Photoshop设计制作出一支精致的金色画笔
画笔构造比较简单,只是笔头部分稍微复杂一点,构成线条较多,制作的时候需要由底部开始慢慢刻画,整体完成后,再渲染高光部分即可。
最终效果
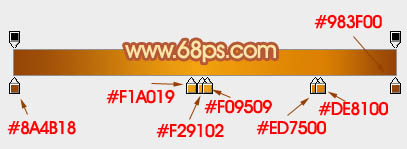
1、先来看一下画笔的拆分图,大致由下面几部分构成:笔头、笔杆、金属圈。
<图1>
2、新建一个1024 * 768像素的文件,背景选区白色。先来制作笔杆部分。选择椭圆工具,前景色任意,然后拉出下图所示的椭圆。
<图2>
3、选择菜单:图层 > 图层样式 > 渐变叠加,参数及渐变色设置如下图。
<图3> 
<图4>
4、选择矩形选框工具框选下图所示的矩形选区,然后给当前图层添加蒙版,效果如下图。
<图5>
5、新建一个组,在组里新建一个图层,用钢笔勾出金属圈的轮廓,转为选区如下图。
<图6>
6、选择渐变工具,颜色设置如图7,由上至下拉出图8所示的线性渐变。
<图7> 
<图8>
7、新建一个图层,用钢笔勾出图9所示的选区,拉上图10所示的线性渐变。
<图9> 
<图10>
8、在当前组的最下面新建一个图层,用钢笔勾出下图所示的选区,拉上同上的渐变色。
<图11>
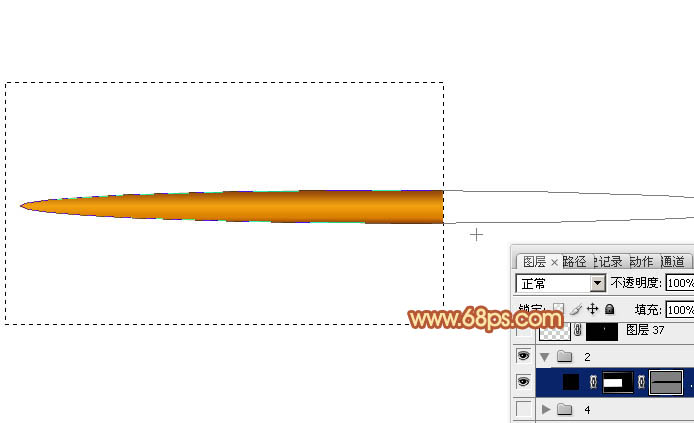
9、在背景图层上面新建一个组,在组里新建一个图层,用钢笔勾出笔头的轮廓,转为选区后填充红褐色:#CF7201,如下图。
<图12>
10、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版。然后在当前图层下面新建一个图层,用钢笔勾出底部暗部选区,羽化10个像素后填充稍暗的红褐色:#8A2801。
<图13>
11、新建一个图层,用钢笔勾出顶部暗部选区,羽化10个像素后填充同上的暗褐色。
<图14>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充橙黄色:#E19733。
<图15>
13、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充橙黄色。
<图16>
14、新建一个图层,同上的方法制作其它高光及暗部,过程如图17 - 20。
<图17> 
<图18> 
<图19> 
<图20>
15、新建一个图层,混合模式改为“颜色减淡”,把前景颜色设置为橙黄色:#DC8804,用画笔把下图选区部分涂上前景色,效果如下图。
<图21>
16、新建一个图层,用钢笔勾出顶部暗部选区,羽化10个像素后填充暗褐色:#852B01,如下图。
<图22>
17、创建亮度/对比度调整图层,适当增加图片的对比度,参数及效果如下图。
<图23> 
<图24>
18、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。按Ctrl + Shift + U 去色,执行:滤镜 > 其它 > 高反差保留,数值默认,确定后把图层混合模式改为“柔光”,不透明度改为:20%,效果如下图。
<图25>
最后微调一下细节,完成最终效果。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Photoshop pour créer des graphiques sur les réseaux sociaux?
Mar 18, 2025 pm 01:41 PM
Comment utiliser Photoshop pour créer des graphiques sur les réseaux sociaux?
Mar 18, 2025 pm 01:41 PM
L'article détaille à l'aide de Photoshop pour les graphiques des médias sociaux, couvrant la configuration, les outils de conception et les techniques d'optimisation. Il met l'accent sur l'efficacité et la qualité de la création graphique.
 Comment préparer des images pour l'utilisation du Web dans Photoshop (taille du fichier, résolution, espace coloré)?
Mar 13, 2025 pm 07:28 PM
Comment préparer des images pour l'utilisation du Web dans Photoshop (taille du fichier, résolution, espace coloré)?
Mar 13, 2025 pm 07:28 PM
L'article discute de la préparation d'images pour l'utilisation du Web dans Photoshop, en nous concentrant sur l'optimisation de la taille du fichier, de la résolution et de l'espace colorimétrique. Le problème principal est d'équilibrer la qualité d'image avec des temps de chargement rapides.
 Comment utiliser efficacement les outils de déménagement de remplissage et de contenu de contenu de Photoshop?
Mar 13, 2025 pm 07:35 PM
Comment utiliser efficacement les outils de déménagement de remplissage et de contenu de contenu de Photoshop?
Mar 13, 2025 pm 07:35 PM
L'article discute de l'utilisation efficace de l'utilisation efficace de remplissage et de déplacement du contenu de Photoshop, offrant des conseils sur la sélection des zones source, l'évitement des erreurs et l'ajustement des paramètres pour des résultats optimaux.
 Comment préparer des images pour le Web à l'aide de Photoshop (optimiser la taille du fichier, la résolution)?
Mar 18, 2025 pm 01:35 PM
Comment préparer des images pour le Web à l'aide de Photoshop (optimiser la taille du fichier, la résolution)?
Mar 18, 2025 pm 01:35 PM
L'article discute de l'optimisation des images pour le Web à l'aide de Photoshop, en se concentrant sur la taille et la résolution des fichiers. Le principal problème est d'équilibrer la qualité et les temps de chargement.
 Comment utiliser les capacités d'édition vidéo de Photoshop?
Mar 18, 2025 pm 01:37 PM
Comment utiliser les capacités d'édition vidéo de Photoshop?
Mar 18, 2025 pm 01:37 PM
L'article explique comment utiliser Photoshop pour l'édition vidéo, détaillant les étapes pour importer, modifier et exporter des vidéos et mettre en évidence les fonctionnalités clés telles que le panneau de chronologie, les couches vidéo et les effets.
 Comment puis-je calibrer mon moniteur pour une couleur précise dans Photoshop?
Mar 13, 2025 pm 07:31 PM
Comment puis-je calibrer mon moniteur pour une couleur précise dans Photoshop?
Mar 13, 2025 pm 07:31 PM
L'article traite des moniteurs d'étalonnage pour une couleur précise dans Photoshop, des outils d'étalonnage, des effets de l'étalonnage incorrect et de la fréquence de recalibrage. Le principal problème est d'assurer la précision des couleurs.
 Comment préparer des images pour l'impression à l'aide de Photoshop (résolution, profils de couleurs)?
Mar 18, 2025 pm 01:36 PM
Comment préparer des images pour l'impression à l'aide de Photoshop (résolution, profils de couleurs)?
Mar 18, 2025 pm 01:36 PM
L'article guide la préparation d'images à l'impression dans Photoshop, en se concentrant sur la résolution, les profils de couleurs et la netteté. Il fait valoir que les profils de 300 PPI et CMYK sont essentiels pour les impressions de qualité.
 Comment créer des GIF animés dans Photoshop?
Mar 18, 2025 pm 01:38 PM
Comment créer des GIF animés dans Photoshop?
Mar 18, 2025 pm 01:38 PM
L'article discute de la création et de l'optimisation des GIF animés dans Photoshop, y compris l'ajout de trames aux GIF existants. L'accent principal est de l'équilibre entre la qualité et la taille du fichier.






