Photoshop设计制作出精致的时空穿梭图标
效果图制作包括两个大的部分:首先是金属边框部分,用到了几个不同大小的正圆,分别添加了不同的图层样式来渲染质感。然后是中间的漩涡及放射效果制作,这些需要用不同的滤镜来完成。
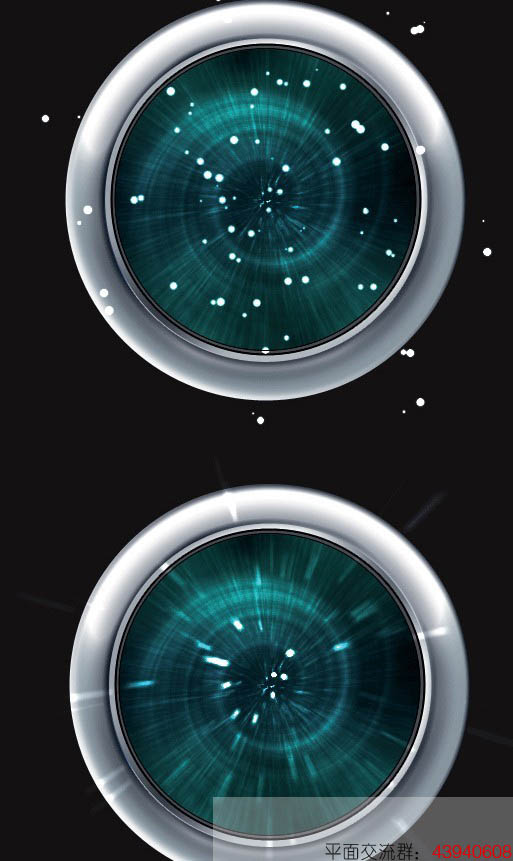
最终效果
1、新建,背景填充深灰色,新建图层,选择椭圆工具(U)在图层B上创建一个白色圆圈这里名为B。

2、创建两个红色和绿色的圆圈,在图层B上。重新命名为M圈(红色)和S圆(绿色)。
3、选择B圈图层,双击图层打开图层样式对话框,设置如图。

4、复制B圈图层,再设置图层样式,设置如下。

5、选择M圆圈添加图层样式,设置如下。

6、设置好以上4个圆圈,就得到以下效果。

7、在其他圈中,新建一个圆圈,渐变如下。
8、新建图层,首先确定背景和前景是黑色和白色。滤镜>渲染>云彩,混合模式为叠加。Ctrl键+(鼠标)点击云彩图层。确保云层被选中,图层>图层蒙版>显示选区。
9、复制云彩图层,混合模式为颜色减淡,Ctrl键+(鼠标)点击云彩图层3,然后滤镜>扭曲>旋转扭曲 角度这里是845 也可自定。确定。在滤镜>液化,并选择折叠工具(S)。使它的屏幕尺寸和改变100的密度和压力,并率60。这将给更深入的漩涡。 


10、选择橡皮擦工具(e)选择一个30像素的直径和0%硬度圆刷。抹去的旋转扭曲层的某些部分,大多在边缘。 
11、新建图层名填充为黑色,混合模式为颜色减淡。之后滤镜>像素化>铜版雕刻,使用该类型的粒状点。 滤镜>模糊>径向模糊。数量90 模糊方法缩放,品质最好。 

12、新建图层,混合模式为颜色减淡。 笔刷设置如下。 


13、在上一个图层上面用刚刚设置好的笔刷 ,画点小圆圈 效果如下。重复第11步 滤镜>模糊>径向模糊。数量50左右。 
14、新建图层选择椭圆选框工具(L),在图层里弄一个小点的圈 然后去图层>图层蒙版>显示选区。调整渐变叠加的位置,并改变图层不透明度为40%。效果如下。 

15、新建图层,创建小圆圈 重复步骤1和2。然后图层样式 设置如下。 

16、复制图层放好位置 按CTRL+T 旋转90°选择4圈,重复一遍,旋转45°。你可以通过按住Alt + Shift的同时旋转。 

最终效果:
以上就是Photoshop设计制作出精致的时空穿梭图标的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment désactiver l'aperçu des vignettes de la barre des tâches dans Win11 ? Désactivez la technique d'affichage des vignettes de l'icône de la barre des tâches en déplaçant la souris
Feb 29, 2024 pm 03:20 PM
Comment désactiver l'aperçu des vignettes de la barre des tâches dans Win11 ? Désactivez la technique d'affichage des vignettes de l'icône de la barre des tâches en déplaçant la souris
Feb 29, 2024 pm 03:20 PM
Cet article explique comment désactiver la fonction de vignette affichée lorsque la souris déplace l'icône de la barre des tâches dans le système Win11. Cette fonctionnalité est activée par défaut et affiche une vignette de la fenêtre actuelle de l'application lorsque l'utilisateur passe le pointeur de la souris sur une icône d'application dans la barre des tâches. Cependant, certains utilisateurs peuvent trouver cette fonctionnalité moins utile ou perturber leur expérience et souhaiter la désactiver. Les miniatures de la barre des tâches peuvent être amusantes, mais elles peuvent aussi être distrayantes ou ennuyeuses. Compte tenu de la fréquence à laquelle vous survolez cette zone, vous avez peut-être fermé plusieurs fois des fenêtres importantes par inadvertance. Un autre inconvénient est qu'il utilise plus de ressources système, donc si vous cherchez un moyen d'être plus efficace en ressources, nous allons vous montrer comment le désactiver. mais
 Quels sont les numéros de série photoshoppcs5 gratuits en permanence ?
Jul 06, 2023 am 10:00 AM
Quels sont les numéros de série photoshoppcs5 gratuits en permanence ?
Jul 06, 2023 am 10:00 AM
Les numéros de série photoshopcs5 gratuits en permanence sont : 1. 1330-1440-1602-3671-9749-7897 ; 2. 1330-1191-2998-6712-2520-5424 ; 4. 1330-1570-9599-9499-8092-8237 ; 5. 1330-1028-1662-3206-1688-5114, etc.
 Comment supprimer les icônes dans le menu Démarrer d'Ubuntu ?
Jan 13, 2024 am 10:45 AM
Comment supprimer les icônes dans le menu Démarrer d'Ubuntu ?
Jan 13, 2024 am 10:45 AM
De nombreuses icônes de logiciels sont répertoriées dans le menu Démarrer du système Ubuntu. Il existe de nombreuses icônes inhabituelles. Si vous souhaitez les supprimer, comment devez-vous les supprimer ? Jetons un coup d'œil au didacticiel détaillé ci-dessous. 1. Entrez d’abord sur le bureau Ubuntu et cliquez sur le menu Démarrer sous le panneau de gauche. 2. Vous pouvez trouver une icône d’éditeur de texte à l’intérieur, nous devons la supprimer. 3. Revenons maintenant au bureau et cliquez avec le bouton droit de la souris pour ouvrir le terminal. 4. Utilisez la commande pour ouvrir le répertoire de la liste des applications. sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5 Recherchez l'icône de l'éditeur de texte correspondante à l'intérieur. 6. Ensuite, allez tout droit
 Comment faire apparaître l'icône de la barre d'état système sur tous mes moniteurs Windows 11 ?
Sep 22, 2023 pm 03:21 PM
Comment faire apparaître l'icône de la barre d'état système sur tous mes moniteurs Windows 11 ?
Sep 22, 2023 pm 03:21 PM
Lors de l'utilisation d'une configuration multi-moniteurs, les utilisateurs souhaitent afficher l'icône de la barre d'état sur tous les moniteurs afin de suivre les dernières notifications ou d'accéder à certaines applications. Cela peut être très utile et dans le guide d'aujourd'hui, nous allons vous montrer comment activer correctement cette fonctionnalité. Comment afficher l’icône de la barre d’état sur tous les moniteurs sous Windows 11 ? 1. Utilisez le logiciel Display Fusion pour visiter le site Web DisplayFusion et télécharger le logiciel. Après avoir téléchargé le logiciel, exécutez le fichier d'installation et installez-le. Démarrez le logiciel et configurez-le selon vos besoins. Sur le deuxième écran, cliquez avec le bouton droit sur la barre des tâches, sélectionnez Barre des tâches multi-moniteurs, puis sélectionnez Barre d'état système. Enfin, cochez Afficher/Masquer les icônes. Une fois cela fait, vous devriez avoir votre système sur les deux moniteurs sous Windows 11.
 Téléchargez l'icône des paramètres du téléphone sur le bureau « Savoir en quelques secondes : étapes pour modifier les icônes des applications sur les téléphones Android »
Feb 06, 2024 pm 04:27 PM
Téléchargez l'icône des paramètres du téléphone sur le bureau « Savoir en quelques secondes : étapes pour modifier les icônes des applications sur les téléphones Android »
Feb 06, 2024 pm 04:27 PM
Afin d'embellir leur bureau, de nombreux utilisateurs aiment changer régulièrement les thèmes de leur bureau pour les garder à jour. Cependant, changer le thème ne changera pas l'icône de l'application tierce et l'embellissement personnalisé n'est pas assez approfondi. Si vous en avez assez des mêmes icônes d'application, remplacez-les. Théoriquement, si vous souhaitez modifier l'icône d'une application mobile, vous avez généralement besoin d'un système ROOT et de quelques outils pour décompresser et remplacer l'icône. Mais comme la grande majorité des téléphones mobiles ne supportent plus le système ROOT, il faut trouver d’autres méthodes pour y parvenir. Par exemple, certaines applications spécifiques peuvent offrir la possibilité de personnaliser l'icône ou de personnaliser l'icône via un lanceur tiers. En outre, certaines marques de téléphones mobiles ont également lancé des magasins de thèmes et d'icônes spéciaux permettant aux utilisateurs de choisir et de modifier des icônes. Dans les principaux magasins d'applications,
 Que signifient les icônes 5G UC et 5G UW sur votre smartphone T-mobile ?
Feb 24, 2024 pm 06:10 PM
Que signifient les icônes 5G UC et 5G UW sur votre smartphone T-mobile ?
Feb 24, 2024 pm 06:10 PM
Les utilisateurs de T-Mobile ont commencé à remarquer que l'icône de réseau sur l'écran de leur téléphone indique parfois 5GUC, tandis que d'autres opérateurs lisent 5GUW. Ce n’est pas une faute de frappe, mais représente un type différent de réseau 5G. En fait, les opérateurs étendent constamment leur couverture réseau 5G. Dans cette rubrique, nous examinerons la signification des icônes 5GUC et 5GUW affichées sur les smartphones T-Mobile. Les deux logos représentent différentes technologies 5G, chacune avec ses propres caractéristiques et avantages. En comprenant la signification de ces signes, les utilisateurs peuvent mieux comprendre le type de réseau 5G auquel ils sont connectés afin de pouvoir choisir le service réseau qui correspond le mieux à leurs besoins. Icône 5GUCVS5GUW en T
 Solution : Corriger les raccourcis clavier qui ne fonctionnent pas dans Photoshop
Sep 22, 2023 pm 03:17 PM
Solution : Corriger les raccourcis clavier qui ne fonctionnent pas dans Photoshop
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop est la norme industrielle en matière de conception numérique, appréciée et utilisée quotidiennement par la communauté en ligne. Cependant, lorsque les raccourcis clavier bégayent ou échouent complètement, cela peut ralentir considérablement n'importe quel projet ou votre productivité globale sous Windows 11. Que vous soyez un designer expérimenté ou que vous vous initiiez simplement à la retouche photo, ces problèmes sont plus que de simples désagréments mineurs dans Photoshop et Photoshop CC. Tout d'abord, examinons les raisons courantes pour lesquelles les raccourcis personnalisés ou par défaut ne fonctionnent plus. Pourquoi mes raccourcis ne fonctionnent-ils pas dans Photoshop ? Personnaliser les paramètres de l'espace de travail : Parfois, l'ajustement ou le basculement entre les paramètres de l'espace de travail peut réinitialiser les raccourcis clavier. Sticky Keys : cette fonctionnalité d'accessibilité
 Comment désactiver l'icône d'invite de cas dans Win11
Jun 29, 2023 pm 01:00 PM
Comment désactiver l'icône d'invite de cas dans Win11
Jun 29, 2023 pm 01:00 PM
Comment désactiver les icônes majuscules et minuscules dans Win11 ? Lorsque notre ordinateur bascule entre les majuscules et les minuscules, une icône d'invite apparaîtra sur l'écran de l'ordinateur de certains utilisateurs. Certains utilisateurs souhaitent désactiver l'icône, alors comment doivent-ils procéder ? En fait, la méthode est très simple. L'éditeur ci-dessous vous montrera comment désactiver les icônes majuscules et minuscules dans Win11. J'espère que le didacticiel suivant vous sera utile. Comment désactiver l'icône d'invite de cas dans Win11 La solution est très simple, c'est-à-dire ouvrir le Gestionnaire des tâches et mettre fin au processus de clavier spécial Thisutilitycontrols. En bref, fermez simplement le processus XXXXXUtility dans le processus. S'il s'agit d'un ordinateur Lenovo, il suffit de le faire.






