 interface Web
interface Web
 js tutoriel
js tutoriel
 Créez un clavier numérique simple avec des compétences natives js_javascript
Créez un clavier numérique simple avec des compétences natives js_javascript
Créez un clavier numérique simple avec des compétences natives js_javascript
1. Parce que
Récemment, un collègue de Pay a déclaré qu'il y avait quelques problèmes avec le clavier numérique ; il est parfois difficile d'avoir un motif de points (.) et de chiffres ensemble sur les appareils mobiles. Par conséquent, compte tenu de cette situation, il est recommandé de le faire ; utilisez un clavier analogique pour l’écriture manuscrite. J'ai passé une nuit à écrire un clavier simple, qui est fondamentalement utilisable. Considérant que certains développeurs n'utilisent pas juqery, ils utilisent du js natif.
Adresse Github : https://github.com/vczero/keyboard
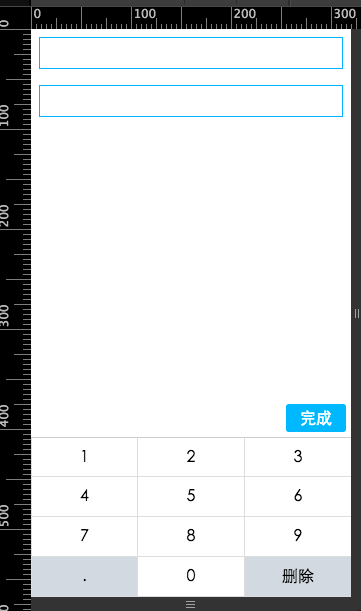
2. Les captures d'écran sont les suivantes

3. Adresse d'expérience (vous devez cliquer sur Entrée pour faire apparaître le clavier numérique)
URL : http://vczero.github.io/num_key/index.html
4. Le code est relativement simple, je l'ai donc posté directement
;(function(exports){
var KeyBoard = function(input, options){
var body = document.getElementsByTagName('body')[0];
var DIV_ID = options && options.divId || '__w_l_h_v_c_z_e_r_o_divid';
if(document.getElementById(DIV_ID)){
body.removeChild(document.getElementById(DIV_ID));
}
this.input = input;
this.el = document.createElement('div');
var self = this;
var zIndex = options && options.zIndex || 1000;
var width = options && options.width || '100%';
var height = options && options.height || '193px';
var fontSize = options && options.fontSize || '15px';
var backgroundColor = options && options.backgroundColor || '#fff';
var TABLE_ID = options && options.table_id || 'table_0909099';
var mobile = typeof orientation !== 'undefined';
this.el.id = DIV_ID;
this.el.style.position = 'absolute';
this.el.style.left = 0;
this.el.style.right = 0;
this.el.style.bottom = 0;
this.el.style.zIndex = zIndex;
this.el.style.width = width;
this.el.style.height = height;
this.el.style.backgroundColor = backgroundColor;
//样式
var cssStr = '<style type="text/css">';
cssStr += '#' + TABLE_ID + '{text-align:center;width:100%;height:160px;border-top:1px solid #CECDCE;background-color:#FFF;}';
cssStr += '#' + TABLE_ID + ' td{width:33%;border:1px solid #ddd;border-right:0;border-top:0;}';
if(!mobile){
cssStr += '#' + TABLE_ID + ' td:hover{background-color:#1FB9FF;color:#FFF;}';
}
cssStr += '</style>';
//Button
var btnStr = '<div style="width:60px;height:28px;background-color:#1FB9FF;';
btnStr += 'float:right;margin-right:5px;text-align:center;color:#fff;';
btnStr += 'line-height:28px;border-radius:3px;margin-bottom:5px;cursor:pointer;">完成</div>';
//table
var tableStr = '<table id="' + TABLE_ID + '" border="0" cellspacing="0" cellpadding="0">';
tableStr += '<tr><td>1</td><td>2</td><td>3</td></tr>';
tableStr += '<tr><td>4</td><td>5</td><td>6</td></tr>';
tableStr += '<tr><td>7</td><td>8</td><td>9</td></tr>';
tableStr += '<tr><td style="background-color:#D3D9DF;">.</td><td>0</td>';
tableStr += '<td style="background-color:#D3D9DF;">删除</td></tr>';
tableStr += '</table>';
this.el.innerHTML = cssStr + btnStr + tableStr;
function addEvent(e){
var ev = e || window.event;
var clickEl = ev.element || ev.target;
var value = clickEl.textContent || clickEl.innerText;
if(clickEl.tagName.toLocaleLowerCase() === 'td' && value !== "删除"){
if(self.input){
self.input.value += value;
}
}else if(clickEl.tagName.toLocaleLowerCase() === 'div' && value === "完成"){
body.removeChild(self.el);
}else if(clickEl.tagName.toLocaleLowerCase() === 'td' && value === "删除"){
var num = self.input.value;
if(num){
var newNum = num.substr(0, num.length - 1);
self.input.value = newNum;
}
}
}
if(mobile){
this.el.ontouchstart = addEvent;
}else{
this.el.onclick = addEvent;
}
body.appendChild(this.el);
}
exports.KeyBoard = KeyBoard;
})(window);
5. Démo simple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>模拟数字键盘</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, minimal-ui" />
</head>
<body>
<div>
<input id="text1" readonly="readonly" type="number" style="height:28px;width:98%;outline:none;border:1px solid #1AB6FF;padding-left:3px;"/>
<br />
<br />
<input id="text2" readonly="readonly" type="number" style="height:28px;width:98%;outline:none;border:1px solid #1AB6FF;padding-left:3px;"/>
</div>
<script type="text/javascript" src="keyboard.js"></script>
<script type="text/javascript">
(function(){
var input1 = document.getElementById('text1');
var input2 = document.getElementById('text2');
input1.onclick = function(){
new KeyBoard(input1);
};
input2.onclick = function(){
new KeyBoard(input2);
};
})();
</script>
</body>
</html>
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...





