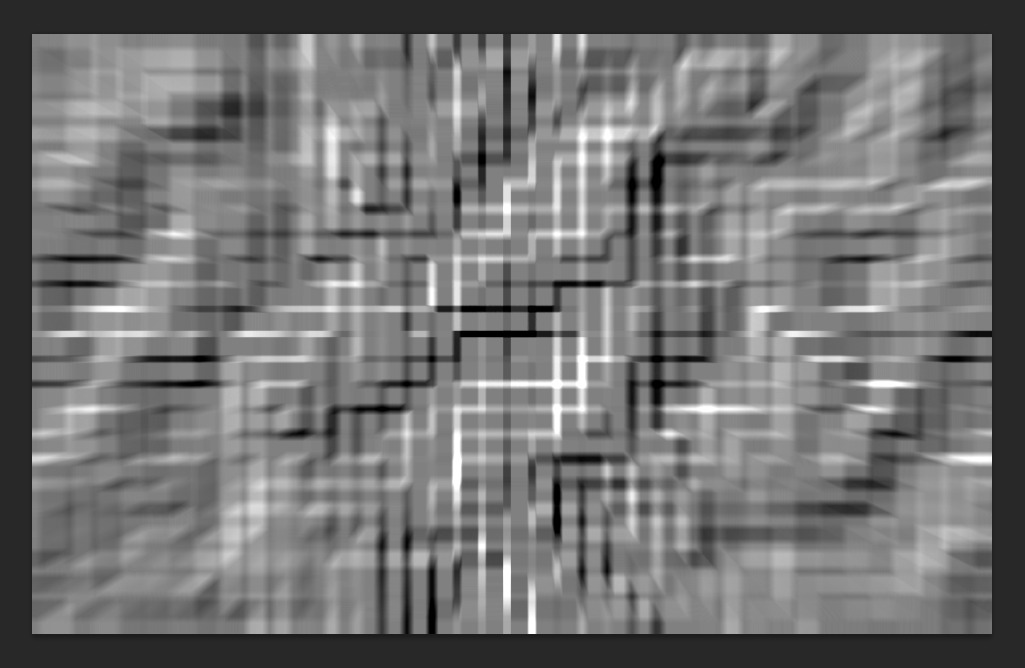
滤镜 → 模糊 → 径向模糊,参数设置如下:


第五步:
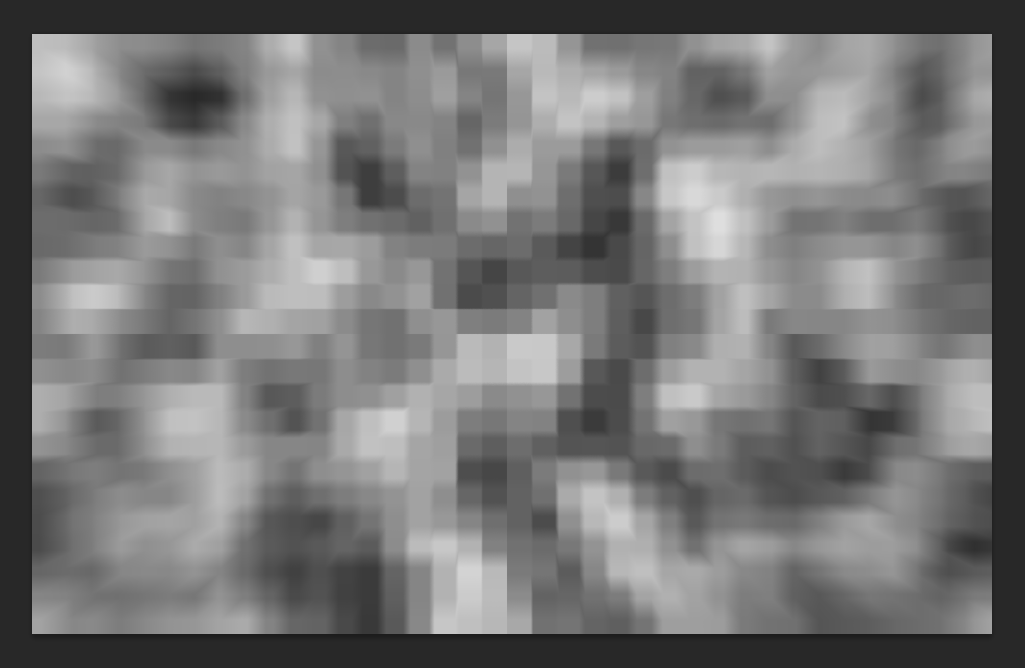
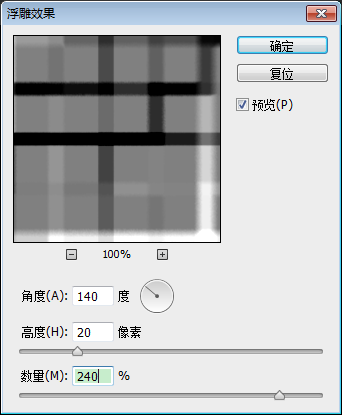
好棒,你做到这一步了!快成型了对吗?恩,没错,滤镜 → 风格化 → 浮雕效果,跟着我,这样来设置参数~

哎哟,效果不错哦

第六步:
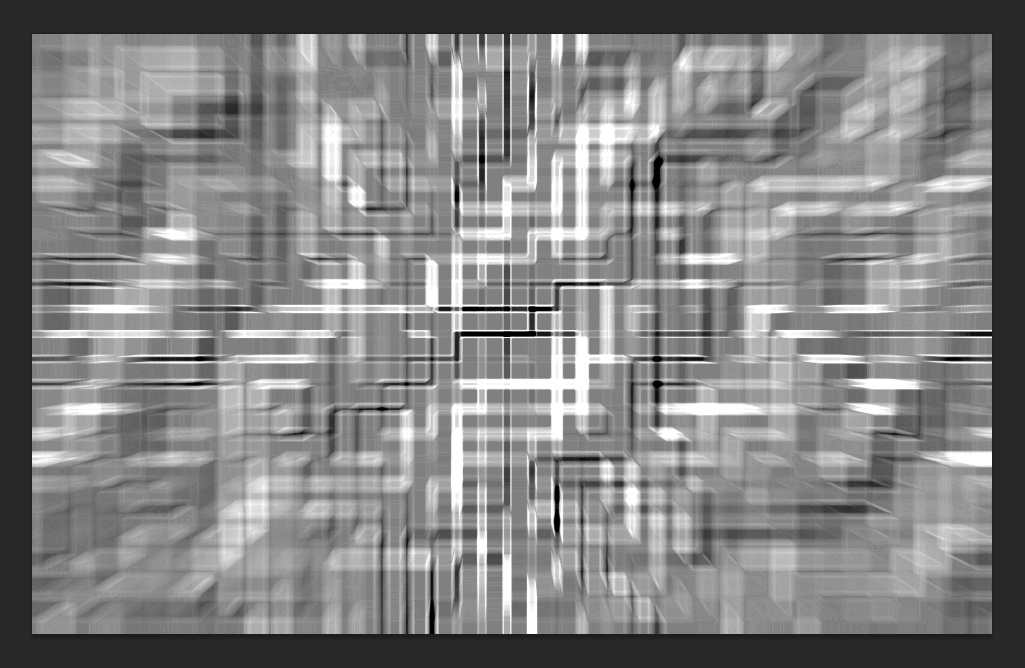
滤镜 → 滤镜库 → 画笔描边 → 强化边缘,参数设置,看图嘿哟


第七步:
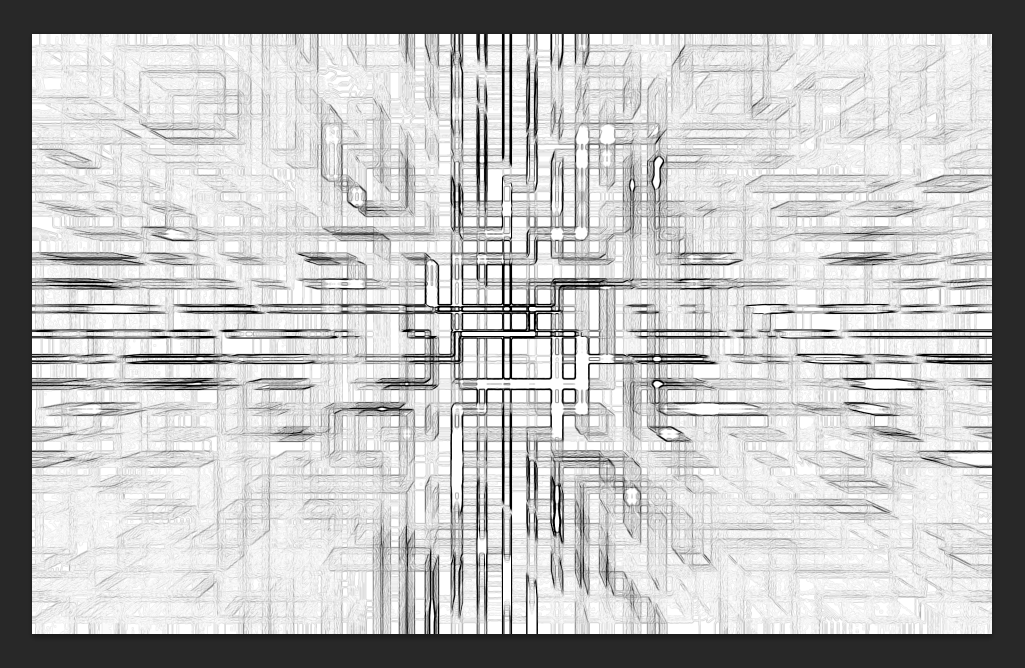
风格化 → 查找边缘

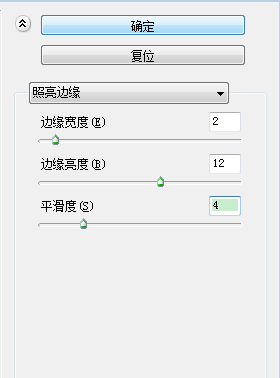
最后一个滤镜咯,→ 滤镜库 → 风格化,照亮边缘,参数看图不说话:

第八步:
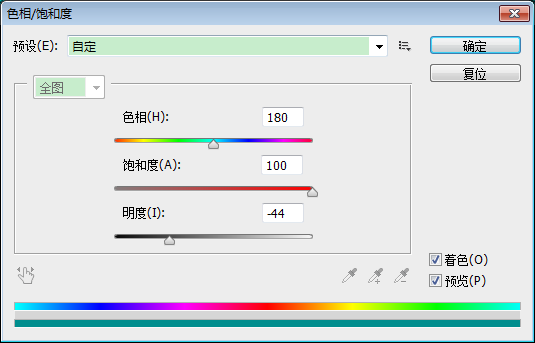
图像,调整,色相/饱和度,参数在这儿:

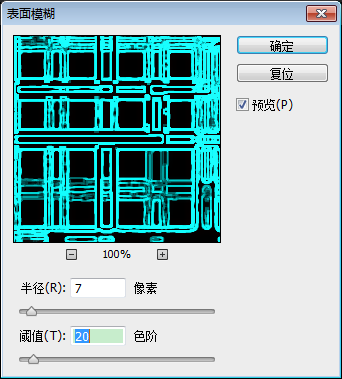
效果惊呆了!哎,其实还有一个滤镜,我们需要把它修改得锐利一点,滤镜 → 模糊 → 表面模糊,参数如下:


至此,一个帅气简约不明觉厉的现代派抽象风格背景已经修炼完成,欢迎各位同我一起来完成这八步~

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment envoyer des pages Web sur le bureau comme raccourci dans le navigateur Edge ?
Mar 14, 2024 pm 05:22 PM
Comment envoyer des pages Web sur le bureau comme raccourci dans le navigateur Edge ?
Mar 14, 2024 pm 05:22 PM
Comment envoyer des pages Web sur le bureau sous forme de raccourci dans le navigateur Edge ? Beaucoup de nos utilisateurs souhaitent afficher les pages Web fréquemment utilisées sur le bureau sous forme de raccourcis pour faciliter l'ouverture directe des pages d'accès, mais ils ne savent pas comment procéder. En réponse à ce problème, l'éditeur de ce numéro partagera le. solution avec la majorité des utilisateurs, jetons un coup d’œil au contenu partagé dans le didacticiel du logiciel d’aujourd’hui. La méthode de raccourci pour envoyer des pages Web au bureau dans le navigateur Edge : 1. Ouvrez le logiciel et cliquez sur le bouton "..." sur la page. 2. Sélectionnez « Installer ce site en tant qu'application » dans « Application » dans l'option du menu déroulant. 3. Enfin, cliquez dessus dans la fenêtre pop-up
 Comment configurer l'actualisation automatique d'une page Web
Oct 26, 2023 am 10:52 AM
Comment configurer l'actualisation automatique d'une page Web
Oct 26, 2023 am 10:52 AM
Pour paramétrer le rafraîchissement automatique d'une page web, vous pouvez utiliser la balise HTML "meta", la fonction JavaScript "setTimeout", la fonction "setInterval" ou encore l'en-tête HTTP "Refresh". Introduction détaillée : 1. Utilisez la balise "meta" du HTML Dans la balise "<head>" du document HTML, vous pouvez utiliser la balise "meta" pour définir l'actualisation automatique de la page Web. 2. Le "setTimeout" ; " fonction de JavaScript, etc.
 Que faire si la page Web n'est pas accessible
Sep 06, 2023 am 09:36 AM
Que faire si la page Web n'est pas accessible
Sep 06, 2023 am 09:36 AM
Les solutions aux pages Web inaccessibles incluent la vérification de la connexion réseau, la suppression du cache du navigateur, la vérification de l'adresse de la page Web, la tentative d'utilisation d'autres navigateurs, la vérification de l'état du serveur, la vérification de la résolution du nom de domaine, la vérification du pare-feu et des paramètres de sécurité et le contact avec l'administrateur du site Web. . Introduction détaillée : 1. Vérifiez la connexion réseau pour vous assurer que la connexion réseau est normale. Vous pouvez essayer d'ouvrir d'autres pages Web ou d'utiliser d'autres appareils pour y accéder afin de déterminer s'il s'agit d'un problème de connexion réseau si d'autres pages Web sont accessibles normalement. , il peut s'agir d'un problème avec la page Web ; 2. Videz le cache du navigateur. Le cache du navigateur peut empêcher le chargement de la page Web, etc.
 Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Certains internautes ont constaté que lorsqu'ils ouvraient la page Web du navigateur, les images de la page Web ne pouvaient pas être chargées pendant une longue période. Que s'est-il passé ? J'ai vérifié que le réseau est normal, alors quel est le problème ? L'éditeur ci-dessous vous présentera six solutions au problème de l'impossibilité de charger les images de pages Web. Les images de la page Web ne peuvent pas être chargées : 1. Problème de vitesse Internet La page Web ne peut pas afficher les images. Cela peut être dû au fait que la vitesse Internet de l'ordinateur est relativement lente et qu'il y a davantage de logiciels ouverts sur l'ordinateur et que les images auxquelles nous accédons sont relativement volumineuses. peut être dû à un délai de chargement. Par conséquent, l'image ne peut pas être affichée. Vous pouvez désactiver le logiciel qui utilise la vitesse du réseau et le vérifier dans le gestionnaire de tâches. 2. Trop de visiteurs Si la page Web ne peut pas afficher d'images, c'est peut-être parce que les pages Web que nous avons visitées ont été visitées en même temps.
 Raisons possibles pour lesquelles la connexion réseau est normale mais le navigateur ne peut pas accéder à la page Web
Feb 19, 2024 pm 03:45 PM
Raisons possibles pour lesquelles la connexion réseau est normale mais le navigateur ne peut pas accéder à la page Web
Feb 19, 2024 pm 03:45 PM
Le navigateur ne peut pas ouvrir la page Web mais le réseau fonctionne normalement. Il existe de nombreuses raisons possibles. Lorsque ce problème survient, nous devons enquêter étape par étape pour déterminer la cause spécifique et résoudre le problème. Tout d’abord, déterminez si la page Web ne peut pas être ouverte est limitée à un navigateur spécifique ou si tous les navigateurs ne peuvent pas ouvrir la page Web. Si un seul navigateur ne parvient pas à ouvrir la page Web, vous pouvez essayer d'utiliser d'autres navigateurs, tels que Google Chrome, Firefox, etc., à des fins de test. Si d'autres navigateurs parviennent à ouvrir la page correctement, le problème vient probablement de ce navigateur spécifique, peut-être
 Que faire si la page Web ne peut pas être ouverte
Feb 21, 2024 am 10:24 AM
Que faire si la page Web ne peut pas être ouverte
Feb 21, 2024 am 10:24 AM
Comment résoudre le problème des pages Web qui ne s'ouvrent pas Avec le développement rapide d'Internet, les gens comptent de plus en plus sur Internet pour obtenir des informations, communiquer et se divertir. Cependant, nous rencontrons parfois le problème que la page Web ne peut pas être ouverte, ce qui nous pose beaucoup de problèmes. Cet article vous présentera quelques méthodes courantes pour vous aider à résoudre le problème des pages Web qui ne s'ouvrent pas. Tout d’abord, nous devons déterminer pourquoi la page Web ne peut pas être ouverte. Les raisons possibles incluent des problèmes de réseau, des problèmes de serveur, des problèmes de paramètres du navigateur, etc. Voici quelques solutions : Vérifiez la connexion réseau : Tout d'abord, nous avons besoin
 Nouvelle version Win11 du dessin : supprimez l'arrière-plan en un seul clic pour réaliser la fonction de découpe
Sep 15, 2023 pm 10:53 PM
Nouvelle version Win11 du dessin : supprimez l'arrière-plan en un seul clic pour réaliser la fonction de découpe
Sep 15, 2023 pm 10:53 PM
Microsoft invite les membres du projet WindowsInsider dans les canaux Canary et Dev à tester et expérimenter la nouvelle application Paint. Le dernier numéro de version est 11.2306.30.0. La nouvelle fonctionnalité la plus remarquable de cette mise à jour de version est la fonction de découpe en un clic. Les utilisateurs n'ont besoin de cliquer qu'une seule fois pour éliminer automatiquement l'arrière-plan et mettre en évidence le corps principal de l'image, ce qui facilite les opérations ultérieures des utilisateurs. L'ensemble de l'étape est très simple. L'utilisateur importe l'image dans la nouvelle application de mise en page, puis clique sur le bouton « supprimer l'arrière-plan » de la barre d'outils pour supprimer l'arrière-plan de l'image. L'utilisateur peut également utiliser un rectangle pour sélectionner la zone à supprimer. l'arrière-plan.
 Mar 22, 2024 pm 03:20 PM
Mar 22, 2024 pm 03:20 PM
L'exécution de code PHP dans une page Web nécessite de s'assurer que le serveur Web prend en charge PHP et est correctement configuré. PHP peut être ouvert de trois manières : * **Environnement du serveur :** Placez le fichier PHP dans le répertoire racine du serveur et accédez-y via le navigateur. * **Environnement de développement intégré : **Placez les fichiers PHP dans le répertoire racine Web spécifié et accédez-y via le navigateur. * **Serveur distant :** Accédez aux fichiers PHP hébergés sur un serveur distant via l'adresse URL fournie par le serveur.






