interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des événements liés aux éléments dom dans jQuery_jquery
Explication détaillée des événements liés aux éléments dom dans jQuery_jquery
Explication détaillée des événements liés aux éléments dom dans jQuery_jquery
En tant qu'instinct professionnel de fanatiques de technologie, lorsque je vois les fonctions d'un produit technique, je ne peux m'empêcher de me demander comment il est mis en œuvre. Par exemple, chaque fois que je vois une interface intéressante ou une fonction intéressante sur le site Web de quelqu'un d'autre, je ne peux m'empêcher d'ouvrir la console du navigateur. . .
D'accord, sans aller trop loin, parlons de ce que vous devez faire lorsque vous souhaitez voir le code d'une fonction événementielle liée à un élément du site Web.
Afficher le code de la fonction d'événement lié de manière native
Le soi-disant natif consiste à se lier à l'élément dom via la méthode addEventListener. C'est facile à faire :
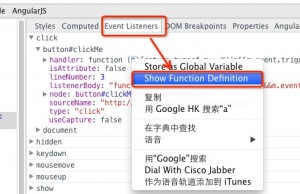
Inspectez l'élément lié à l'événement (clic droit dessus ->Inspecter l'élément) Dans la console de la vue contextuelle Éléments, cliquez sur l'onglet "Écouteurs d'événement" sur le côté droit et vous pourrez alors voir tous les éléments liés à l'élément. Lorsque l'événement se produit, cliquez dessus, recherchez le gestionnaire, cliquez avec le bouton droit de la souris et sélectionnez le menu "Afficher la définition de la fonction". Vous pouvez accéder à l'emplacement du code source de la fonction d'événement liée à l'élément. Il y a des images et la vérité :

Afficher le code de la fonction d'événement lié par jquery
Eh bien, je sais, vous avez rencontré un problème, n'est-ce pas ? Pour toutes les fonctions d'événement liées par jquery, vous accéderez au code jquery via la méthode ci-dessus, et il sera toujours à cet endroit. Le voir équivaut à ne pas le voir. Par conséquent, frère Bao est là pour vous apprendre à visualiser jquery.
Pour inspecter également l'élément, cliquez sur la vue "Propriétés". Sélectionnez le premier, développez-le et trouvez un attribut comme 'jQueryxxxxx (une chaîne de nombres)', souvenez-vous de sa valeur (généralement un nombre) N

Passez ensuite à la vue Console à gauche et exécutez $.cache[N] dans la console N voici la valeur d'attribut précédente

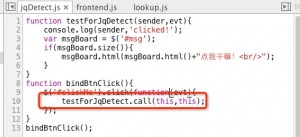
Ensuite, les choses liées à cet élément sortiront. Développez les événements et vous verrez la fonction réelle que vous souhaitez afficher. Cliquez avec le bouton droit sur la fonction... après le handle sous l'événement spécifique, puis sélectionnez "Afficher la définition de la fonction" pour le voir.

Exemple=》http://demo.sudodev.cn/frontend/jqDetectAfficher le code de la fonction d'événement lié à la version jquery2.x
D'accord, je sais, vous avez dû encore rencontrer des problèmes. Parce que lorsque vous utilisez la version jquery2.x de jquery, la méthode ci-dessus ne fonctionnera plus. La raison en est que la structure du code de 2.x a changé. En fait, les événements de la version 2.x utilisent toujours le mécanisme de cache, mais ils ne sont pas exposés à l'extérieur comme la version 1.x. Au lieu de cela, ils sont encapsulés et existent dans l'objet de fermeture data_priv et dans la version compressée de. jquery est généralement utilisé, vous ne pouvez pas afficher ce nom data_priv. Ainsi après avoir vérifié le code source de la version jquery2.x, Brother Bao vous apprend à le localiser :
Accédez directement à la console et construisez un objet contenant jQuery pour afficher jQuery dans la console. Par exemple, saisissez var o={j:$}. L'avantage est que vous pouvez afficher toutes les propriétés de jQuery
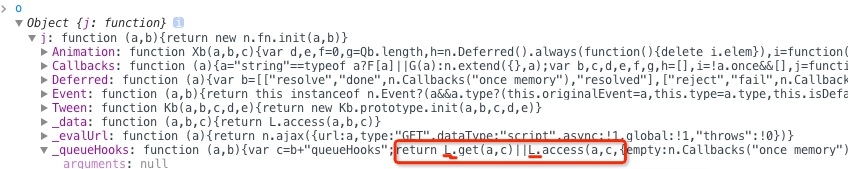
Ensuite, développez l'objet jQuery (voici j) dans la console, recherchez la méthode _queueHooks et voyez que son code est probablement "return L.get(a,c)||L.access...", marquez Vivre dans ce L peut être ou non L)
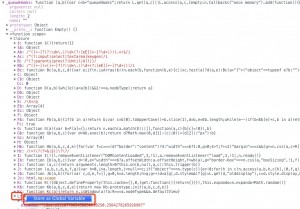
Développez n'importe quel objet de premier niveau en dessous de j, tel que _queueHooks ci-dessus, recherchez Développer, puis développez Fermeture ci-dessous, recherchez le distique "L" devant, faites un clic droit sur la lettre derrière et sélectionnez "Stocker en tant que variable globale »

Ensuite, un objet tempX est affiché dans la console, qui contient le cache. Disons que cela s'appelle temp1. Ce temp1 a une méthode get qui peut obtenir directement son objet cache. Supposons que vous souhaitiez afficher l'identifiant de l'objet lié à l'événement appelé clickMe. Ensuite, exécutez temp1.get($('#clickMe').get(0)) (ou temp1.get(document.querySelector('#clickMe')))) et il affichera quelque chose d'équivalent à la version jquery1.x ci-dessus

L'exemple suivant est le même que la méthode jquery1.x ci-dessus=》http://demo.sudodev.cn/frontend/jq2DetectAnother :
Les opérations ci-dessus sont effectuées par défaut sous le navigateur Chrome. En fait, c'est similaire sous Firefox. Je pense qu'en tant que technicien, vous devriez pouvoir tirer des conclusions à partir d'un exemple. Quant à IE, euh... faites comme si je ne l'avais pas dit. :)
Mise à jour :
1. Afin d'éviter la vérification des attributs, jquery1.x peut exécuter directement $.cache[$('#clickMe').get(0)[$.expando]] sur la console pour afficher les éléments liés à l'élément, au lieu de vérifier d'abord la valeur de l'attribut jQueryxxxxxxx sur l'élément
2. Après une revue et un test d'article. Il existe une nouvelle méthode qui est actuellement la plus économique et applicable à jquery1 et jquery2. Entrez $._data($('#clickMe').get(0)) directement dans la console pour afficher tout ce qui est lié à l'élément. Cependant, d'après les commentaires dans le code source de jquery2, nous avons constaté que $._data sera supprimé dans les versions futures. La méthode présentée ci-dessus reste donc très utile. Il vaut mieux apprendre aux gens à pêcher que de leur apprendre à pêcher, :)

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
jQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités, largement utilisée dans le développement front-end. Depuis sa sortie en 2006, jQuery est devenu l'un des outils de choix pour de nombreux développeurs, mais dans les applications pratiques, il présente également certains avantages et inconvénients. Cet article analysera en profondeur les avantages et les inconvénients de jQuery et l'illustrera avec des exemples de code spécifiques. Avantages : 1. Syntaxe concise La conception syntaxique de jQuery est concise et claire, ce qui peut grandement améliorer la lisibilité et l'efficacité d'écriture du code. Par exemple,
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s