Photoshop设计制作夜蓝转圈进度条教程
本PS教程将简单介绍如何用Photoshop打造进度条。本PS教程属于初级教程,适合初学者学习。
最终效果图

教程图0
1、选择“文件/新建”菜单,打开“新建”,宽度:为685像素,高度:为443像素,“分辨率”为72 , “模式”为RGB颜色的文档,如图1所示。

图1
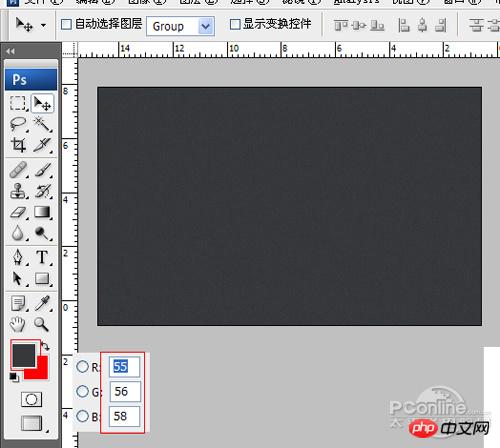
2、创建新图层按钮,新建一个图层,接着在工作区填充,设置前景为灰色,设置RGB值分别为:55/56/58,接着按键盘快捷键Alt+Delete填充,并按键盘Ctrl+D取消,如图2所示。

图2
3、执行菜单:“滤镜”/“渲染”/“杂色”/“添加杂色”,设置数量1%,分布勾选平均分布,勾选单色,如图3所示。效果如图4。

图3

图4
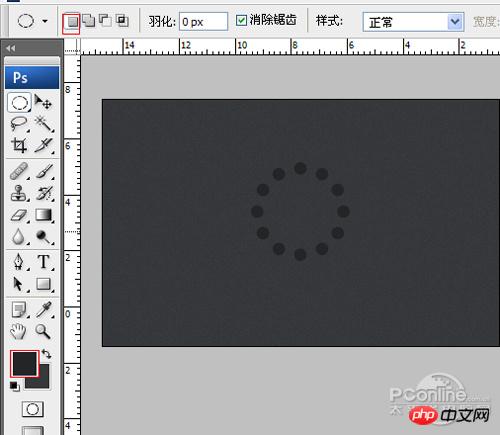
4、在图层控制面板击新建图层按钮,新建图层1,在工具箱中选择椭圆工具 ,在工作区中拖出一个椭圆选区,设置前景色为黑色,并按快捷键Alt+Delete填充图层1,然后Ctrl+D取消选择状态,并调整成圆,如图5所示。

图5
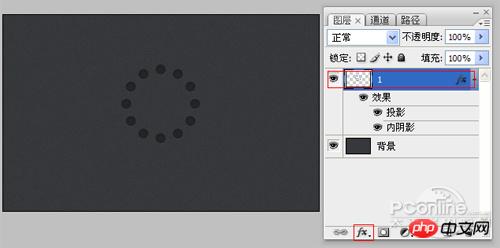
5、双单击图层1进入到图层样式,分别勾选投影、内阴影选项。如图6所示。

图6
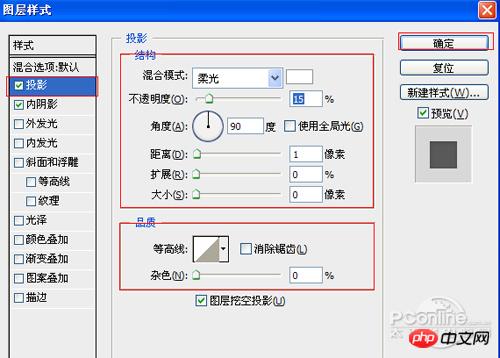
6、勾选投影,设置阴影混合模式:柔光,点击色标处,阴影颜色设置为白色,不透明度:15%,角度:90,距离:1像素,扩展:0%,大小:0像素,然后点击确定按钮,如图7所示。

图7
7、勾选内阴影,设置阴影混合模式:正片叠底,点击色标处,阴影颜色设置为黑色,不透明度:25%,角度:90,距离:1像素,扩展:0%,大小:5像素,然后点击确定按钮,如图8所示。

图8
8、在图层控制面板中,选择图层1,复制1一个图层1副本,改名为图层2,并双单击图层2进入到图层样式,分别勾选内阴影、外发光、斜面和浮雕、渐变叠加选项。如图9所示。

图9
9、勾选内阴影,设置阴影混合模式:柔光,点击色标处,阴影颜色设置为白色,不透明度:30%,角度:90,距离:1像素,扩展:0%,大小:0像素,然后点击确定按钮,如图9所示。

图10
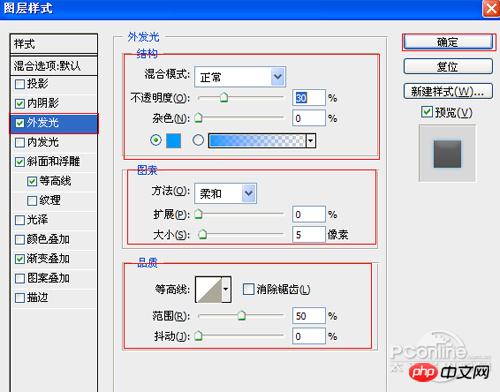
10、勾选外发光选项,设置投影混合模式:正常,不透明度:30%,点击点按可编辑渐变,设置前景到透明,颜色为蓝色到白色,方法为柔和,扩展为0%,大小为:5像素,范围为50%,如图11所示。

图11
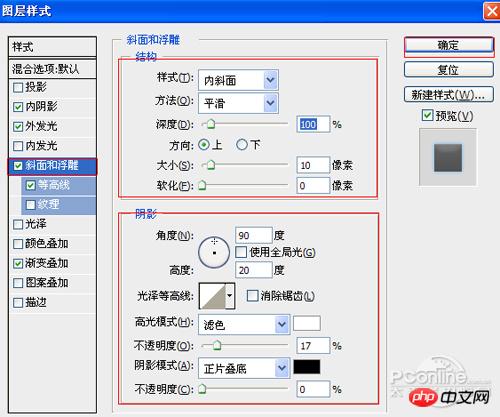
11、勾选斜面和浮雕复选项,样式:内斜面,方法:平滑,深度:100%,方向:上,大小:10像素,软化:0像素,阴影:角度:90,高度:20度,高光模式为:滤色,颜色为:白色,不透明度为:17%,阴影模式为:正片叠加,颜色为:黑色,不透明度为:0%,其他设置值参考图12,如图12所示。

图12
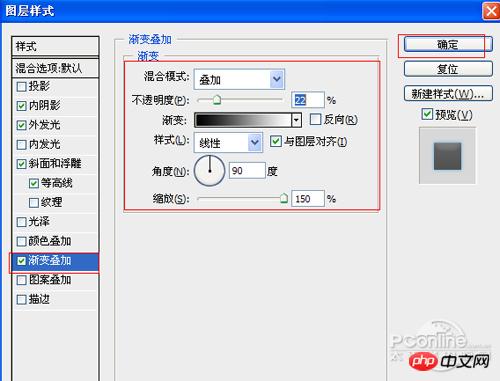
12、勾选渐变叠加选项,弹出渐变叠加对话框,混合模式:叠加,不透明度:22%,渐变颜色为黑色到白色,样式:线性,勾选与图层对齐,角度为90度,缩放为150%,如图13所示。

图13
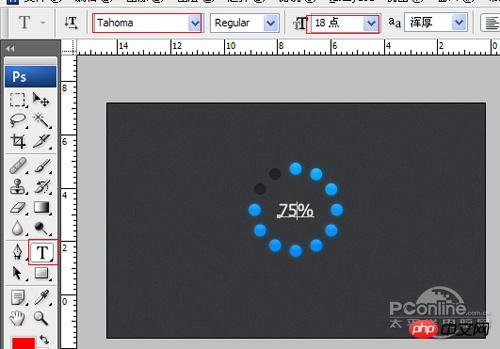
13、在工具箱中选择横排文字工具 ,在画面中用鼠标单击后,在光标后输入“75%”,在工具选项栏中设置字体为“Tahoma”,设置字体大小为“18点”,设置消除锯齿为“犀利”,设置字体颜色为白色,如图14所示。经过调整后的效果图,如图15。

图14

图15

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment implémenter la fonction de barre de progression de chargement de page en JavaScript ?
Oct 27, 2023 am 08:57 AM
Comment implémenter la fonction de barre de progression de chargement de page en JavaScript ?
Oct 27, 2023 am 08:57 AM
Comment JavaScript implémente-t-il la fonction de barre de progression du chargement des pages ? Dans les applications Internet modernes, la vitesse de chargement des pages est l’un des facteurs clés de l’expérience utilisateur. Pour montrer aux utilisateurs le processus de chargement, de nombreux sites Web et applications utilisent des barres de progression de chargement. JavaScript fournit un moyen simple et efficace d’implémenter la fonction de barre de progression du chargement des pages. Le processus de mise en œuvre spécifique est le suivant : Créez une structure HTML Tout d'abord, créez une structure HTML d'une barre de progression à un emplacement approprié sur la page.
 Comment utiliser Vue pour implémenter les effets de la barre de progression
Sep 19, 2023 am 09:22 AM
Comment utiliser Vue pour implémenter les effets de la barre de progression
Sep 19, 2023 am 09:22 AM
Comment utiliser Vue pour implémenter les effets de la barre de progression La barre de progression est un élément d'interface courant qui peut être utilisé pour afficher l'achèvement d'une tâche ou d'une opération. Dans le framework Vue, nous pouvons implémenter des effets spéciaux de la barre de progression via un code simple. Cet article expliquera comment utiliser Vue pour implémenter des effets de barre de progression et fournira des exemples de code spécifiques. Créer un composant Vue Tout d'abord, nous devons créer un composant Vue pour implémenter la fonction de barre de progression. Dans Vue, les composants sont réutilisables et peuvent être utilisés à plusieurs endroits. Créez un fichier appelé Pro
 Comment définir la couleur d'une barre de progression en utilisant HTML et CSS ?
Sep 19, 2023 pm 08:25 PM
Comment définir la couleur d'une barre de progression en utilisant HTML et CSS ?
Sep 19, 2023 pm 08:25 PM
Dans le développement de sites Web, les barres de progression constituent une partie importante du site Web. La barre de progression montre la progression du processus. Avec l'aide de celui-ci, les utilisateurs peuvent voir l'état du travail effectué sur le site Web, y compris les temps de chargement, les téléchargements de fichiers, les téléchargements de fichiers et d'autres tâches similaires. Par défaut, il est gris. Cependant, pour que les barres de progression se démarquent et soient visuellement attrayantes, vous pouvez utiliser HTML et CSS pour changer leur couleur. Qu'est-ce qu'une barre de progression ? Une barre de progression est utilisée pour afficher la progression d'une tâche. Il s'agit d'un élément d'interface utilisateur graphique. Il s'agit essentiellement d'une barre horizontale qui se remplit progressivement au fur et à mesure de la progression de la tâche, accompagnée d'un pourcentage ou d'un autre indicateur d'achèvement. Les barres de progression sont utilisées dans les applications Web pour fournir aux utilisateurs des informations sur la réalisation d'un processus tel que le téléchargement de fichiers, le téléchargement de fichiers ou l'installation de logiciels.
 Comment créer un effet fluorescent bleu dans PS
Feb 27, 2024 pm 12:55 PM
Comment créer un effet fluorescent bleu dans PS
Feb 27, 2024 pm 12:55 PM
L'éditeur de ce site vous propose ce tutoriel pour vous emmener dans le monde merveilleux de Photoshop et apprendre à créer un charmant effet bleu fluorescent. Que vous soyez nouveau sur Photoshop ou utilisateur expérimenté, vous pourrez trouver de l'inspiration et des conseils pratiques dans ce tutoriel. Alors, comment créer l'effet fluorescent bleu dans PS ? Ce guide tutoriel vous donnera une introduction détaillée, j'espère qu'il pourra vous aider. Étapes de la méthode de production de l'effet de fluorescence bleue PS effet final : 1. Ajustez la luminosité de l'image. 2. Ajoutez des courbes pour ajuster le contraste global clair et sombre de l’image. 3. Utilisez un stylo pour accrocher les « bandes de bord » des chaussures. 4. Après avoir découpé, créez une sélection et remplissez-la de blanc. 5. Sélectionnez l'outil de flou et floutez la partie blanche accrochée. 5. Utilisez un stylo pour marquer les lacets
 Comment créer une barre de progression en utilisant HTML et CSS
Sep 05, 2023 am 09:09 AM
Comment créer une barre de progression en utilisant HTML et CSS
Sep 05, 2023 am 09:09 AM
Présentation Les barres de progression sont le composant principal de toute application Web. La progression indique l’achèvement d’un projet ou d’une tâche. Dans ce module, nous allons créer une barre de progression en utilisant HTML et la styliser avec CSS. Nous fournirons également une animation de progression pour la barre de progression. Dans cette tâche, nous animerons la barre de progression à l'aide de @keyframes. Utilisez les propriétés du style d'animation telles que la durée de l'animation, le nom, le timing, etc. Algorithme Étape 1 – Créez un passe-partout HTML dans un éditeur de texte. Étape 2 - Créez un conteneur div parent et définissez le nom de la classe comme barContainer. Étape 3 - Créez maintenant un autre enfant du div parent actuel et définissez le nom de la classe. Étape 4 - Créer un enfant qui hérite en cours et qui sera animé
 Comment utiliser Vue et Element-UI pour implémenter la barre de progression et charger les effets d'animation
Jul 21, 2023 pm 08:54 PM
Comment utiliser Vue et Element-UI pour implémenter la barre de progression et charger les effets d'animation
Jul 21, 2023 pm 08:54 PM
Comment utiliser Vue et Element-UI pour implémenter la barre de progression et charger les effets d'animation. Vue.js est un framework frontal léger, et Element-UI est une bibliothèque de composants d'interface utilisateur basée sur Vue.js, qui fournit un riche ensemble de composants. et les interactions. L'effet peut nous aider à développer rapidement une belle interface frontale. Cet article expliquera comment utiliser Vue et Element-UI pour implémenter la barre de progression et charger les effets d'animation. 1. Installez et introduisez d'abord Element-UI,
 Développement de composants Vue : méthode d'implémentation du composant de barre de progression
Nov 24, 2023 am 08:56 AM
Développement de composants Vue : méthode d'implémentation du composant de barre de progression
Nov 24, 2023 am 08:56 AM
Développement de composants Vue : méthode d'implémentation du composant de barre de progression Préface : dans le développement Web, la barre de progression est un composant d'interface utilisateur courant, qui est souvent utilisé pour afficher la progression des opérations dans des scénarios tels que les demandes de données, les téléchargements de fichiers et les soumissions de formulaires. Dans Vue.js, nous pouvons facilement implémenter un composant de barre de progression en personnalisant les composants. Cet article présentera une méthode d'implémentation et fournira des exemples de code spécifiques. J'espère que cela sera utile aux débutants de Vue.js. Structure et style du composant Tout d'abord, nous devons définir la structure de base et le style du composant de barre de progression.
 Développement PHP : Comment implémenter la barre de progression de la lecture d'articles et la fonction de partage
Sep 22, 2023 am 08:06 AM
Développement PHP : Comment implémenter la barre de progression de la lecture d'articles et la fonction de partage
Sep 22, 2023 am 08:06 AM
Développement PHP : Comment implémenter la barre de progression de lecture d'article et la fonction de partage Introduction : La barre de progression de lecture d'article et la fonction de partage sont des fonctions importantes qui offrent aux utilisateurs une meilleure expérience de lecture et facilitent le partage de contenu. Dans le développement PHP, nous pouvons réaliser ces deux fonctions grâce à certains moyens techniques. Cet article vous présentera la méthode d'implémentation spécifique et donnera des exemples de code correspondants. 1. Implémentation de la barre de progression de la lecture de l'article La clé pour implémenter la barre de progression de la lecture de l'article est d'obtenir la progression de la lecture de l'utilisateur actuel (c'est-à-dire la hauteur actuelle du document défilant), puis de la convertir en une valeur relative à l'ensemble de l'article.






