
你的商品图是否拍摄出来总觉得没有味道,感觉平平呢?我们今天利用Photoshop只需简单几步便可将你的图片打造的更有视觉冲击力
看看调整后的图片:
第1步:
打开你的商品图片,这里我们用的是一张柠檬的图片。
第2步:
我们先要将柠檬从底色中抠出,你可以使用钢笔工具或套索工具来抠图。建立选区之后Ctrl+J来将其复制一层。
在柠檬图层的下方新建一层,命名为“背景层”。为背景层填充从 #292C2F 到 #0F1010的径向渐变。这是将你的图片变得有冲击力的第一步,之所以填充黑色背景,是为了增强柠檬与背景的对比度,让柠檬的颜色从黑色背景中脱颖而出。
第3步:
在柠檬层下方新建一个空白图层,将其命名为“背景亮部”。在每个柠檬背后都使用渐变工具创建从白色到透明的径向渐变。将图层的不透明度降低为40%(这里的渐变位置和不透明度数值都可以根据个人感觉来调整)。
第4步:
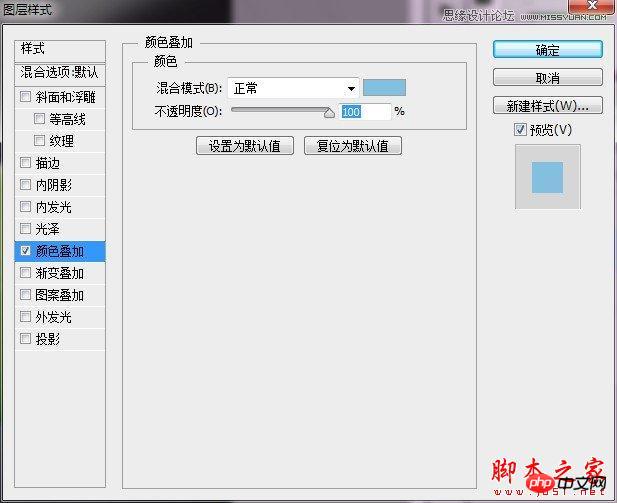
为“背景亮部”层添加颜色叠加,这里颜色选择#83BFDE。这样背景看上去会有淡淡的蓝色。

第5步:
在“背景亮部”图层上方新建一个“阴影”层。在两个柠檬后面及中间位置分别添加从黑色到透明的径向渐变,来创建柠檬在背景上的阴影。
第6步:
将“柠檬”图层复制一层,将图层混合模式设置为“强光”,并将图层不透明度设置为50%。将“强光”图层再复制一层,将图层混合模式设置为“柔光”,保持图层不透明度为50%。然后将三个柠檬图层按Ctrl+E合并。这一步主要为了提亮柠檬的颜色,使其看上去更加鲜艳。关于图层混合模式的原理可参考《带你认识Photoshop的混合模式》一文。
第7步:
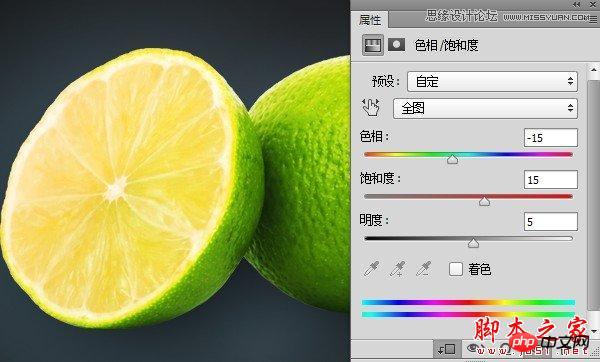
接着我们来调整图片的颜色和饱和度。为合并后的柠檬图层添加色相/饱和度调整层(剪贴蒙版),参数设置如下。调整后的柠檬看上去是不是更有食欲。
第8步:
接下来我们来增加图片的清晰度。选择菜单滤镜>锐化>锐化,来增强柠檬的细节部分。
第9步:
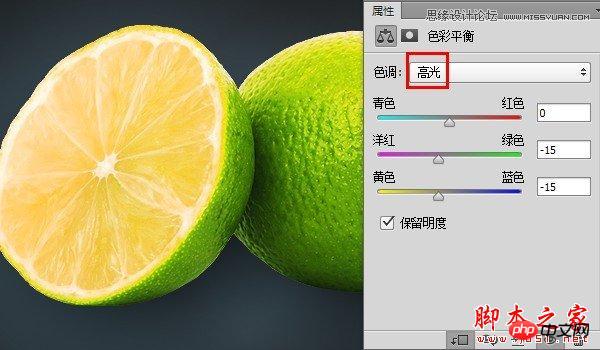
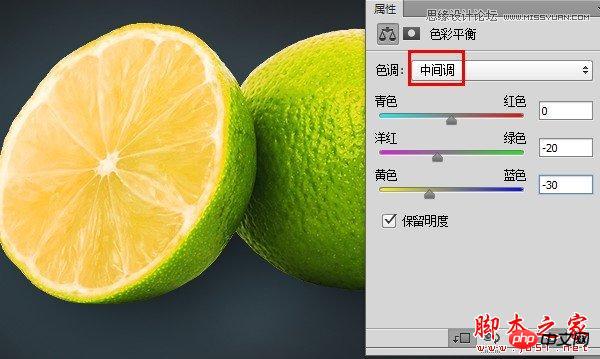
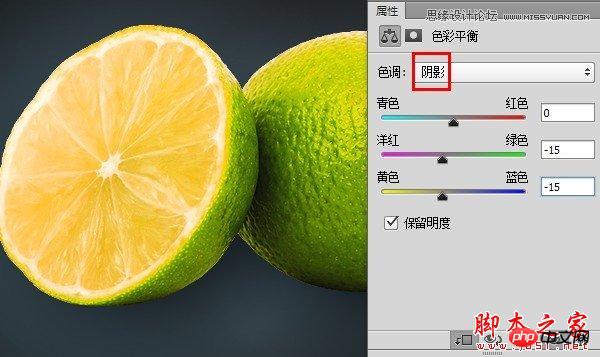
继续调整柠檬的颜色。为其添加色彩平衡调整层(剪贴蒙版),参数设置如下图。


调整后的图片:
第10步:
在最上方新建一层,命名为“加深层”。选择一个柔边的大号画笔,颜色选择黑色,画笔混合模式选择“颜色加深”,硬度设置为0,不透明度设置为10%。在柠檬的下部及右部等应该较暗的区域绘制来增强暗部。如果觉得暗部过于深,则把图层不透明度调整为50%或更小,这样看起来有更微妙的变化。
第11步:
再新建一层,命名为“橙色加深”。这一步我们将柠檬瓤部区域的橙色加深。将画笔颜色设置为#FF6C00,使用中号柔边画笔在瓤部的边缘区域绘制。然后将画笔的尺寸调小,在更接近边缘的区域绘制来加深边缘的橙色。
最后别忘了把这个图层的混合模式设置为“颜色加深”哦~这样就不会使背景部分也显示你刚才绘制的橙色了。
第12步:
接下来新建一层,命名为“白色高光”。选择白色画笔在瓤部白色区域绘制来加强白色,再使用小号画笔在白色边缘部分绘制。然后增大画笔尺寸在柠檬绿色光照区域绘制,来提高绿色的亮度。如果你担心白色会绘制到背景区域,当然可以使用剪贴蒙版。最后将“白色高光”图层的不透明度设置为40%就大功告成了!
 Quel échange est EDX ?
Quel échange est EDX ?
 Utilisation de l'annotation de vitesse
Utilisation de l'annotation de vitesse
 Comment désactiver le centre de sécurité Windows
Comment désactiver le centre de sécurité Windows
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
 Comment recharger Ouyiokx
Comment recharger Ouyiokx
 Comment utiliser la porte dérobée Shift
Comment utiliser la porte dérobée Shift
 Tutoriel de configuration du mot de passe de démarrage de Windows 10
Tutoriel de configuration du mot de passe de démarrage de Windows 10
 Quels sont les logiciels de dessin ?
Quels sont les logiciels de dessin ?