CSS Sprite 雪碧图制作
CSS Sprite 雪碧图,简单来说就是:
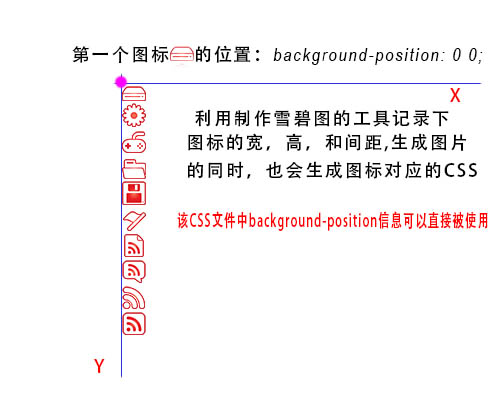
为了提高网页的性能,减少加载次数,将一些不会经常随网站内容变化的小图标,集中放在一张大图上,将该图应作为background-image 嵌入页面中,在需要相关图标时,根据background-position设置坐标值,达到目的。

一个例子,可以复制然后看一下效果:
HTML代码:
<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span></span>

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Cet article explique le html5 & lt; time & gt; élément de représentation sémantique de date / heure. Il souligne l'importance de l'attribut DateTime pour la lisibilité à la machine (format ISO 8601) à côté du texte lisible par l'homme, stimulant AccessIbilit






