 interface Web
interface Web
 js tutoriel
js tutoriel
 Utilisation de la console pour les compétences testing_javascript de performances
Utilisation de la console pour les compétences testing_javascript de performances
Utilisation de la console pour les compétences testing_javascript de performances
Pour les développeurs front-end, ils ont souvent besoin de surveiller les valeurs de certaines expressions ou variables pendant le processus de développement. L'utilisation d'un débogueur serait trop lourde. La méthode la plus courante consiste à afficher les valeurs sur la console. pour un débogage facile.
L'instruction la plus couramment utilisée est console.log(expression).
Partez des questions d'examen écrit précédentes pour le recrutement de stagiaires Alibaba :
function f1() {
console.time('time span');
}
function f2() {
console.timeEnd('time span');
}
setTimeout(f1, 100);
setTimeout(f2, 200);
function waitForMs(n) {
var now = Date.now();
while (Date.now() - now < n) {
}
}
waitForMs(500);//time span: 0ms
Parlons d'abord des opérations avancées de la console, et analysons enfin cette question ensemble.
tracer
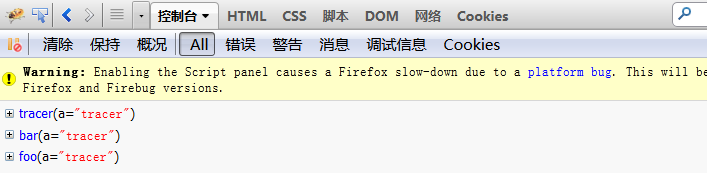
console.trace() est utilisé pour tracer le processus d'appel de fonction.
Dans les grands projets, en particulier le développement de framework, la trace d'appel de la fonction peut être très compliquée. La méthode console.trace() peut clairement afficher le processus d'appel de la fonction sur la console.
function tracer(a) {
console.trace();
return a;
}
function foo(a) {
return bar(a);
}
function bar(a) {
return tracer(a);
}
var a = foo('tracer');

tableau
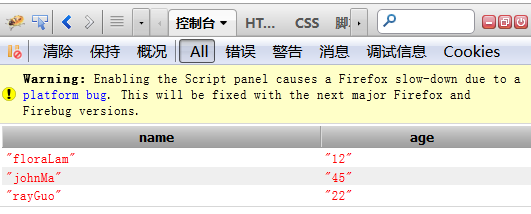
Utilisez la console pour présenter des objets dans des tableaux
L'objet ou le tableau entrant peut être généré sous forme de tableau. Par rapport à la sortie arborescente traditionnelle, ce schéma de sortie est plus adapté aux objets ou aux tableaux avec des éléments internes soigneusement disposés, sinon de nombreux éléments indéfinis peuvent apparaître.
var people = {
flora: {
name: 'floraLam',
age: '12'
},
john: {
name: 'johnMa',
age: '45'
},
ray:{
name:'rayGuo',
age:'22'
}
};
console.table(people);
Console Firefox :

heure heureFin
Calculer le temps d'exécution du programme
Vous pouvez afficher le temps d'exécution du code entre les paires de console.time() et console.timeEnd() sur la console
console.time('计时器');
for (var i = 0; i < 1000; i++) {
for (var j = 0; j < 1000; j++) {}
}
console.timeEnd('计时器');
Le code ci-dessus calcule les événements requis par le bloc de code entre console.time('timer'); et console.timeEnd('timer');.

profil
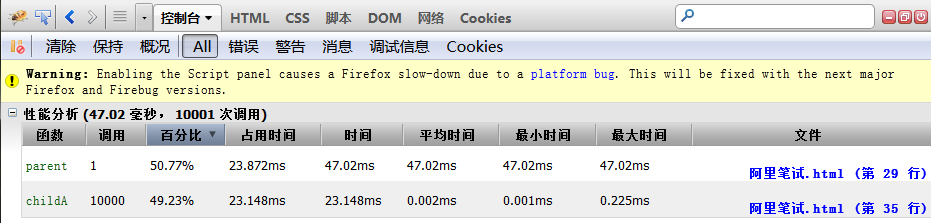
Utilisez la console pour tester les performances du programme
Lors du développement, nous avons souvent besoin d'évaluer les performances d'un morceau de code ou d'une certaine fonction. Il est possible d'imprimer manuellement l'heure dans la fonction, mais elle n'est pas assez flexible et comporte des erreurs. Avec l'aide de la console et de la méthode console.profile(), nous pouvons facilement surveiller les performances d'exécution.
function parent() {
for (var i = 0; i < 10000; i++) {
childA()
}
}
function childA(j) {
for (var i = 0; i < j; i++) {}
}
console.profile('性能分析');
parent();
console.profileEnd();
Le code ci-dessus calcule l'efficacité d'exécution des fonctions impliquées dans le bloc de code entre console.profile('Performance Analysis'); et console.profileEnd();.

Parlons maintenant des questions du test écrit
La question teste la compréhension du candidat de console.time et js single-threading.

Les instructions console.time() et console.timeEnd() sont utilisées pour chronométrer l'exécution du programme.
setTimeout() accepte deux paramètres, le premier est la fonction de rappel et le second est le nombre de millisecondes pour retarder l'exécution. setTimeout() insère simplement l'événement dans la "file d'attente des tâches". Le thread principal doit attendre que le code actuel (pile d'exécution) ait fini de s'exécuter avant que le thread principal exécute la fonction de rappel qu'il spécifie.
Parce que f1 et f2 sont chargés dans une file d'attente d'événements par des minuteries définies à l'avance par setTimeout. À l'origine, f1 devrait être exécuté après 100 ms, mais comme waitForMs occupe un thread et que l'exécution de JavaScript est monothread, il n'y a aucun moyen d'exécuter f1 après 100 ms, vous devez donc attendre 500 ms pour que waitForMs termine son exécution, puis exécutez f1 et f2 A ce moment, f1 et f2 sont exécutés presque en même temps.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Précommandes ouvertes pour la nouvelle actualisation de la Nintendo Switch Lite
Jun 29, 2024 am 06:49 AM
Précommandes ouvertes pour la nouvelle actualisation de la Nintendo Switch Lite
Jun 29, 2024 am 06:49 AM
Nintendo a ouvert les précommandes pour la dernière version du Switch Lite (curr. 189,99 $ sur Amazon). Cependant, l’appareil n’est pas encore disponible à la commande dans le monde entier. Pour récapituler, la société a présenté la Switch Lite Hyrule Edition il y a près de deux semaines.
 Que signifie consoler ?
Sep 05, 2023 pm 02:43 PM
Que signifie consoler ?
Sep 05, 2023 pm 02:43 PM
Console signifie console. Il s'agit d'un appareil ou d'un logiciel qui interagit avec un système informatique. Il s'agit généralement d'un appareil doté d'un clavier et d'un écran pour saisir et afficher des informations. La console était à l'origine utilisée pour les grands systèmes informatiques, puis également appliquée aux systèmes personnels. ordinateurs et serveurs, il peut aider les utilisateurs à gérer et à entretenir les systèmes informatiques, ainsi qu'à installer des systèmes d'exploitation et des applications, à déboguer des programmes, etc.
 Effacer la sortie de la console à l'aide de la fonction Console.Clear en C#
Nov 18, 2023 am 11:00 AM
Effacer la sortie de la console à l'aide de la fonction Console.Clear en C#
Nov 18, 2023 am 11:00 AM
Utilisez la fonction Console.Clear en C# pour effacer la sortie de la console Dans les applications de console C#, nous devons souvent effacer les informations de sortie dans la console pour afficher du nouveau contenu ou offrir une meilleure expérience utilisateur. C# fournit la fonction Console.Clear pour implémenter cette fonction, qui peut effacer la sortie dans la console et rendre l'interface à nouveau vide. Le format d'appel de la fonction Console.Clear est le suivant : Console.Clear(); Cette fonction ne nécessite aucune entrée.
 Comment utiliser Docker pour les tests de performances et les tests de stress des conteneurs
Nov 07, 2023 pm 04:53 PM
Comment utiliser Docker pour les tests de performances et les tests de stress des conteneurs
Nov 07, 2023 pm 04:53 PM
Comment utiliser Docker pour les tests de performances et les tests de stress des conteneurs nécessite des exemples de code spécifiques Introduction L'essor de la technologie de virtualisation des conteneurs a rendu le déploiement et le fonctionnement des applications plus flexibles et efficaces, et l'un des outils les plus populaires est Docker. En tant que plate-forme de conteneurisation légère, Docker offre un moyen pratique d'empaqueter, de distribuer et d'exécuter des applications, mais comment tester et évaluer les performances des conteneurs, en particulier les tests de contrainte dans des conditions de charge élevée, est une question qui préoccupe de nombreuses personnes. Cet article présentera
 La différence entre les tests de performances et les tests unitaires en langage Go
May 08, 2024 pm 03:09 PM
La différence entre les tests de performances et les tests unitaires en langage Go
May 08, 2024 pm 03:09 PM
Les tests de performances évaluent les performances d'une application sous différentes charges, tandis que les tests unitaires vérifient l'exactitude d'une seule unité de code. Les tests de performances se concentrent sur la mesure du temps de réponse et du débit, tandis que les tests unitaires se concentrent sur la sortie des fonctions et la couverture du code. Les tests de performances simulent des environnements réels avec une charge et une concurrence élevées, tandis que les tests unitaires s'exécutent dans des conditions de faible charge et en série. L'objectif des tests de performances est d'identifier les goulots d'étranglement des performances et d'optimiser l'application, tandis que l'objectif des tests unitaires est de garantir l'exactitude et la robustesse du code.
 Nintendo annonce une nouvelle actualisation de Switch Lite avant la sortie de Switch 2
Jun 20, 2024 am 09:41 AM
Nintendo annonce une nouvelle actualisation de Switch Lite avant la sortie de Switch 2
Jun 20, 2024 am 09:41 AM
Nintendo a présenté hier de nombreux jeux lors de son dernier événement Nintendo Direct, dont nous avons fourni un aperçu séparément. De plus, la société a également annoncé une nouvelle version du Switch Lite (194,93 $ sur Amazon), peut-être
 MagicX XU Mini M : Teardown révèle le processeur RK3326 au lieu du RK3562 annoncé, MagicX rompt les liens avec les développeurs tiers
Sep 01, 2024 am 06:30 AM
MagicX XU Mini M : Teardown révèle le processeur RK3326 au lieu du RK3562 annoncé, MagicX rompt les liens avec les développeurs tiers
Sep 01, 2024 am 06:30 AM
Si vous avez acheté le MagicX XU Mini M récemment, cette nouvelle pourrait être une surprise. Un démontage matériel et logiciel de la nouvelle console portable a révélé que le processeur RK3562 annoncé est, en fait, un processeur RK3326 plus ancien et moins performant.
 Pratique de test et de réglage des performances d'équilibrage de charge Nginx
Oct 15, 2023 pm 12:15 PM
Pratique de test et de réglage des performances d'équilibrage de charge Nginx
Oct 15, 2023 pm 12:15 PM
Présentation des pratiques de test et de réglage des performances d'équilibrage de charge Nginx : en tant que serveur proxy inverse hautes performances, Nginx est souvent utilisé dans des scénarios d'application d'équilibrage de charge. Cet article explique comment effectuer des tests de performances de l'équilibrage de charge Nginx et améliorer ses performances grâce à des pratiques de réglage. Préparation du test de performances : avant d'effectuer le test de performances, nous devons préparer un ou plusieurs serveurs avec de bonnes performances, installer Nginx et configurer le proxy inverse et l'équilibrage de charge. Sélection de l'outil de test : afin de simuler des conditions de charge réelles, nous pouvons utiliser des





